qt常用控件1
QLabel
QLabel用于显示文本或图像。不提供用户交互功能。标签的视觉外观可以通过多种方式进行配置,并且可用于为另一个小组件指定焦点助记键。
常用API介绍:
获取对应的文本信息:![]()
设置对其方式:
![]()
设置能否进行换行
![]()
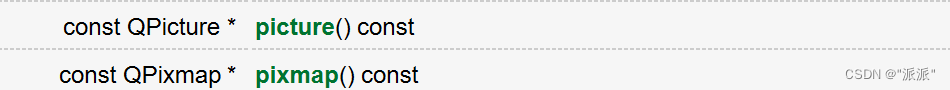
获取及设置标签上的图像

其他函数可去查看帮助文档,下面演示上面的几种函数:
例如:
#include "mainwindow.h"
#include "ui_mainwindow.h"
#include<QTime>
#include<QMessageBox>
#include<QPixmap>MainWindow::MainWindow(QWidget *parent): QMainWindow(parent), ui(new Ui::MainWindow)
{ui->setupUi(this);
}
MainWindow::~MainWindow()
{delete ui;
}
void MainWindow::on_G11_clicked()
{ui->L1->setText(QTime::currentTime().toString());//设置当前文本
}
void MainWindow::on_G12_clicked()
{QMessageBox::information(this,"当前标签内容:",ui->L1->text());//获取当前文本
}
void MainWindow::on_G21_clicked()
{ui->L2->setAlignment(Qt::AlignLeft | Qt::AlignVCenter);
}
void MainWindow::on_G22_clicked()
{ui->L2->setAlignment(Qt::AlignRight | Qt::AlignVCenter);
}
void MainWindow::on_G23_clicked()
{ui->L2->setAlignment(Qt::AlignCenter);//设置居中对齐
}int flag=0;
void MainWindow::on_G31_clicked()//显示图片
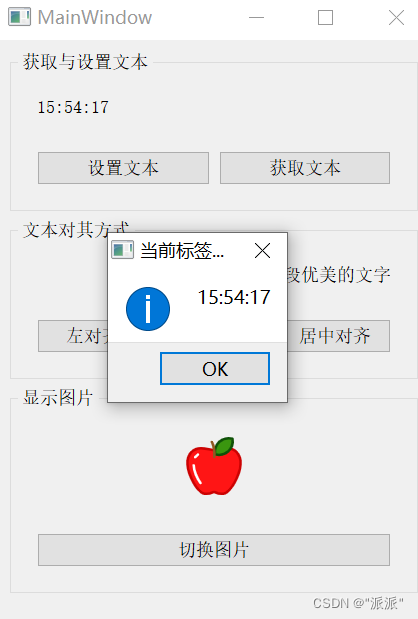
{QPixmap img;if(flag==0){img.load(":/icon/apple.ico");flag++;}else{img.load(":/icon/strawberry.ico");flag--;}ui->L3->setPixmap(img);ui->L3->setScaledContents(false);//设置图片不要缩放ui->L3->setAlignment(Qt::AlignCenter);}演示效果:

QLineEdit
行编辑允许用户使用有用的编辑功能集合输入和编辑单行纯文本,包括撤消和重做、剪切和粘贴以及拖放 。
常用API的功能有:
设置占位字符,读写控制,回显模式格式控制等。下面对这些函数进行演示:

![]()
![]()
![]()
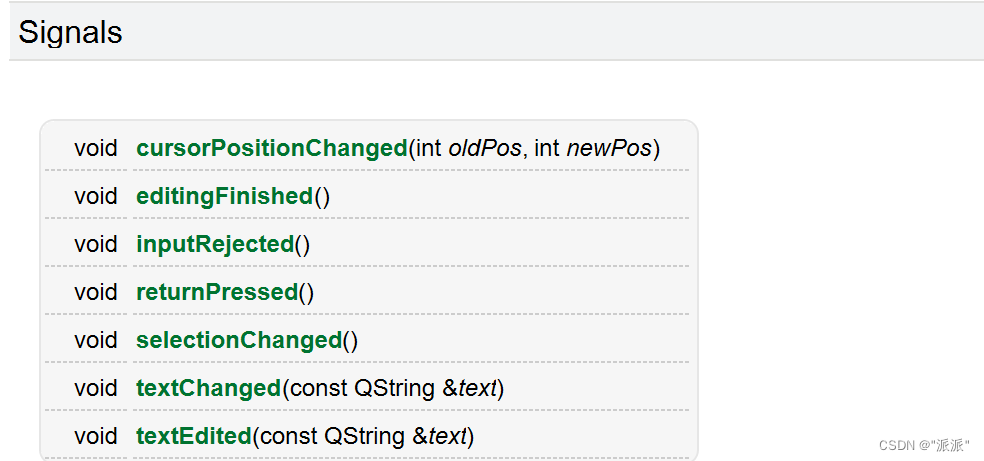
信号:
 textChanged:当文本内容发生改变时发出
textChanged:当文本内容发生改变时发出
editingFinished:当内容输入完毕时(按了回车键,焦点转移时)
例如:
#include "mainwindow.h"
#include "ui_mainwindow.h"
#include<QMessageBox>MainWindow::MainWindow(QWidget *parent): QMainWindow(parent), ui(new Ui::MainWindow)
{ui->setupUi(this);
}MainWindow::~MainWindow()
{delete ui;
}void MainWindow::on_G11_clicked()
{QMessageBox::information(this,"回显模式内容",ui->L1->text());
}void MainWindow::on_G12_clicked()
{ui->L1->clear();ui->L1->setEchoMode(QLineEdit::Normal);//正常模式ui->L1->setPlaceholderText("正常模式");
}
void MainWindow::on_G13_clicked()
{ui->L1->clear();ui->L1->setEchoMode(QLineEdit::Password);ui->L1->setPlaceholderText("密码模式");}
void MainWindow::on_G14_clicked()
{ui->L1->clear();ui->L1->setEchoMode(QLineEdit::PasswordEchoOnEdit);ui->L1->setPlaceholderText("失去焦点便密码模式");
}
void MainWindow::on_G15_clicked()
{ui->L1->clear();ui->L1->setEchoMode(QLineEdit::NoEcho);ui->L1->setPlaceholderText("不回显模式");
}void MainWindow::on_G21_clicked()
{QMessageBox::information(this,"读写控制输出内容",ui->L2->text());
}void MainWindow::on_G22_clicked()
{ui->L2->setReadOnly(false);ui->L2->setPlaceholderText("可读可写");
}
void MainWindow::on_G23_clicked()
{ui->L2->setReadOnly(true);ui->L2->setPlaceholderText("只读模式");
}
void MainWindow::on_G24_clicked()
{ui->L2->setEnabled(false);
}
void MainWindow::on_G25_clicked()
{ui->L2->setEnabled(true);
}//格式控制
void MainWindow::on_G31_clicked()
{ui->L3->setInputMask("");
}
void MainWindow::on_G32_clicked()//只能输入0-9的数字
{ui->L3->setInputMask("99999999999;#");
}
void MainWindow::on_G33_clicked()
{ui->L3->setInputMask(">AAAAA-AAAAA-AAAAA-AAAAA-AAAAA;*");//输入的字母会转为大写
}void MainWindow::on_LL4_textChanged(const QString &arg1)
{int sum=arg1.toInt()+ui->LL5->text().toInt();ui->LL6->setText(QString::number(sum));
}void MainWindow::on_LL5_textChanged(const QString &arg1)
{int sum=arg1.toInt()+ui->LL4->text().toInt();ui->LL6->setText(QString::number(sum));
}void MainWindow::on_LL1_editingFinished()
{int sum=ui->LL1->text().toInt()+ui->LL2->text().toInt();ui->LL3->setText(QString::number(sum));
}void MainWindow::on_LL2_editingFinished()
{int sum=ui->LL1->text().toInt()+ui->LL2->text().toInt();ui->LL3->setText(QString::number(sum));
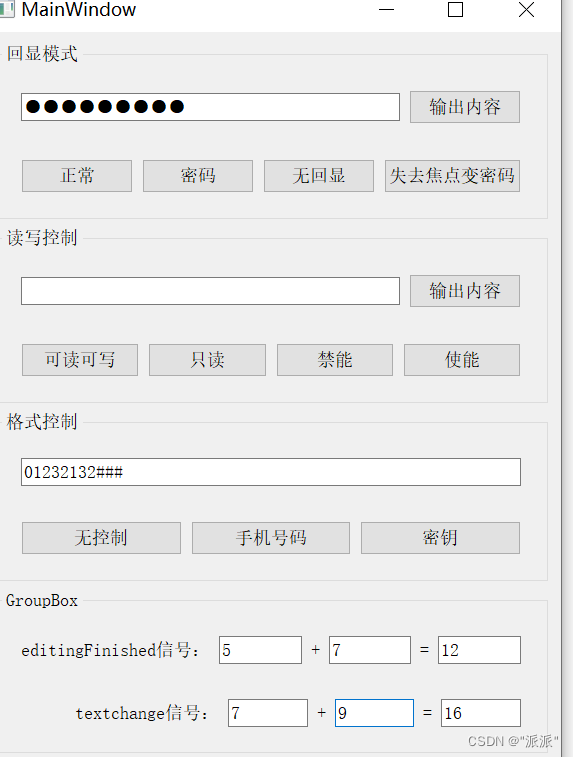
}结果:

QComboBox
QComboBox 提供了一种以占用最小屏幕空间的方式向用户显示选项列表的方法。
常用API:
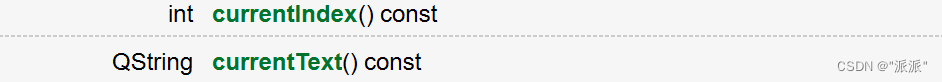
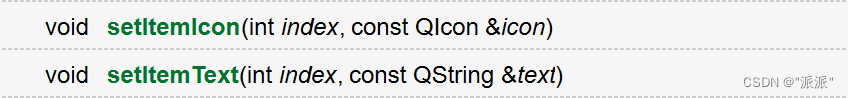
获取当前文本或索引,给对应条目添加图标,信息



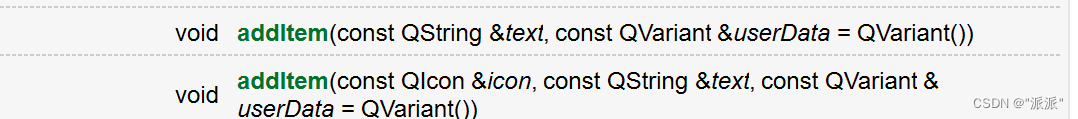
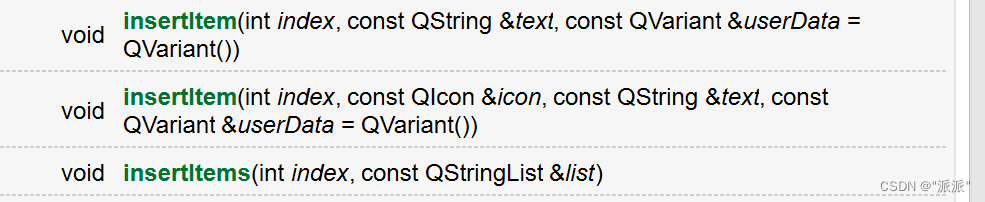
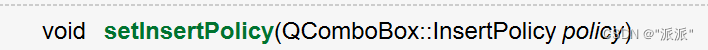
插入条目:可选着插入一个或者多个,还可指定插入策略


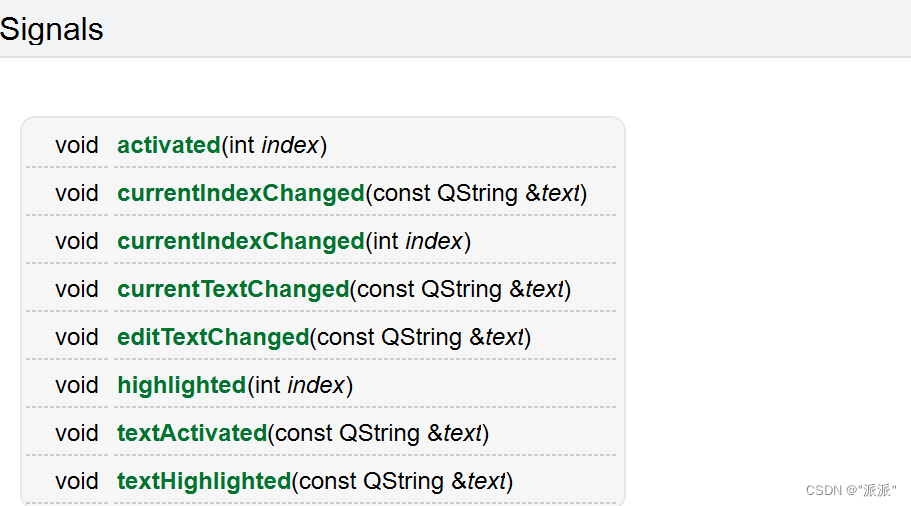
信号:

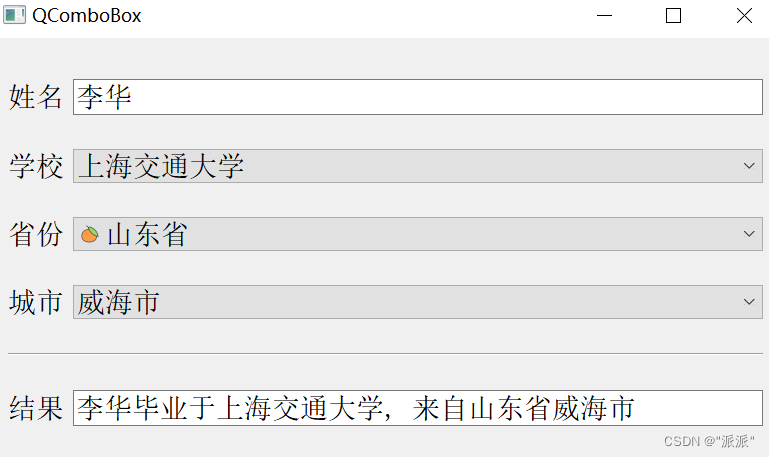
案例:

代码:
#include <QWidget>QT_BEGIN_NAMESPACE
namespace Ui { class Widget; }
QT_END_NAMESPACEclass Widget : public QWidget
{Q_OBJECTpublic:Widget(QWidget *parent = nullptr);~Widget();private:Ui::Widget *ui;private slots:void onCboUniversityChanged(int index);void onCboProvinceChanged(int index);void onCboCityChanged(int index);void onLineEditChanged(QString s);void Show();
};
#endif // WIDGET_H#include "widget.h"
#include "ui_widget.h"#include <QComboBox>
#include <QDebug>//当省份改变时,将对应省份城市的城市一次添加到城市列表中
QStringList gdCityList = {"广州市", "深圳市", "珠海市", "东莞市"};
QStringList zjCityList = {"杭州市", "宁波市", "温州市", "绍兴市"};
QStringList sdCityList = {"济南市", "青岛市", "烟台市", "威海市"};
QStringList hbCityList = {"石家庄市", "保定市", "廊坊市", "衡水市"};
QStringList nmCityList = {"呼和浩特市", "包头市", "呼伦贝尔市", "赤峰市"};Widget::Widget(QWidget *parent): QWidget(parent), ui(new Ui::Widget)
{ui->setupUi(this);// 添加省份ui->cboProvince->addItem("广东省");ui->cboProvince->addItem("浙江省");ui->cboProvince->addItem("山东省");ui->cboProvince->addItem("河北省");ui->cboProvince->addItem("内蒙古自治区省");// 为省份条目添加图标ui->cboProvince->setItemIcon(0, QIcon(":/icon/apple.ico"));ui->cboProvince->setItemIcon(1, QIcon(":/icon/banana.ico"));ui->cboProvince->setItemIcon(2, QIcon(":/icon/orange.ico"));ui->cboProvince->setItemIcon(3, QIcon(":/icon/peach.ico"));ui->cboProvince->setItemIcon(4, QIcon(":/icon/strawberry.ico"));// 默认选中第一项-广东省ui->cboProvince->setCurrentIndex(0);// 添加城市ui->cboCity->addItems(gdCityList);// 信号槽connect(ui->cboUniversity, SIGNAL(currentIndexChanged(int)), this, SLOT(onCboUniversityChanged(int)));connect(ui->cboProvince, SIGNAL(currentIndexChanged(int)), this, SLOT(onCboProvinceChanged(int)));connect(ui->cboCity, SIGNAL(currentIndexChanged(int)), this, SLOT(onCboCityChanged(int)));// 当文本框内容变化时,更新结果connect(ui->leName, &QLineEdit::textChanged, this, &Widget::onLineEditChanged);
}Widget::~Widget()
{delete ui;
}void Widget::onCboUniversityChanged(int index)
{// 获取姓名、大学、省份、城市Show();
}
void Widget::onCboProvinceChanged(int index)
{// 先将city对应的列表清空ui->cboCity->clear();switch (index) {case 0:ui->cboCity->addItems(gdCityList);break;case 1:ui->cboCity->addItems(zjCityList);break;case 2:ui->cboCity->addItems(sdCityList);break;case 3:ui->cboCity->addItems(hbCityList);break;case 4:ui->cboCity->addItems(nmCityList);break;default:break;}// 获取姓名、大学、省份、城市Show();
}
void Widget::onCboCityChanged(int index)
{// 获取姓名、大学、省份、城市Show();
}
void Widget::onLineEditChanged(QString s)
{// 获取姓名、大学、省份、城市Show();
}
void Widget::Show()
{QString name = ui->leName->text();QString university = ui->cboUniversity->currentText();QString province = ui->cboProvince->currentText();QString city = ui->cboCity->currentText();ui->leResult->setText(name + "毕业于" + university + ", 来自" + province + city);
}
QListWidget
QListWidget 是一个方便类,它提供类似于 QListView 提供的列表视图,但具有用于添加和删除项目的经典基于项目的界面。QListWidget 使用内部模型来管理列表中的每个 QListWidgetItem。
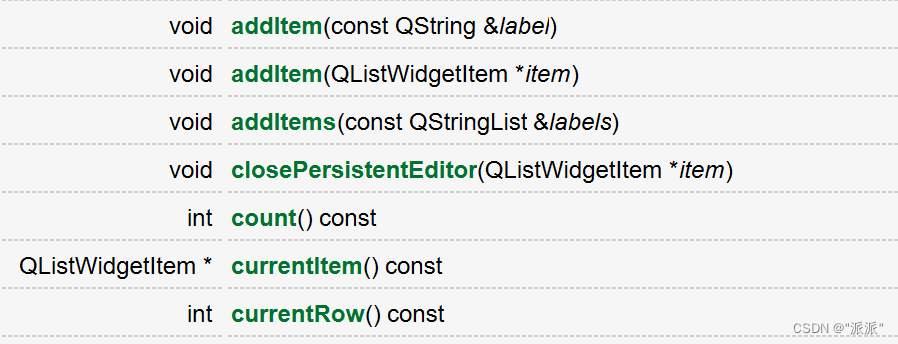
常用API函数:
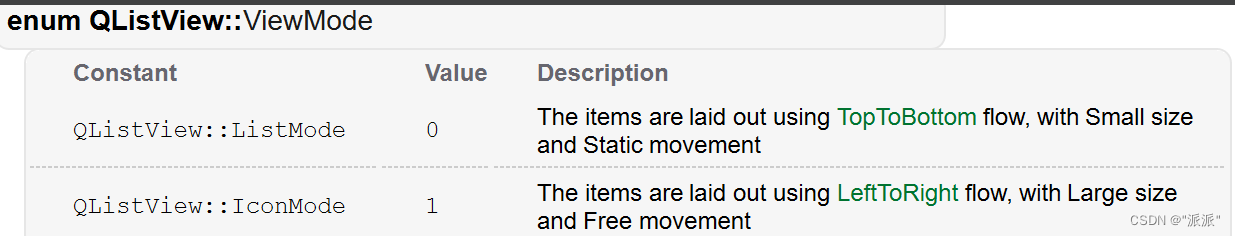
显示模式有列表模式与图标模式,添加与删除条目
![]()



信号:该条目被单击或双击时

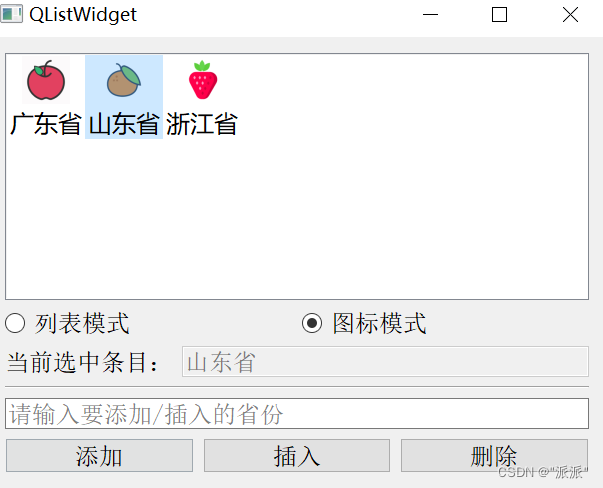
案例:

#include <QDebug>
#include <QRandomGenerator>QStringList iconStringList = {":/icon/apple.ico",":/icon/banana.ico",":/icon/orange.ico",":/icon/peach.ico",":/icon/strawberry.ico"
};Widget::Widget(QWidget *parent): QWidget(parent), ui(new Ui::Widget)
{ui->setupUi(this);// 默认是列表模式mBtnGroup = new QButtonGroup(this);mBtnGroup->addButton(ui->rbListMode, 0);mBtnGroup->addButton(ui->rbIconMode, 1);connect(ui->rbListMode, &QRadioButton::clicked, this, &Widget::onRadioButtonClicked);connect(ui->rbIconMode, &QRadioButton::clicked, this, &Widget::onRadioButtonClicked);ui->rbListMode->setChecked(true);ui->lwProvince->setViewMode(QListView::ListMode);// 条目单击和双击的信号槽connect(ui->lwProvince, &QListWidget::itemClicked, this, &Widget::onItemClicked);connect(ui->lwProvince, &QListWidget::itemDoubleClicked, this, &Widget::onItemDoubleClicked);// add/insert/deleteconnect(ui->btnAdd, &QPushButton::clicked, this, &Widget::onBtnAddClicked);connect(ui->btnInsert, &QPushButton::clicked, this, &Widget::onBtnInsertClicked);connect(ui->btnDelete, &QPushButton::clicked, this, &Widget::onBtnDeleteClicked);
}Widget::~Widget()
{delete ui;
}// 切换显示模式:列表模式、图标模式
void Widget::onRadioButtonClicked()
{int checkedId = mBtnGroup->checkedId();if(checkedId == 0) {ui->lwProvince->setViewMode(QListView::ListMode);} else if(checkedId == 1) {ui->lwProvince->setViewMode(QListView::IconMode);}
}// 条目单击时,显示到文本框
void Widget::onItemClicked(QListWidgetItem *item)
{ui->leCurrentItem->setText(item->text());
}// 双击条目时,变为可编辑模式
void Widget::onItemDoubleClicked(QListWidgetItem *item)
{item->setFlags(Qt::ItemIsEditable | Qt::ItemIsSelectable | Qt::ItemIsEnabled);
}// 在最后插入
void Widget::onBtnAddClicked()
{int iconIndex = QRandomGenerator::global()->generate()%5; //产生5以内的随机数 0-4qDebug() << iconIndex;QIcon icon(iconStringList[iconIndex]);QString text = ui->leInput->text();QListWidgetItem* item = new QListWidgetItem(icon, text);ui->lwProvince->addItem(item);
}// 在当前行之前插入
void Widget::onBtnInsertClicked()
{int iconIndex = QRandomGenerator::global()->generate()%5; //产生5以内的随机数 0-4QIcon icon(iconStringList[iconIndex]);QString text = ui->leInput->text();QListWidgetItem* item = new QListWidgetItem(icon, text);int currentRow = ui->lwProvince->currentRow();ui->lwProvince->insertItem(currentRow, item);
}// 删除选定的条目
void Widget::onBtnDeleteClicked()
{
#if 0// 方法一QListWidgetItem* item = ui->lwProvince->currentItem();ui->lwProvince->removeItemWidget(item);delete item;
#else// 方法二int row = ui->lwProvince->currentRow();QListWidgetItem* item = ui->lwProvince->takeItem(row);delete item;
#endif
}
