React框架核心原理
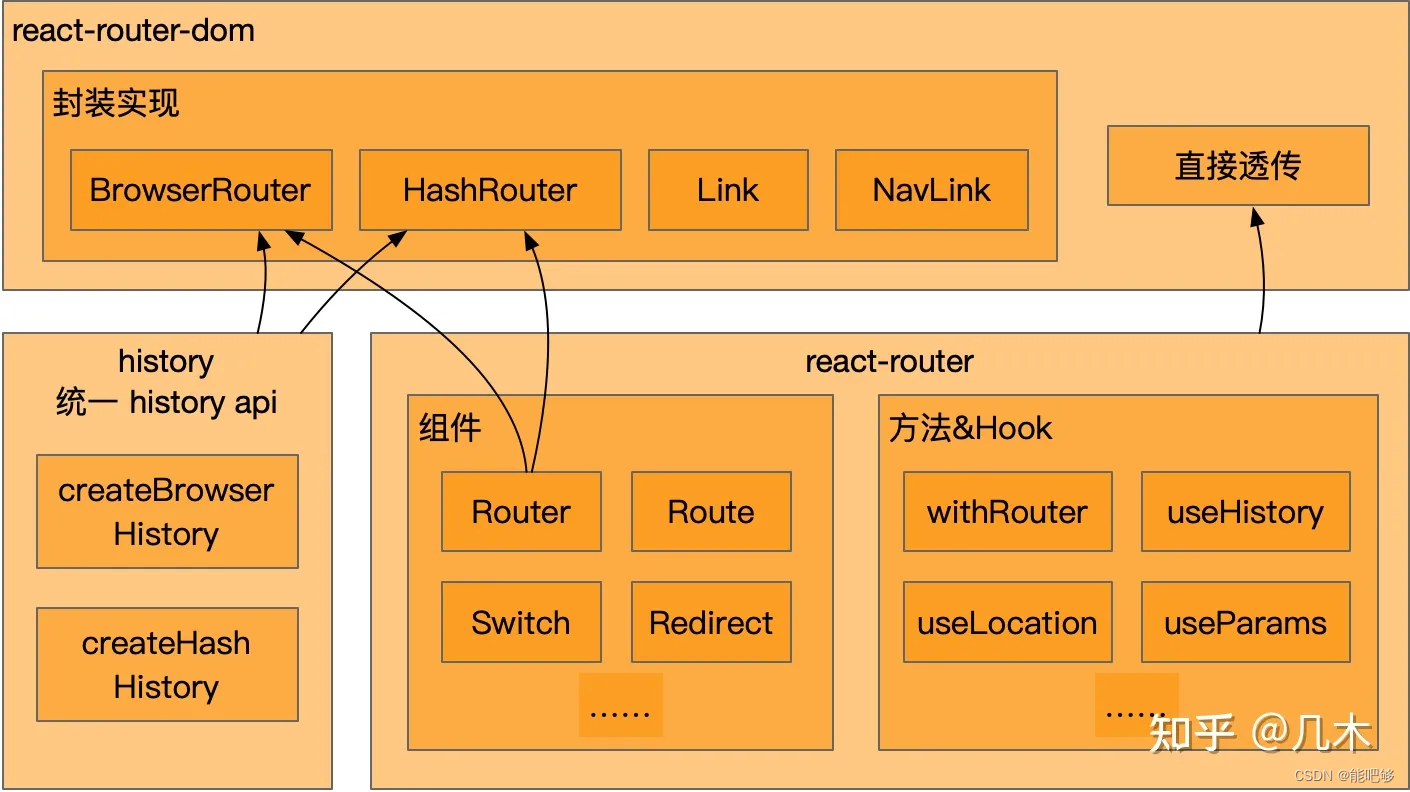
一、整体架构

三大核心库与对应的组件
history -> react-router -> react-router-dom
- react-router 可视为
react-router-dom的核心,里面封装了<Router>,<Route>,<Switch>等核心组件,实现了从路由的改变到组件的更新的核心功能。以及配套方法、hook。这部分只和 react 有关,和宿主无关,像 在初始化的时候,必须手动传入宿主对 history api 的实现。 - react-router-dom 则是 react-router 在浏览器宿主下的更上一层封装。把浏览器 history api 传入<Router> 并初始化成 <BrowserRouter>、<HashRouter>,补充了 <Link> 这样给浏览器直接用的组件。同时把 react-router 透传导出,减少开发者依赖。
- history 库
可视为react-router的核心,也是整个路由原理的核心,里面集成了popState,history.pushState等底层路由实现的原理方法。给 browser、hash 两种 history 统一了 api,补充了订阅的能力,最终规范成 react-router 需要的接口供 react-router-dom 调用。
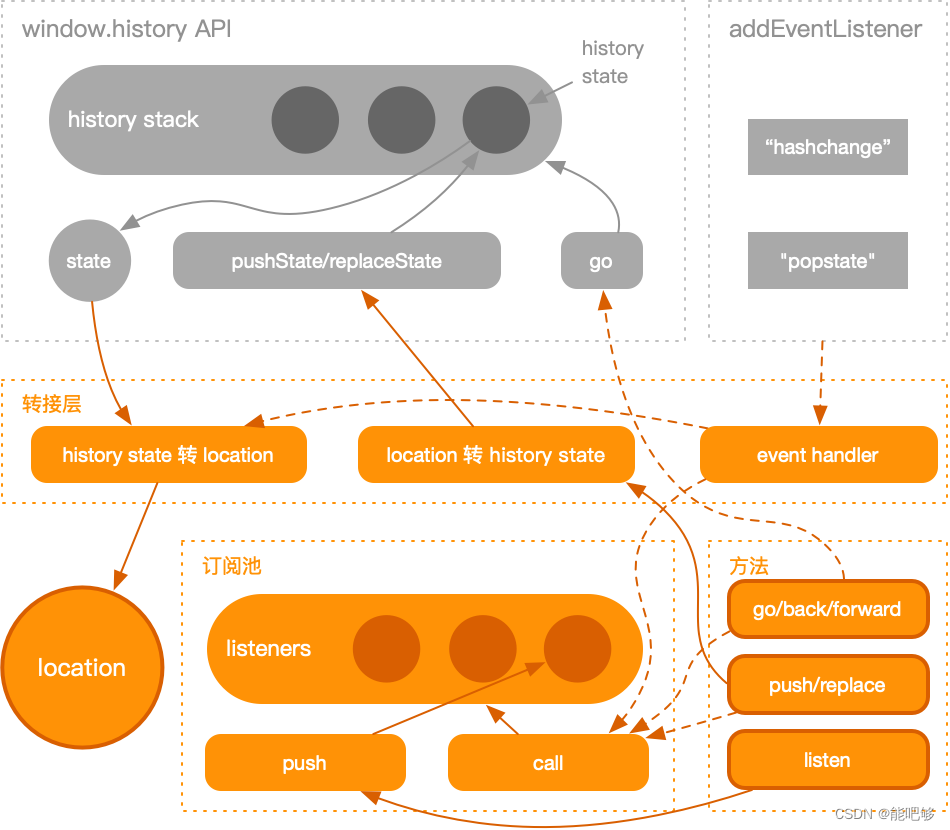
二、history库详解

模块划分:
- history 依赖 window.history API:用于同步的增删改查浏览器路由状态
- history 依赖 event listener 监听浏览器路由事件:用于处理自身状态和回调
- 转接层:实现 window.history.state 和自身 location 数据的双向转换
- location:history 维护的 location 数据,全局唯一
- 订阅池:自己实现了回调池子,通过 push、call 方法添加订阅和修改
- 路由方法:间接调用 window.history 的方法
主要调用逻辑:
- 初始化(执行 createBrowserHistory):创建location、订阅池、方法;从 window.location、window.history 计算当前 location。
- 浏览器事件触发:重新计算当前 location;调订阅池 call 方法处理所有回调
- push、replace 方法被调用:根据调用入参生成新 location,并转为 history state,调 window.history 方法;调订阅池 call 方法处理所有回调.
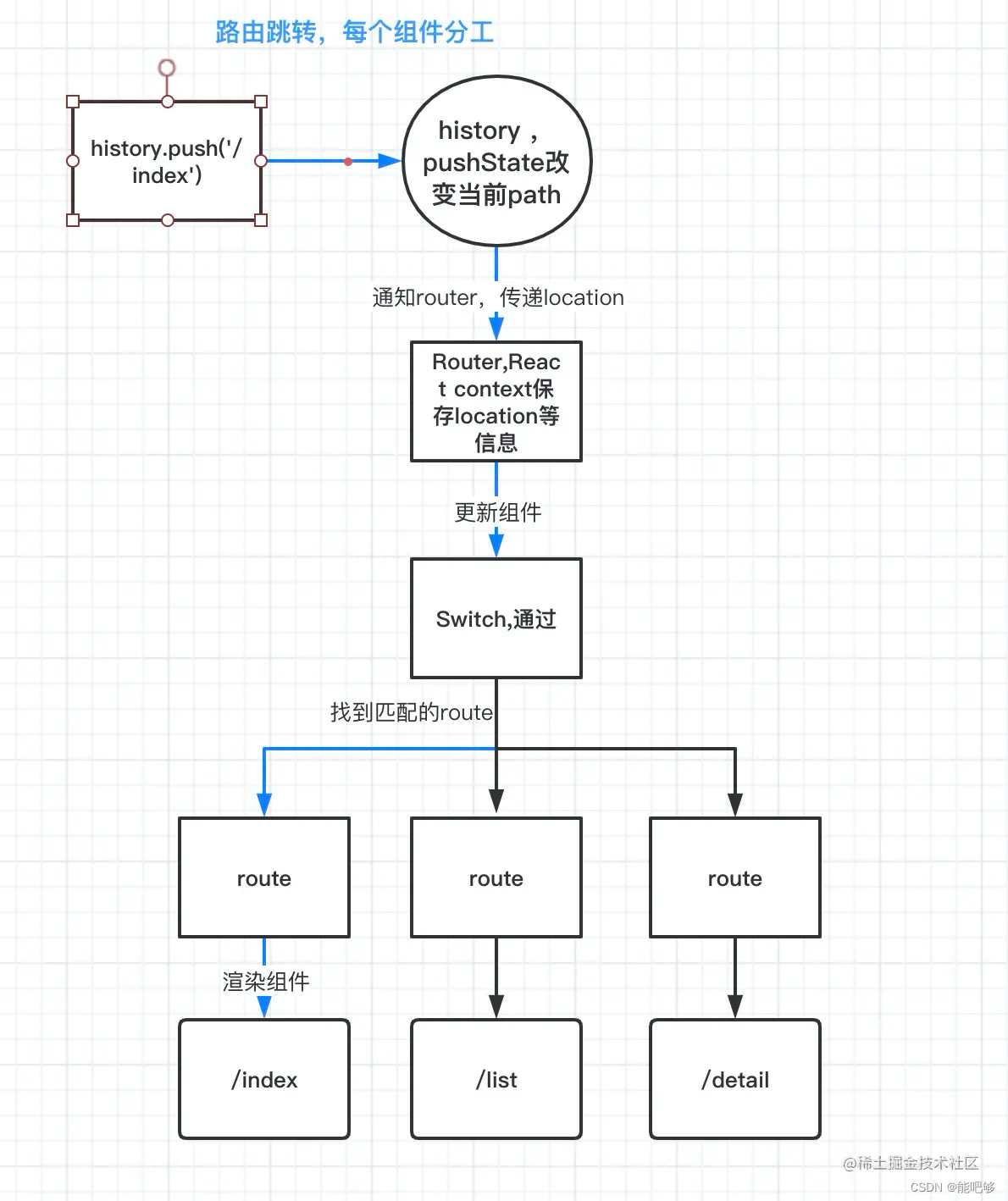
三、路由流程分析:
当地址栏改变url,组件的更新渲染都经历了什么?😊😊😊 拿history模式做参考。当url改变,首先触发histoy,调用事件监听popstate事件, 触发回调函数handlePopState,触发history下面的setstate方法,产生新的location对象,然后通知Router组件更新location并通过context上下文传递,switch通过传递的更新流,匹配出符合的Route组件渲染,最后有Route组件取出context内容,传递给渲染页面,渲染更新。

在切换不同的组件中,有俩种方式,push和replace。
默认的是push,即每切换url,之前的路由仍然在history栈中。

如果切换默认使用的是replace,则当前的URL路由会替换掉栈顶的路由记录。
<Link push = {true} to={{pathname:'/home/message/detail',state:{id:msgObj.id,title:msgObj.title}}}>{msgObj.title}</Link>
