前端页面初步开发
<template><div><el-card class="box-card" style="height: 620px"><el-input v-model="query.name" style="width:200px" placeholder="请输入用户姓名"></el-input>   <el-button type="primary">查询</el-button> <el-button type="primary">新增</el-button><el-table:data="tableData"height="250"borderstyle="width: 100%"><el-table-columnprop="id"label="ID"width="180"></el-table-column><el-table-columnprop="name"label="姓名"width="180"></el-table-column><el-table-columnprop="sex"label="性别"></el-table-column><el-table-columnprop="phone"label="手机号"></el-table-column><el-table-columnprop="avatar"label="头像"></el-table-column><el-table-column label="操作"><template slot-scope="scope"><el-buttonsize="mini"@click="handleEdit(scope.$index, scope.row)">编辑</el-button><el-buttonsize="mini"type="danger"@click="handleDelete(scope.$index, scope.row)">删除</el-button></template></el-table-column></el-table><el-pagination@size-change="handleSizeChange"@current-change="handleCurrentChange":current-page="currentPage4":page-sizes="[5, 10, 20, 30]":page-size="100"layout="total, sizes, prev, pager, next, jumper":total="400"></el-pagination></el-card></div></template><script>export default {name: 'HomeView',data() {return {query: {page: 1,size: 5,name: '',},currentPage4: 4,tableData: [{id: '2023-10-01',name: '王小虎',sex: '男',phone: '18412345678',avatar: '鸡仔图.jpg',address: '河南省新乡市小店镇'}, {id: '2023-10-01',name: '王小虎',sex: '男',phone: '18412345678',avatar: '鸡仔图.jpg',address: '河南省新乡市小店镇'}, {id: '2023-10-01',name: '王小虎',sex: '男',phone: '18412345678',avatar: '鸡仔图.jpg',address: '河南省新乡市小店镇'}, {id: '2023-10-01',name: '王小虎',sex: '男',phone: '18412345678',avatar: '鸡仔图.jpg',address: '河南省新乡市小店镇'}, {id: '2023-10-01',name: '王小虎',sex: '男',phone: '18412345678',avatar: '鸡仔图.jpg',address: '河南省新乡市小店镇'}, {id: '2023-10-01',name: '王小虎',sex: '男',phone: '18412345678',avatar: '鸡仔图.jpg',address: '河南省新乡市小店镇'}, {id: '2023-10-01',name: '王小虎',sex: '男',phone: '18412345678',avatar: '鸡仔图.jpg',address: '河南省新乡市小店镇'}],}},methods: {handleEdit(index, row) {console.log(index, row);},handleDelete(index, row) {console.log(index, row);},handleSizeChange(val) {console.log(`每页 ${val} 条`);},handleCurrentChange(val) {console.log(`当前页: ${val}`);}}
}
</script>
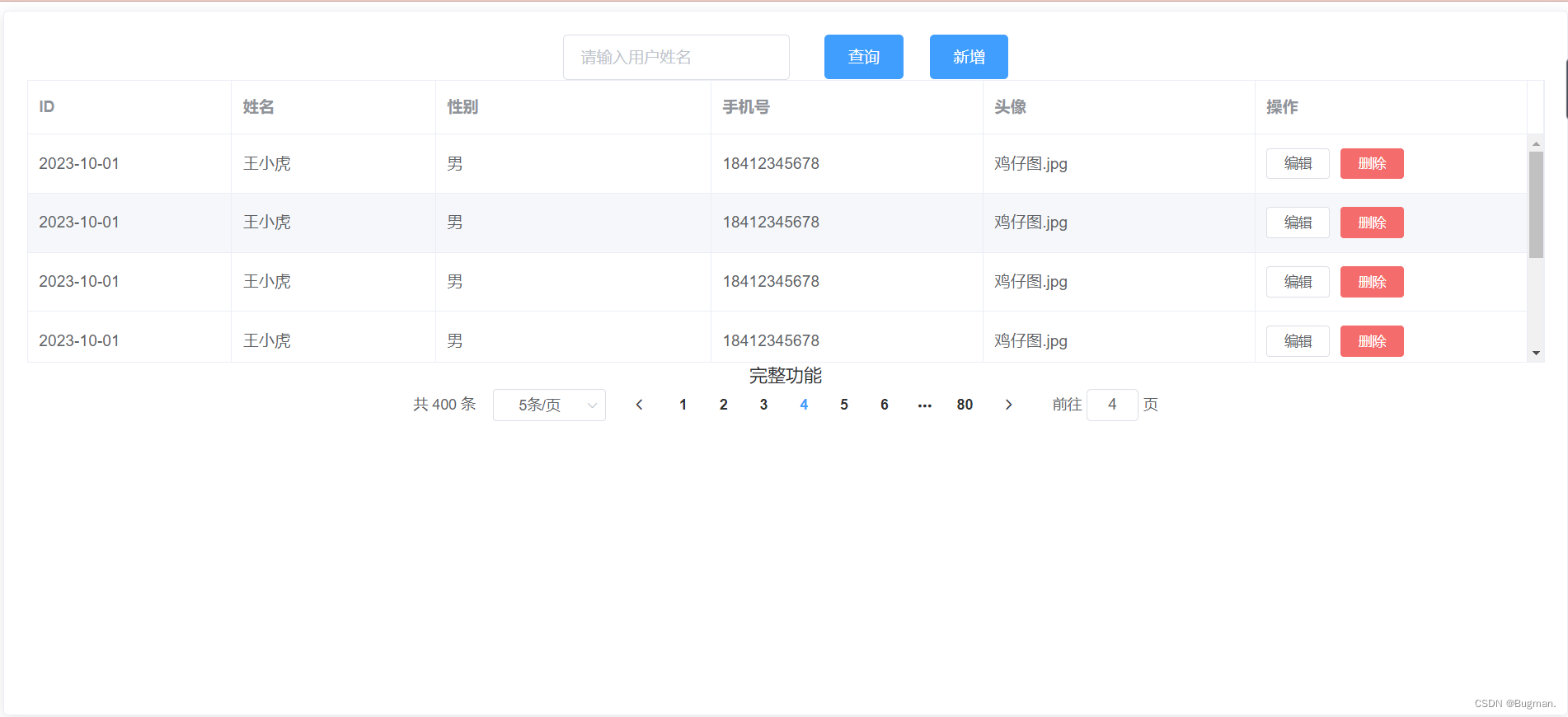
效果如下