【Typescript】面向对象(上篇),包含类,构造函数,继承,super,抽象类
假期第七篇,对于基础的知识点,我感觉自己还是很薄弱的。
趁着假期,再去复习一遍
面向对象:程序中所有的操作都需要通过对象来完成
计算机程序的本质就是对现实事物的抽象,抽象的反义词是具体。比如照片是对一个具体的人的抽象,汽车模型是对具体汽车的抽象等。
在程序中所有的对象被分成两个部分,数据和功能。以人为例,人的姓名,性别,年龄,身高,体重等属于数据,人可以走路,说话,吃饭,睡觉这些属于人的功能,数据在对象中被称为属性,而功能称之为方法
1、类(class)
面对对象,操作对象,就要先拥有对象,如何创建对象?创建对象,必须要先定义类,类可以理解为对象的模型,根据类创建指定类型的对象
类是面向对象编程的基础,它是一种抽象的模板,用于创建对象的蓝图,
类封装了属性和方法(其实类就可以理解为是两大块,属性和方法)
可以通过实例化类来创建具体的对象,用于创建具有相同属性和方法的对象。
可以使用 class 关键字来定义一个类,并在类中声明属性和方法
class Person {//类名:personname: string;//属性名:类型age: number;//属性名:类型constructor(name: string, age: number) {//参数:类型this.name = name;this.age = age;}sayHello() {//方法名console.log(`Hello, my name is ${this.name} and I am ${this.age} years old.`);}
}const per = new Person()//实例对象per属性分为两种,直接定义的属性是实例属性,需要通过对象的实例去访问
class Person {//类名:personname: string='花花';//属性名:类型age: number='38';//属性名:类型
}const per = new Person()//实例对象per
console.log(per.name)//通过实例访问
使用static开头的属性是静态属性(类属性),直接通过类去访问
class Person {//类名:personname: string='花花';//属性名:类型static age: number='38';//属性名:类型
}
console.log(Person.age)//通过实例访问
2、构造函数和this
通过类创建实例对象,一个类会创建多个实例对象
示例:
class Dog { name= '拉布拉多';age='3';bark() { alert('w w w')}}
const dog = new Dog()
const dog1 = new Dog()
const dog2 = new Dog()
const dog3 = new Dog()console.log(dog)
console.log(dog1)
console.log(dog2)
console.log(dog3)
创建了四个实例对象,对象里的属性一模一样。这样就变成创建拉布拉多的类,而不是创建Dog的类了

假如想创建不同Dog的类,在类里不要直接设置好属性的值(不能写成固定的),只指定类型就行
class Dog {
//类型暂时注掉了,下面会解释这个地方// name:string;//age:number;bark() { alert('w w w')}}
const dog = new Dog()
const dog1 = new Dog()
const dog2 = new Dog()
const dog3 = new Dog()console.log(dog)
console.log(dog1)
console.log(dog2)
console.log(dog3)
不指定类型也不赋值得到的就是空对象

那什么时候赋值呢?就要用到constructor 构造函数
构造函数会在对象创建时调用,const dog = new Dog()执行时会调用constructor (){}
class Dog { // name:string;// age:number;bark() { alert('w w w')}constructor(){ console.log('构造函数执行了~~~');};};const dog = new Dog()
const dog1 = new Dog()
const dog2 = new Dog()
const dog3 = new Dog()console.log(dog)
console.log(dog1)
console.log(dog2)
console.log(dog3)

每次调用都会执行,所以可以理解为只要new的动作发生了,就会调用构造函数

在实例方法中,this表示当前的实例对象。

在构造函数中,当前对象就是新建的那个对象,所以可以通过this向新建的对象中添加属性
class Dog { //name:string;// age:number;bark() { alert('w w w')}constructor(){ // console.log(this);this.name = '狗狗1'this.age = '3岁'};};const dog = new Dog()
console.log(dog)

constructor中不能写固定的值,不然就和一开始的时候一样,得到的都是狗狗1的实例对象,上面只是对this的打印示例
给constructor传参数
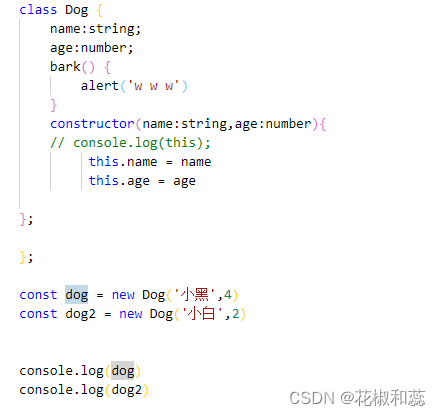
class Dog { // name:string;// age:number;bark() { alert('w w w')}constructor(name:string,age:number){ this.name = namethis.age = age};};const dog = new Dog(name:'小黑',age:4)
const dog2 = new Dog(name:'小白',age:2)console.log(dog)
console.log(dog2)

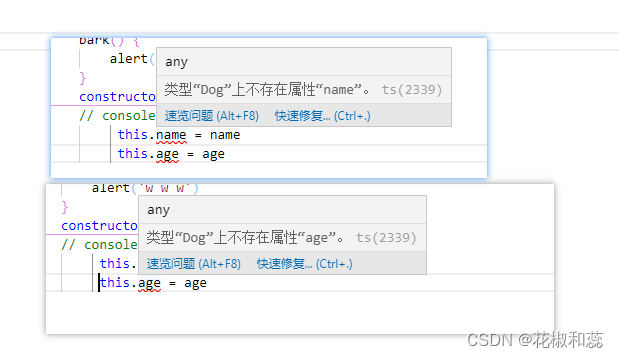
其实代码里constructor中的this底下有红色波浪线,这是因为这两个属性在类中没有定义


将注掉的部分恢复,也就是在类中先定义后使用

3、继承
假设定义很多个不同的类,但是里面的属性都一样,只有方法中打印的内容不同
示例:
定义一个表示狗的类

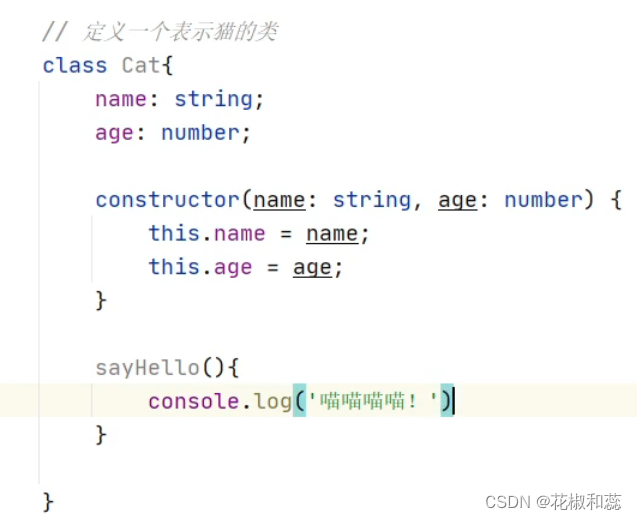
定义一个表示猫的类

可能还会有其他不同动物的类,每一个类都要重复写类似一样多的代码,页面会很冗余
那就要用到继承了,把重复的代码提取出来,放到一个公共的区域,一起共享。
定义一个公共的类,Dog类,Cat类都可以继承父类所有的方法和属性
通过继承可以将多个类中共有的代码写在一个父类中
这样只需要写一次即可让所有的子类都同时拥有父类中的属性和方法
如果希望在子类中添加一些父类没有的属性或方法,直接加就行
如果在子类中添加了和父类相同的方法,则子类会覆盖掉父类的方法,(子类覆盖掉父类方法的形式称为重写)
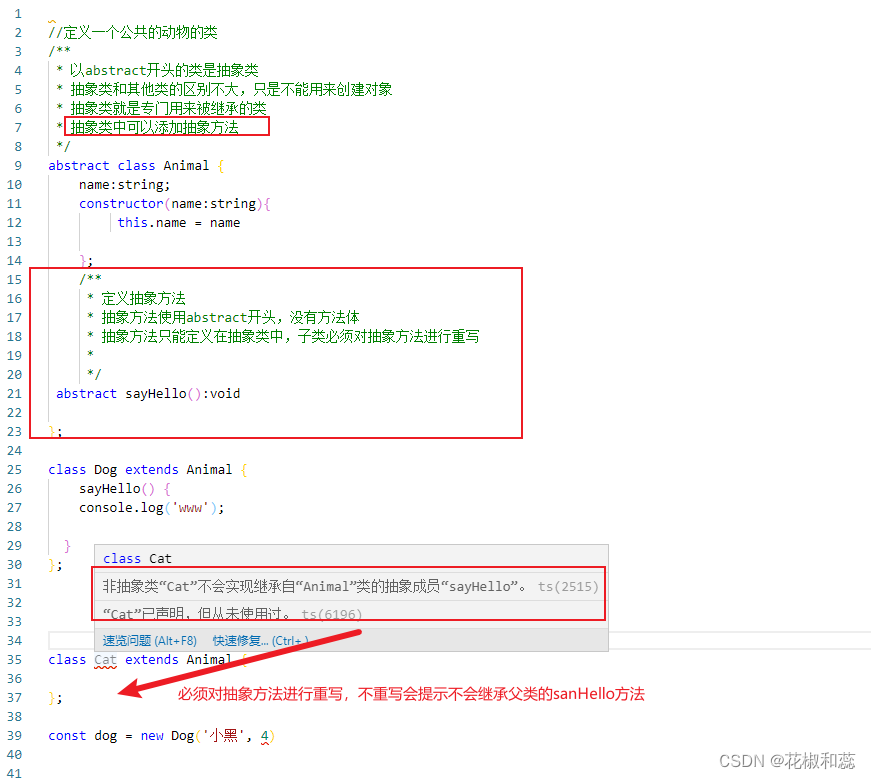
//定义一个公共的动物的类
class Animal { name:string;age:number;bark() { alert('w w w')}constructor(name:string,age:number){ this.name = namethis.age = age};};
// 定义一个表示狗的类
//extends:使Dog类继承Animal类
//Dog extends Animal:Animal被称为父类,Dog被称为子类
//使用继承后,子类将拥有父类所有的方法和属性
class Dog extends Animal { run() {console.log(`${this.name}在跑`);}};
// 定义一个表示猫的类
//extends:使Cat类继承Animal类
//Cat extends Animal:Animal被称为父类,Cat被称为子类class Cat extends Animal { };const dog = new Dog('小黑',4)
const cat = new Cat('小白',2)
4、super关键字
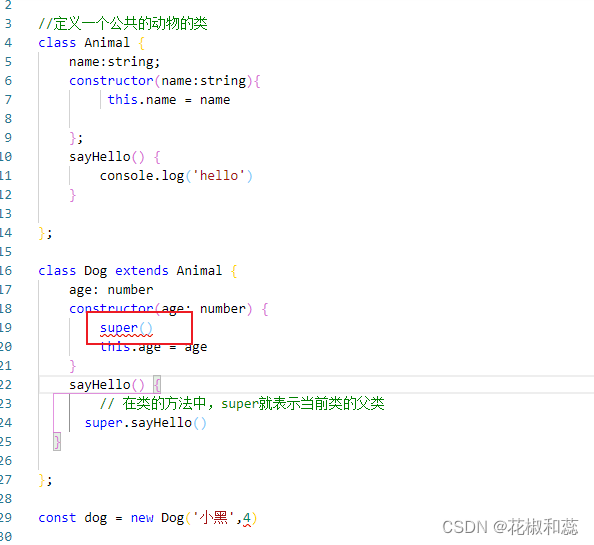
//定义一个公共的动物的类
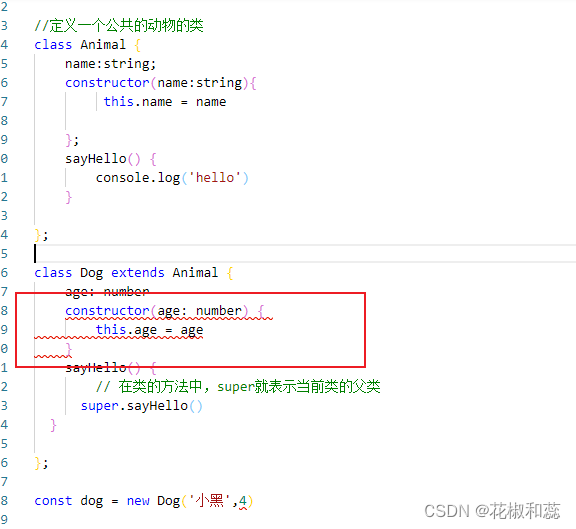
class Animal { name:string;constructor(name:string){ this.name = name};sayHello() { console.log('hello')}};class Dog extends Animal { sayHello() {// 在类的方法中,super就表示当前类的父类super.sayHello()}};const dog = new Dog('小黑',4)
如果想在类中添加新的属性,然后调用构造函数初始化属性

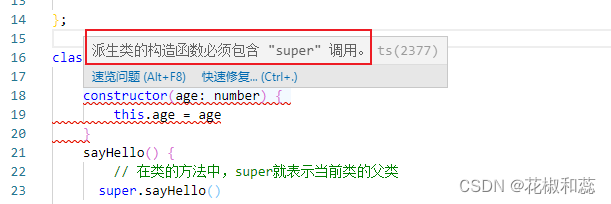
构造函数中的代码都出现了红色波浪线,这是因为子类重写了构造函数,把父类的构造函数覆盖掉了,子类中没有name,重写之后父类的构造函数不执行,name的赋值操作也就不执行了。

所以在子类中写了构造函数,就必须要对父类的构造函数进行调用,调用方法就是super()

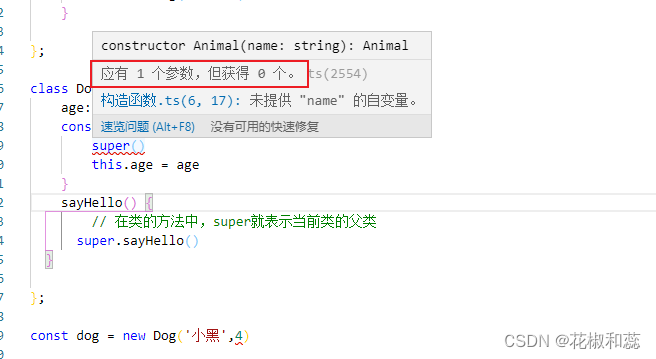
这里还是有红色波浪线提示

因为父类中有name属性,而super()中没有传入。
在子类中必须把父类的构造函数再调一遍,才可以确保继承的正常

5、抽象类
当我们定义公共的类(即父类),不仅子类可以实例化对象,父类也可以实例化对象
class Animal { name:string;constructor(name:string){ this.name = name};sayHello() { console.log('hello')}};class Dog extends Animal { sayHello() {super.sayHello()}};const dog = new Dog('小黑', 4)let animal = new Animal('小马',8)
但是Animal作为公共的类,范围太大了,如果用Animal创建对象,对应的动物是啥,并不好判断
Animal是一个父类,基类,作用就是被别的类继承,禁止Animal创建实例对象,就要用到abstract