3D大模型如何轻量化?试试HOOPS Communicator,轻松读取10G超大模型!
随着计算机技术的不断发展,3D模型在各行各业中的应用越来越广泛。然而,随着模型的复杂性和规模不断增加,处理和浏览超大型3D模型变得越来越具有挑战性。本文将探讨如何轻量化3D大模型,以及如何使用HOOPS Communicator来读取和浏览10GB以上的超大模型。
>>点击申请3D模型轻量化及格式转换解决方案
一、3D大模型的挑战
3D扫描技术的进步和计算能力的提高,我们可以创建比以往任何时候都更复杂的3D模型。这些模型可能包含大量的几何数据、纹理和其他属性,以及高分辨率的纹理贴图。这种复杂性给模型的处理和浏览带来了一系列挑战。
内存消耗:大型3D模型通常需要大量的内存来加载和渲染。如果计算机的内存不足,就无法有效地处理这些模型。
渲染性能:渲染复杂的3D模型需要强大的图形处理能力。对于大多数用户来说,他们的计算机可能无法以流畅的方式显示超大型模型。
文件大小: 存储和传输大型3D模型的文件大小可能会成为问题。对于网络应用程序来说,下载一个巨大的模型文件可能需要很长时间。

二、如何轻量化3D大模型
为了克服上述挑战,可以采用一些轻量化的方法,以便更有效地处理和浏览3D大模型。
减少多边形数量: 大多数3D模型是由多边形组成的。通过减少多边形的数量,可以显著减小模型的大小。这可以通过简化几何形状、删除不可见的部分或使用LOD(层次细节)技术来实现。
使用纹理压缩: 高分辨率的纹理图像可能会占用大量的存储空间。使用纹理压缩算法可以减小纹理图像的大小,同时尽可能保持图像质量。
优化模型结构: 对3D模型的结构进行优化,以删除不必要的细节和属性。这可以通过3D建模软件或专门的优化工具来完成。
分块加载: 将大型模型分成多个较小的块,只在需要时加载。这有助于降低内存消耗,并提高渲染性能。

三、HOOPS Communicator的作用
HOOPS Communicator是专为在云端和Web上构建工程应用程序的3D开发工具包,研发小组一直持续对其Web端工作流、浏览器和工程图形进行着优化。
20多年来HOOPS研发小组致力于研发HOOPS Visualize(本地3D可视化引擎),他们在这些工作中积累了大量计算机图形学的专业知识,并以此为基础,找出了支持云或Web应用程序构建超高性能图形工具包的方法:HOOPS Communicator可通过强大的流引擎来支持快速加载超大模型。
这对于在大型装备制造或BIM领域内的用户尤其重要,他们必须要在一个完整统一的模型上实现多种不同的工作流程(集设计、工艺、仿真、制造、运维于一体的数字孪生流程),在不同的工作流中,需要加载超大模型的多个实例来满足应用要求。

HOOPS Communicator它具有以下特点:
- 高性能渲染:HOOPS Communicator使用先进的渲染技术,可以在不需要高端图形硬件的情况下实现流畅的3D模型浏览。这降低了用户访问大型模型的门槛。
- 数据压缩:HOOPS Communicator可以对3D数据进行压缩,以减小数据文件的大小。这使得在网络上传输模型更加高效。
- 多平台支持:HOOPS Communicator支持多种平台,包括Web、移动设备和桌面应用程序。这意味着用户可以在各种设备上轻松访问和浏览3D模型。
- 实时协作:HOOPS Communicator还支持实时协作,多个用户可以同时查看和编辑同一个3D模型。这对于团队合作和远程工作非常有用。
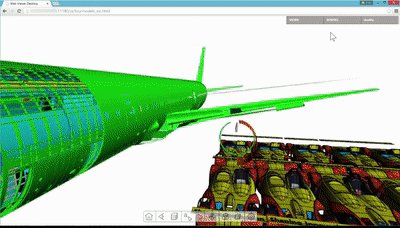
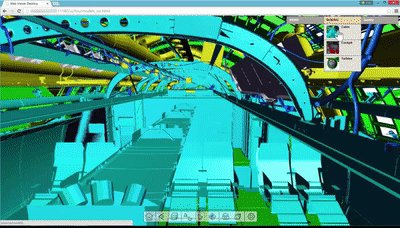
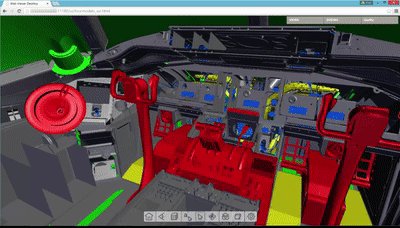
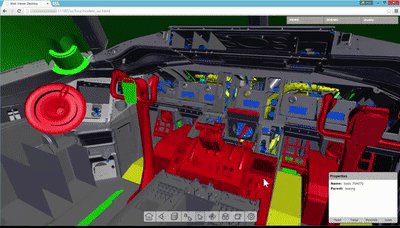
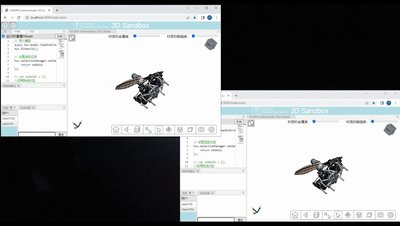
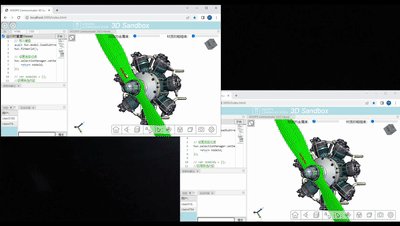
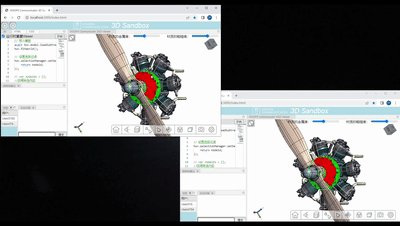
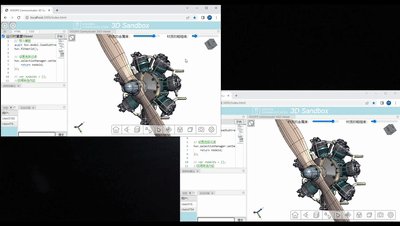
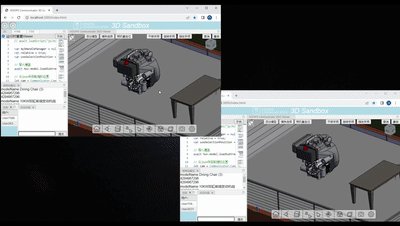
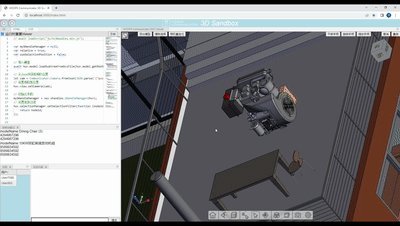
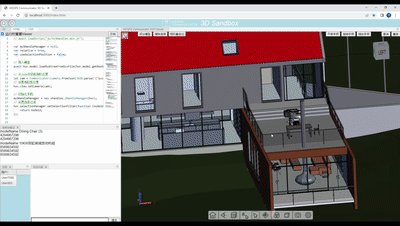
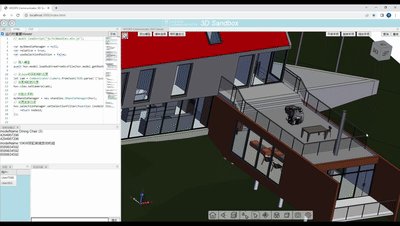
四、HOOPS Communicator读取10GB超大模型实验
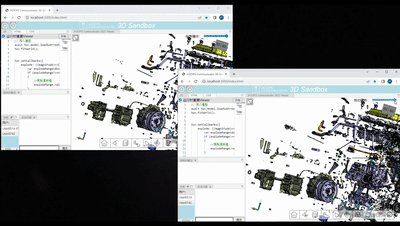
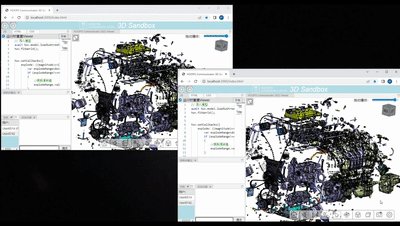
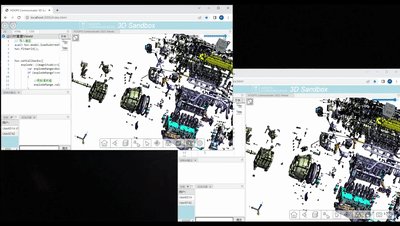
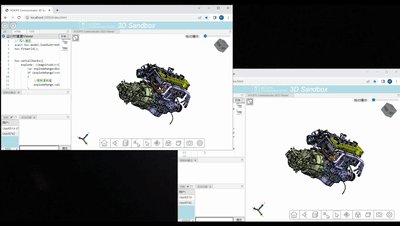
为了测试HOOPS Communicator的性能,HOOPS Communicator曾进行了一个性能测试实验,尝试读取和浏览一个超过10GB的大型3D模型。(具体实验流程可以点击此处查看)以下是实验的结果:
- 加载时间: 使用HOOPS Communicator,我们成功加载了10GB的模型,而加载时间仅为几秒钟。这表明HOOPS Communicator在处理大型模型时具有出色的性能。
- 流畅浏览: 一旦模型加载完成,我们可以流畅地在其中导航和查看细节,而不会出现明显的延迟或卡顿。
- 数据传输:HOOPS Communicator的数据压缩技术确保模型文件的大小相对较小,这使得在网络上传输模型变得更加高效。
- 多平台支持: 我们测试了HOOPS Communicator在Web浏览器、移动设备和桌面应用程序上的性能,结果都非常出色。这意味着用户可以在各种设备上轻松访问和浏览大型3D模型。

在处理和浏览3D大模型时,3D模型轻量化和优化是关键。采用适当的方法可以显著提高性能,减小文件大小,并确保用户可以流畅地浏览模型。
HOOPS Communicator作为一款强大的3D数据可视化工具,为处理和浏览大型3D模型提供了出色的解决方案。通过其高性能渲染、数据压缩和多平台支持等特点,它可以帮助用户轻松地处理和浏览10GB以上的超大3D模型,从而为各行各业的3D应用程序提供了强大的支持。
>>申请HOOPS 60天免费试用![]() http://x7pfmmn259623uby.mikecrm.com/l9292M9
http://x7pfmmn259623uby.mikecrm.com/l9292M9
