vue部分/所有内容全屏切换展示
需求:就是把一个页面的某一部分内容点击全屏操作按钮后全屏展示,并非所有内容全屏,所有内容的话那肯定就所有全屏展示啊,可以做切换
1.部分全屏代码
element.requestFullscreen();这个就是全屏的代码了,注意前面的element,这个是获取到需要全屏展示的盒子的id的值。不分全屏只需要获取到需要全屏内容的id值之后进行全屏就可以了
document.exitFullscreen();就是关闭全屏了,分为了不同的浏览器下的全屏和关闭全屏
<template><div class="content-box"><div class="container"><div id="screen" class="screen">部分全屏效果<el-button @click="screen()">{{ fullscreen ? '关闭全屏' : '部分全屏' }}</el-button></div><span>其他内容不参与全屏</span></div></div>
</template><script>
export default {data() {return {fullscreen: false,};},mounted() {},methods: {screen() {let element = document.getElementById('screen');if (this.fullscreen) {// 关闭全屏if (document.exitFullscreen) {document.exitFullscreen();} else if (document.webkitCancelFullScreen) {document.webkitCancelFullScreen();} else if (document.mozCancelFullScreen) {document.mozCancelFullScreen();} else if (document.msExitFullscreen) {document.msExitFullscreen();}} else {// 全屏if (element.requestFullscreen) {element.requestFullscreen();} else if (element.webkitRequestFullScreen) {element.webkitRequestFullScreen();} else if (element.mozRequestFullScreen) {element.mozRequestFullScreen();} else if (element.msRequestFullscreen) {// IE11element.msRequestFullscreen();}}this.fullscreen = !this.fullscreen;},}
};
</script><style lang="scss" scoped>
.screen {width: 500px;height: 500px;background-color: #fff;border: 1px solid red;
}
</style>
2.效果
默认效果

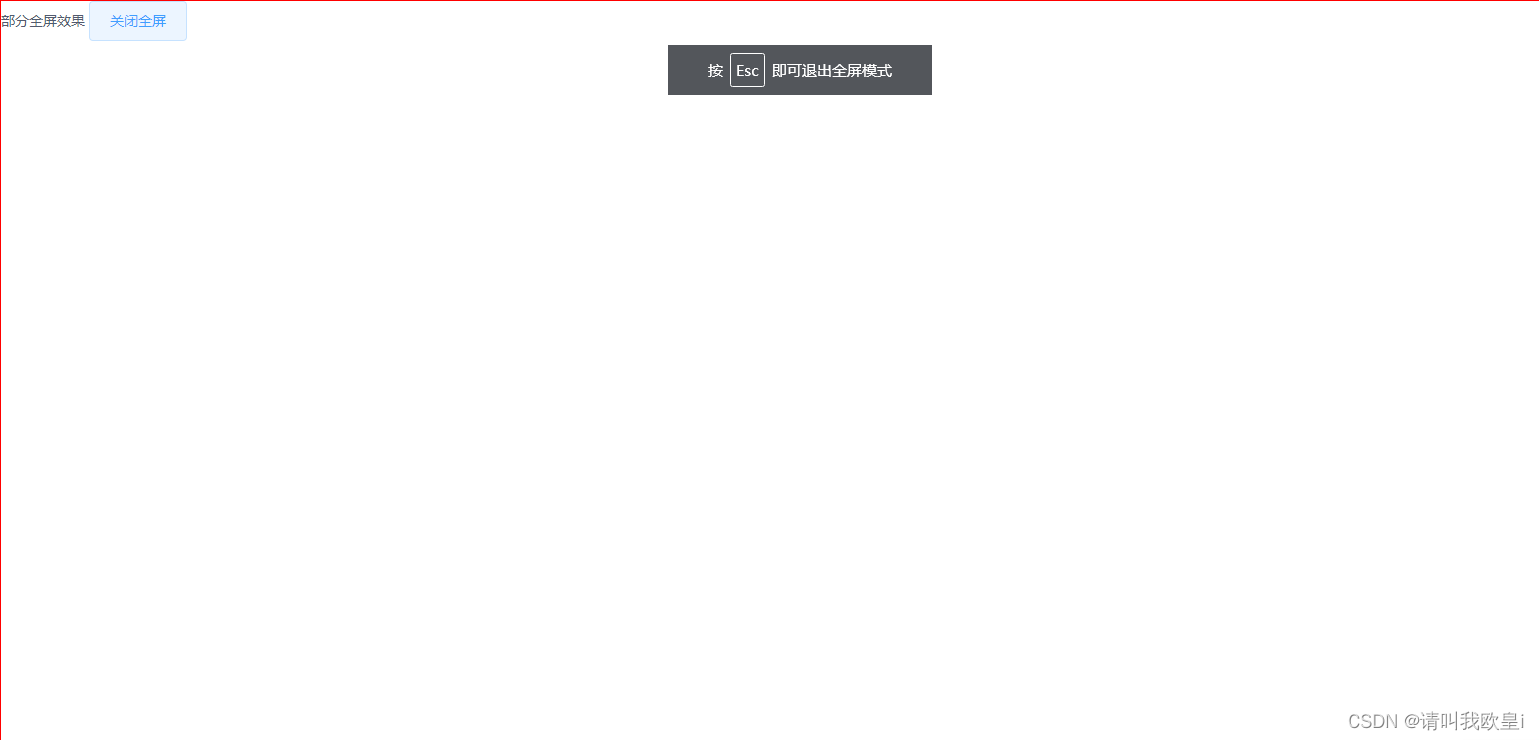
点击部分全屏后,不参与全屏的内容不做展示了。可以选择再次点击按钮关闭或者esc键关闭

3.全部全屏代码
<template><div class="content-box"><div class="container"><div id="screen" class="screen">部分全屏效果<el-button @click="screen()">{{ fullscreen ? '关闭全屏' : '部分全屏' }}</el-button></div><span>其他内容不参与全屏</span><el-button @click="allScreen()">全部内容全屏</el-button></div></div>
</template><script>
export default {data() {return {fullscreen: false,allfullscreen: false};},mounted() {},methods: {screen() {},// 全部内容全屏allScreen() {this.allfullscreen = !this.allfullscreen;// dom对象属性:用于判断是否全屏,如果是全屏那就返回true,不然就是nulllet full = document.fullscreenElement;if (!full) {// 如果没有全屏,那么就全屏document.documentElement.requestFullscreen();} else {// 退出全屏document.exitFullscreen();}}}
};
</script><style lang="scss" scoped>
.screen {width: 200px;height: 200px;background-color: #fff;border: 1px solid red;
}
</style>
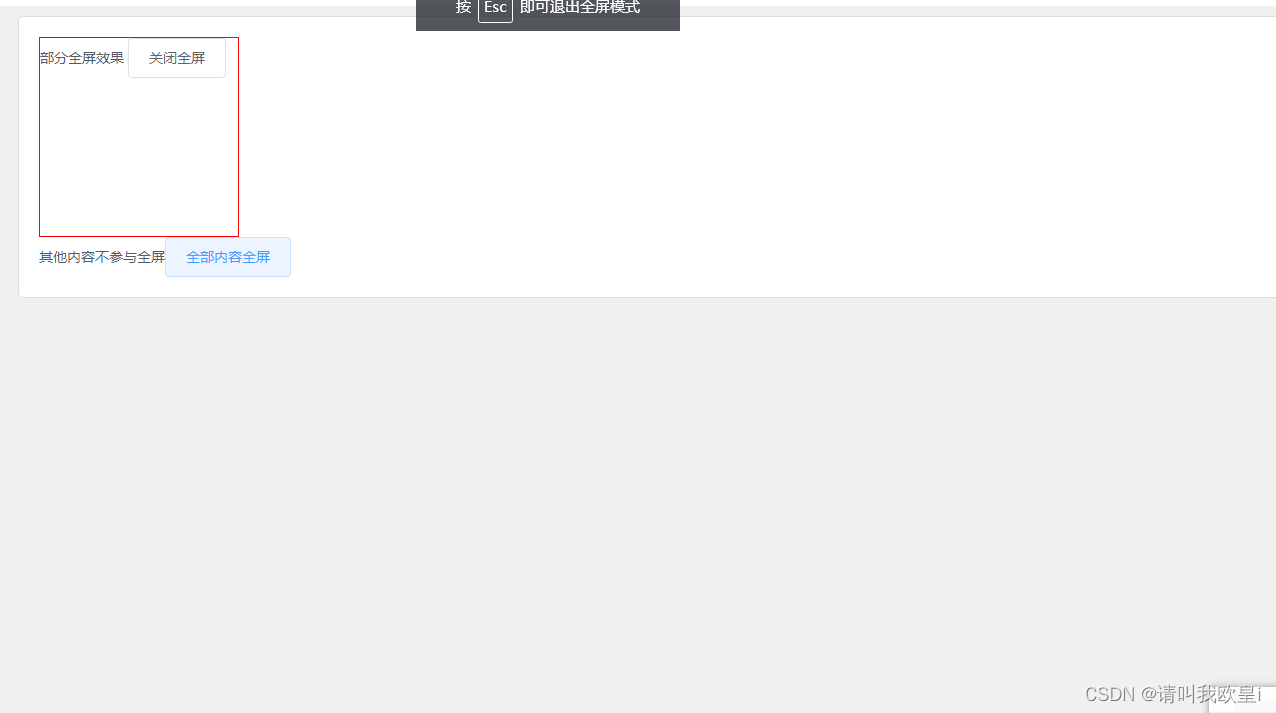
4.效果

点击后页面所以全屏显示
 文章到此结束,希望对你有所帮助~
文章到此结束,希望对你有所帮助~
