vue2 项目中嵌入视频
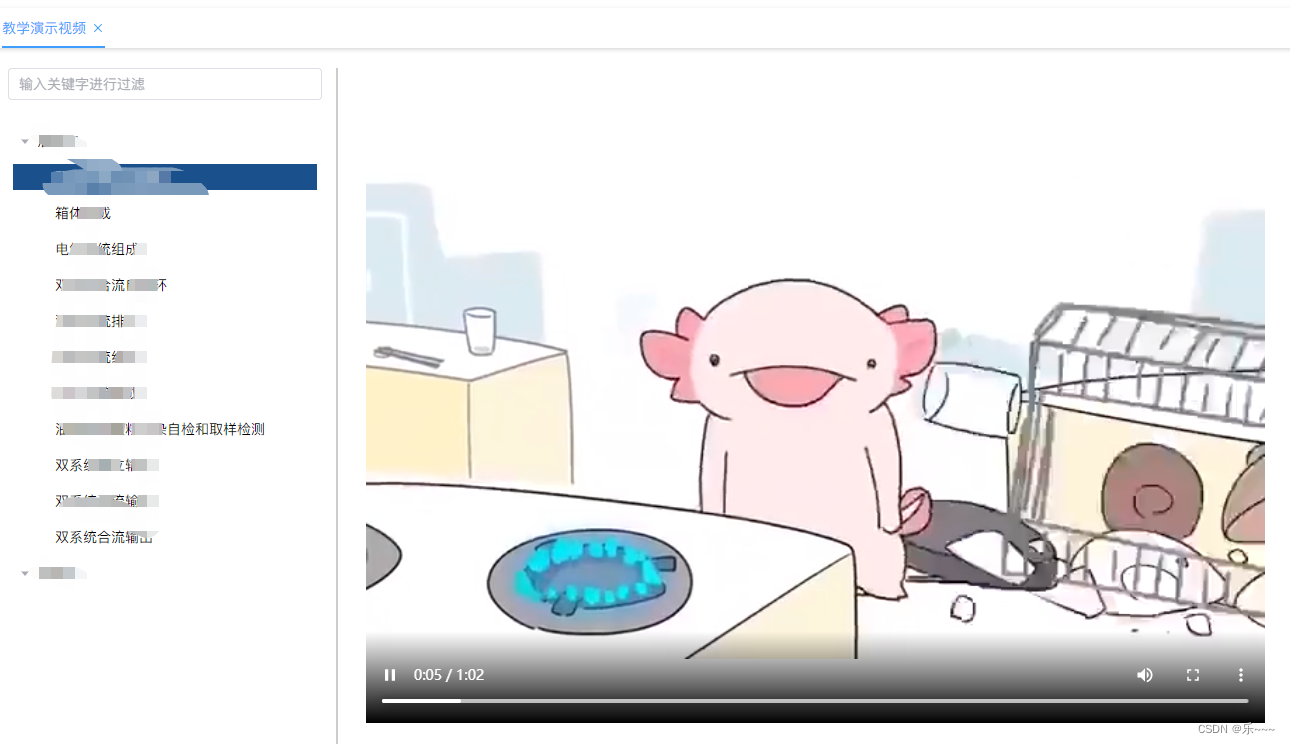
案例:
 代码:
代码:
<template><div class="schematicDiagramIndex"><el-container><el-aside width="20rem">
<!-- <h4 style="font-size: 18px">视频演示</h4>--><div style="height: 100%;overflow-y: scroll"><el-inputplaceholder="输入关键字进行过滤"v-model="filterText"></el-input><el-treeclass="filter-tree":data="CompanyLeftData":props="defaultProps"default-expand-all:expand-on-click-node="false":default-checked-keys="[1]"highlight-currentnode-key="value"@node-click="handleNodeClick":filter-node-method="filterNode"ref="treeList"></el-tree></div></el-aside><el-divider direction="vertical" style="border: 1px solid #ccc;height: 48rem"></el-divider><el-main><!-- 视频 --><videoid="video1"controlsclass="video1"loop="loop"ref="video"><source :src="video" type="video/mp4" />您的浏览器不支持 HTML5 video 标签。</video></el-main></el-container></div>
</template><script>
export default {name: 'schematicDiagramIndex',data () {return {defaultProps: {children: "children",label: "label",id: "ID",},CompanyLeftData:[{value: '1',label: 'XXXX车',children: [{value: '1-1',label: '324324',},{value: '1-2',label: '箱胜多负少的体组成',},{value: '1-3',label: '电胜多负少',},],},{value: '2',label: 'XXX车',children: [{value: '2-1',label: '',},],},],filterText:"",video:"",}},created() {},mounted() {this.setCurrentKeyData()},methods: {//进行切换数据(点击事件)handleNodeClick(data, checked) {this.$refs.video.load()if (checked) {//进行勾选的数据this.$refs.treeList.setCheckedNodes([data]);this.video="src/views/userManagement/油泵车-"+data.value+".mp4"}},//进行模糊查询filterNode(value, data) {if (!value) return true;return data.Text.indexOf(value) !== -1;},// 默认选中setCurrentKeyData() {this.$nextTick(() => {this.$refs.treeList &&this.$refs.treeList.setCurrentKey(this.CompanyLeftData[0].children[0].value);this.handleNodeClick(this.CompanyLeftData[0].children[0], true);});},},computed: {},}
</script><style scoped>.schematicDiagramIndex{width: 100%;height: 45rem ;}.video1{width: 100%;height: 85%;}::v-deep .el-tree-node__content {color: black;font-size: 14px;font-weight: 400;margin: 5px;}/*::v-deep .el-input__wrapper {*//* background-color: transparent !important;*//*}*/::v-deep .el-tree {background-color: transparent;--el-tree-node-hover-bg-color: #b5b7b7;margin-top: 20px;padding-top: 10px;padding-bottom: 10px;/*background: url("@/assets/imgList/memuBG.png") no-repeat;*/background-size: 100% 100%;}::v-deep.el-tree--highlight-current.el-tree-node.is-current> .el-tree-node__content {background-color: #1a518c;color: #fcfbfb;}.filter-tree {padding-top: 1%;height: 44rem;}
</style>
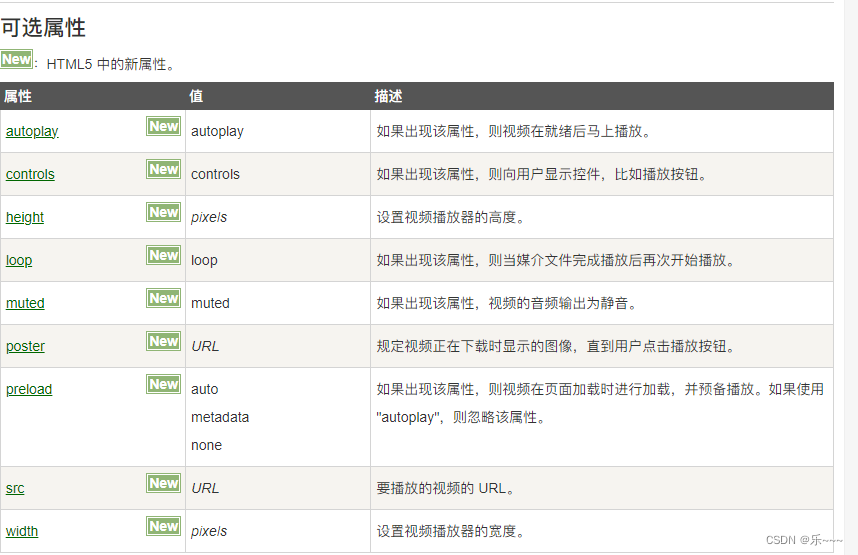
参考:HTML video autoplay 属性 | 菜鸟教程