微信小程序与idea后端如何进行数据交互
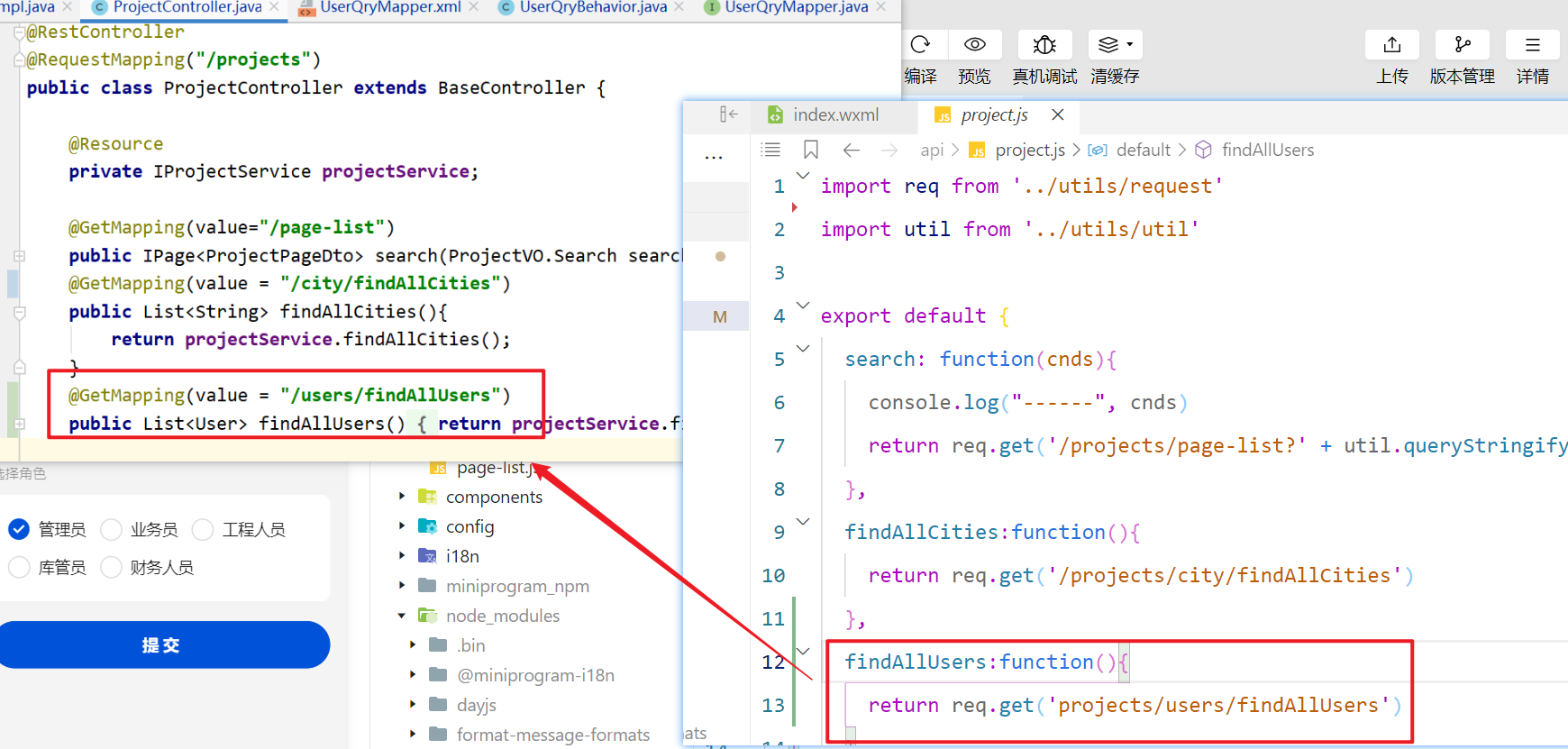
交互使用的其实就是调用的req.get('url')方法 进行路径访问,你要先保证自己的springboot项目已经成功运行了:
如下:
如何交互的?
微信小程序:如下为index.js页面

在onLoad()事件中调用方法Project.findAllCities()
要在当前js页面中先引入project.js 别名Project (只要写相对路径就行,后缀名.js不写)

project.js页面代码中定义的findAllCities()方法如下:
import req from '../utils/request' import qs from '../vendor/qs' import util from '../utils/util'export default {search: function(cnds){console.log("------", cnds)return req.get('/projects/page-list?' + util.queryStringify(cnds))},findAllCities:function(){return req.get('/projects/city/findAllCities')} }该方法就是去调用RequestMapping映射的路径
crud方法格式都一致,你想加方法直接再加一个就行,mapping映射对应上就行
下面来解释如何调用的:
也就是使用req.get()方法
那么req也是引入了request.js文件,定义的别名req

request.js页面代码:
import wxRequest from 'wechat-request';wxRequest.defaults.baseURL = 'http://localhost:8821' wxRequest.defaults.headers.post['Content-Type'] = 'application/json'; wxRequest.defaults.headers.put['Content-Type'] = 'application/json';wxRequest.defaults.headers['token'] = wx.getStorageSync('token');export default wxRequest
request.js页面引入的wechat-request是

如上node_modules中定义的wechat-request是新建TDesign时导入的
具体看我这篇开发记录:
https://blog.csdn.net/m0_47010003/article/details/132756856![]() https://blog.csdn.net/m0_47010003/article/details/132756856调用的业务逻辑盘完了,
https://blog.csdn.net/m0_47010003/article/details/132756856调用的业务逻辑盘完了,
接下来
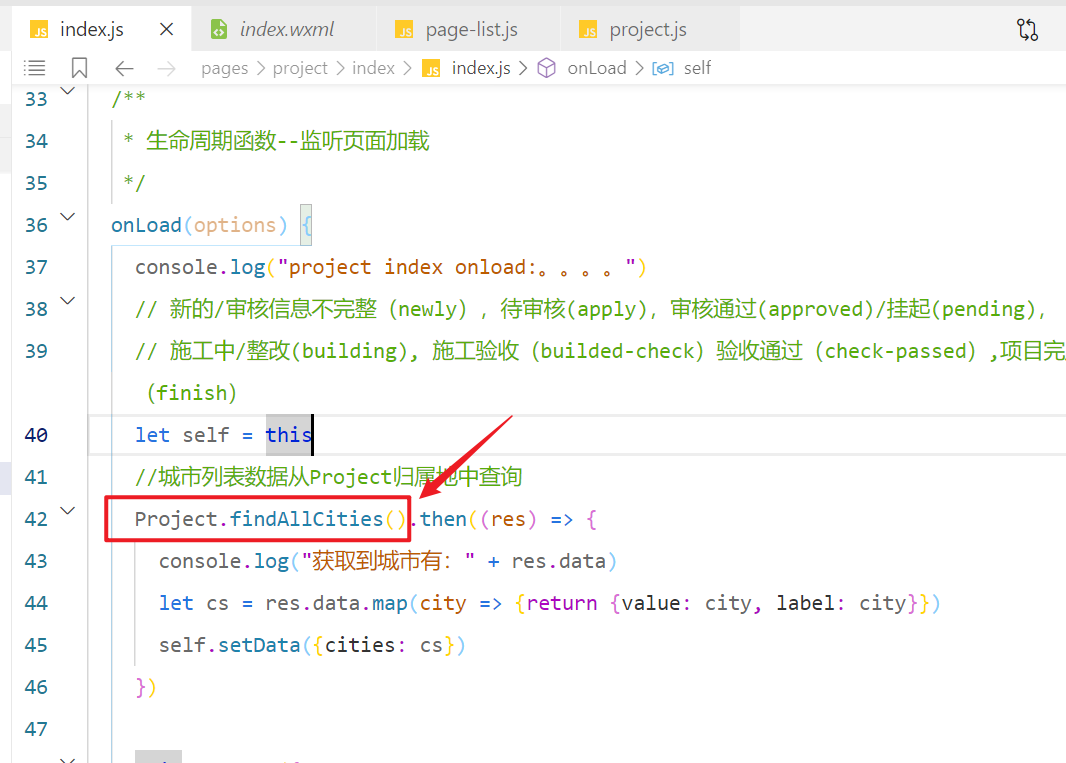
回到index.js页面的onLoad()方法里面(调用project.js页面代码中定义的findAllCities()方法)
如何循环遍历获取到List<String>类型的数据,并赋值给data中的数组变量?

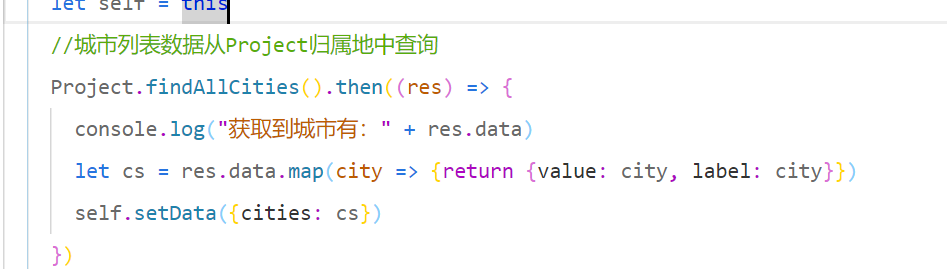
如上图,获取到的数据,使用setData赋值给cities

使用如下图所示 方法,map()
map()是遍历res.data中的所有数据,
city => {return {value: city, label: city}}
上面的city相当于item的概念,把每个item都设置成key:value的格式,包括value和label

如果springboot项目返回的是List<User>类型的数据
let self = this//城市列表数据从Project归属地中查询Project.findAllCities().then((res) => {console.log("获取到城市有:" + res.data)let cs = res.data.map(city => {return {value: city,label: city}})self.setData({cities: cs})})Project.findAllUsers().then((res) => {console.log("获取到的user有:" + res.data)let rcds = res.data.map((rd) => {return {value: rd.id,label: rd.name}})self.setData({users: rcds})})都是使用res.data.map()方法