VUE路由与nodeJS环境搭建
VUE路由
Vue路由是Vue.js提供的路由管理工具,它允许我们在应用程序中实现页面之间的导航,从而使单页面应用程序的开发更加方便。通过Vue路由,我们可以轻松地创建和管理多个视图,并在这些视图之间导航。
Vue路由使用HTML5的History API来实现无刷新页面的切换效果,同时还提供了很多高级特性,例如路由嵌套、路由参数、路由钩子等。
Vue路由的核心概念是路由器(router)和路由(route)。路由器是Vue提供的一个组件,它负责管理应用程序中的所有路由。每个路由都有一个对应的组件,当路由被匹配时,对应的组件将被渲染到当前页面中。
在Vue路由中,路由器通过配置路由表来管理路由。路由表是一个JavaScript对象,它包含了应用程序中所有的路由信息,每个路由都由一个路径和对应的组件构成。
VUE的特点
简单易学:Vue.js的API简单易懂,学习曲线较平滑。
数据双向绑定:Vue.js采用了数据双向绑定的机制,能够自动将数据的更改反映在视图上,同时也能根据用户操作更新数据。
组件化开发:Vue.js采用了组件化开发的方式,使开发变得更加模块化,更易于维护和管理。
轻量级:Vue.js文件只有20K大小,加载速度快。
支持虚拟DOM:虚拟DOM可以避免直接操作DOM时的性能损耗,Vue.js可以通过虚拟DOM快速渲染页面。
生态丰富:Vue.js有大量的第三方组件和插件,可以快速丰富应用的功能。
渐进式框架:Vue.js是一个渐进式框架,可以根据项目需要使用其部分功能,也可以完全使用其所有功能。
在Vue路由中,我们可以使用以下方法来配置路由表:
1.定义路由器:使用Vue提供的Router类来创建一个路由器实例。
2.定义路由表:为路由器实例定义一个路由表,其中每个路由都包含一个路径和对应的组件。
3.使用路由器:将路由器实例挂载到Vue应用程序中,从而启用路由功能。
Vue路由是一个非常强大的工具,它能够极大地简化单页面应用程序的开发,提高开发效率和用户体验。
在此我们要在我们的HBuilder 项目中再次增加:
XXX.js
<script src="https://cdn.bootcdn.net/ajax/libs/vue-router/2.6.0/vue-router.js">
如:
<!DOCTYPE html>
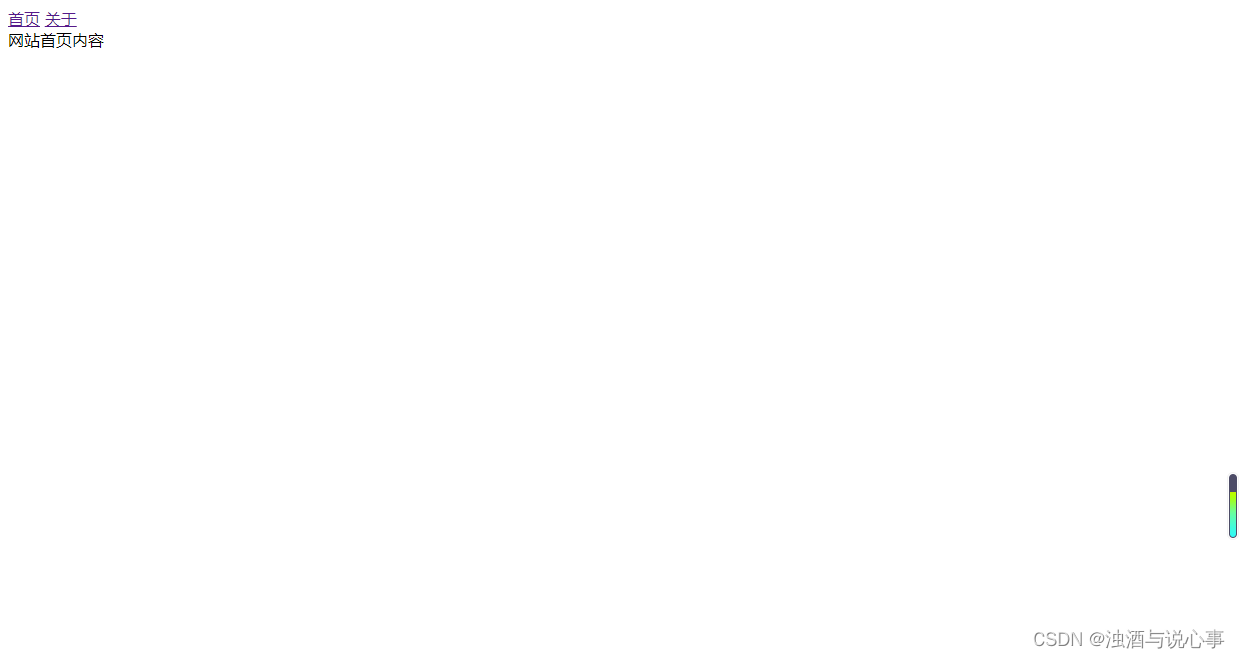
<html><head><meta charset="utf-8"><script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.7.1/jquery.js"></script><script src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.10/vue.js"></script><script src="https://cdn.bootcdn.net/ajax/libs/vue-router/2.6.0/vue-router.js"></script><title>路由</title><script ></script></head><body><div id="app"><!-- {{name}} --><!-- 6.触发路由事件的按钮 --><router-link to="home">首页</router-link><router-link to="about">关于</router-link><!-- 7.定义锚点,路由内容 --><router-view></router-view></div><script type="text/javascript">//1.定义两个组件var Home=Vue.extend({template:"<div>网站首页内容</div>"});var About=Vue.extend({template:"<div>关于网站</div>"})// 2.定义组件与路径对应关系var router=[{component:Home,path:'/home'},{component:About,path:'/about'}];// 3.将路由关系获取路由对象rouyervar router = new VueRouter({routes:router});// 4.将路由对象挂在到vue实例中new Vue({el:"#app",router,data(){return{name:'小布丁',};}});</script>
</html>
结果:

如用在我们的项目也是非常方便的, 同时还提供了很多高级特性,例如路由嵌套、路由参数、路由钩子等。
nodeJS环境搭建
Node.js是一个基于Chrome V8引擎的JavaScript运行环境,可以让JavaScript在服务器端运行。以下是在Windows系统上搭建Node.js环境的
特点
异步I/O:Node.js使用异步非阻塞I/O操作,使得多个请求可以同时得到服务。
事件驱动:Node.js基于事件驱动模型,使代码更加高效、易于扩展和维护。
单线程:Node.js是单线程的,但是通过事件循环和异步I/O的方式,可以处理大量并发请求。
注意事项
安装Node.js:需要从官网下载并安装Node.js,选择对应的操作系统版本并安装。
版本控制:Node.js的版本更新较快,需要考虑代码的兼容性。可以使用nvm等工具来管理多个版本。
模块管理:Node.js使用npm进行模块管理,需要注意模块的版本和依赖关系。
错误处理:Node.js对于错误的处理需要注意,特别是异步操作中可能出现的错误需要特别处理。
安全性:Node.js应用需要注意安全性,特别是对于用户输入的数据进行有效的验证和过滤。
步骤:
1.访问Node.js的官方网站(https://nodejs.org/)下载安装包,在Windows系统上选择.msi或 .exe安装包,双击运行安装包。
2.在安装过程中,可以选择Node.js的安装路径和相关组件,直接使用默认设置即可。
3.完成安装后,打开命令提示符。在命令提示符中输入以下命令检查Node.js是否已正确安装:node -v,如果成功,会显示Node.js的版本号。
4.在命令提示符中输入以下命令检查npm是否已正确安装:npm -v,如果成功,会显示npm的版本号。npm是Node.js的包管理器,用于安装、卸载、更新Node.js模块。
至此,Node.js环境已成功搭建。为了保证使用Node.js的正常运行,建议在安装过程中勾选“将Node.js添加到系统路径”的选项,这样可以让系统自动将Node.js添加到环境变量中,方便在命令提示符或终端中使用Node.js。

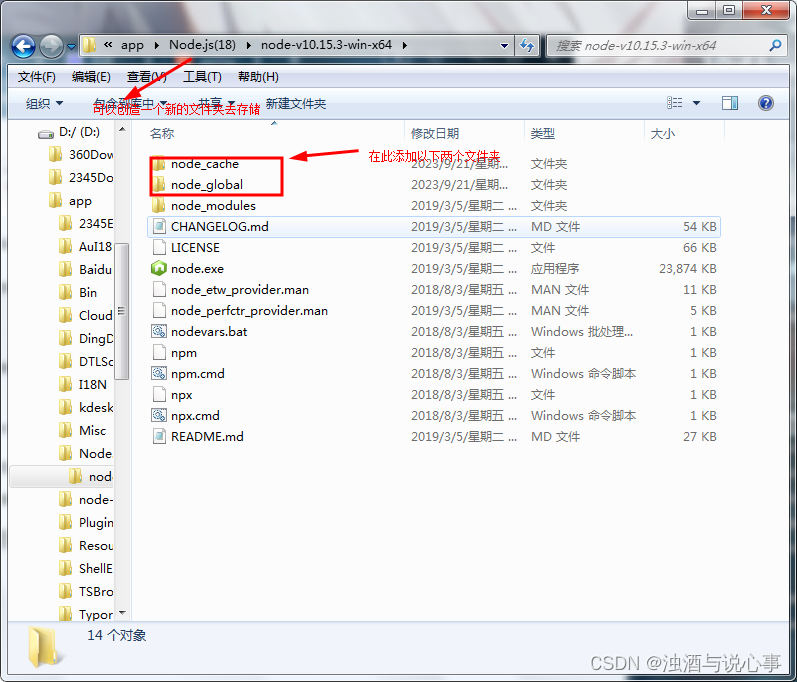
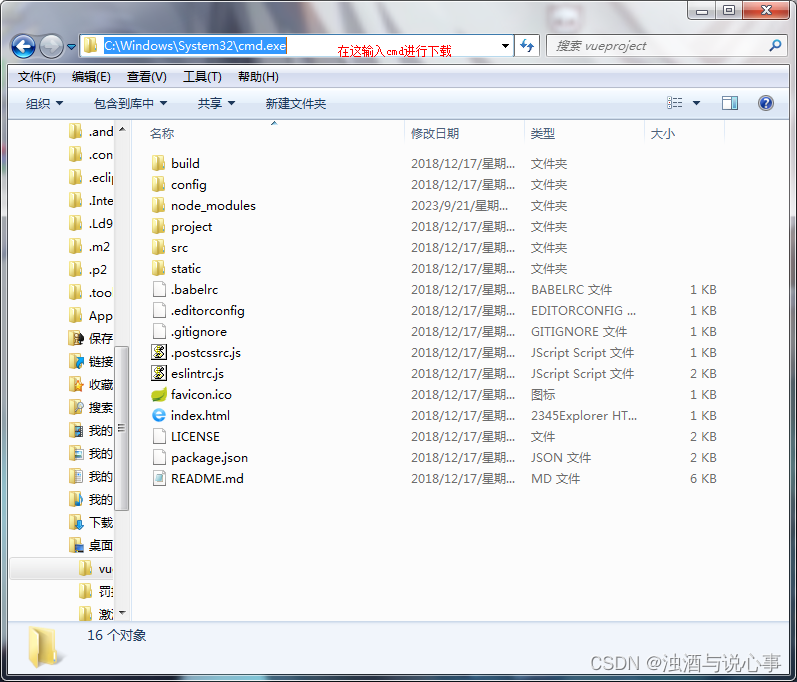
解压我们要的文件,解压路径一定不要有中文(因为有可能会出错哦)

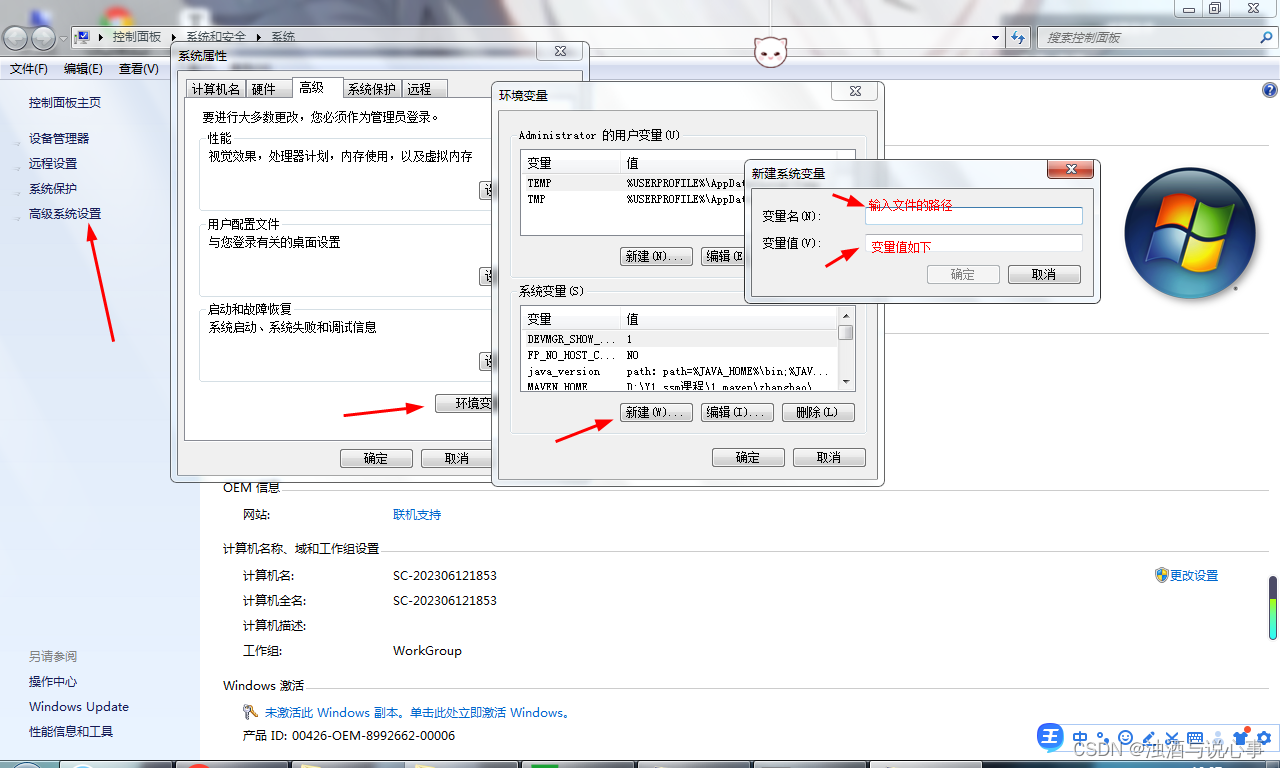
在我们配置完成好点击我们的计算机,查看属性--->环境变量--->进行增加修改
如下:

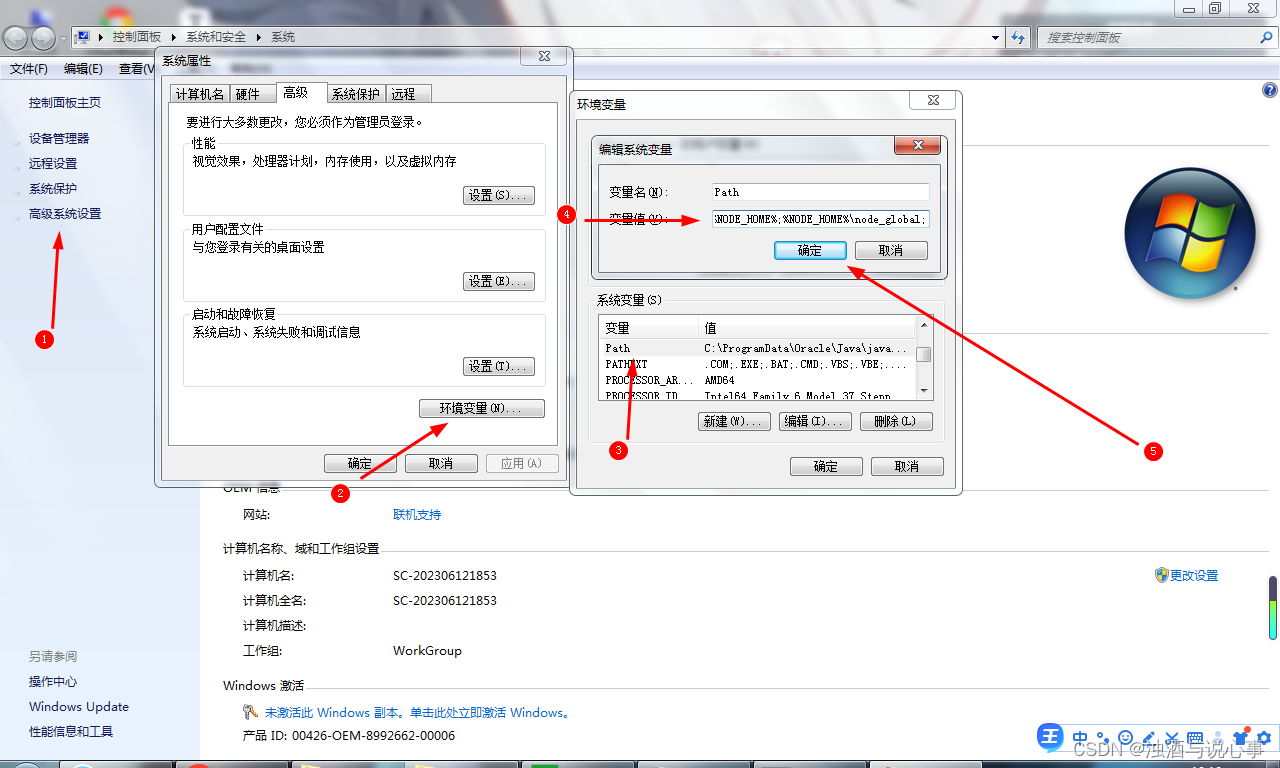
后选择我们的Path进行我们的更改在后面增加
;%NODE_HOME%;%NODE_HOME%\node_global;
步骤如下:

配置完成后,我们可以进行测试是否成功

显示如下我们就配置完成了
设置淘宝源
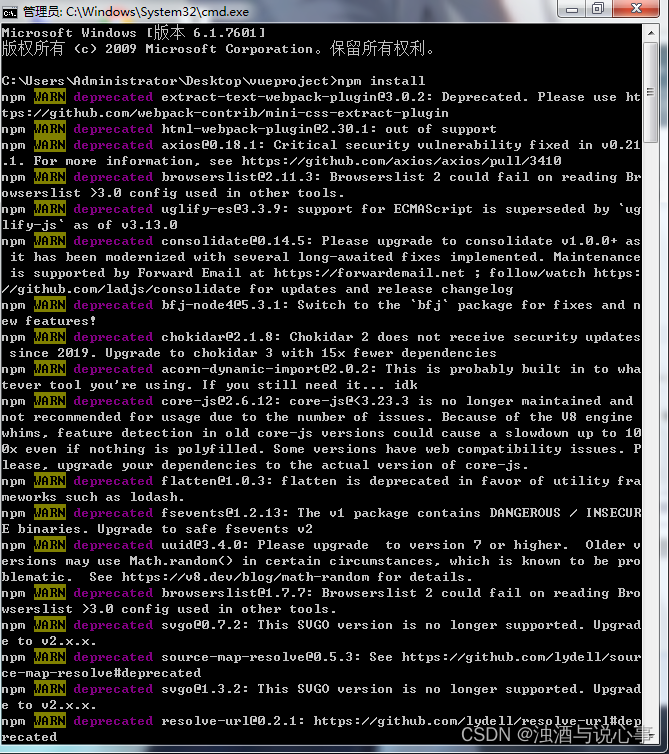
进入我们的cmd中输入 npm install 进行下载

这样我们就已经开始下载了 
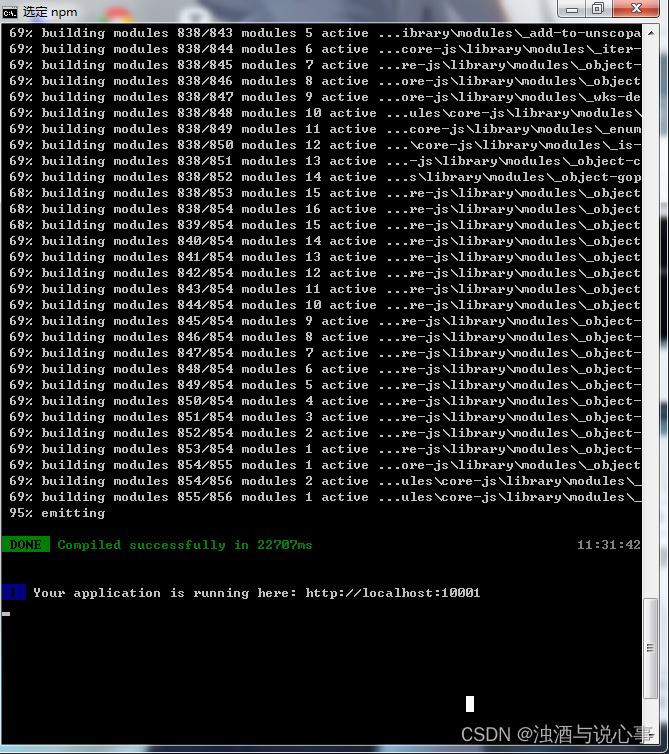
如上显示我们的项目就下载完成了开始启动我们的项目了
在我们的下载完成后 输入npm run dev来进行启动项目

这样就完成了 如果输入这个给我们的地址进行搜索

在此我们的项目就成功了,今天的分享就到这了可以给个关注吗?宝宝们!
