ES6之Map和Set有什么不同?
一、Map
1.定义
Map是ES6提供的一种新的数据结构,它是键值对的集合,类似于对象,但是键的范围不限于字符串,各种类型的值都可以当做键。
Object结构是“字符串-值”的对应,Map结构则是“值-值”的对应
2.代码示例
Map本身是一个构造函数,先来生成一个Map数据结构,从打印的结果就可以看出,Map实例有以下属性和方法:
size、set()、get()、has()、delete()、clear()、keys()、values()、entries()、forEach()
const map = new Map()
console.log(map, 'newMap');
2.1存储数据 set()
格式为set(key,value),如果key对应的value已经有值,就会被更新;没有值就存储新的“键-值”对,并且key可以是任何数据类型。
// 1.1 key为stringmap.set('test', 1)// 1.2 key 为numbermap.set(999, '数字')// 1.3 key 为functionconst temp = function() {}map.set(temp, '这是函数')// 1.4 key 为undefinedmap.set(undefined, '这是undefined')// 1.5 key 为nullmap.set(null, '这是null')// 1.6 key 为booleanmap.set(false, '假')// 1.7 链式写法map.set('测试', '测试value').set(2, 22222222).set(true, '真')2.2获取数据 get()
格式为get(key),但不能使用链式写法,会报错
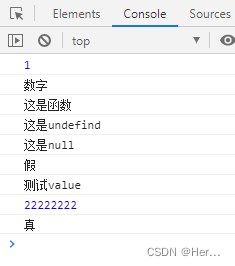
// 打印出来看结果--->与上面存储的数据一一对应console.log(map.get('test'));console.log(map.get(999));console.log(map.get(temp));console.log(map.get(undefined));console.log(map.get(null));console.log(map.get(false));console.log(map.get('测试'));console.log(map.get(2));console.log(map.get(true));
2.3 查看map中的成员总数 size属性
返回值为number
console.log(map.size); // 92.4判断某个key(键)是否在Map中 has()
返回值为number
console.log(map.has('test'), '是否存在test');console.log(map.has('test1'), '是否存在test1');
2.5删除某个key(键) delete()
返回值为bollean 删除成功true,删除失败false
console.log(map.delete('test'), '是否删除成功'); // true2.6清除所有成员 clear()
没有返回值
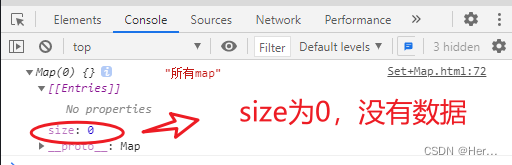
map.clear()console.log(map, '所有map');

2.7遍历方法:keys()、values()、entries()、forEach()
// 7.1 返回键名的遍历器->keys()for (let key of map.keys()) {console.log(key, 'key');}// 7.2 返回键值的遍历器->values()for (let value of map.values()) {console.log(value, 'value');}// 7.3 返回所有成员的遍历器->entries()for (let item of map.entries()) {console.log(item, 'item为数组');}// 7.4 遍历Map的所有成员->forEach()map.forEach(function(value, key, map) {console.log(value, key, 'value + key');console.log(map, 'map中的所有成员');})二、Set
1.定义
Set是Es6提供的一种新的数据结构,它类似于数组,又不同数组,因为它成员的值都是唯一的。
利用Set值唯一的特性,Set可以用来做数组去重,并且Set中的值会自动排序
2.代码示例
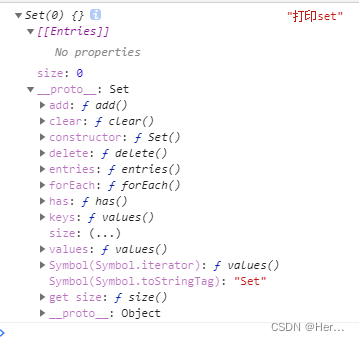
Set本身也是一个构造函数,先来生成一个Set数据结构,从打印的结果就可以看出,Set实例有以下属性和方法:
size、add()、has()、delete()、clear()、keys()、values()、entries()、forEach()
const set = new Set()
2.1存储数据 add()
格式为add(value) ;返回值为Set本身,可以使用链式写法;但由于set中的值唯一,重复添加会被直接过滤
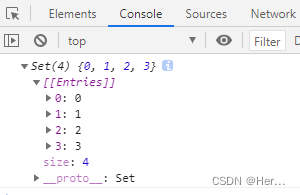
set.add(0).add(1).add(1).add(2).add(2)console.log(set.add(0).add(1).add(1).add(2).add(2).add(3));
2.2判断某个值是否在Set中has()
返回值为bollean
console.log(set.has(0)); // trueconsole.log(set.has(99)); // false2.3删除数据 delete()
返回值为bollean 删除成功true,删除失败false
console.log(set.delete(0), '是否删除成功');console.log(set, '删除后数据');
2.4清除所有成员 clear()
没有返回值
set.clear()console.log(set, '清除后的set');
2.5遍历方法:keys()、values()、entries()、forEach()
// 5.1 返回键名的遍历器->keys()for (let key of set.keys()) {console.log(key, 'key');}// 5.2 返回值的遍历器->values()for (let value of set.values()) {console.log(value, 'value');}// 5.3 返回遍历器->entries()for (let item of set.entries()) {console.log(item, 'item为数组');}// 5.4 遍历Map的所有成员->forEach()set.forEach(function(value, key, set) {console.log(value, key, 'forEach');console.log(set, 'set中的所有成员');})三、Set和Map的对比
1.相同点:
都可以通过for... of进行遍历
2.不同点:
1.定义:
Set是Es6提供的一种新的数据结构,它类似于数组,又不同数组,因为它成员的值都是唯一的。
Map也是Es6提供的一种新的数据结构,它是键值对的集合,类似于对象,但是键的范围不限于字符串,各种类型的值都可以当做键。也就是说,Object结构是“字符串—值”的对应,Map结构则是“值—值”的对应。2.Map可以通过get方法获取值,但Set不可以,因为Set只有值
3.利用Set值唯一的特性,Set可以用来做数组去重,并且Set中的值会自动排序;Map没有格式限制,可以用来做数据存储
