Element表格之表头合并、单元格合并
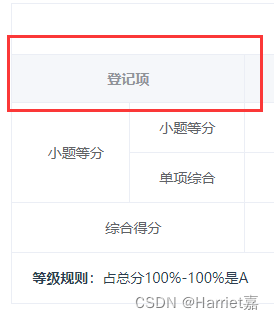
一、合并表头


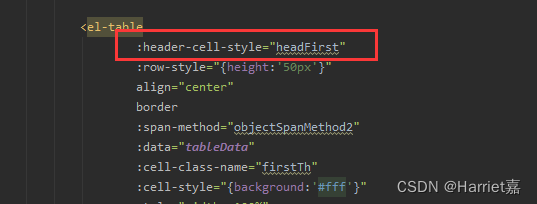
el-table配置 :header-cell-style="headFirst"headFirst({ row, colunm, rowIndex, columnIndex }) {let base = { 'background-color': 'rgba(67, 137, 249, 0.3)', color: '#333', 'text-align': 'center' };//这里为了是将第一列的表头隐藏,就形成了合并表头的效果if (rowIndex === 0) {// 判断对第几列合并 property就是prop传入的属性if (row[columnIndex].property === 'part1') {//第一列width扩展2倍return { ...base, width: '200%', display: 'inline-block' };} else if (row[columnIndex].property === 'part2') {//其余列设置font-size 0 隐藏return { 'font-size': 0 };}}return base;},二、合并表格行

要进行单元格合并,关键在于你要对数据渲染的前进行判断处理,在这里,首先要在el-table中配置写入 :span-method='spanMethod' ,然后在js部分写上方法。
spanMethod({ row, column, rowIndex, columnIndex }, key) {if (columnIndex === 0) {let data = [];data = this.dataMap[key].tableData;const _row = this.flitterData(data).arr[rowIndex];const _col = _row > 0 ? 1 : 0;return {rowspan: _row,colspan: _col,};}},flitterData(arr) {let spanOneArr = [];let concatOne = 0;arr.forEach((item, index) => {if (index === 0) {spanOneArr.push(1);} else {if (item && arr[index - 1] && item.name === arr[index - 1].name) {// 第一列需合并相同内容的判断条件spanOneArr[concatOne] += 1;spanOneArr.push(0);} else {spanOneArr.push(1);concatOne = index;}}});return {arr: spanOneArr,};},一、合并表格列

如果合并表格行的同时还要考虑合并表格列可以修改spanMethod方法;
另外element的事件想要传输额外的参数 可以用 :spanMethod="(obj) => spanMethod(obj, key)" 设置多个列的单元格合并
spanMethod({ row, column, rowIndex, columnIndex }, key) {if (columnIndex === 0 || columnIndex === 1 || columnIndex === 2) {let data = [];data = this.dataMap[key].tableData;const _row = this.flitterData(data, column.property).arr[rowIndex];const _col = _row > 0 ? this.colData(data, row, columnIndex) : 0;return {rowspan: _row,colspan: _col,};}},colData(arr, row, columnIndex) {// 计算横向合并单元格if (columnIndex === 1 && row.part1 === row.part2) {return 2;} else if (columnIndex === 2 && row.part1 === row.part2) {return 0;}return 1;},flitterData(arr, key) {let spanOneArr = [];let concatOne = 0;arr.forEach((item, index) => {if (index === 0) {spanOneArr.push(1);} else {if (item && arr[index - 1] && item[key] === arr[index - 1][key]) {// 第一列需合并相同内容的判断条件spanOneArr[concatOne] += 1;spanOneArr.push(0);} else {spanOneArr.push(1);concatOne = index;}}});return {arr: spanOneArr,};},