vue3 - Element Plus 切换主题色及el-button hover颜色不生效的解决方法
GitHub Demo 地址
在线预览
Element Plus 自定义主题官方文档
如果您想要通过 js 控制 css 变量,可以这样做:
// document.documentElement 是全局变量时
const el = document.documentElement
// const el = document.getElementById('xxx')// 获取 css 变量
getComputedStyle(el).getPropertyValue(`--el-color-primary`)// 设置 css 变量
el.style.setProperty('--el-color-primary', 'red')
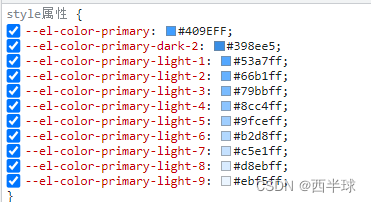
按文档中设置大部分颜色也会根据设置的颜色改变,但是有部分颜色不生效,比如按钮hover时的颜色还是默认的颜色。这是因为主题色由以下图片的颜色决定的,要修改下面所有的颜色才行

具体实现
新建theme.ts工具类
import { ElMessage } from 'element-plus'/*** 颜色转换函数* @method hexToRgb hex 颜色转 rgb 颜色* @method rgbToHex rgb 颜色转 Hex 颜色* @method getDarkColor 加深颜色值* @method getLightColor 变浅颜色值*/
export function useChangeColor() {// str 颜色值字符串const hexToRgb = (str: string): any => {let hexs: any = ''let reg = /^\#?[0-9A-Fa-f]{6}$/if (!reg.test(str)) {ElMessage.warning('输入错误的hex')return ''}str = str.replace('#', '')hexs = str.match(/../g)for (let i = 0; i < 3; i++) hexs[i] = parseInt(hexs[i], 16)return hexs}// r 代表红色 | g 代表绿色 | b 代表蓝色const rgbToHex = (r: any, g: any, b: any): string => {let reg = /^\d{1,3}$/if (!reg.test(r) || !reg.test(g) || !reg.test(b)) {ElMessage.warning('输入错误的rgb颜色值')return ''}let hexs = [r.toString(16), g.toString(16), b.toString(16)]for (let i = 0; i < 3; i++) if (hexs[i].length == 1) hexs[i] = `0${hexs[i]}`return `#${hexs.join('')}`}// color 颜色值字符串 | level 变浅的程度,限0-1之间const getDarkColor = (color: string, level: number): string => {let reg = /^\#?[0-9A-Fa-f]{6}$/if (!reg.test(color)) {ElMessage.warning('输入错误的hex颜色值')return ''}let rgb = useChangeColor().hexToRgb(color)for (let i = 0; i < 3; i++) rgb[i] = Math.floor(rgb[i] * (1 - level))return useChangeColor().rgbToHex(rgb[0], rgb[1], rgb[2])}// color 颜色值字符串 | level 加深的程度,限0-1之间const getLightColor = (color: string, level: number): string => {let reg = /^\#?[0-9A-Fa-f]{6}$/if (!reg.test(color)) {ElMessage.warning('输入错误的hex颜色值')return ''}let rgb = useChangeColor().hexToRgb(color)for (let i = 0; i < 3; i++) rgb[i] = Math.floor((255 - rgb[i]) * level + rgb[i])return useChangeColor().rgbToHex(rgb[0], rgb[1], rgb[2])}return {hexToRgb,rgbToHex,getDarkColor,getLightColor}
}
然后在需要切换颜色的地方调用
import { useChangeColor } from '@/utils/theme'
const { getLightColor, getDarkColor } = useChangeColor()/*** 切换主题颜色*/
function changeThemeColor(color: string) {document.documentElement.style.setProperty('--el-color-primary', color)document.documentElement.style.setProperty('--el-color-primary-dark-2', `${getDarkColor(color, 0.1)}`)for (let i = 1; i <= 9; i++) {document.documentElement.style.setProperty(`--el-color-primary-light-${i}`, `${getLightColor(color, i / 10)}`)}
}效果图