uniapp:不同权限设置不同的tabBar
1、在pages.json里,将所有tabBar涉及的页面都加进来。
我这里使用username来动态显示tabBar。
jeecg用户显示:首页,订单,消息,发现,我的,一共5个tabBar。
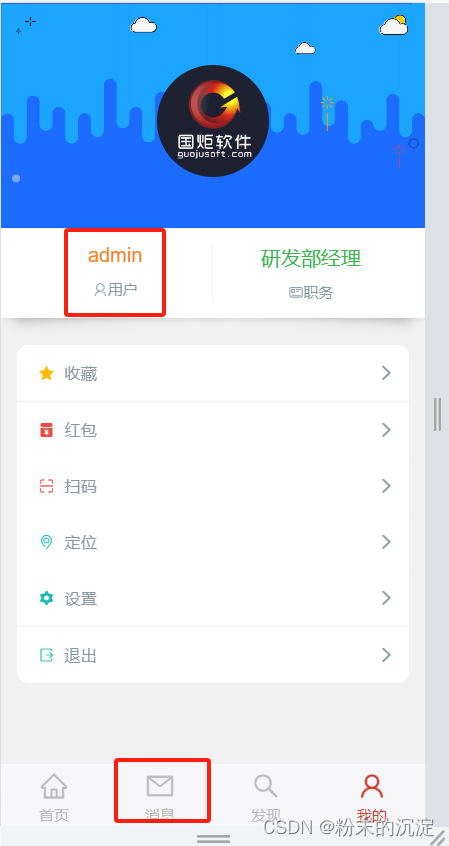
admin用户显示:首页,消息,发现,我的,一共4个tabBar。
所以最终要设置5个tabBar。
"tabBar": {"color": "#bbbbbb","selectedColor": "#d63a2b","borderStyle": "white",// 需要注意,使用了tabBar后,页面跳转就得用switchTab,不能再用redirectTo和navigateTo了"list": [{"selectedIconPath": "./static/tabbar/home_cur.png","iconPath": "./static/tabbar/home.png","pagePath": "pages/index/index","text": "首页"},{"selectedIconPath": "./static/tabbar/orders_cur.png","iconPath": "./static/tabbar/orders.png","pagePath": "pages/orders/orders","text": "订单"},{"selectedIconPath": "./static/tabbar/messages_cur.png","iconPath": "./static/tabbar/messages.png","pagePath": "pages/messages/messages","text": "消息"},{"selectedIconPath": "./static/tabbar/find_cur.png","iconPath": "./static/tabbar/find.png","pagePath": "pages/find/find","text": "发现"},{"selectedIconPath": "./static/tabbar/my_cur.png","iconPath": "./static/tabbar/my.png","pagePath": "pages/my/my","text": "我的"}]}2、在App.vue的globalData里加入reviseTabbarByUserType方法,如下代码:
admin和jeecg两个用户tabBar的区别是,后者有订单,前者没有,所以if else我们就把订单这一项的visible根据判断重新设置一下,其他项默认就是true,要显示,需要注意的是,一定要把if else写全,我第一次就只写了if,没写else,导致效果出不来。
登录成功的时候,已经把userInfo保存在本地了,所以只需要getStorageSync就可以了。
<script>export default {globalData:{reviseTabbarByUserType: function() {let username = uni.getStorageSync('login_user_info').username;if(username=='admin'){uni.setTabBarItem({index: 1,visible: false,})}else{uni.setTabBarItem({index: 1,visible: true,})}}},onShow: function() {console.log('App Show')},onHide: function() {console.log('App Hide')}}
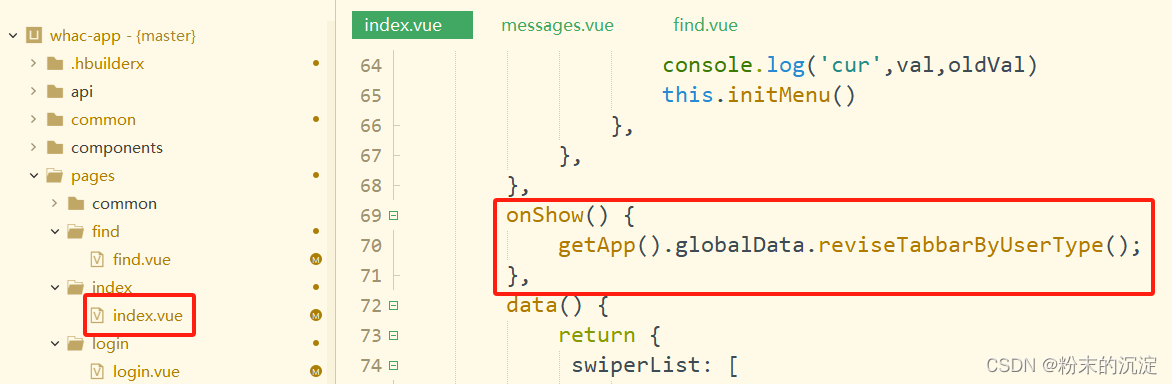
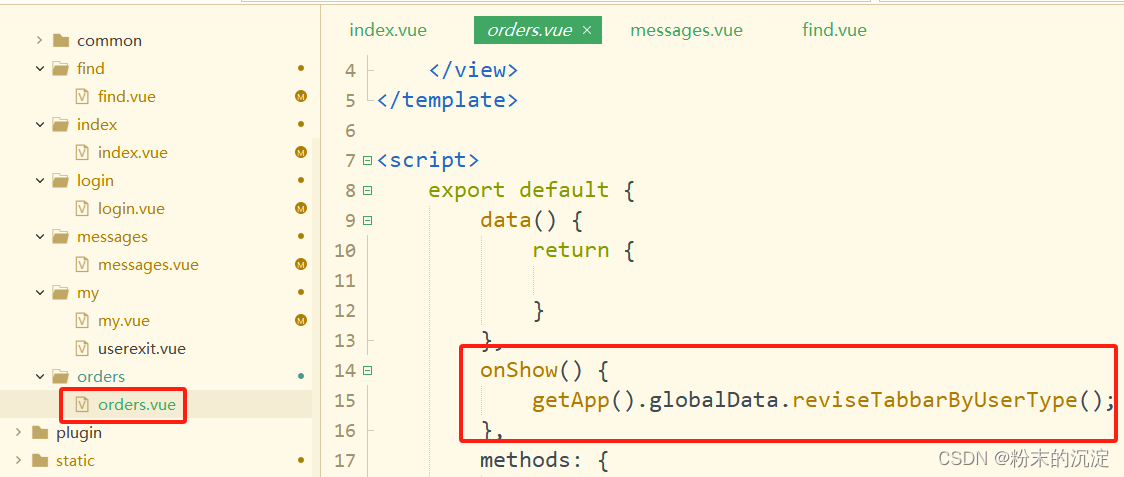
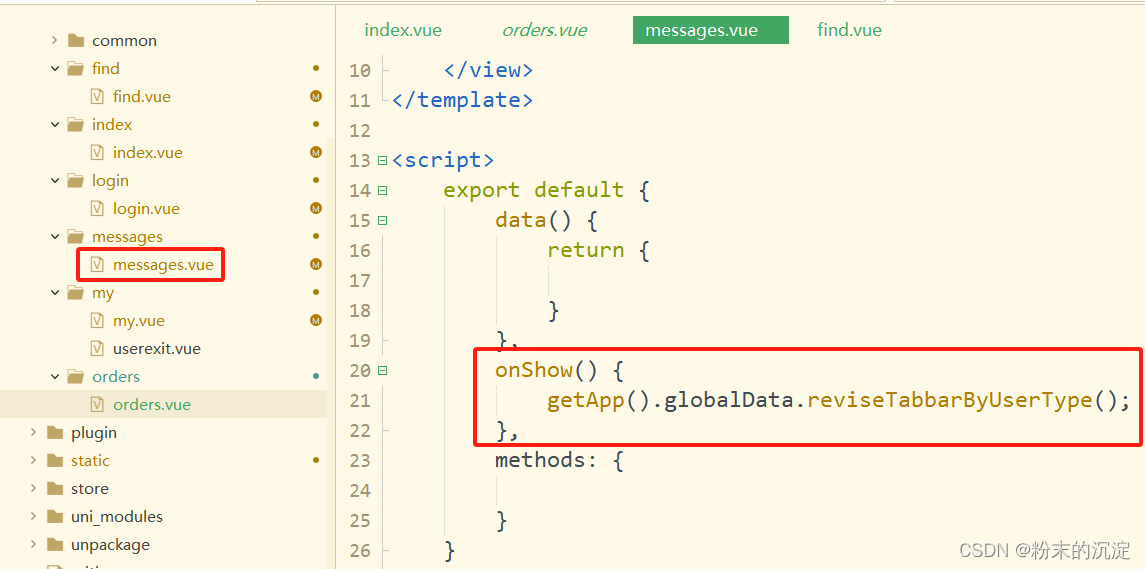
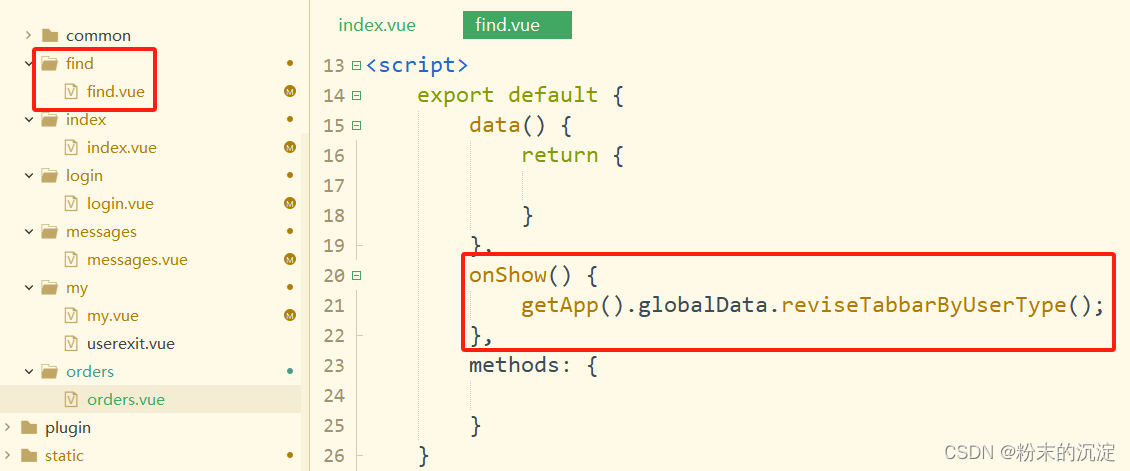
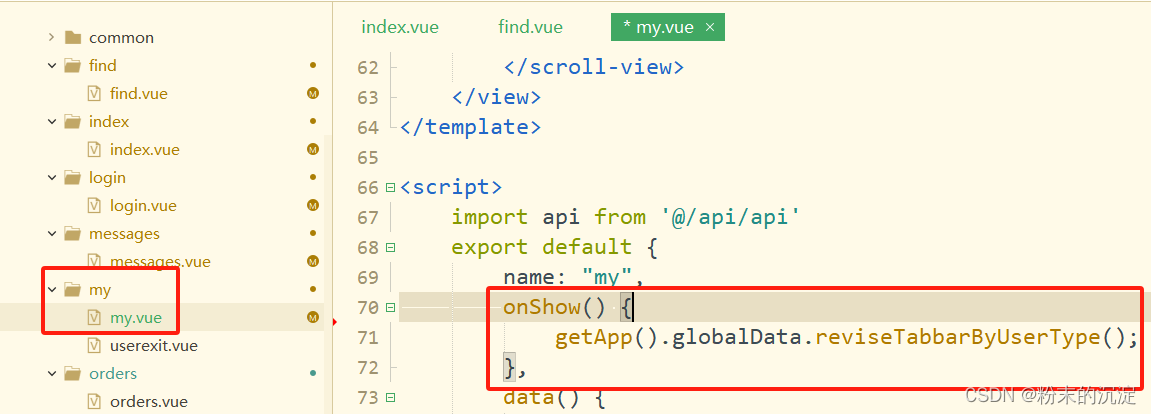
</script>3、在tabBar涉及到的每个页面的onShow里调用reviseTabbarByUserType。
我这里一共有5个页面,每个都要加这段代码。
onShow() {getApp().globalData.reviseTabbarByUserType();},




最终效果:
jeecg用户有订单,admin没有。


参考博客:uniapp 根据不同权限设置不同的原生tabbar(不同数量也可以)--(不支持小程序)_uni.settabbaritem_前端小胡兔的博客-CSDN博客
