element show-overflow-tooltip 复制
el-table-column的show-overflow-tooltip弹出的提示无法复制,官方也暂时不准备解决,可以自己模拟一个
<el-table-column label="支付单号" width="100"><template #default="{ row }"><el-tooltip :content="row.pay_sn" placement="top" dark="light"><div class="ellipsis">{{ row.pay_sn }}</div></el-tooltip></template>
</el-table-column>增加一个样式
.ellipsis {overflow: hidden;text-overflow: ellipsis;white-space: nowrap;
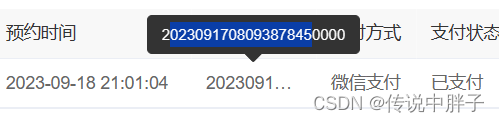
}效果