
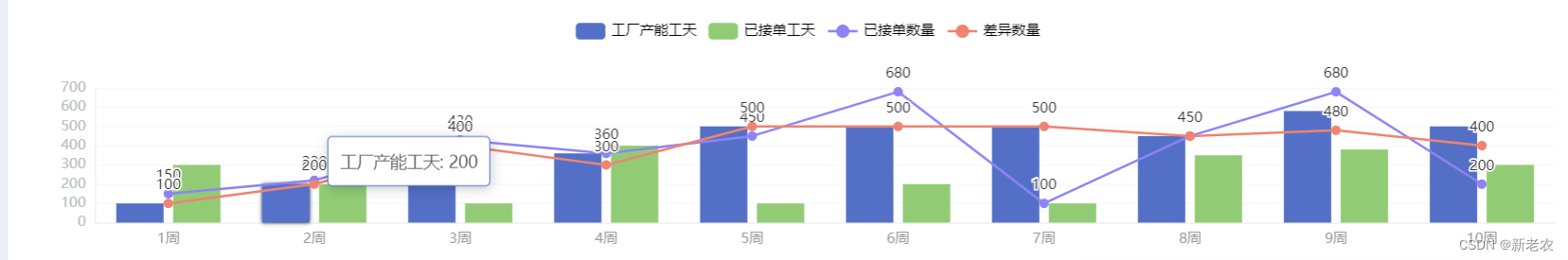
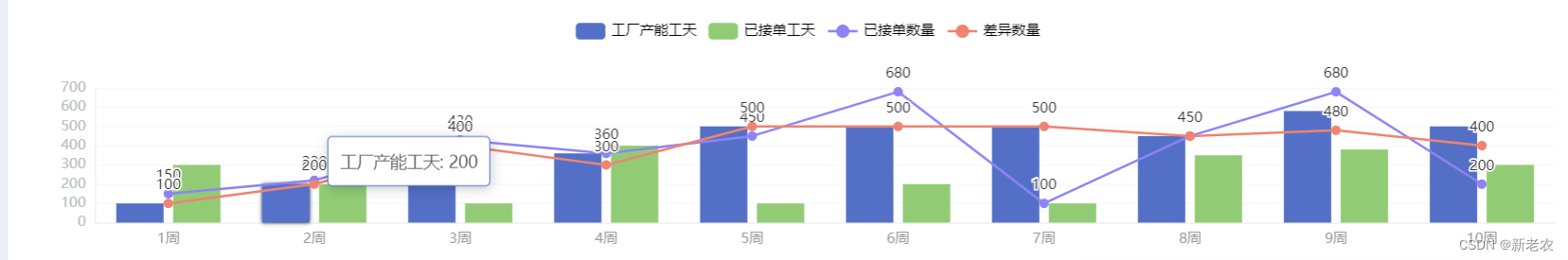
<template><div id="main" style="width: 100%;height: 500px; padding-top: .6rem"></div>
</template>
data() {return {weekData: ["1周","2周","3周","4周","5周","6周","7周","8周","9周","10周"], jdslData: [150, 220, 430, 360, 450, 680, 100, 450, 680, 200], cyslData: [100, 200, 400, 300, 500, 500, 500, 450, 480, 400], plgtData: [100, 200, 430, 360, 500, 500, 500, 450, 580, 500], jdgtData: [300, 200, 100, 400, 100, 200, 100, 350, 380, 300], }},drawLine(xAxisData, lineData1, lineData2, barData1, barData2){let eChart = echarts.init(document.getElementById("main")); this.eChart = eChart;eChart.setOption({title: {text: ""},tooltip: {formatter: '{a}: {c}'},grid: {left: '3%',right: '3%',bottom: '3%',containLabel: true},legend: {show: true,data: ['工厂产能工天', '已接单工天', '已接单数量', '差异数量'],x: 'center', textStyle: { color: "#000" }},xAxis: [{type: "category",axisTick: {show: false, },axisLine: {show: true, lineStyle: {color: "#eeeeee",},},axisLabel: {inside: false,textStyle: {color: "#999",fontWeight: "normal",fontSize: "12",},},splitLine: {show: false}, data: xAxisData,},{type: "category",axisLine: {show: false}, axisTick: {show: false}, axisLabel: {show: false}, splitArea: {show: false}, splitLine: {show: false}, },],yAxis: [{type: "value",axisTick: {show: false,},axisLine: {show: true,lineStyle: {color: "#eeeeee",},},axisLabel: {textStyle: {color: "#bac0c0",fontWeight: "normal",fontSize: "12",},formatter: "{value}",},splitLine: {show: true, lineStyle: {color: '#f8f8f8'}},}],series: [{ type: "bar",name: '工厂产能工天',itemStyle: {show: true,color: "#5470C6", borderWidth: 0,borderType: "solid",emphasis: {shadowBlur: 15,shadowColor: "rgba(105,123, 214, 0.7)",},},zlevel: 1,barWidth: 40,data: barData1,},{ type: "bar",name: '已接单工天',itemStyle: {show: true,color: "#91CC75",borderWidth: 0,borderType: "solid",emphasis: {shadowBlur: 15,shadowColor: "rgba(105,123, 214, 0.7)",},},zlevel: 2,barWidth: 40,data: barData2,},{ zlevel: 3,type: "line",name: '已接单数量',color: ["#8d83f7"], symbolSize: 8, symbol: "circle", label: {show: true,position: 'top'},data: lineData1,itemStyle: {normal: {lineStyle: {color: "#8d83f7", type: "solid" }}},tooltip: {formatter: '{b}<br/>已接单数量:{c}<br/>'}},{ zlevel: 4,type: "line",name: '差异数量',color: ["#ef836f"], symbolSize: 8, symbol: "circle", label: {show: true,position: 'top'},data: lineData2,itemStyle: {normal: {lineStyle: {color: "#ef836f", type: "solid" }}},tooltip: {formatter: '{b}<br/>差异数量:{c}<br/>'}}],});},that.drawLine(that.weekData,that.jdslData,that.cyslData,that.plgtData,that.jdgtData);