vue+element使用阿里的图标库保存图标
阿里图标网站iconfont-阿里巴巴矢量图标库
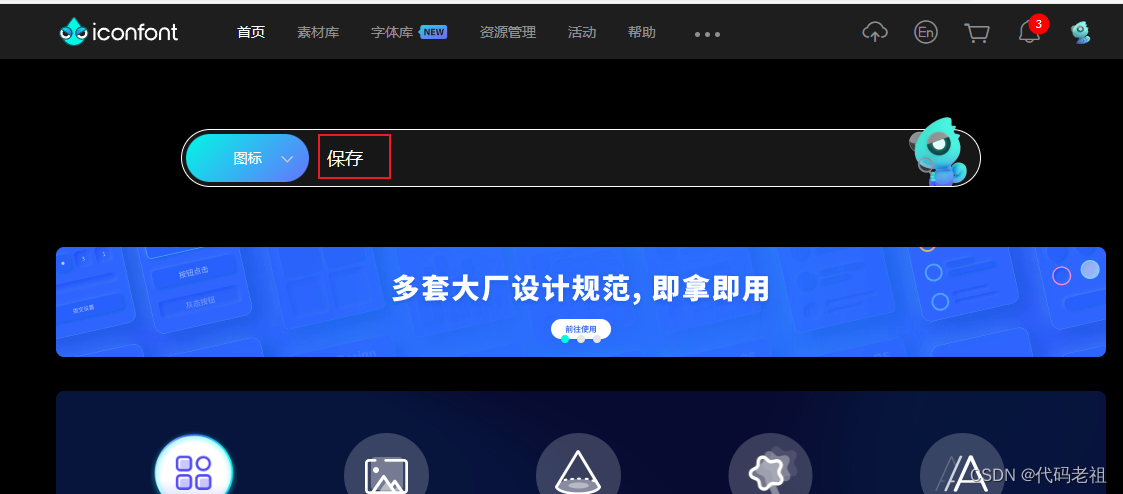
我想使用保存图标,但是element的图标库没有找到可用的,首先在阿里的图标网站搜索保存

发现这个还不错

点击添加入库

点击购物车

点击添加至项目

点击下载到本地

把下载的压缩包里面的文件拖到自己项目里面

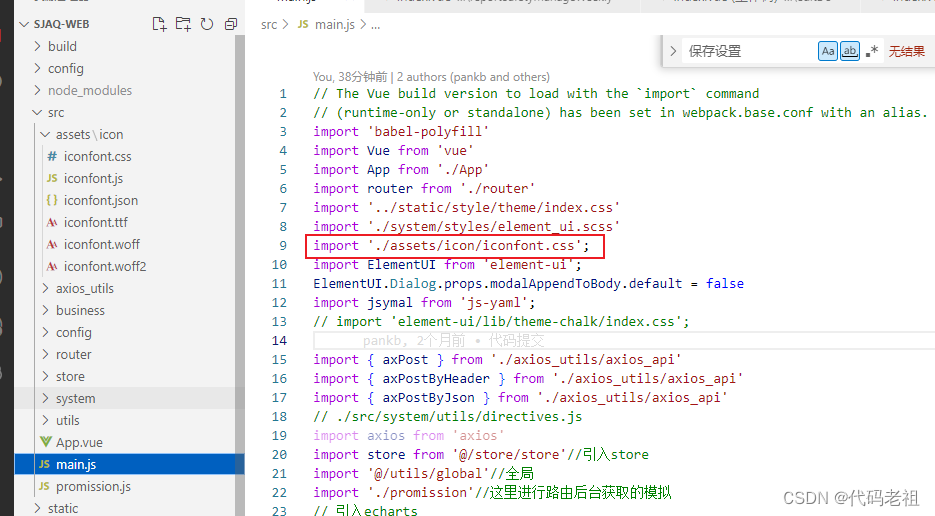
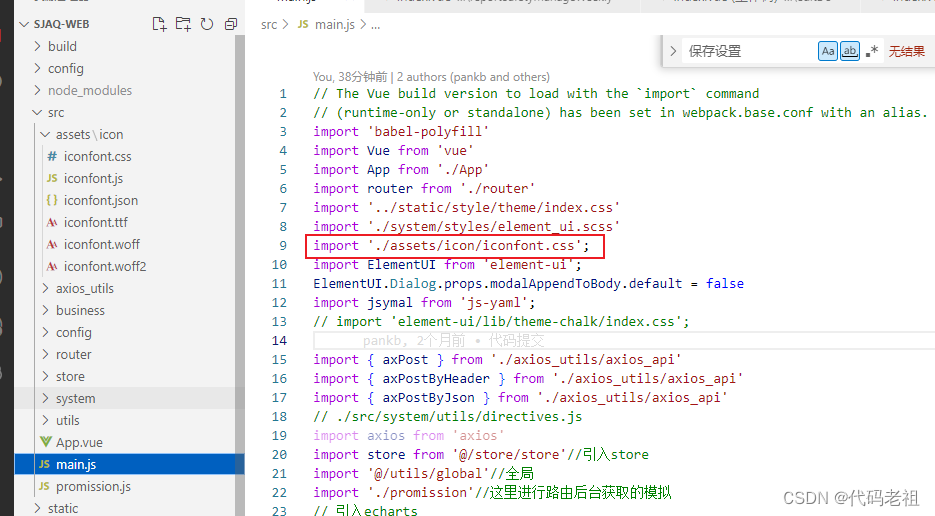
在main.js导入 import './assets/icon/iconfont.css';

在需要使用的地方 icon="iconfont icon-baocun"
阿里图标网站iconfont-阿里巴巴矢量图标库
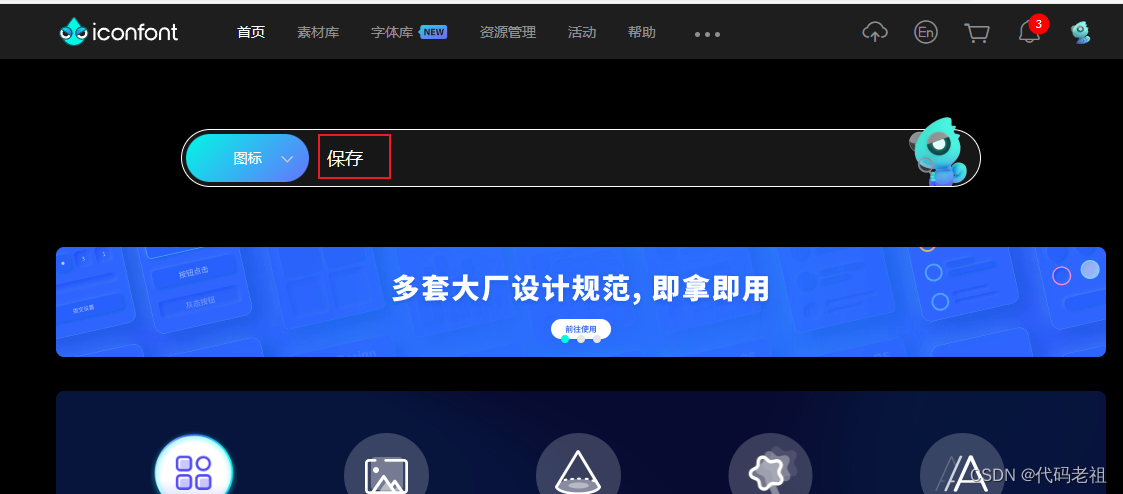
我想使用保存图标,但是element的图标库没有找到可用的,首先在阿里的图标网站搜索保存

发现这个还不错

点击添加入库

点击购物车

点击添加至项目

点击下载到本地

把下载的压缩包里面的文件拖到自己项目里面

在main.js导入 import './assets/icon/iconfont.css';

在需要使用的地方 icon="iconfont icon-baocun"