【element-ui】el-date-picker 之picker-options时间选择区间禁用效果的实现
element-ui 时间选择器的时间区间禁用dom层引入:picker-option
<el-date-pickerv-model="searchFormObj.workTime"clearablevalue-formate="yyyy-MM-dd":picker-options="pickerOptions"placeholder="请选择时间"
></el-date-picker>在return里添加pickerOptions
pickerOptions:{
disabledDate(time){
return(
time.getTime() < Date.now() - 8.64e7 * 15 ||
time.getTime() > Date.now()
)
}
}
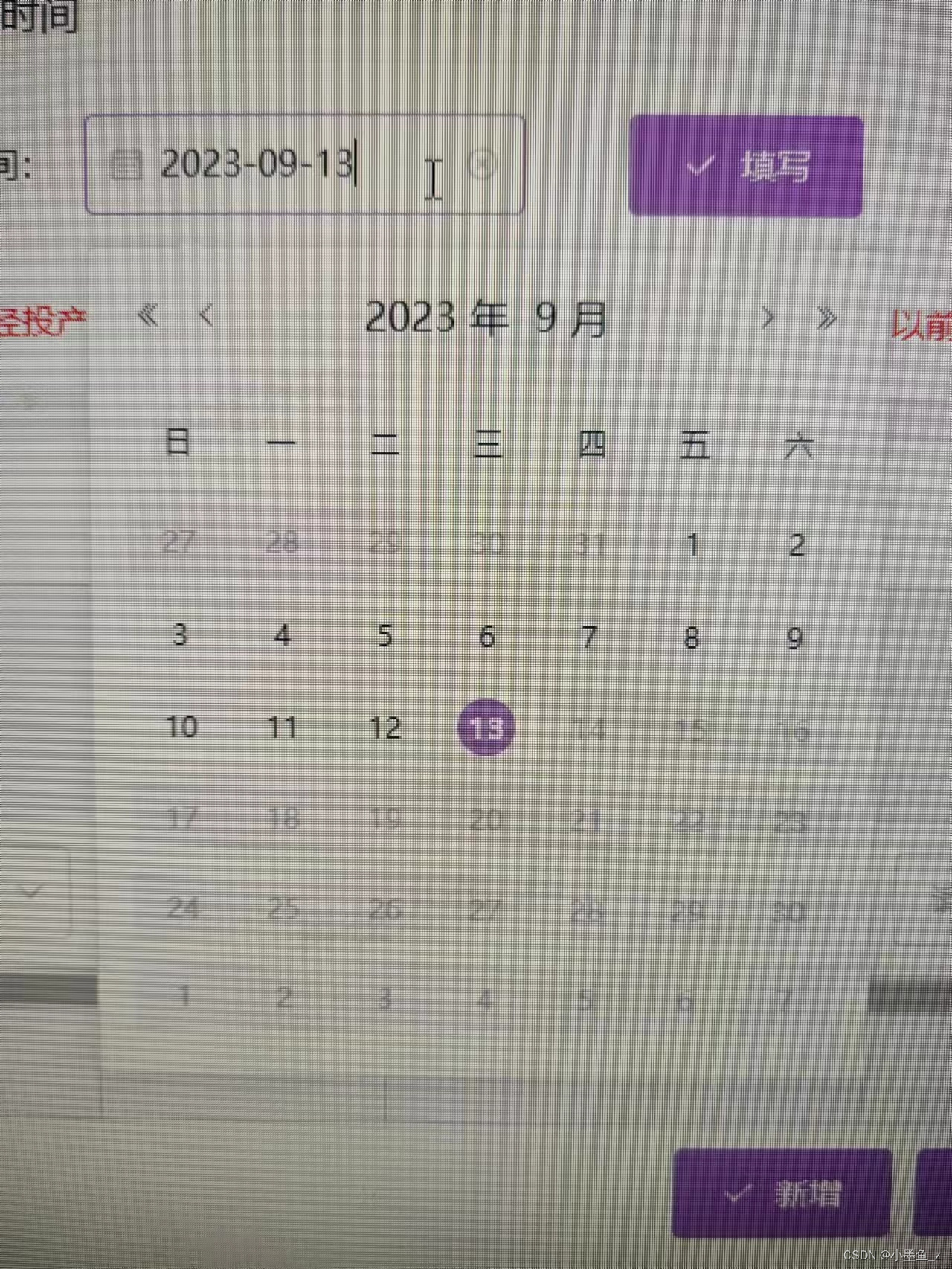
效果如图: