vue3+ts项目打包后的本地访问
注意:打包之后不可直接点击html访问,需要给项目安装本地服务!
1、安装serve
npm i -g serve2、打包项目
npm run build 生成dist文件夹3、本地访问
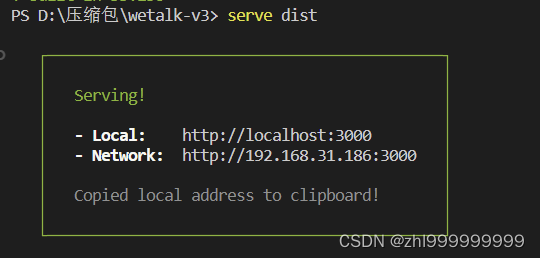
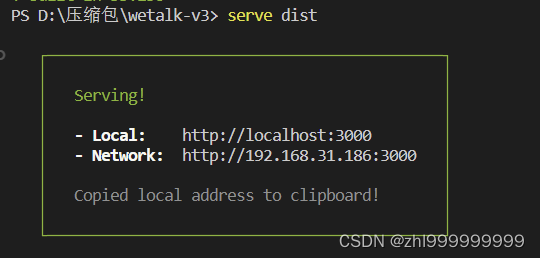
serve dist
运行service dist之后的控制台

可复制下方的地址运行打包后的项目,运行之后控制台效果;

注意:打包之后不可直接点击html访问,需要给项目安装本地服务!
1、安装serve
npm i -g serve2、打包项目
npm run build 生成dist文件夹3、本地访问
serve dist
运行service dist之后的控制台

可复制下方的地址运行打包后的项目,运行之后控制台效果;