vue+elementUI el-select 自定义搜索逻辑(filter-method)
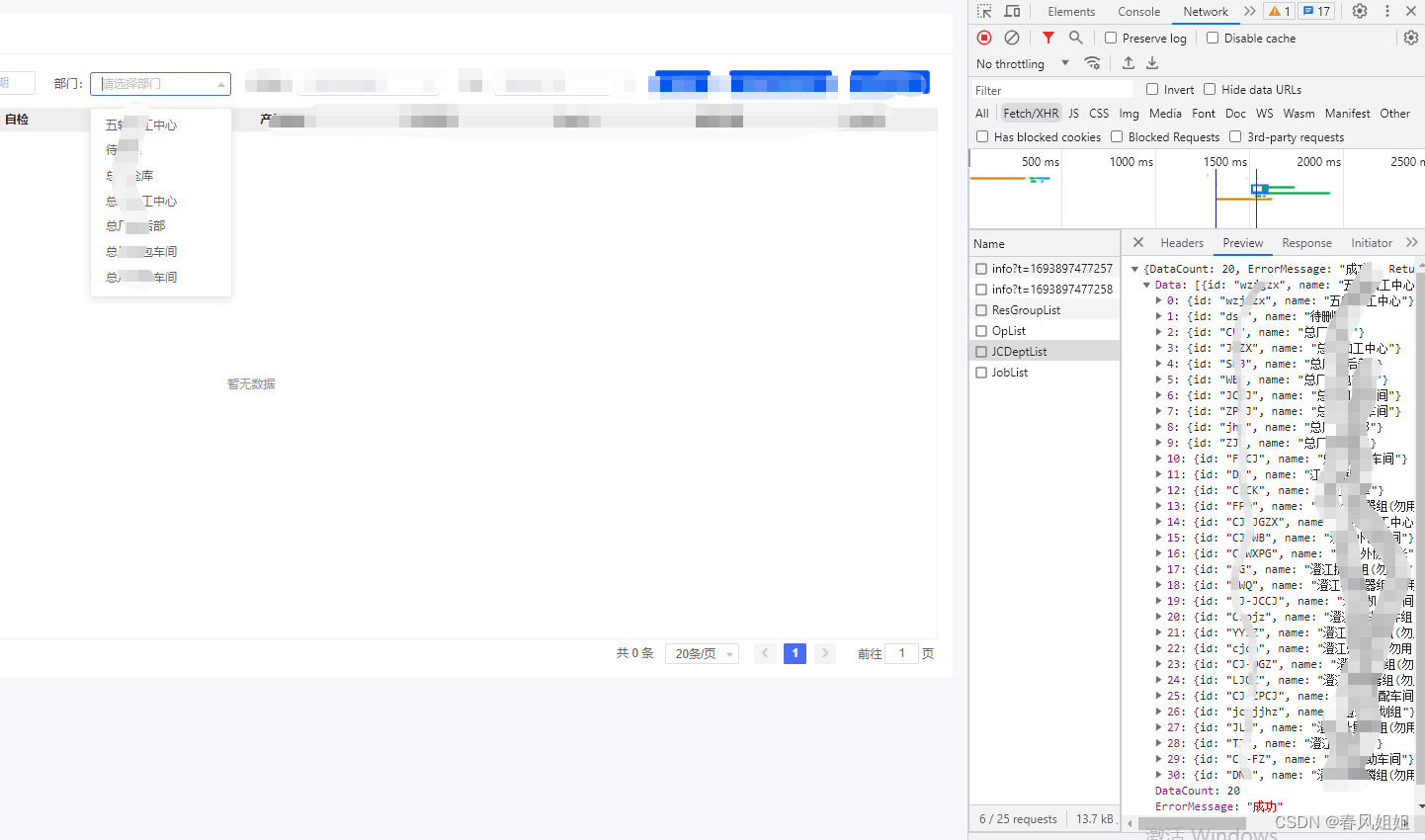
下拉列表的默认搜索是搜索label显示label,我司要求输入id显示label名称

<el-form-item label="部门:"><el-select v-model="form.region1" placeholder="请选择部门" filterable clearable:filter-method="dataFilter"><el-option :label="item.name" :value="item.id" v-for="(item, index) in bumen":key="index"></el-option></el-select>
</el-form-item>
首先mounted加载数据 存两份数据bumen 和bumen 1
method:{
bumenList() {JCDeptList().then((res) => {let { Data, ReturnCode } = res;if (ReturnCode == 200) {this.bumen = Datathis.bumen1 = Data}})}
},
mounted(){this.bumenList()
}使用filter-method方法筛选数据
method:{
dataFilter(val) {this.form.region1 = val //`这一步一定要加上,不然输入框会有问题`!!!!!if (val) {this.bumen = this.bumen1.filter((item) => {if (item.id.includes(val)) {return true}})}else {this.bumen = this.bumen1 //val为空时,还原数组}},
}
