uniapp h5 微信缓存,解决版本更新还是旧版本
文章目录
- 一、微信缓存是什么?
- 二、如何解决
- 1.打包入口文件解决
- 2.给请求url加时间戳
- 3.给打包的js文件添加时间戳并修改打包后的css文件夹
- 总结
一、微信缓存是什么?
微信缓存是指微信客户端为了提高用户的使用体验,会在用户使用微信过程中将一些数据临时存储在本地,以便下次使用时能够更快地加载数据,减少网络请求和响应速度,从而提高应用程序的响应速度和用户体验。这些缓存数据可能包括聊天记录、图片、音频、视频等。但是过多的缓存数据会占用手机存储空间,因此,定期清理微信缓存可以释放空间,保持良好的手机性能。
二、如何解决
1.打包入口文件解决

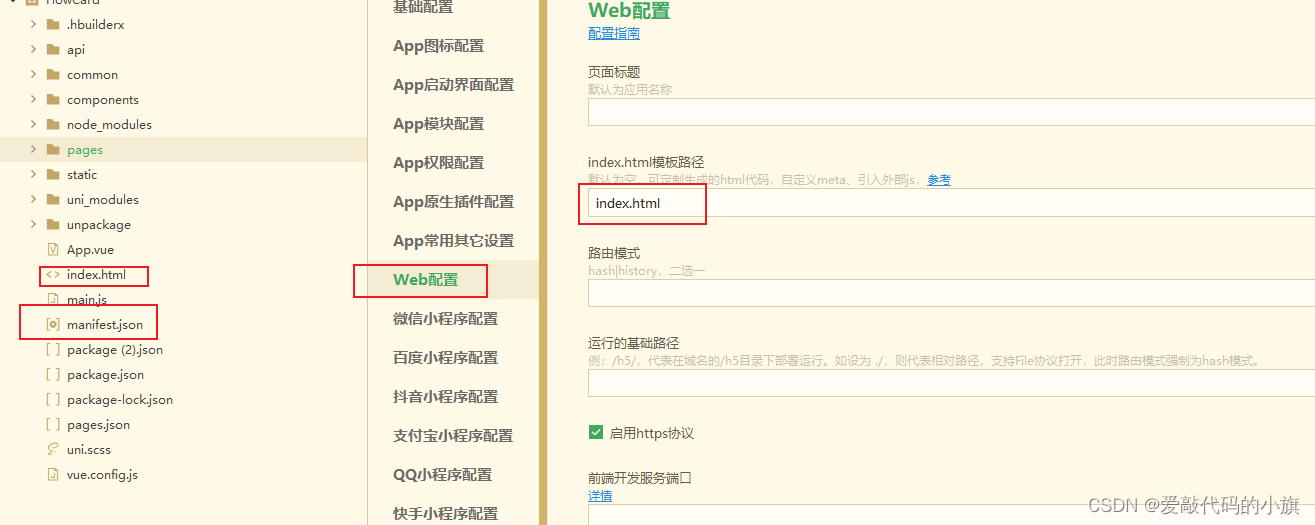
找到mainfest.json 中的web配置(h5配置) 中模板路径对应的文件夹与自己根路径下的文件夹名称一致
<!DOCTYPE html>
<html lang="zh-CN"><head><meta charset="UTF-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge"><!-- 设置 meta 不缓存 --><meta http-equiv="Cache-Control" content="no-cache, no-store, must-revalidate"><meta http-equiv="Pragma" content="no-cache"><meta http-equiv="Expires" content="0"><script>var coverSupport = 'CSS' in window && typeof CSS.supports === 'function' && (CSS.supports('top: env(a)') || CSS.supports('top: constant(a)'))document.write('<meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0' + (coverSupport ? ', viewport-fit=cover' : '') + '" />')</script><title>xxxxxxx</title><link rel="stylesheet" href="<%= BASE_URL %>static/index.<%= VUE_APP_INDEX_CSS_HASH %>.css" /></head><body><div id="app"></div></body>
</html><meta> 中3行代码
上述代码是在 HTML 的 `<head>` 标签中添加了一些 `<meta>` 标签来设置缓存控制的行为。下面对这些 `<meta>` 标签进行解释:1. `<meta http-equiv="Cache-Control" content="no-cache, no-store, must-revalidate">`:- `http-equiv="Cache-Control"` 表示通过 HTTP 响应头来设置缓存控制。- `content="no-cache, no-store, must-revalidate"` 指示浏览器不要缓存页面,并且每次请求都要向服务器验证是否有最新版本。这意味着每次用户访问该页面时,浏览器都会发送一个请求到服务器,以确保获取最新的页面内容。2. `<meta http-equiv="Pragma" content="no-cache">`:- `http-equiv="Pragma"` 同样表示通过 HTTP 响应头来设置缓存控制。- `content="no-cache"` 指示浏览器不要缓存页面。3. `<meta http-equiv="Expires" content="0">`:- `http-equiv="Expires"` 同样表示通过 HTTP 响应头来设置缓存控制。- `content="0"` 表示设置过期时间为0,即告诉浏览器该页面已经过期,不应该被缓存。通过以上 `<meta>` 标签设置,可以确保浏览器不会缓存页面内容,而是每次访问都从服务器获取最新的页面。这在某些情况下比如网页内容会频繁更新或者需要保持实时数据展示的场景下非常有用。
2.给请求url加时间戳
const BASE_URL = 'http://192.168.0.150:9999'
export default {request(options,time) {var timestamp = new Date().getTime();// 将时间戳添加到URL中options.url += (options.url.indexOf('?') >= 0 ? '&' : '?') + 'timestamp=' + timestamp;return new Promise((reslove, reject) => {let token = uni.getStorageSync('isLogin')let session = uni.getStorageSync('id')uni.request({url: BASE_URL + options.url,method: options.method || 'GET',timeout: 15000,data: options.data || {},// withCredentials: true, // 携带当前站点的 cookie 信息header: options.header || {"X-Token": token,'session': session,'Cache-Control': 'no-store, no-cache, must-revalidate, max-age=0','Expires': '0'},success: (res) => {reslove(res.data)},fail: (err) => {console.log(err)},})})}
}上面代码关键部分 必须要添加
var timestamp = new Date().getTime();
options.url += (options.url.indexOf('?') >= 0 ? '&' : '?') + 'timestamp=' + timestamp;
// 将时间戳添加到URL中'Cache-Control': 'no-store, no-cache, must-revalidate, max-age=0',
'Expires': '0'
//设置浏览器请求头不缓存这样做可以避免浏览器缓存请求结果,确保每次请求都是最新的数据
3.给打包的js文件添加时间戳并修改打包后的css文件夹
uniapp 打包 H5 生成的js文件,默认情况下是不包含版本号以及时间戳后缀。这样会导致H5新版打包上线后,用户依旧使用的是微信中缓存的老版js文件。文件更新滞后等现象
根目录创建 vue.config.js 有的话自己配置,没有自己创建
let filePath = 'static/js/'; // 默认文件路径
let TimeStamp = new Date().getTime(); // 时间戳
let version = '-v1.0.0-'module.exports = {configureWebpack: {output: { // filePath: 路径 name: 默认文件名 Version: 版本号 TimeStamp: 时间戳; 重构文件名filename: `${filePath}[name].${version}${TimeStamp}.js`,chunkFilename: `${filePath}[name].${version}${TimeStamp}.js`},},devServer: {}
}
打包完之后查看h5/static.js/js文件夹
chunk-vendors.-v600-1694394924921.js 都是这种类型
可以根据需求可控的添加时间和版本号,或者自定义相关后缀
然后在hbuilder中打包
打开打包后的路径

1.点击static 查看文件

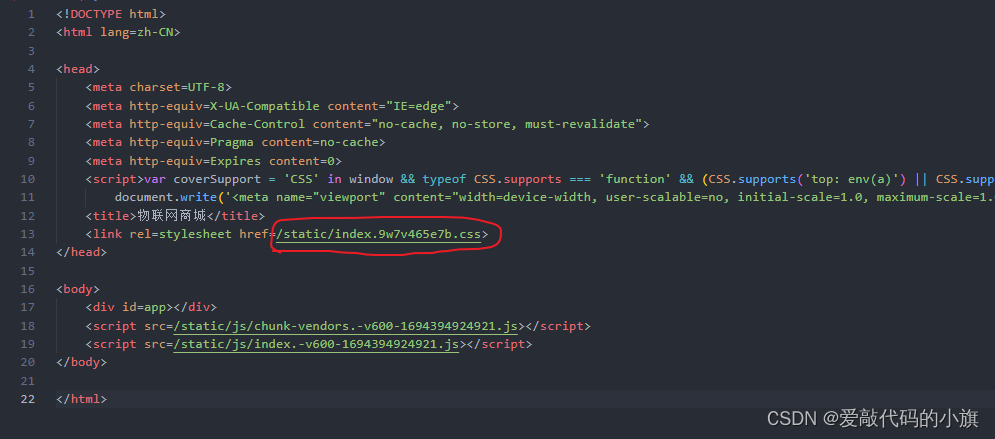
2.点击 h5下面的index.html


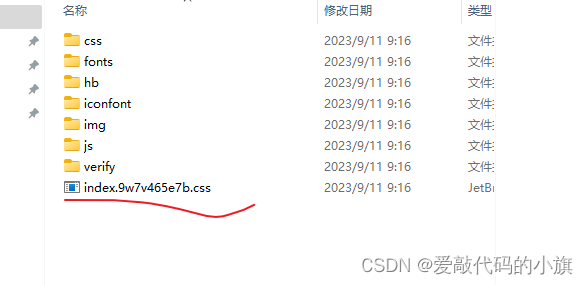
更改一下css文件路径,与static下面的css文件路径一致即可
总结
以上方法可以解决h5在微信中的缓存问题,升级时缓存问题倒解决了,但直接导致了用户每次访问你的程序时都要重新请求服务器,所有的静态资源都无法用缓存了,浪费流量,网络压力变大。
我们真正需要解决的问题,不是单纯的要缓存或者不要缓存,而是期望视情况而定:
程序每次升级后,用户都不会因为缓存问题而执行的仍然是老的程序。
若程序没升级,用户对静态资源的请求则能用到缓存。
