解决a标签内容中img标签和p标签垂直方向间隔太大的问题
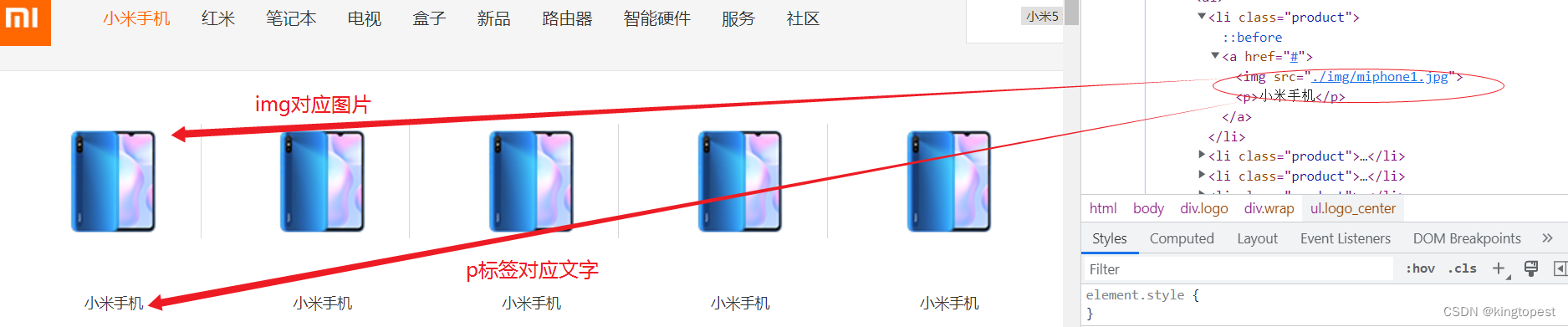
现象如下:

对应的html结构:

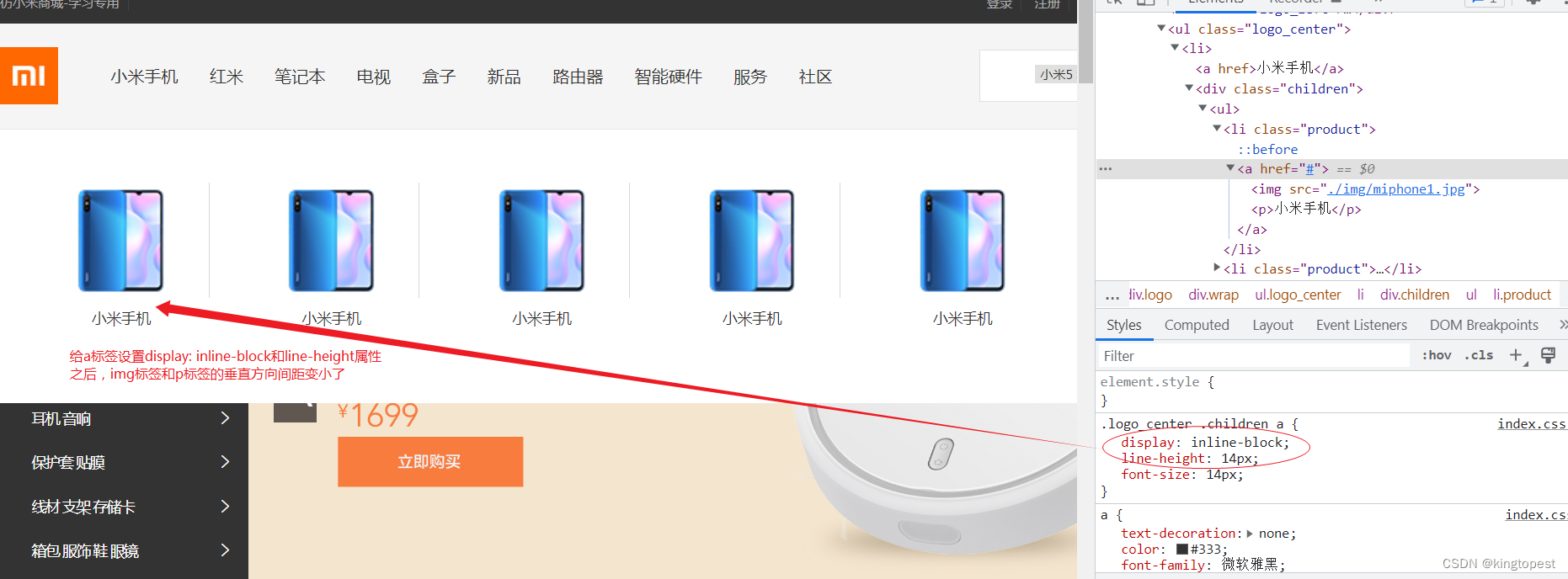
解决办法:给a标签设置:display: inline-block和line-height属性。
然后问题解决:

具体原理如下(由chatgpt回答):
display: inline-block可以减少垂直方向的间距,主要是因为它模拟了内联元素的行为。在默认情况下,内联元素之间会存在一些额外的垂直间距,这被称为"行框高度"(line box height)或"基线对齐"(baseline alignment)。这些间距是由于内联元素的文本基线、字母间距等因素引起的。当你将元素设置为
display: inline-block时,它会继承这些内联元素的特性,包括默认的垂直间距。然而,display: inline-block也具有块级元素的特性,你可以通过设置一些 CSS 属性来控制和减少这些间距,例如:
vertical-align属性:通过设置vertical-align属性,你可以控制元素在垂直方向上的对齐方式。常用的值包括top、middle、bottom等,可以根据需要选择合适的值来调整元素的垂直对齐。
line-height属性:通过设置line-height属性,你可以调整元素内部文本的行高。将line-height设置为与元素高度相等或适当的数值,可以减少文本基线上下的额外间距。
font-size属性:通过设置font-size属性,你可以调整字体大小,从而影响文本行高。较小的字体大小通常会减少行高。
