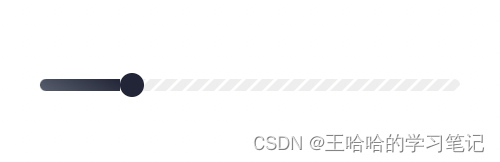
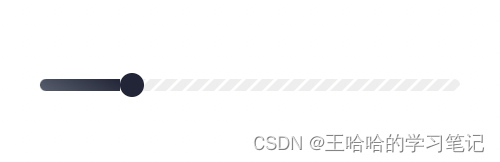
效果:

代码:
html:
<div class="active-line flex"><!-- lineWidth:灰色背景 --><div class="bg-line"><div v-for="n in 30" class="gray"></div></div><div class="flex line-w"><!-- lineWidth:当前进度长度 --><div class="line" :style="`width: ${lineWidth}px`"></div><div class="round-dot" :style="lineWidth&&'width: 24upx'"></div></div>
</div>
css:
.active-line {width: 420upx;height: 12upx;// background: #EEEEEE;border-radius: 10upx;margin: 42upx 0 0 40upx;position: relative;.line-w {position: absolute;left: 0;top: 50%;-webkit-transform: translateY(-50%);transform: translateY(-50%);.line {border-radius: 10upx 0 0 10upx;height: 12upx;background: linear-gradient(30deg, #565F6F 0%, #212538 100%);}.round-dot {height: 24upx;border-radius: 50%;background: #212538;}}
}
.flex {display: flex;align-items: center;
}
.bg-line {padding: 0 6upx;display: flex;overflow: hidden;white-space: nowrap;border-radius: 6upx;.gray {display: inline-block;flex-shrink: 0;height: 12upx;width: 12upx;background-color: #eee;transform: skewX(-45deg);margin: 0 2upx;}
}
原理:斜条纹由多个带有倾斜角度的元素组成,直接用一个元素画不出来。