Element UI框架学习篇(三)
实现简单登录功能(不含记住密码)
1 准备工作
1.1 在zlz包下创建dto包,并创建userDTO类(传输对象)
package com.zlz.dto;import lombok.Data;
@Data
public class UsersDTO {private String yhm;private String pwd;private String jzw;
}
1.2 在util包下新建一个统一json返回格式的类Results
package com.zlz.util;import lombok.Data;
@Data
public class Results {private int code;private String msg;private Object data;public Results(){}public Results(int code, String msg) {this.code = code;this.msg = msg;}public Results(int code, String msg, Object data) {this.code = code;this.msg = msg;this.data = data;}public static Results ok(){return new Results(200, "success");}public static Results ok(int code,String msg){return new Results(code,msg);}public static Results ok(Object data){return new Results(200,"success",data);}public static Results error(String msg){return new Results(500,msg);}
}
1.3 在SysUserController类里面添加如下方法
@RequestMapping("ajaxlogin")
@ResponseBody
public Results ajaxlogin(@RequestBody UsersDTO user){Subject subject = SecurityUtils.getSubject();UsernamePasswordToken token=new UsernamePasswordToken(user.getYhm(),user.getPwd());try {subject.login(token);SysUser user1 = sysUserMapper.findUser(user.getYhm());return Results.ok(user1);}catch (UnknownAccountException exception){return Results.error("用户名不存在");}catch (LockedAccountException exception){return Results.error("账号已被锁定");}catch (Exception exception){return Results.error("密码错误");}
}
1.4 使用apipost软件测试后台地址是否能正常访问
1.4.1 注意点
测试时要在body-->raw里面输入json数据,因为是用requestBody去接收的
传入的参数的key必须和@RequestBody对应的实体类里面的参数保持一致,不然就传递不过去
1.4.2 当输入的用户名不存在时

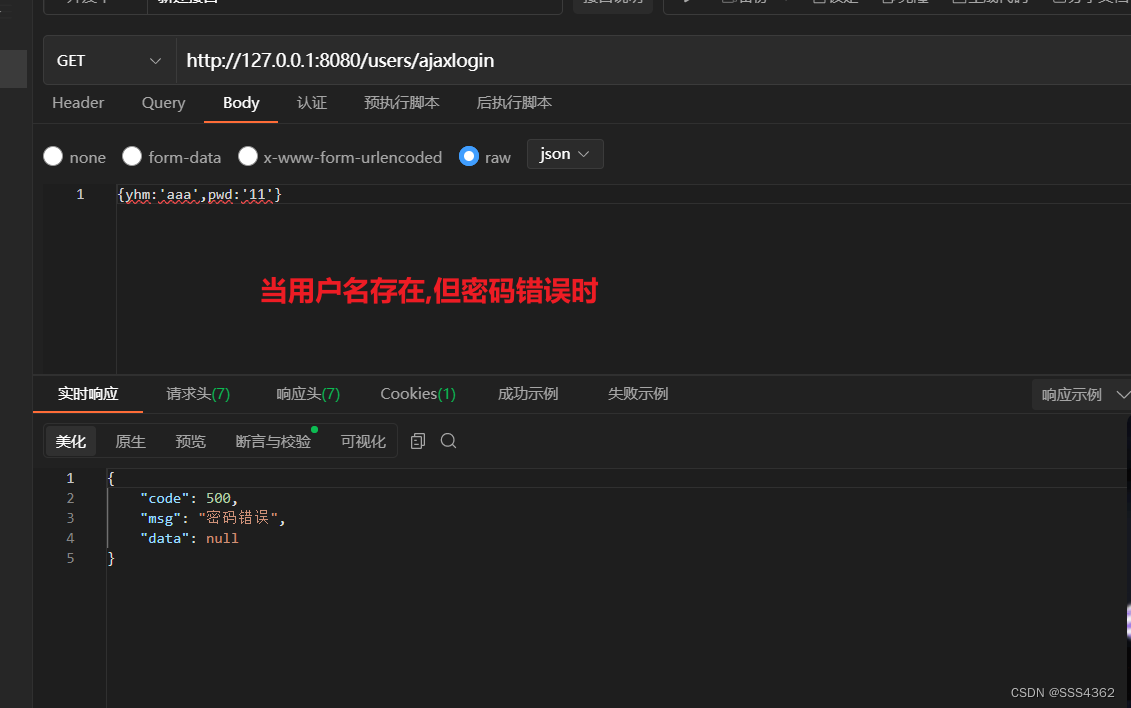
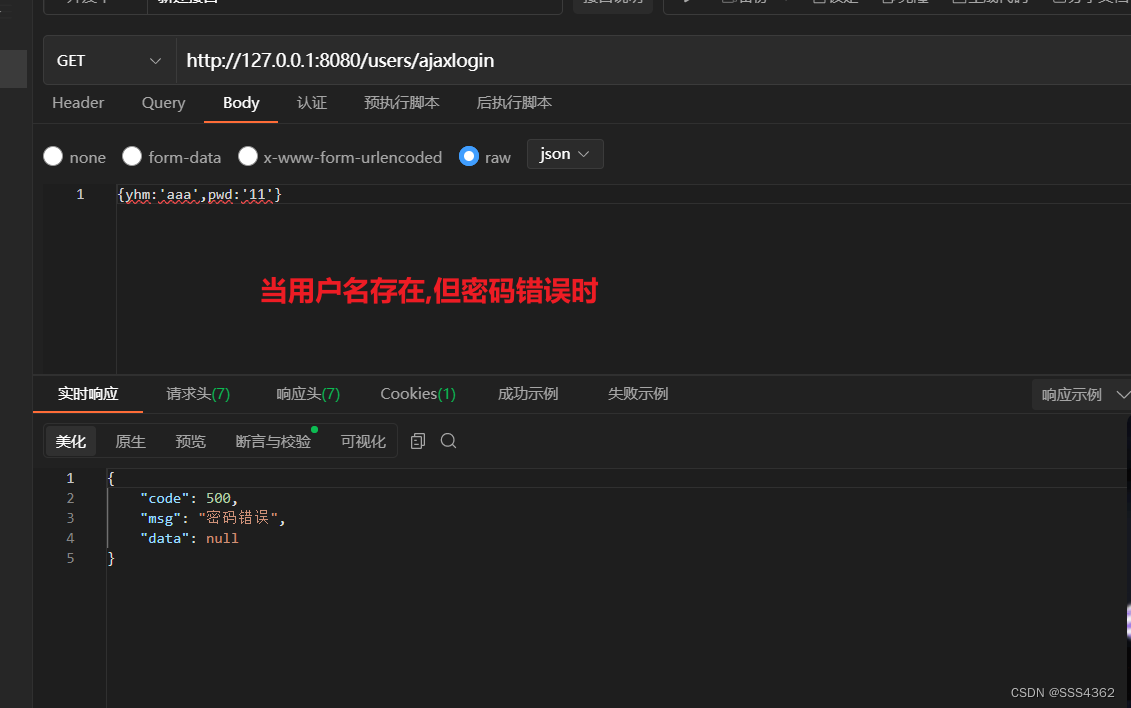
1.4.3 当输入的用户名存在,但密码错误时

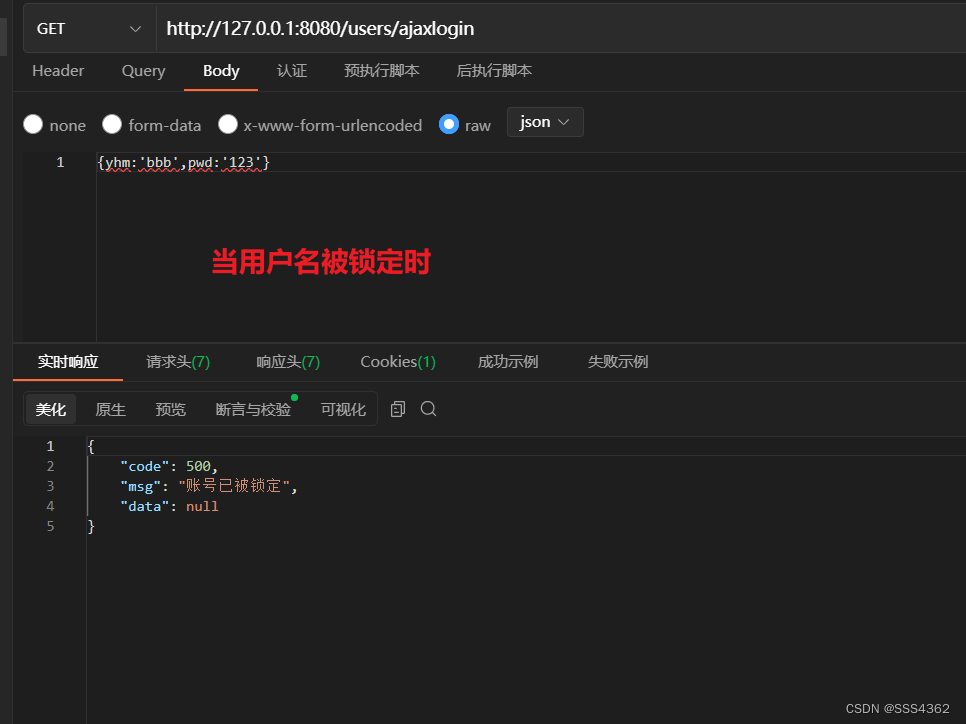
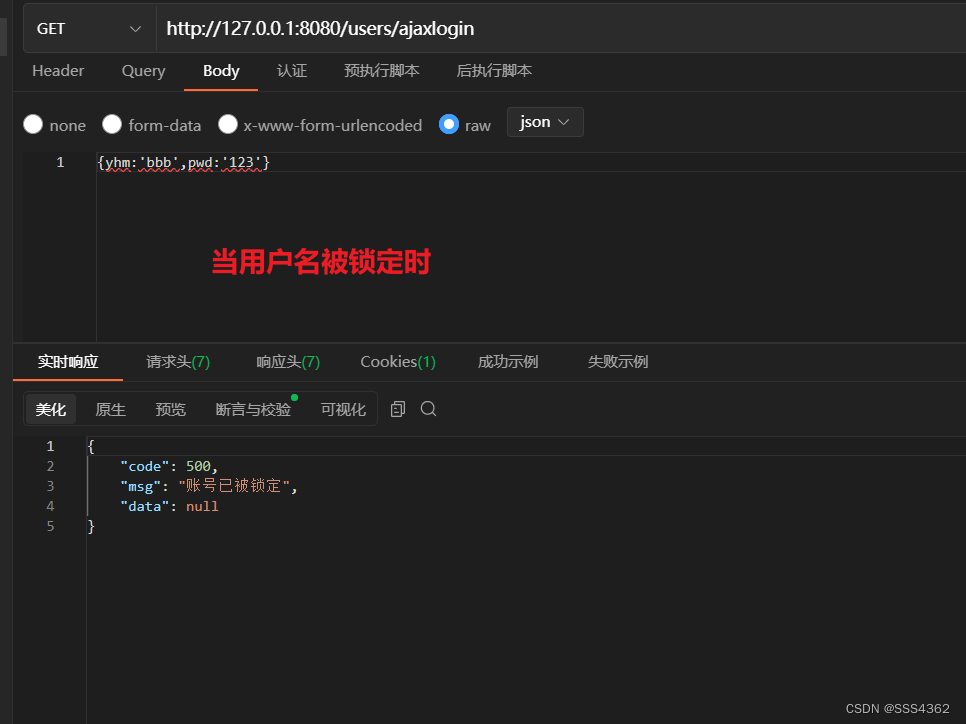
1.4.4 当输入的用户被锁定时

1.4.4 当输入的用户名和密码都完全正确时

2 实现登录界面的消息提示
2.1 登录界面login01.html
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><link rel="stylesheet" href="../elementUI/elementUI.min.css"><script src="../js/vue.js"></script><script src="../js/axios.min.js"></script><script src="../elementUI/elementUI.min.js"></script><title>Document</title><style>#app{width: 300px;border-radius: 10px; box-shadow: 0 0 3px gray; padding: 20px;position: absolute;left: 50%;top: 50%;transform: translate(-50%,-50%);}</style>
</head>
<body><div id="app"><h3 style="text-align: center;">用户登录</h3><el-form :model="users" label-width="70px"><el-form-item label="用户名"><el-input v-model="users.yhm"></el-input></el-form-item><el-form-item label="密码"><el-input v-model="users.pwd" show-password></el-input></el-form-item><el-form-item><el-button @click="login" type="primary" style="width:240px">登录</el-button></el-form-item></el-form></div><script src="../js/login01.js"></script>
</body>
</html>
2.2 登录成功时跳转的主页代码
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><script src="../js/vue.js"></script><title>Document</title>
</head>
<body><h3>主页</h3><div id="app"><div v-if="users!=null">已登录你的用户名{{users.username}}</div><div v-else>未登录</div></div><script>new Vue({el:"#app",data:{users:null,},mounted(){var str=sessionStorage.getItem("users");this.users=JSON.parse(str);}})</script>
</body>
</html>
2.3 异步提交的逻辑代码login01.js
new Vue({el:"#app",data:{users:{yhm:null,pwd:null},},methods:{login(){axios.post("http://127.0.0.1:8080/users/ajaxlogin",this.users).then(jg=>{var code=jg.data.code;if(code==500){this.$message.error(jg.data.msg);}else{this.$message.success('登录成功');console.log(jg);var userJson=JSON.stringify(jg.data.data);sessionStorage.setItem('users',userJson);setTimeout(function(){location="主页.html";},2000)}}).catch(jg=>{this.$message.error("服务器错误:"+jg)})}}
})
2.4 在SysUserController类上加上@CrossJoin注解,解决跨域问题

2.5 测试
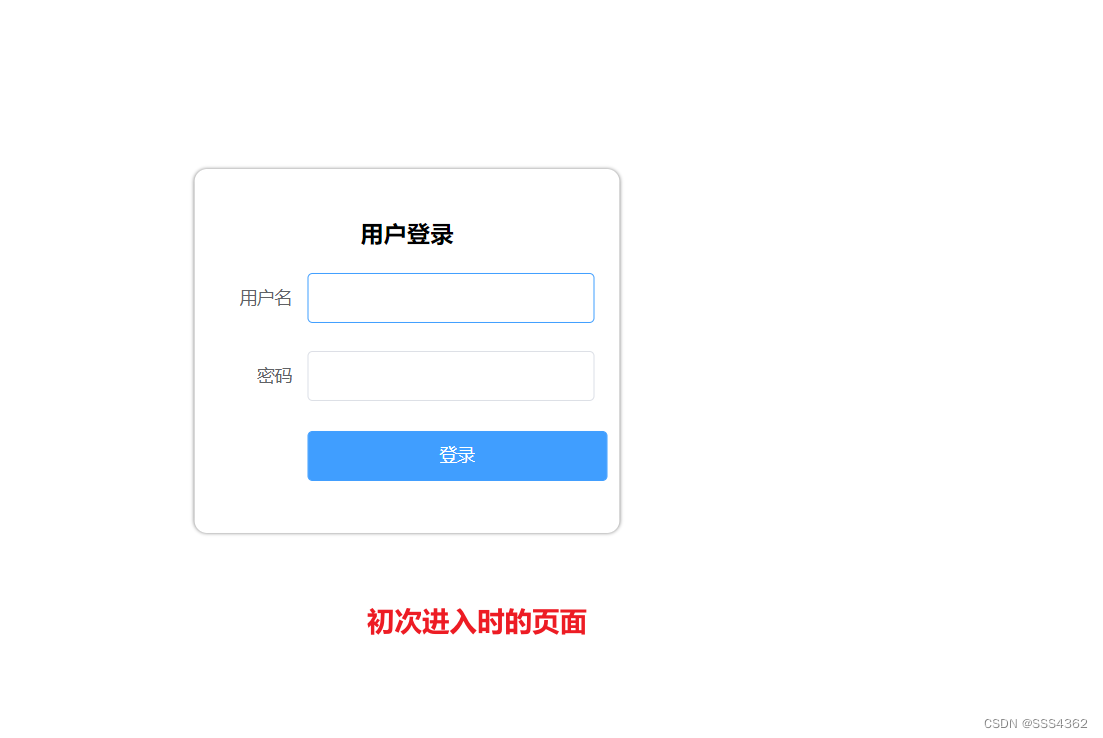
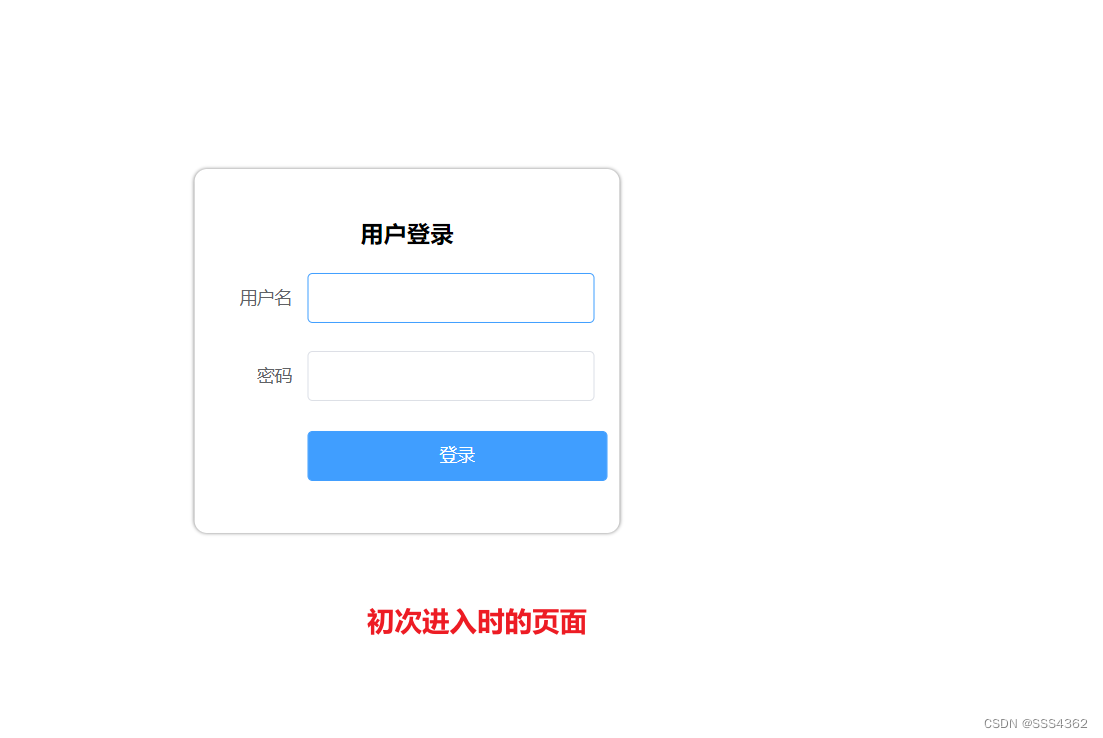
2.5.1 当初次进入登录界面时

2.5.2 当用户名不存在时候

2.5.3 当用户名存在但密码错误时

2.5.4 当用户名被锁定时

2.5.5 当用户名和密码完全正确时
a 登录前

b 点击登录按钮时

c 点击登录按钮2秒钟后

3 实现登录页面的格式验证(非空验证加特定格式验证)
3.1 实现非空验证的思路
①在表单元素el-form表单上加上:rules="自定义规则名"
②在vue实例中的data里面自定义规则名(以json数组的格式)
如 自定义规则名
自定义规则名:{// 表单绑定对象要一样的表单绑定对象的属性名:[//验证规则 使用{}抱起来,下面这句话的意思是在失去焦点的时候进行非空验证,并给出提示信息——请输入用户名{required: true,message:"请输入用户名",trigger:"blur"}],
}
③ 在表单需要进行验证的字段上面加上prop="表单绑定对象的属性名"
<el-form-item label="密码" prop="pwd">
3.2 实现特定格式验证的思路
①在表单元素el-form表单上加上:rules="自定义规则名"
②在vue实例中的data里面自定义规则名(以json数组的格式)
如 自定义规则名
自定义规则名:{// 表单绑定对象要一样的表单绑定对象的属性名:[//验证规则 使用{}抱起来,下面这句话的意思是在失去焦点的时候字段长度验证,如果输入的密码不在2-10位之间,就会给出提示文字{min: 2,max:10,message:"密码长度必须在2-10位",trigger:"blur"}],
}
③ 在表单需要进行验证的字段上面加上prop="表单绑定对象的属性名"
<el-form-item label="密码" prop="pwd">
3.3 登录界面login02.html
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><link rel="stylesheet" href="../elementUI/elementUI.min.css"><script src="../js/vue.js"></script><script src="../js/axios.min.js"></script><script src="../elementUI/elementUI.min.js"></script><title>Document</title><style>#app{width: 300px;border-radius: 10px; box-shadow: 0 0 3px gray; padding: 20px;position: absolute;left: 50%;top: 50%;transform: translate(-50%,-50%);}</style>
</head>
<body><div id="app"><h3 style="text-align: center;">用户登录</h3><el-form :model="users" :rules="usersYz" ref="myform" label-width="70px"><el-form-item label="用户名" prop="yhm"><el-input v-model="users.yhm"></el-input></el-form-item><el-form-item label="密码" prop="pwd"><el-input v-model="users.pwd" show-password></el-input></el-form-item><el-form-item><el-button @click="login" type="primary" style="width:240px">登录</el-button></el-form-item></el-form></div><script src="../js/login02.js"></script>
</body>
</html>
3.4 异步提交逻辑代码login02.js
new Vue({el:"#app",data:{users:{yhm:null,pwd:null},usersYz:{yhm:[{required: true,message:"请输入用户名",trigger:"blur"}],pwd:[{required: true,message:"请输入密码",trigger:"blur"},{min: 2,max:10,message:"密码长度必须在2-10位",trigger:"blur"}]}},methods:{login(){this.$refs['myform'].validate((v) => {if(v){axios.post("http://127.0.0.1:8080/users/ajaxlogin",this.users).then(jg=>{var code=jg.data.code;if(code==500){this.$message.error(jg.data.msg);}else{this.$message.success('登录成功');console.log(jg);var userJson=JSON.stringify(jg.data.data);sessionStorage.setItem('users',userJson);setTimeout(function(){location="主页.html";},2)}}).catch(jg=>{this.$message.error("服务器错误:"+jg)})}})}}
})
3.5 测试
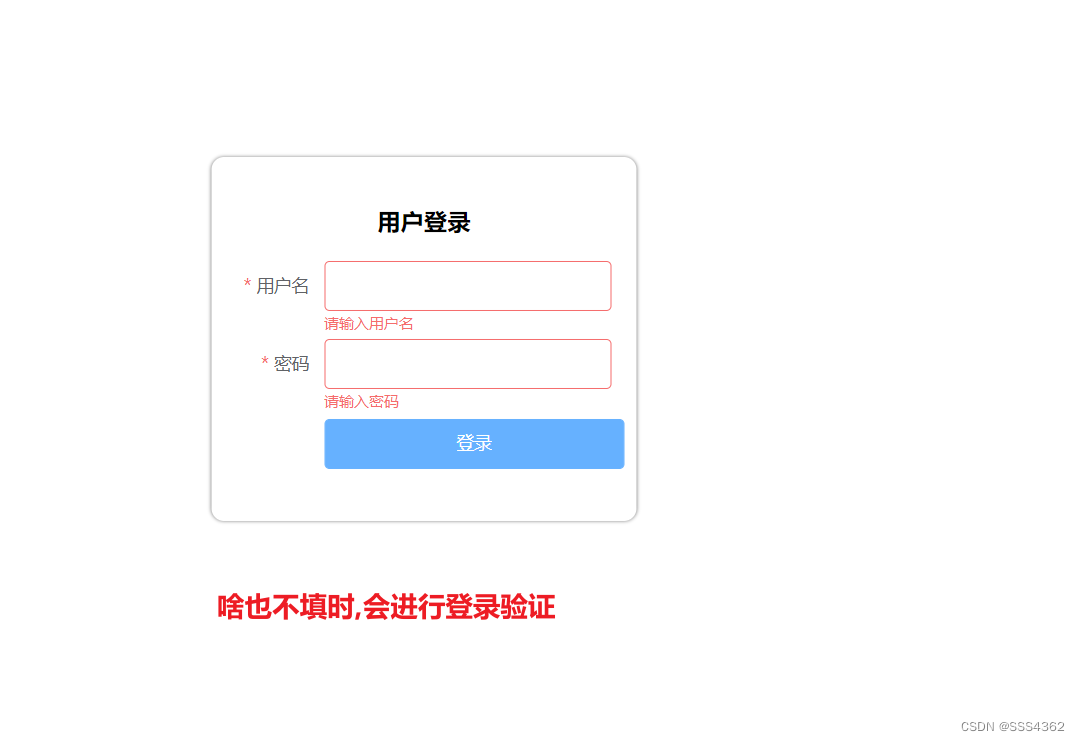
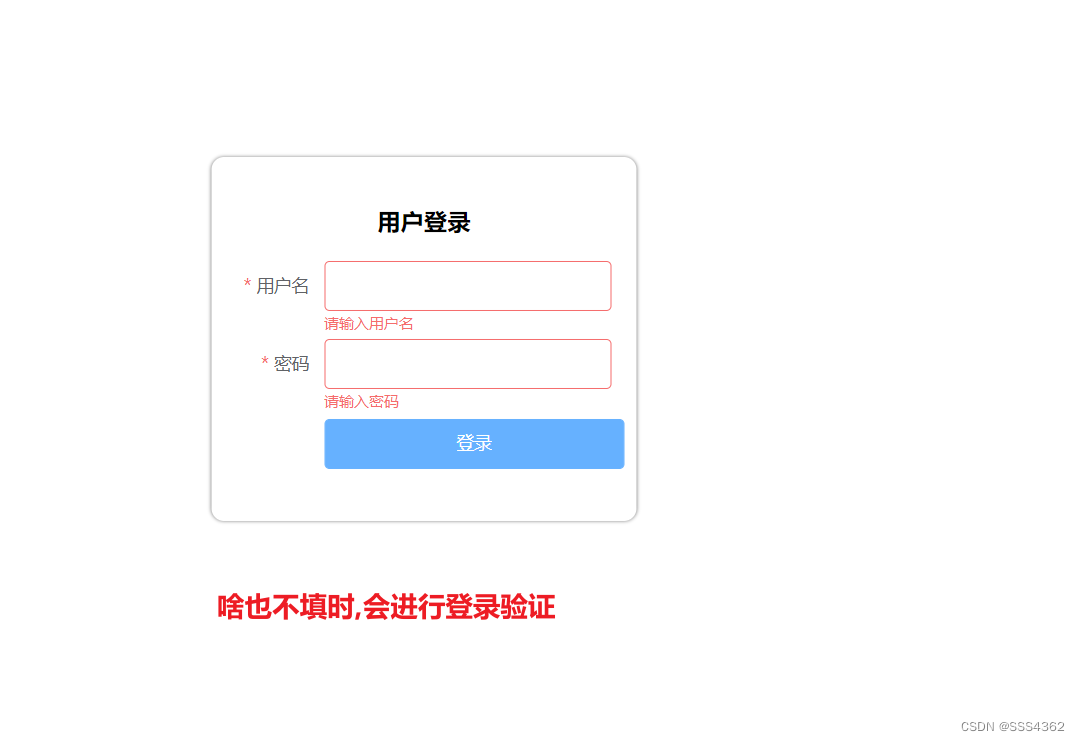
3.5.1 提交表单时,当用户填写的字段存在空值时

3.5.2 提交表单时,当用户填写的字段不符合自定义格式要求时