1.创建新项目
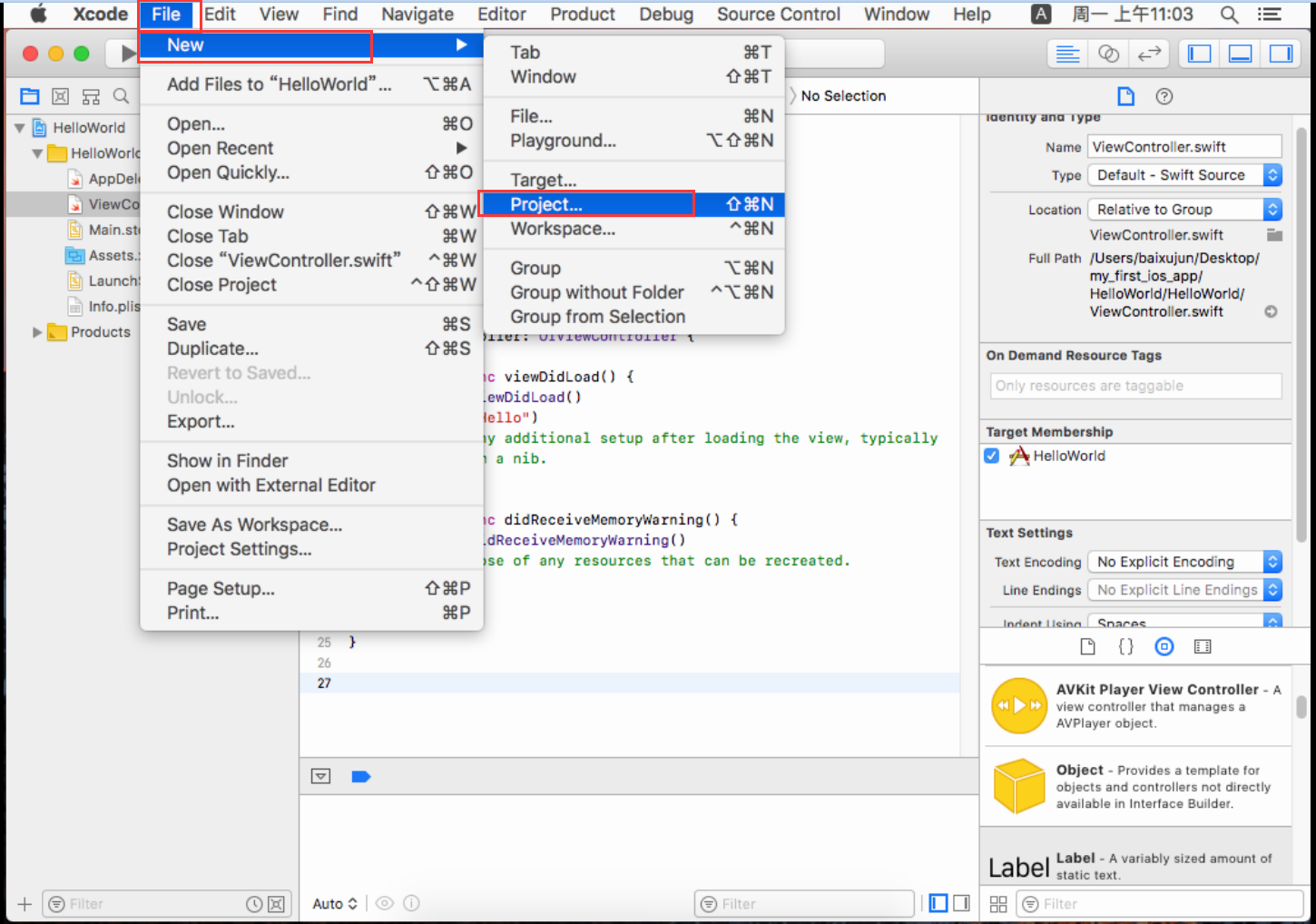
点击File - New - Project。

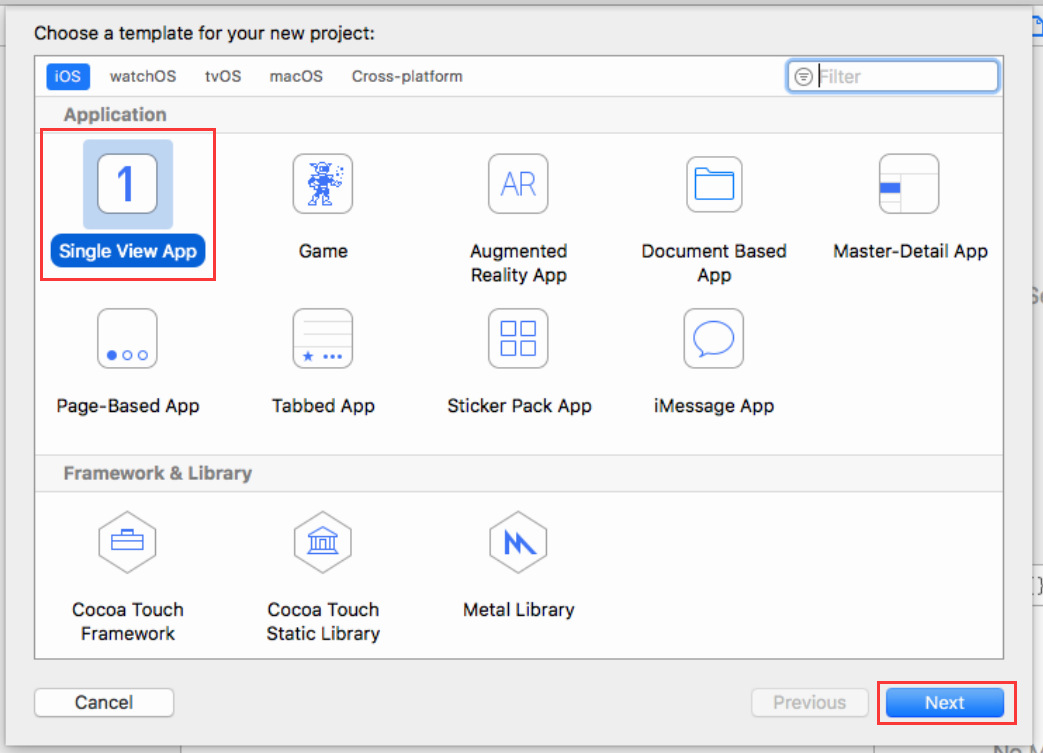
选择Single View App,点击Next。

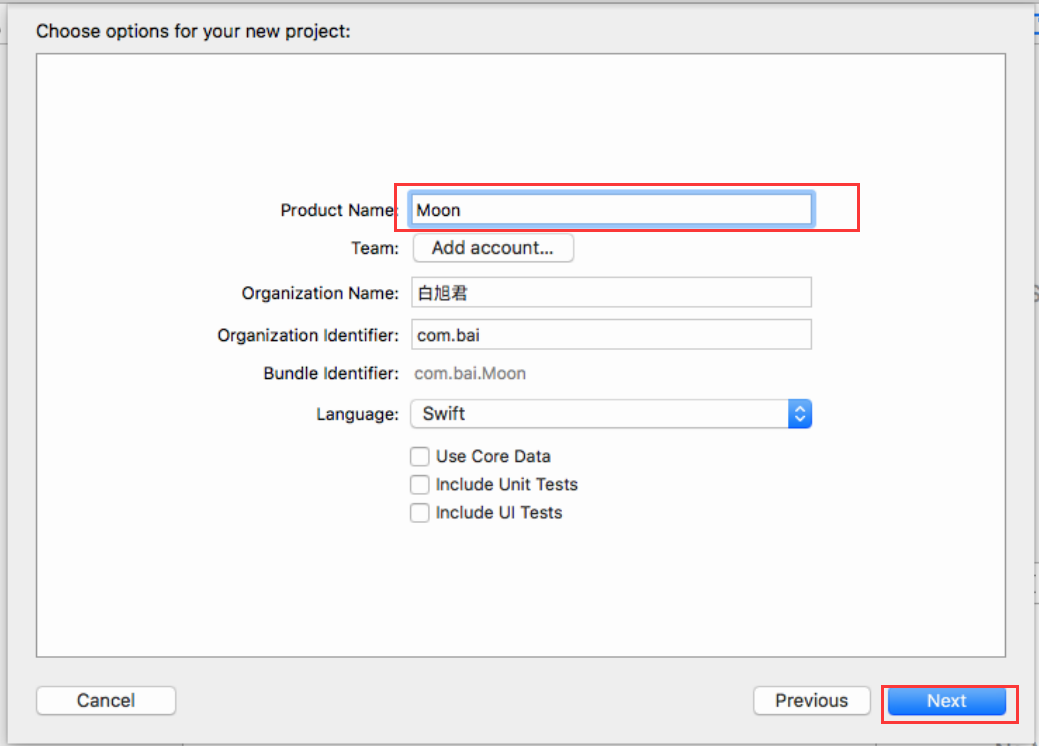
填写文件信息,点击Next。

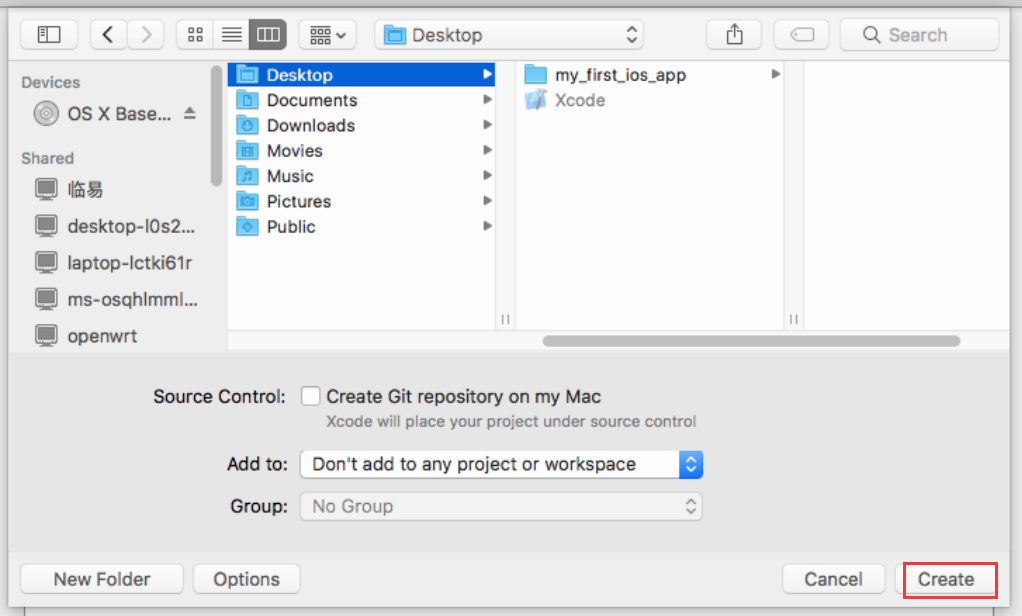
选择文件位置,点击Create。

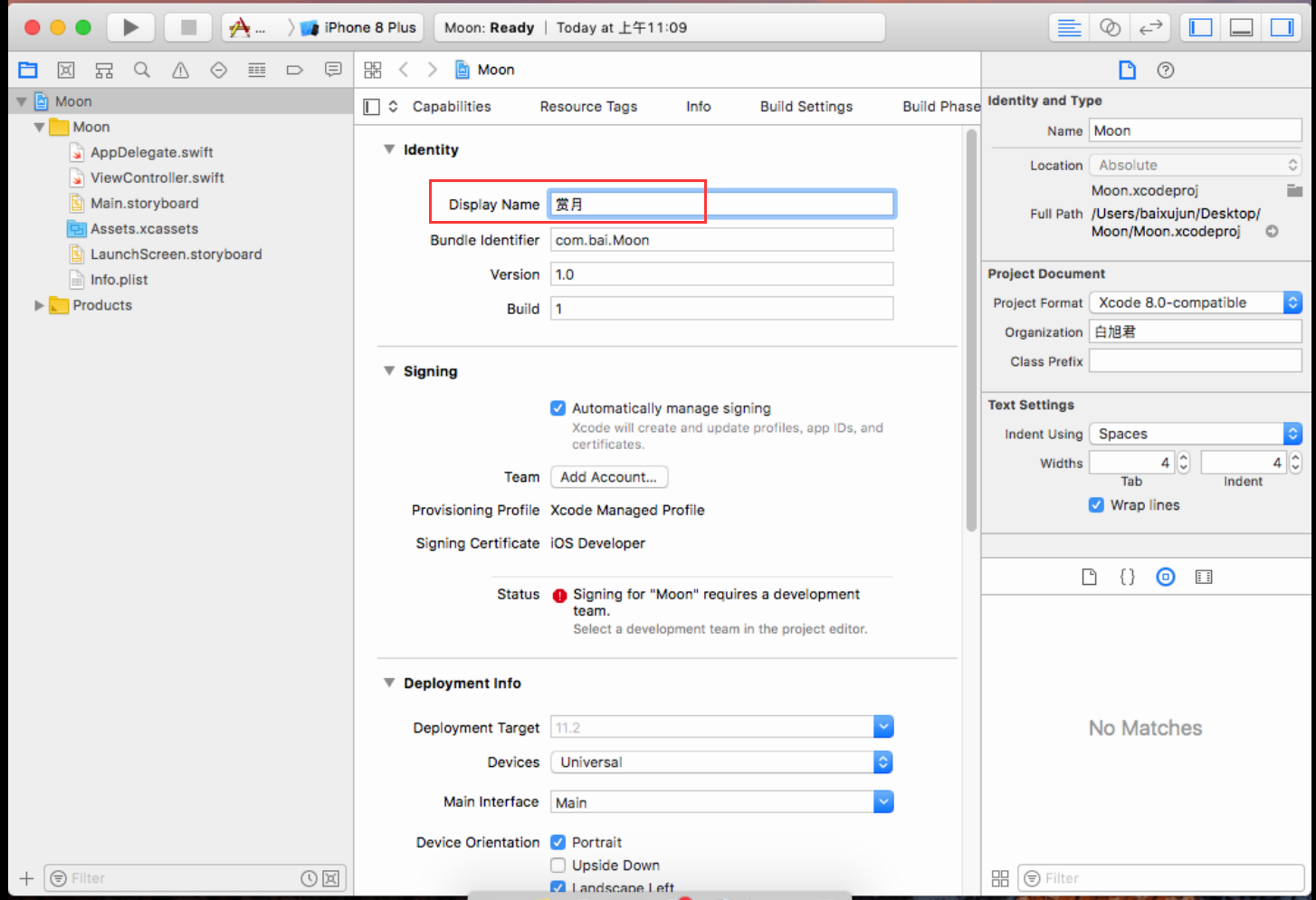
修改App显示名称为 “赏月”。

2.设置背景色
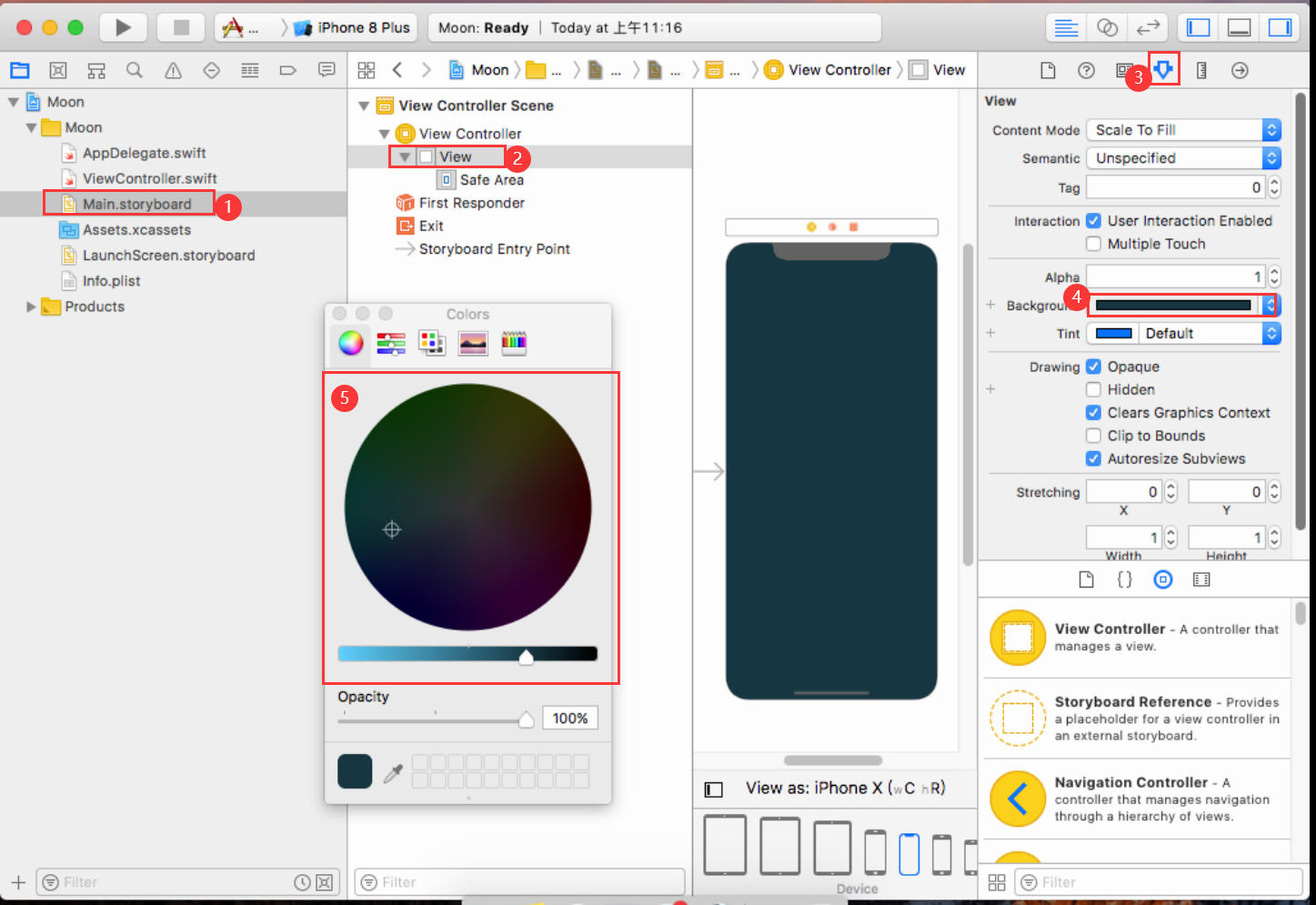
选择Main,点击View界面,选择右边属性,点击Background选择背景色。

3.创建图片视图
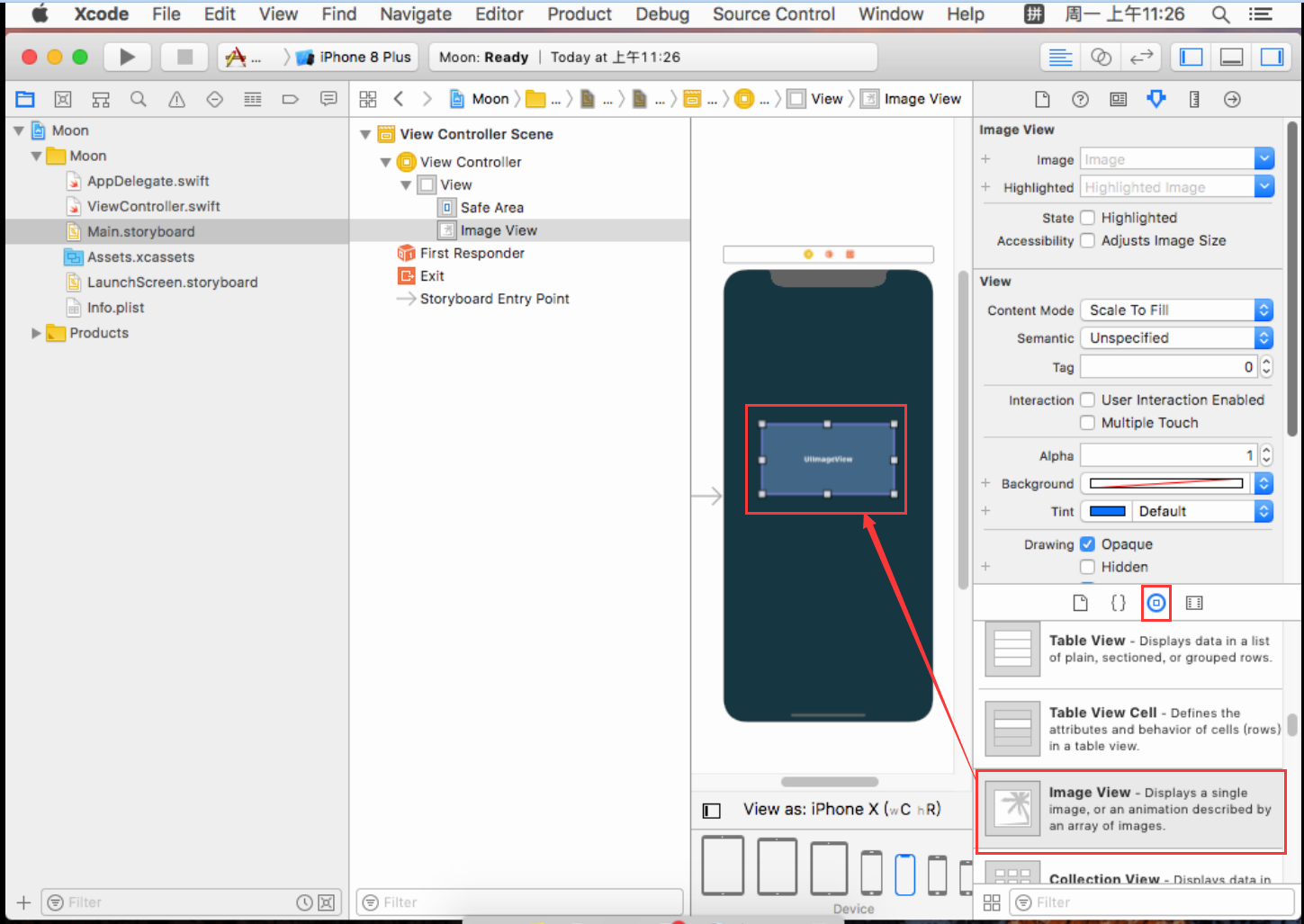
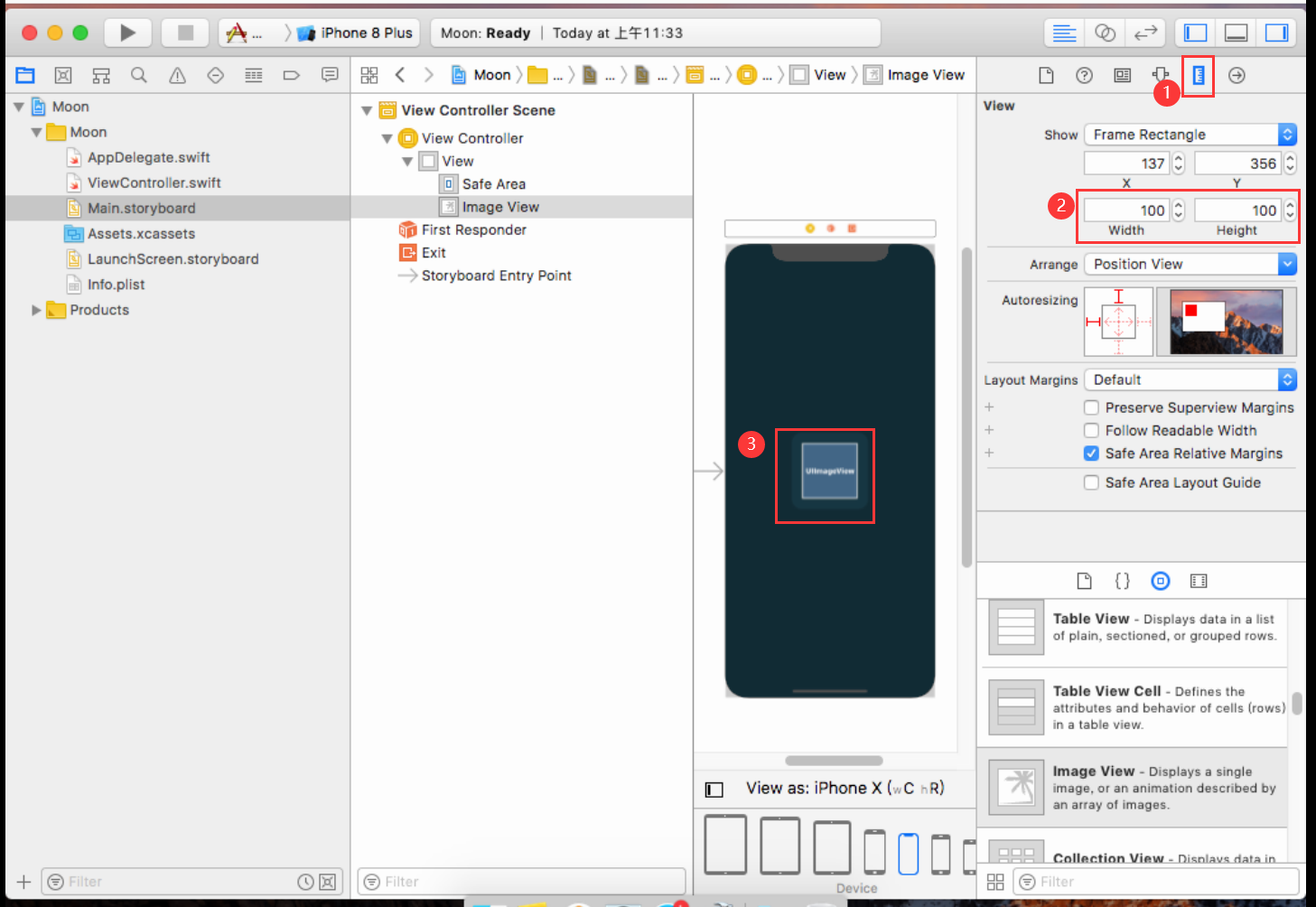
在组件库中找到Image View拖动到界面上。

点击尺子,在Width和Height中调节图片和视图的宽高均为100,将图片拖动到视图居中的地方。

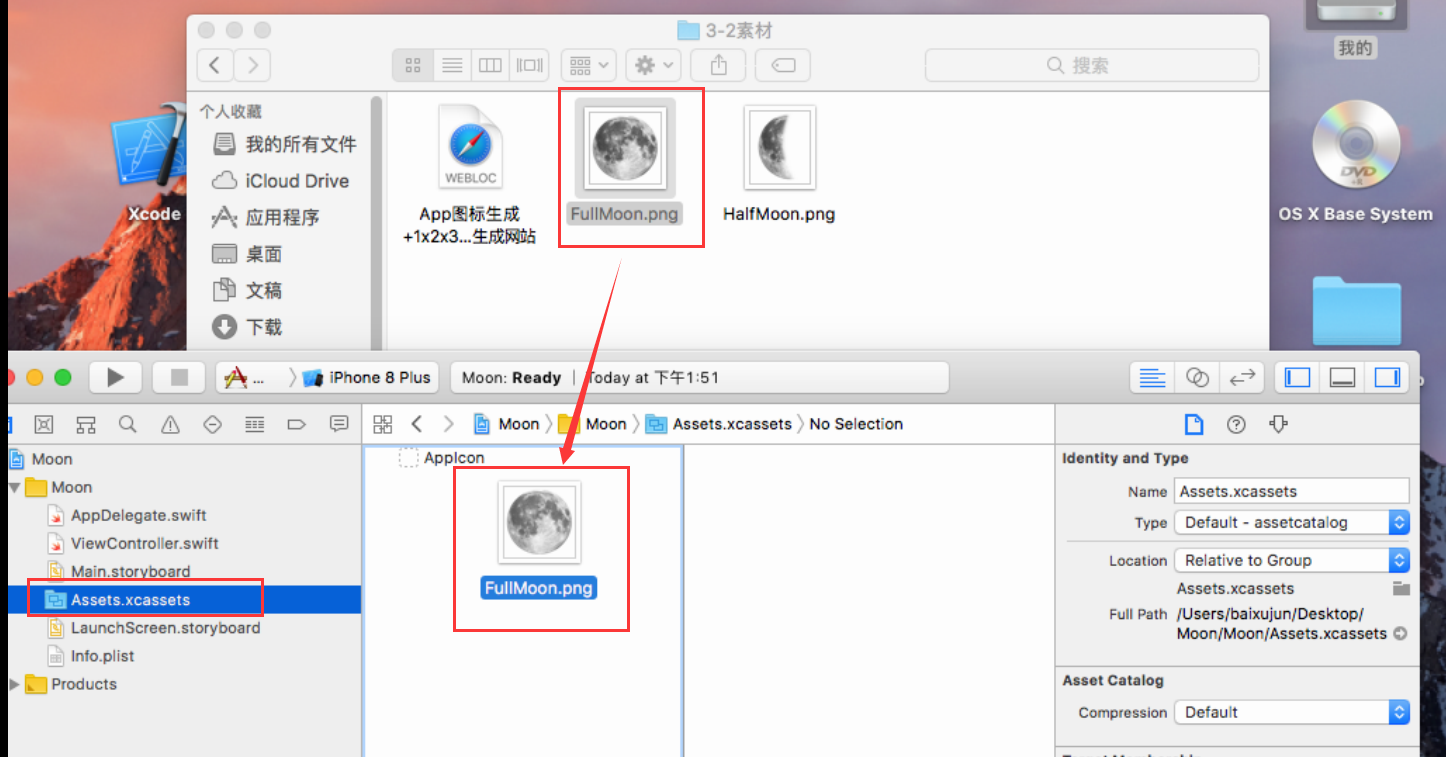
打开Assets包,将图片资源拖动到包中。

4. 2x、3x像素图片准备
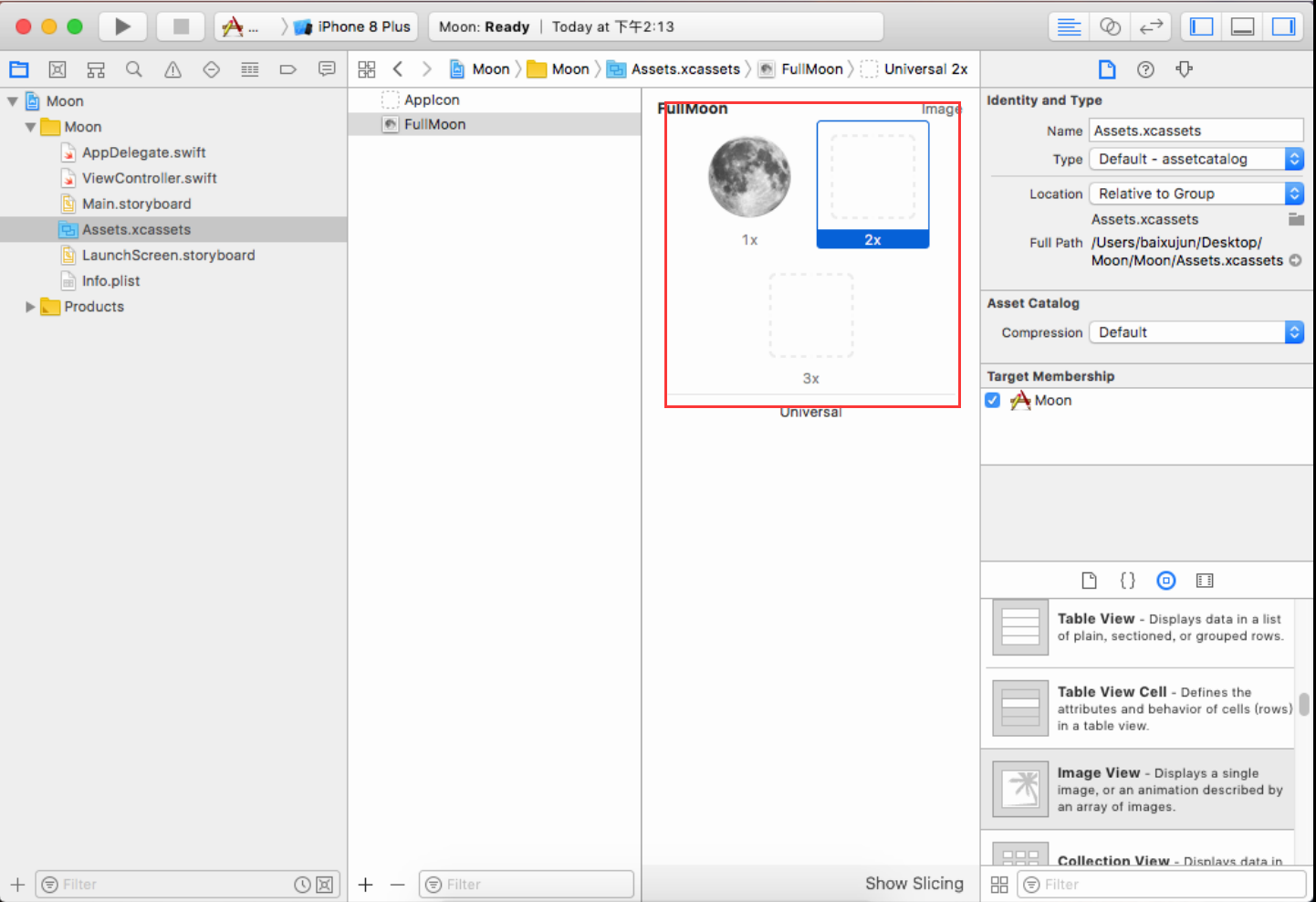
双击图片,发现需要上传该Image的2x,3x的图片以保证图片的清晰度。

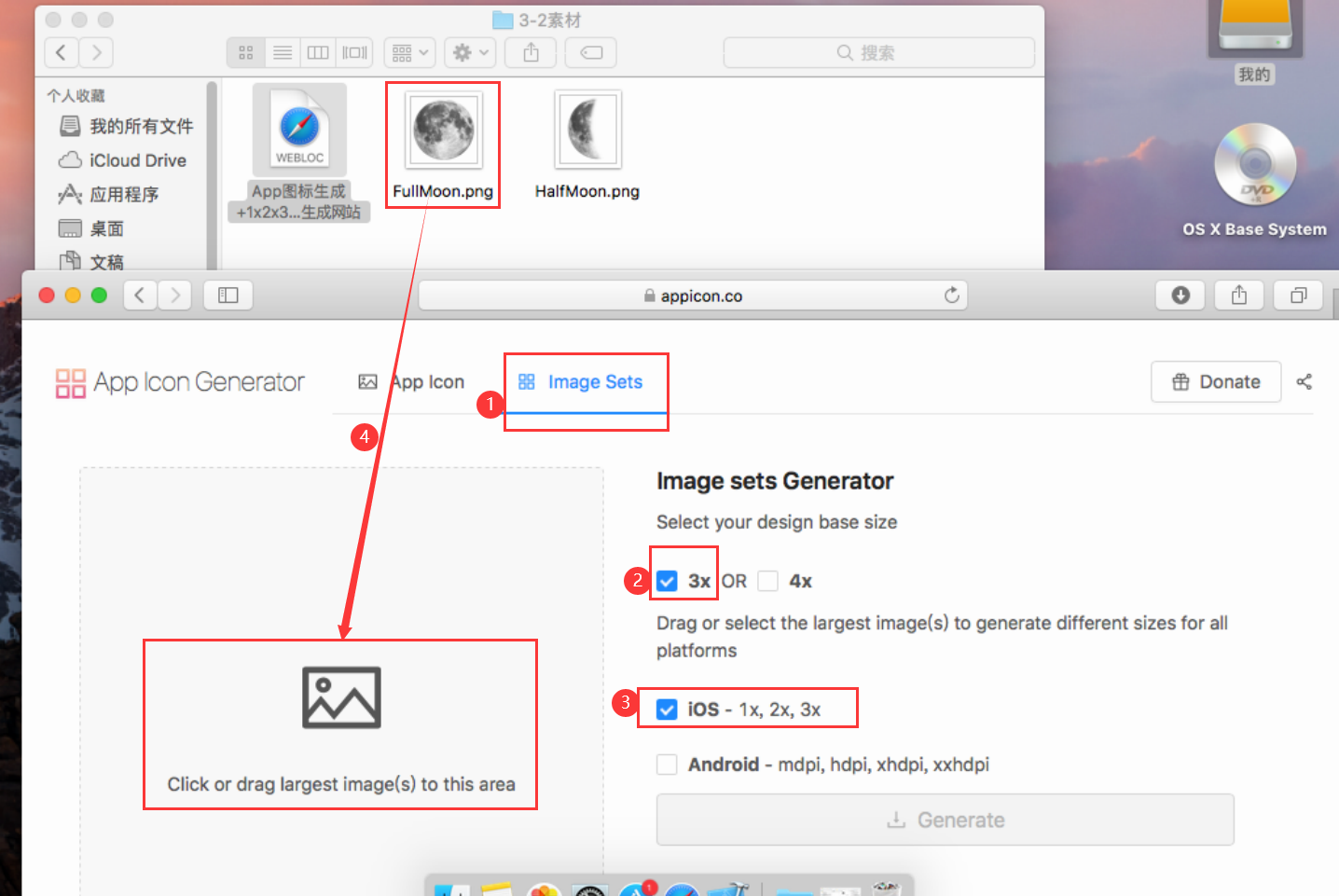
打开图片转换网址:https://www.appicon.co
进入Images Sets一栏,选择3x,iOS,将图片拖放到网页上。点击Generate。

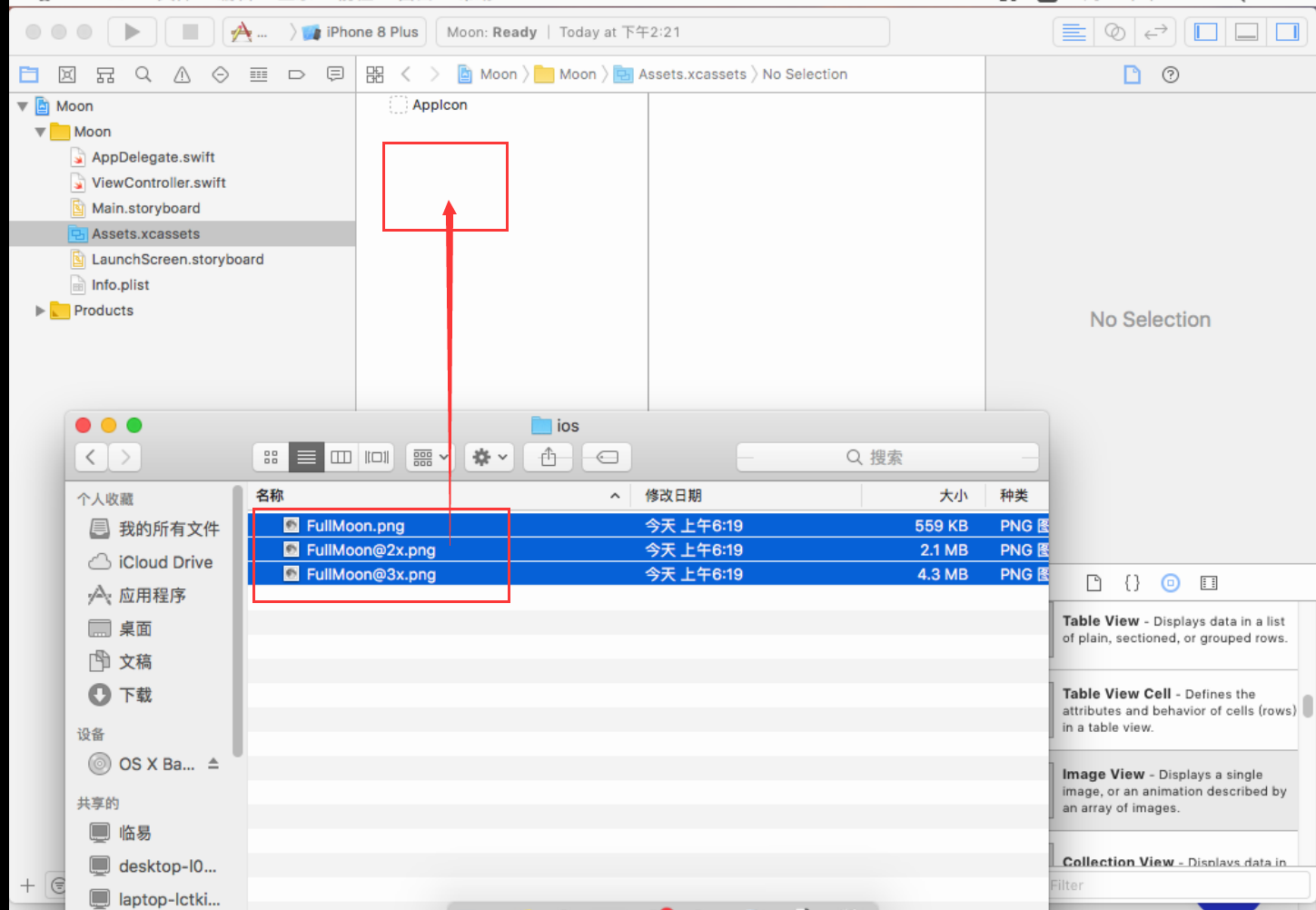
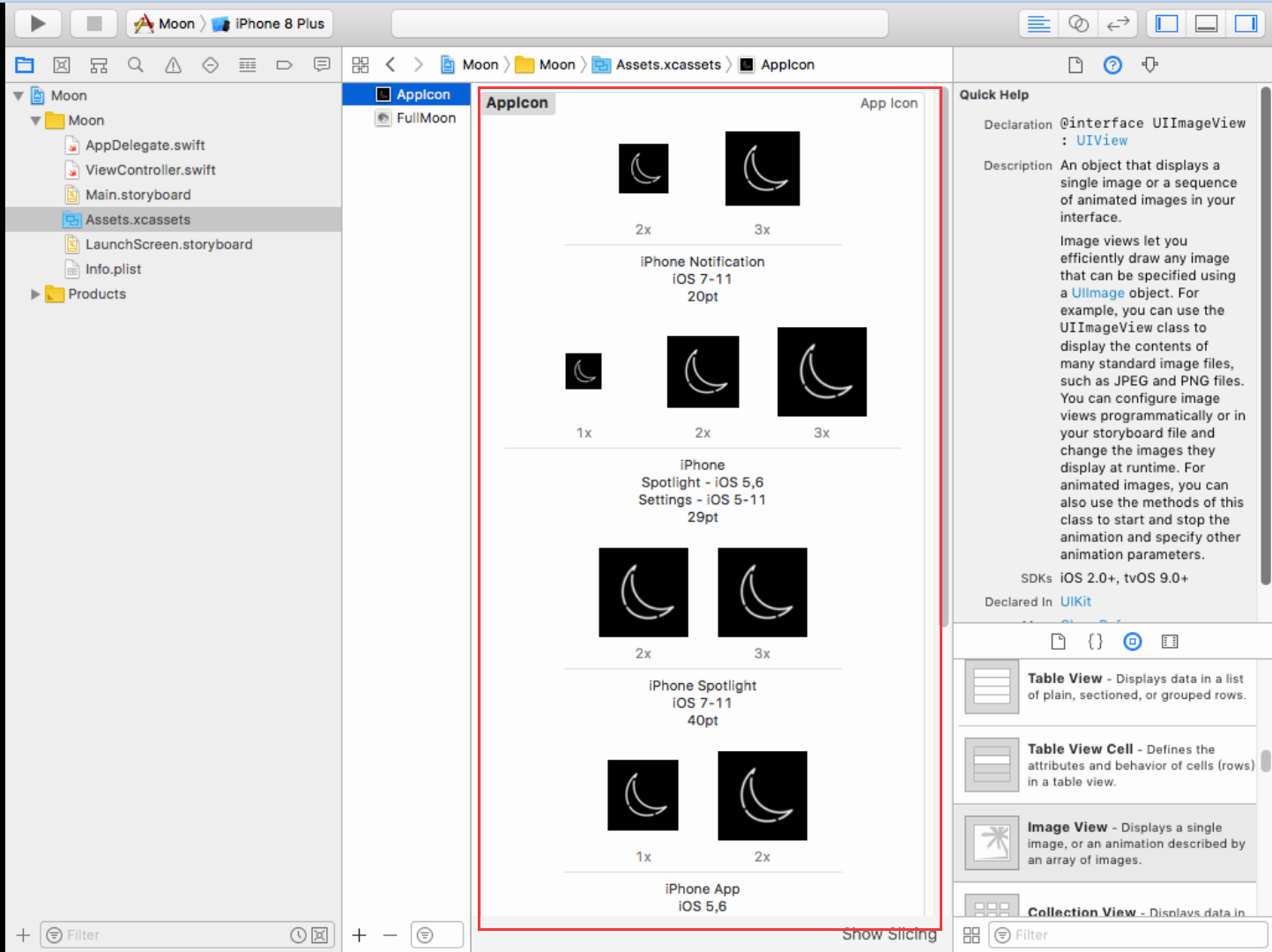
下载完成后,选中三个图片,拖放到Assets包中(记得删除原来的FullMoon图片)。


5.选择image
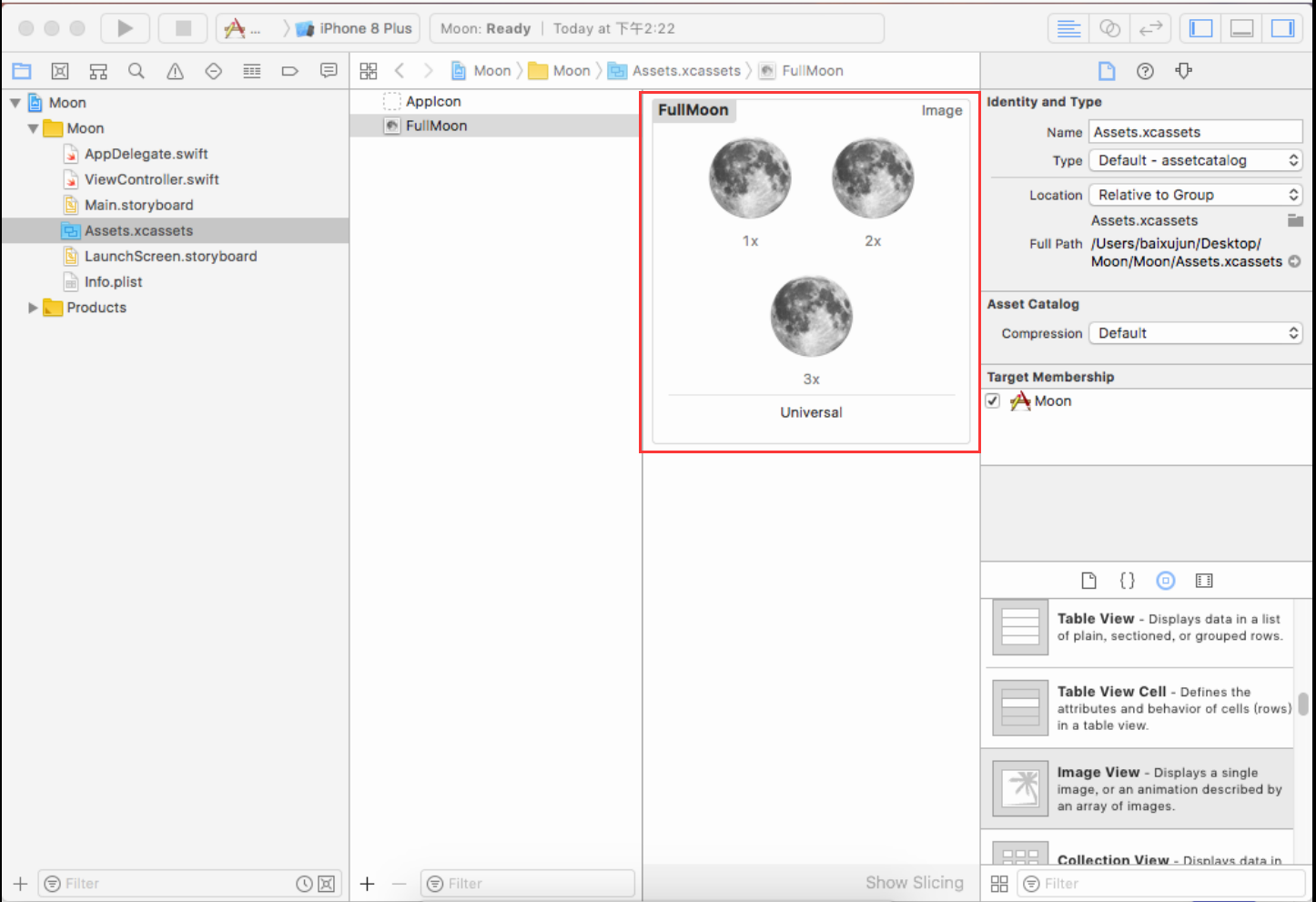
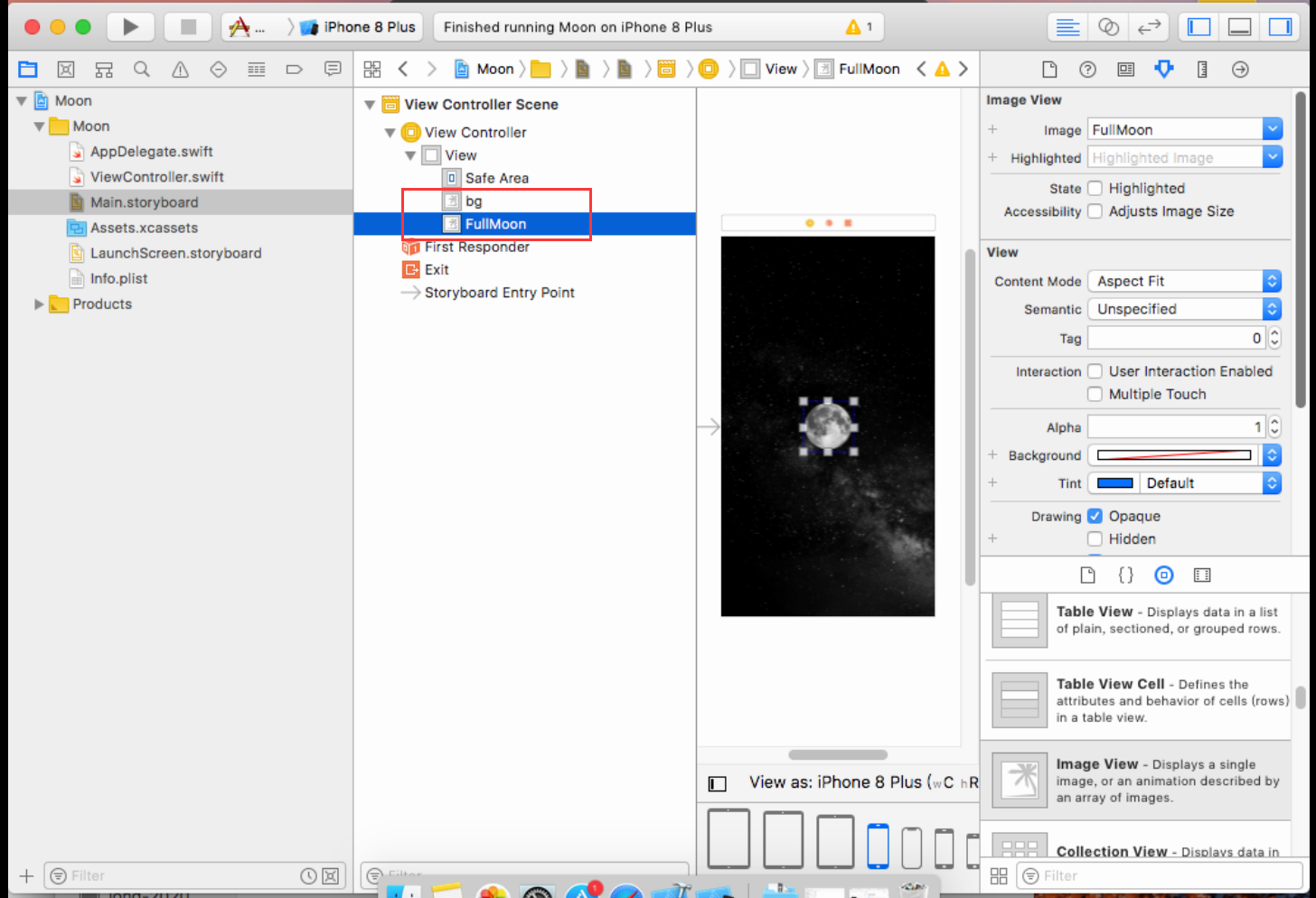
在Main文件中,选择Image View,选中FullMoon这个Image,Image View标签变成月亮图片。

6.制作App图标
可画:https://www.canva.cn
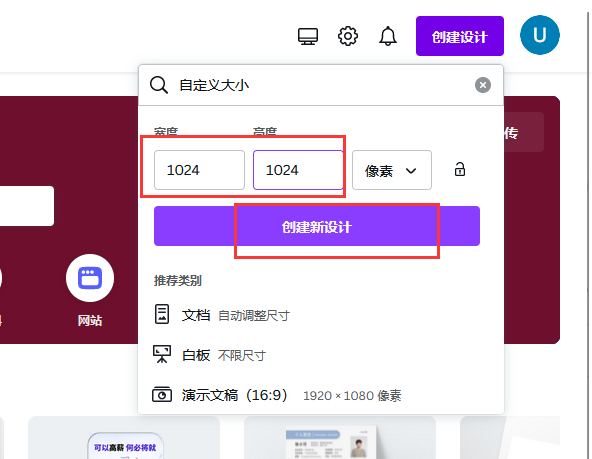
选择像素1024 * 1024,创建新设计。

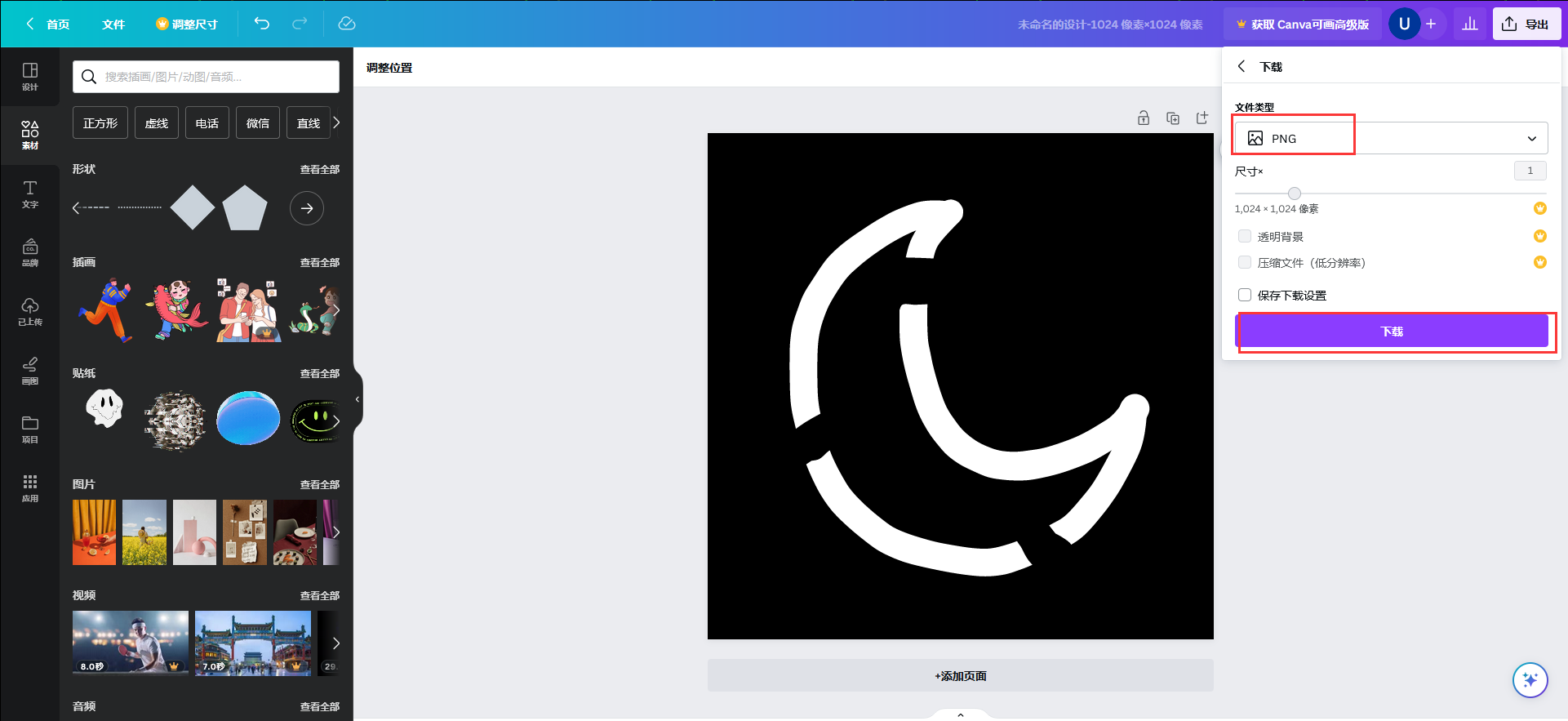
进行设计并导出图片为png。

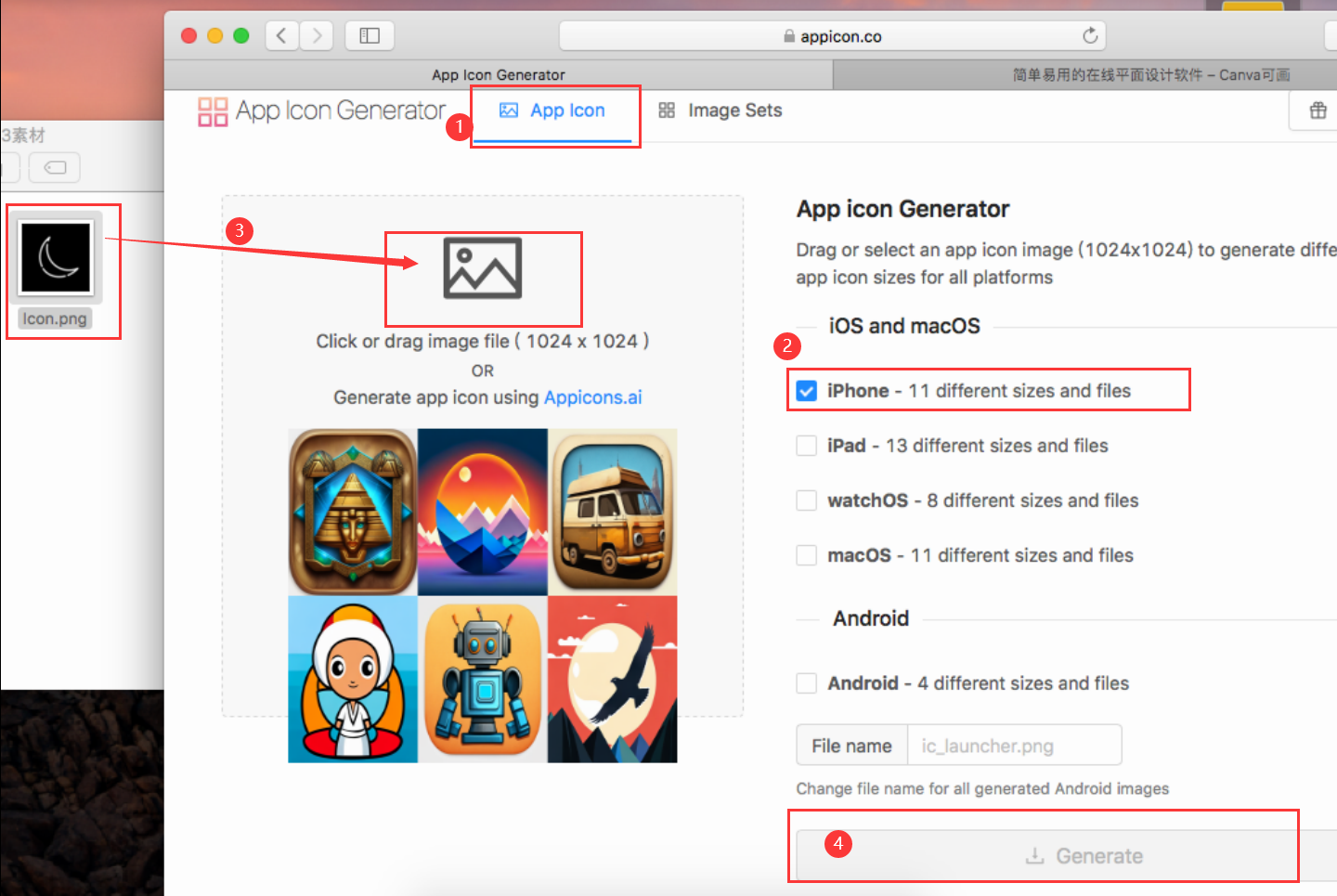
打开图片转换网址:https://www.appicon.co
选择App icon,选择iPhone,将素材图片拖到图片文件上,点击Generate下载。

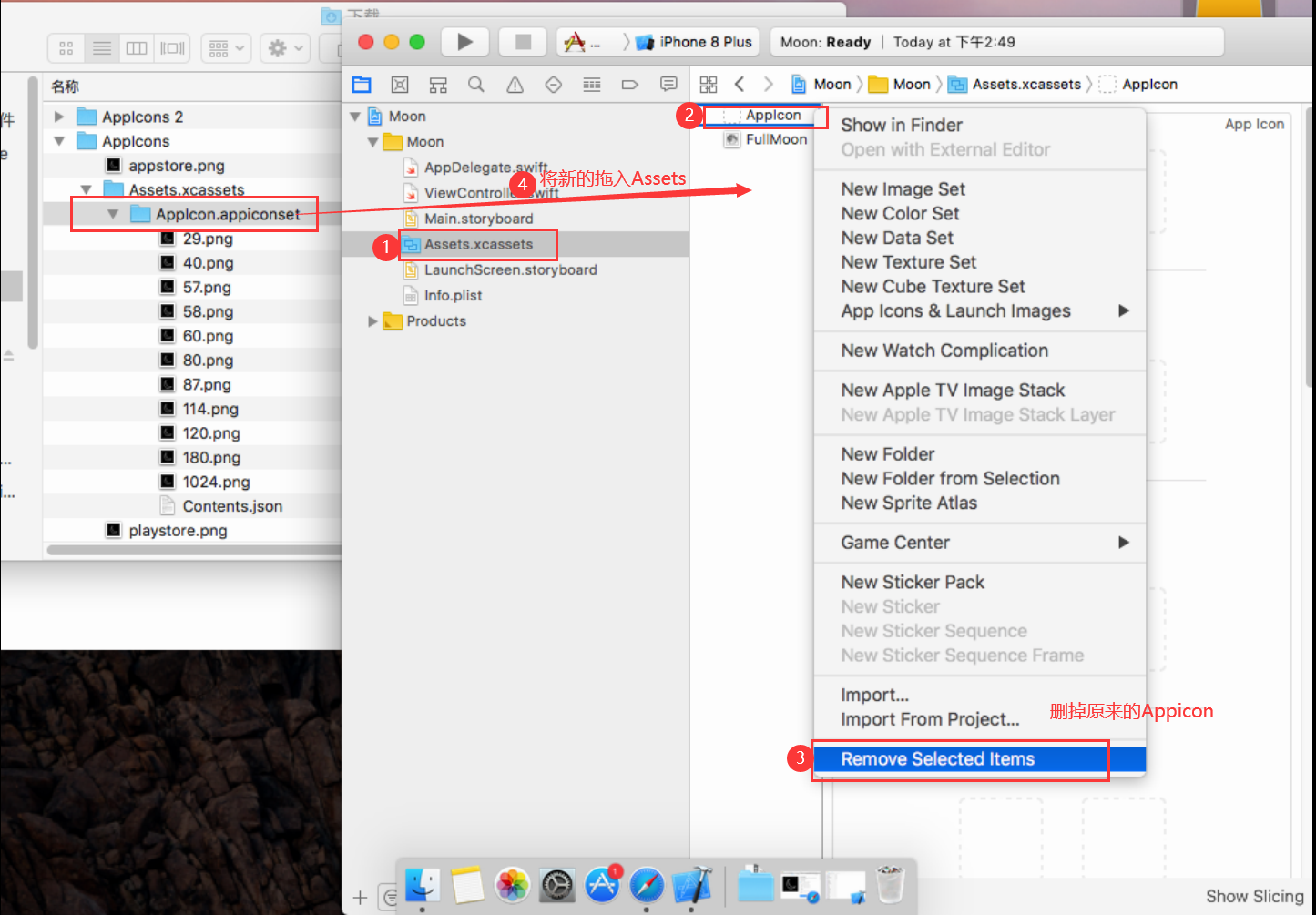
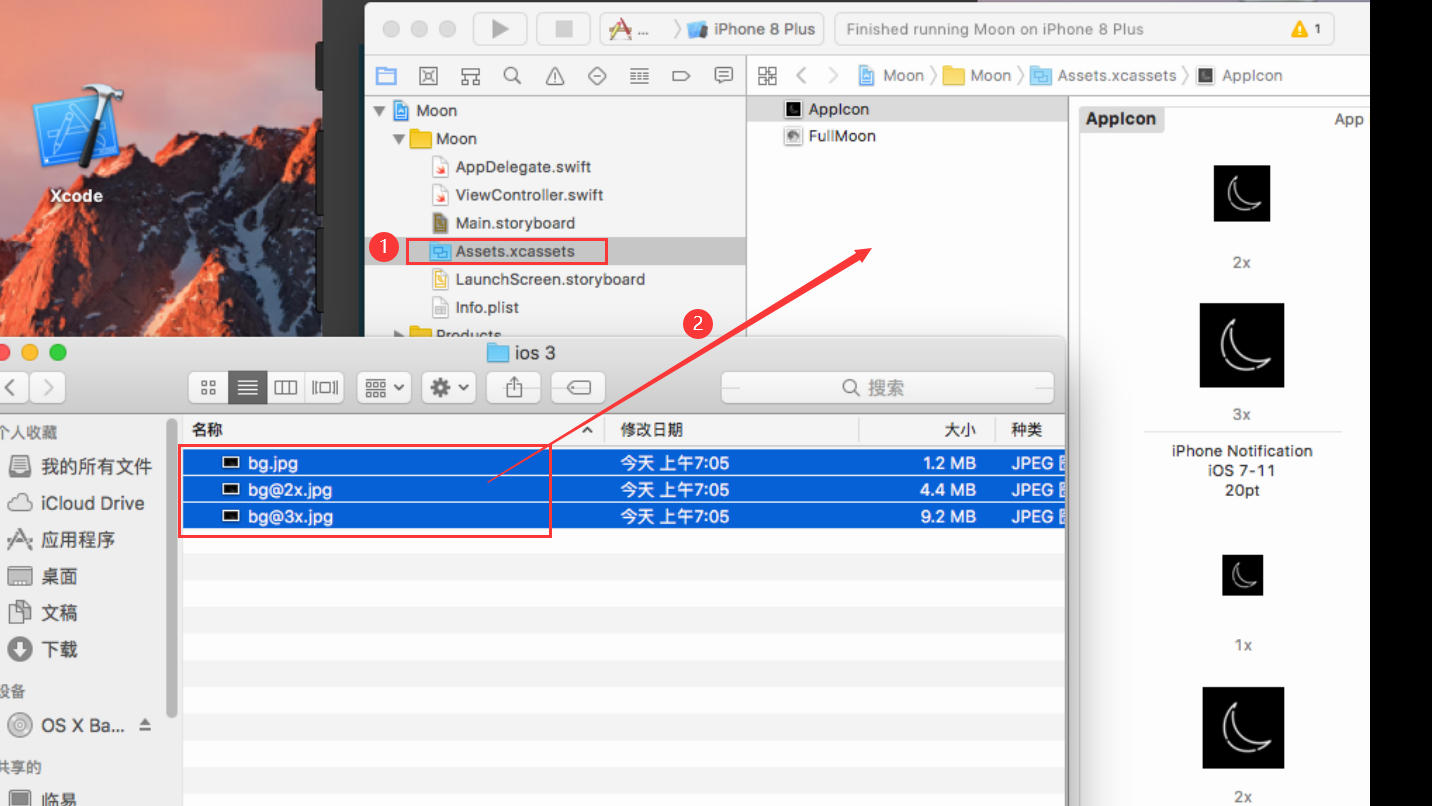
打开Assets文件夹,删掉原来的Appicon,将新的AppIcon.appiconset拖入到Assets文件夹中。


7.编译运行
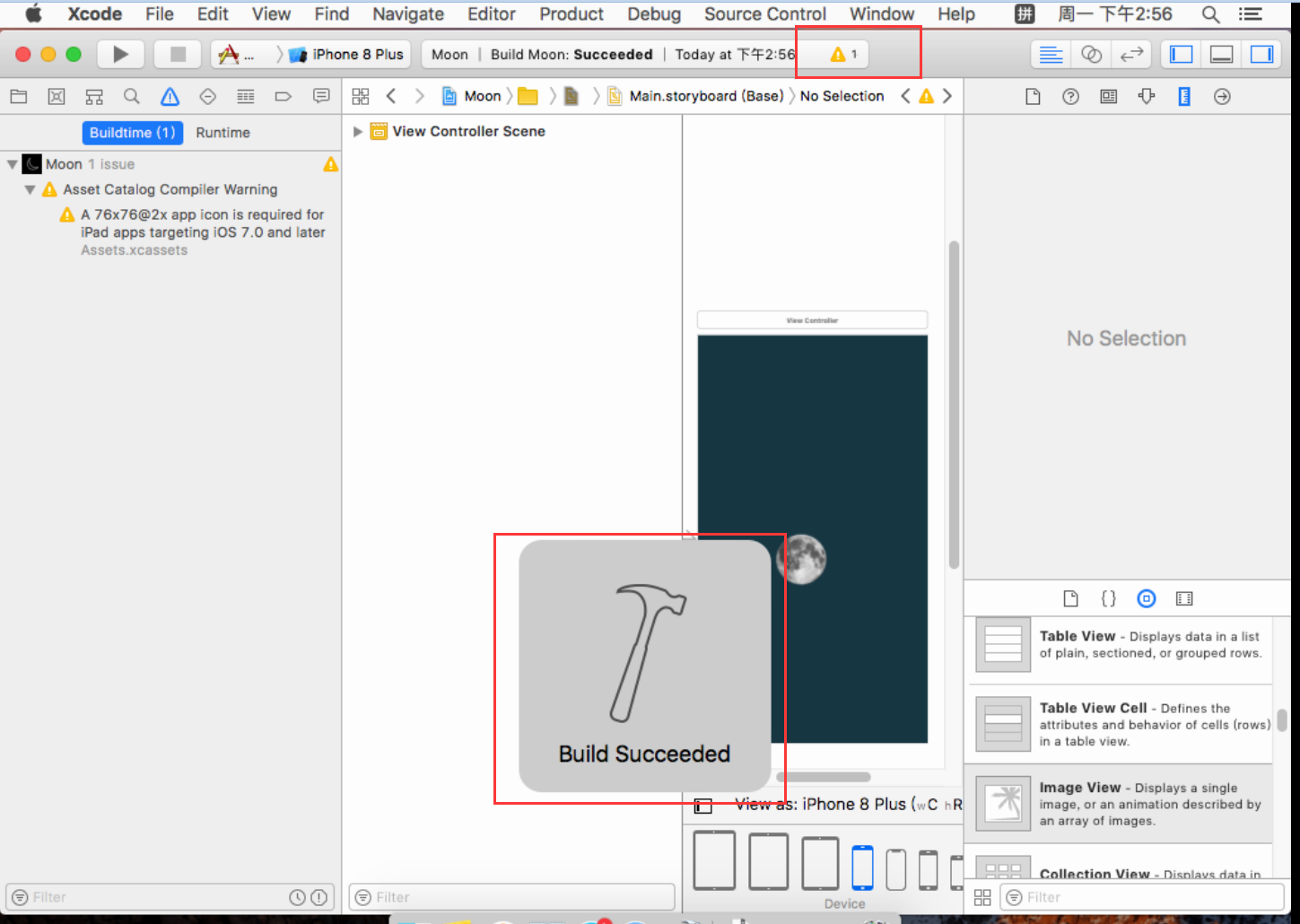
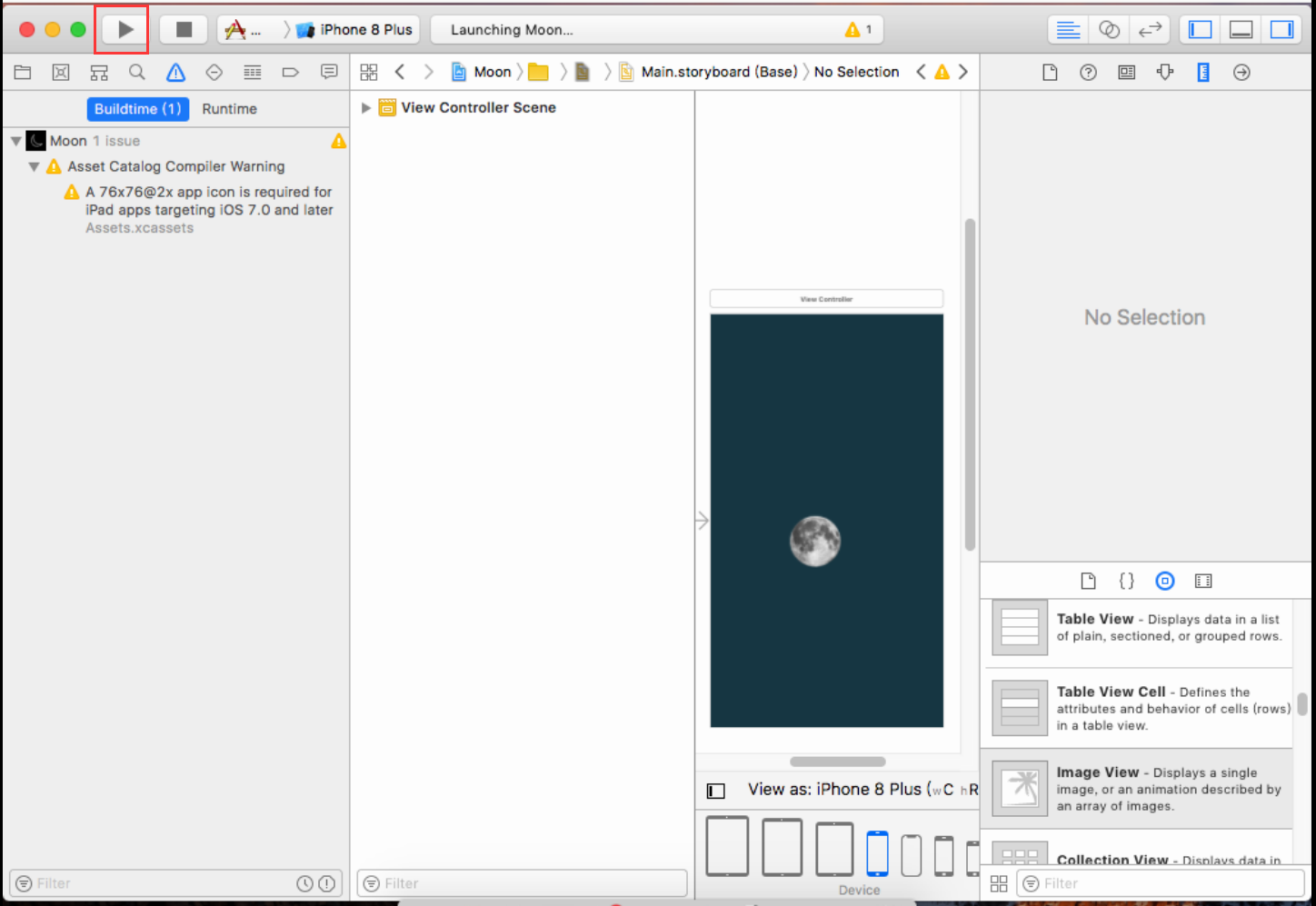
点击Product - Build,编译软件。

编译成功。

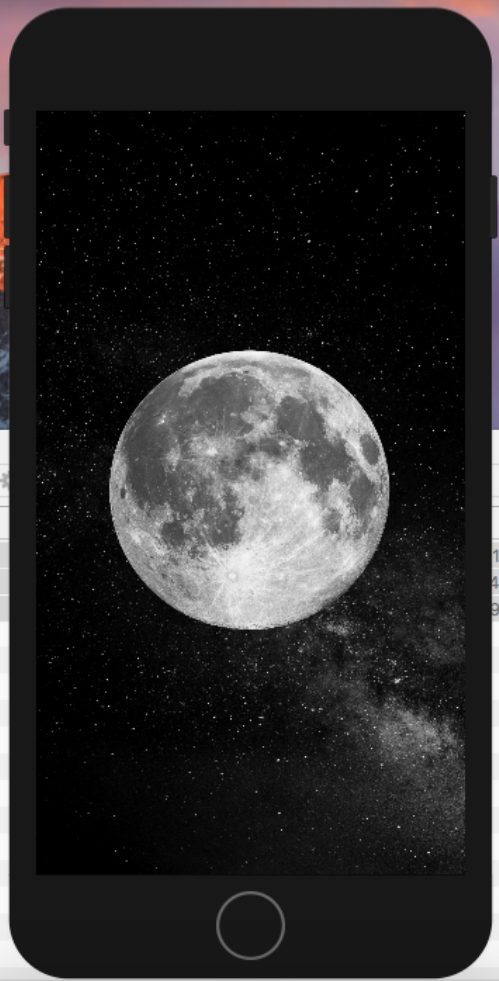
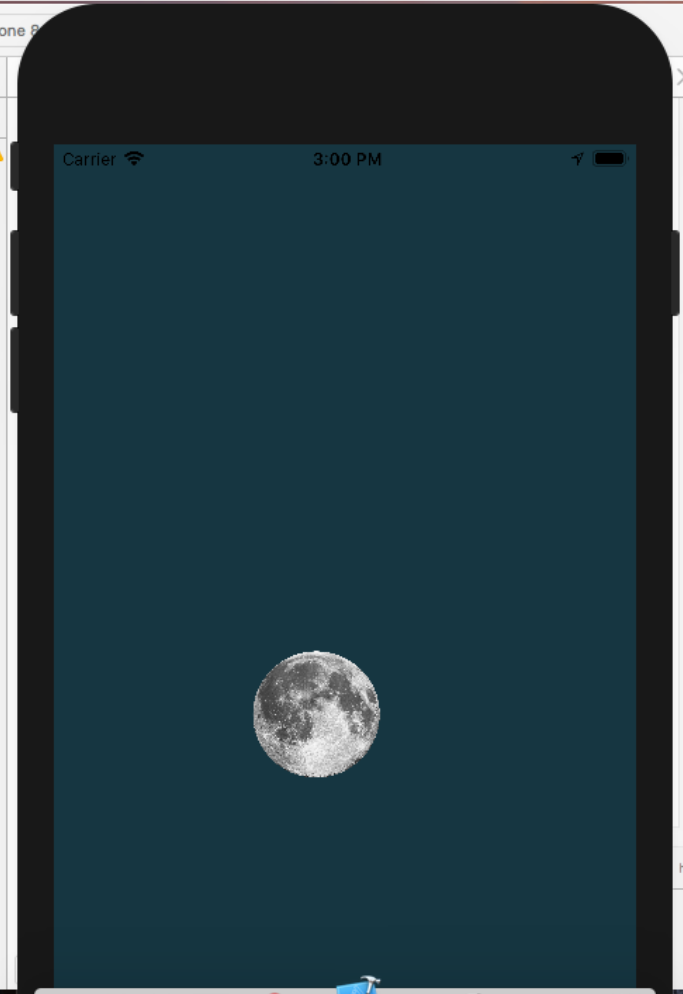
运行程序。



8.更换背景图。
打开图片转换网址:https://www.appicon.co
将素材中的背景图转换为2x,3x形式。

下载好的素材拖入Assets中。

创建一个与屏幕大小一致的Image View,将图片设置为bg。

调整图片层级使月亮在上方。

调整月亮大小为300*300,并拖到画面中间。

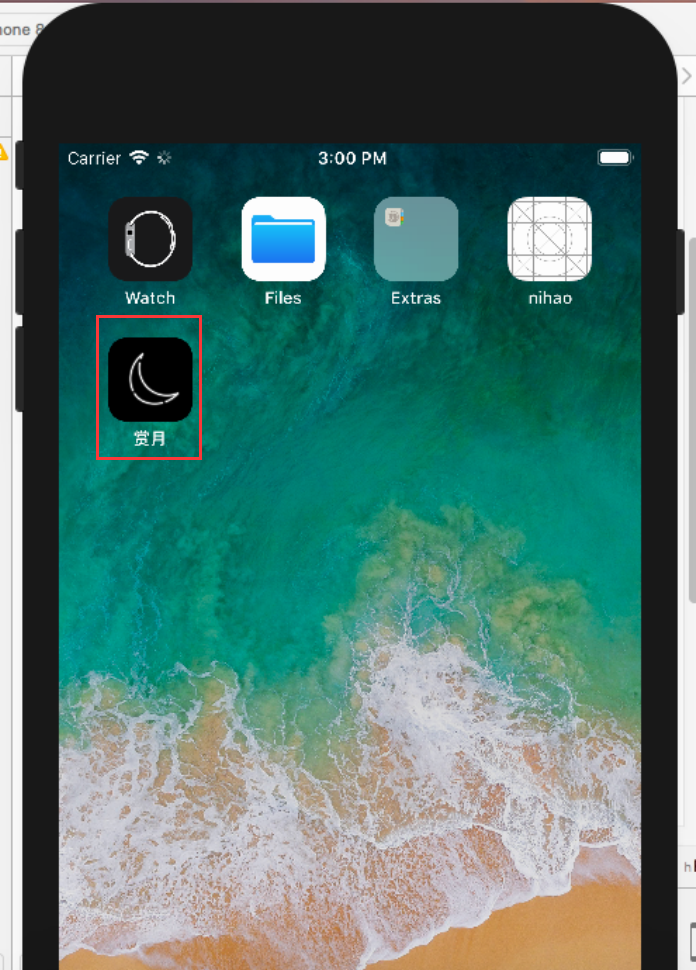
9.启动。