docker打包vue vite前端项目
打包vue vite 前端项目
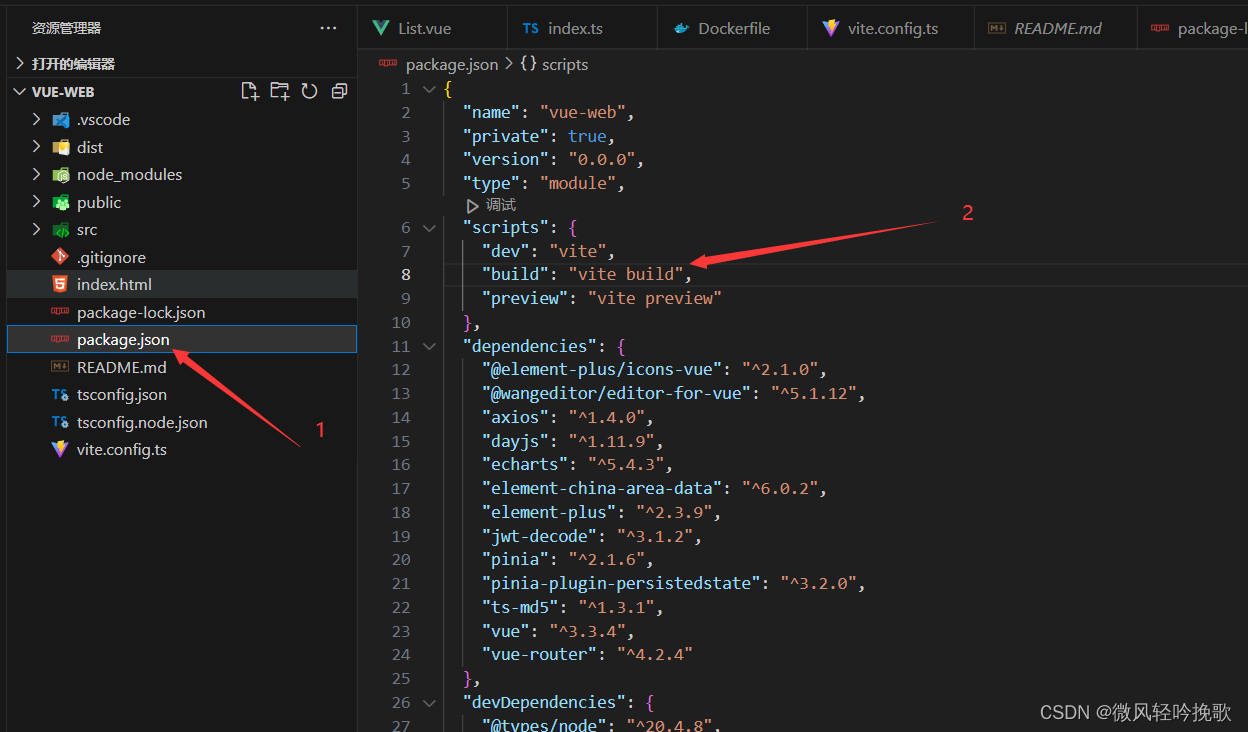
1.打包时将测试删除

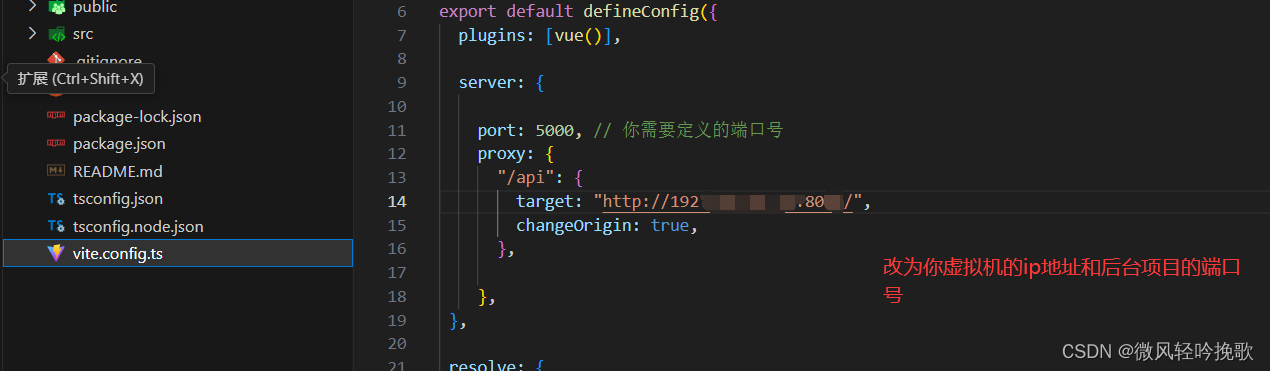
2.修改配置
3.打包项目
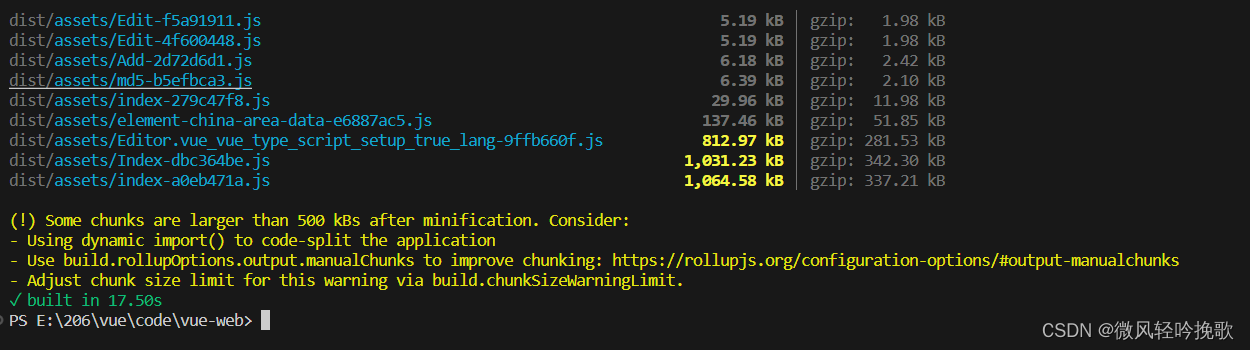
npm run build

显示成功(黄的也不知道是啥)
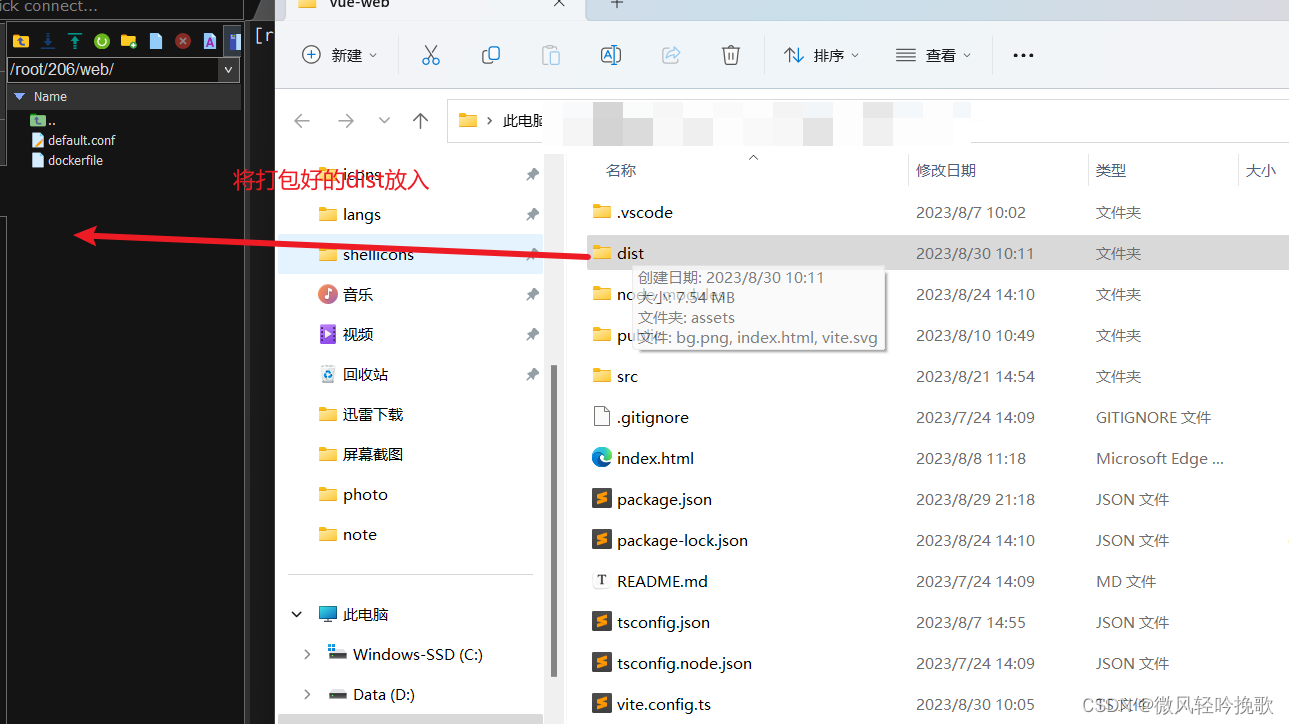
打包好的前端文件放入

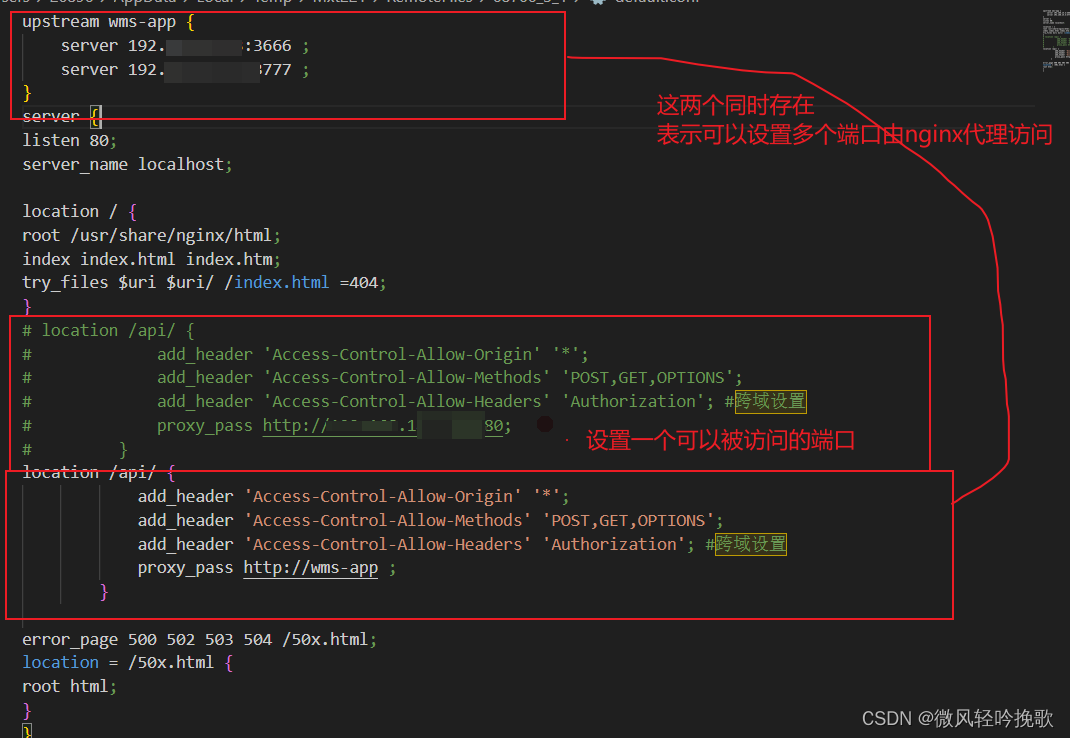
4.配置 default.conf

upstream wms-app {server 你自己的ip加端口 ;server 192.168.xx.xx:8080 ;
}
server {
listen 80;
server_name localhost; location / {
root /usr/share/nginx/html;
index index.html index.htm;
try_files $uri $uri/ /index.html =404;
}
# location /api/ {
# add_header 'Access-Control-Allow-Origin' '*';
# add_header 'Access-Control-Allow-Methods' 'POST,GET,OPTIONS';
# add_header 'Access-Control-Allow-Headers' 'Authorization'; #跨域设置
# proxy_pass http://192.168.xx.xx:8080;
# }
location /api/ {add_header 'Access-Control-Allow-Origin' '*';add_header 'Access-Control-Allow-Methods' 'POST,GET,OPTIONS';add_header 'Access-Control-Allow-Headers' 'Authorization'; #跨域设置proxy_pass http://wms-app ; }error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
}
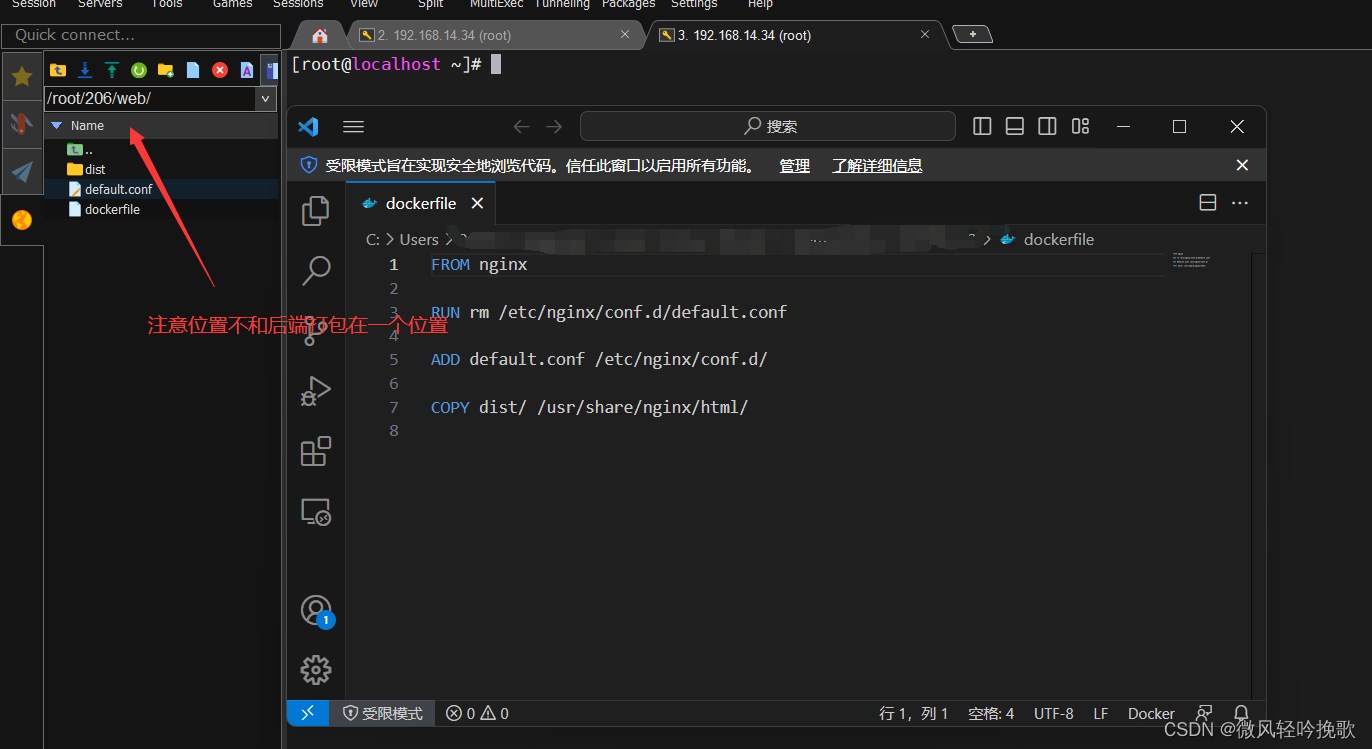
5.配置dockerfile

FROM nginxRUN rm /etc/nginx/conf.d/default.confADD default.conf /etc/nginx/conf.d/COPY dist/ /usr/share/nginx/html/
6.进入你的文件夹下面 我的是 /root/206/web
docker build -t web:v1 .
注意后面的 . 点
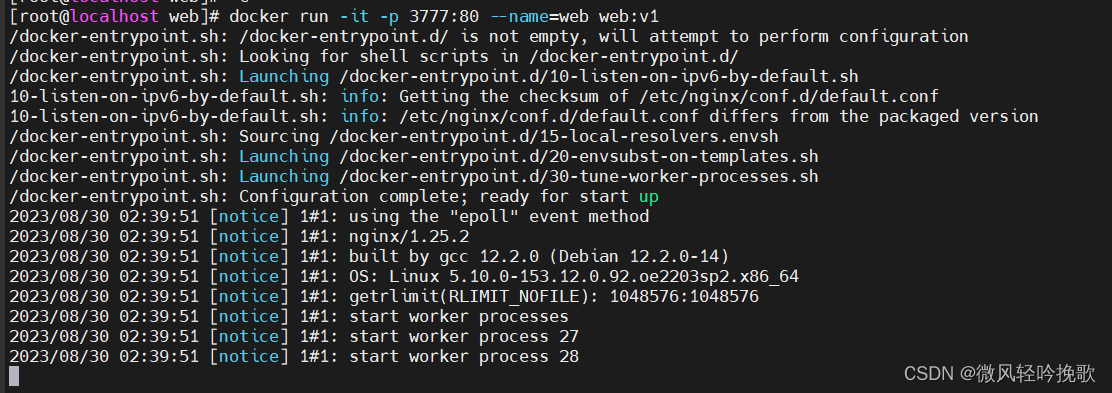
7.运行
docker run -it -p 3777:80 --name=web web:v1
8.windows测试