vConsole调试工具的三种使用方式
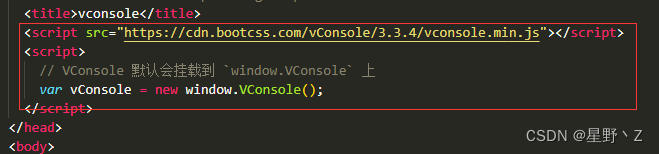
1.在html页面时, 在页面引入 cdn 方式引入
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>vconsole</title><script src="https://cdn.bootcss.com/vConsole/3.3.4/vconsole.min.js"></script>
</head>
<body>
</body><script>const vConsole = new VConsole()console.log('hello world')
</script>
</html>
2.在Vue项目中使用


3.也是在Vue项目中
// 安装
npm install vconsole
或者
cnpm install vconsole
或者
yarn add vconsole// 在 main.js 入口文件中引入
import VConsole from 'vconsole';// 本地开发调试注入vConsole
if (process.env == 'development') { // 如果为开发模式, 则注入 vConsole, 预防正式会不小心忘记删除new VConsole();
}
