vite 配置自动补全文件的后缀名
vite 不建议自动补全,文件的后缀名的
const Home = ()=>import("@/views/Home.vue");
文件是必须要加上 .vue 的后缀名的
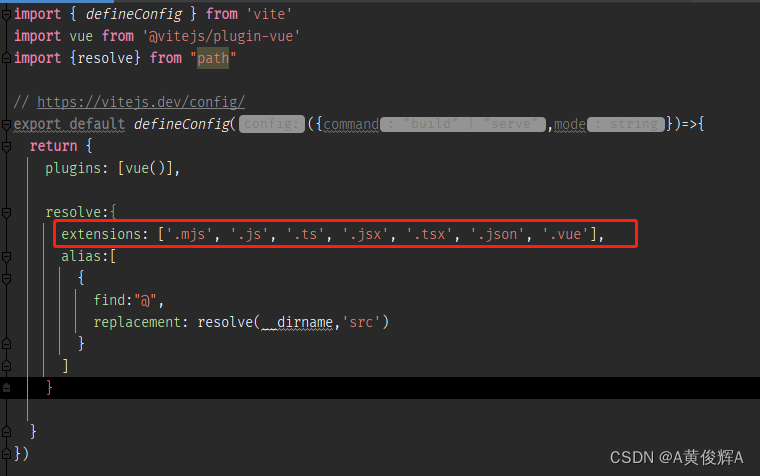
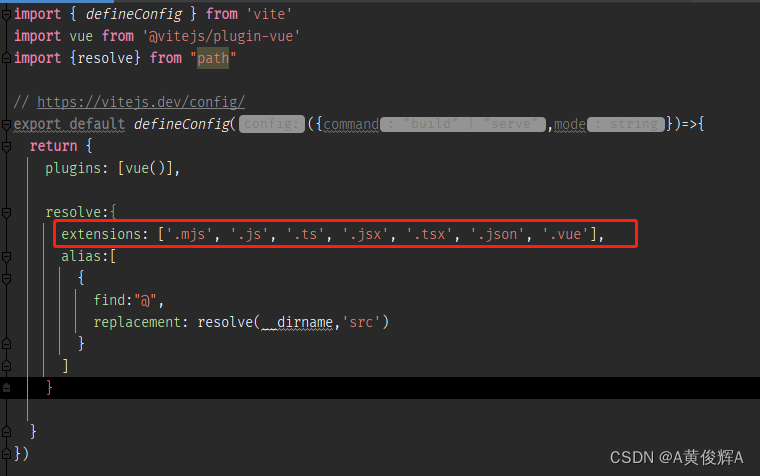
如果 想要像 webpack 一样的不用写, 可以在vite.config.js中配置如下就可以了

vite 不建议自动补全,文件的后缀名的
const Home = ()=>import("@/views/Home.vue");
文件是必须要加上 .vue 的后缀名的
如果 想要像 webpack 一样的不用写, 可以在vite.config.js中配置如下就可以了