深入理解css3背景图边框
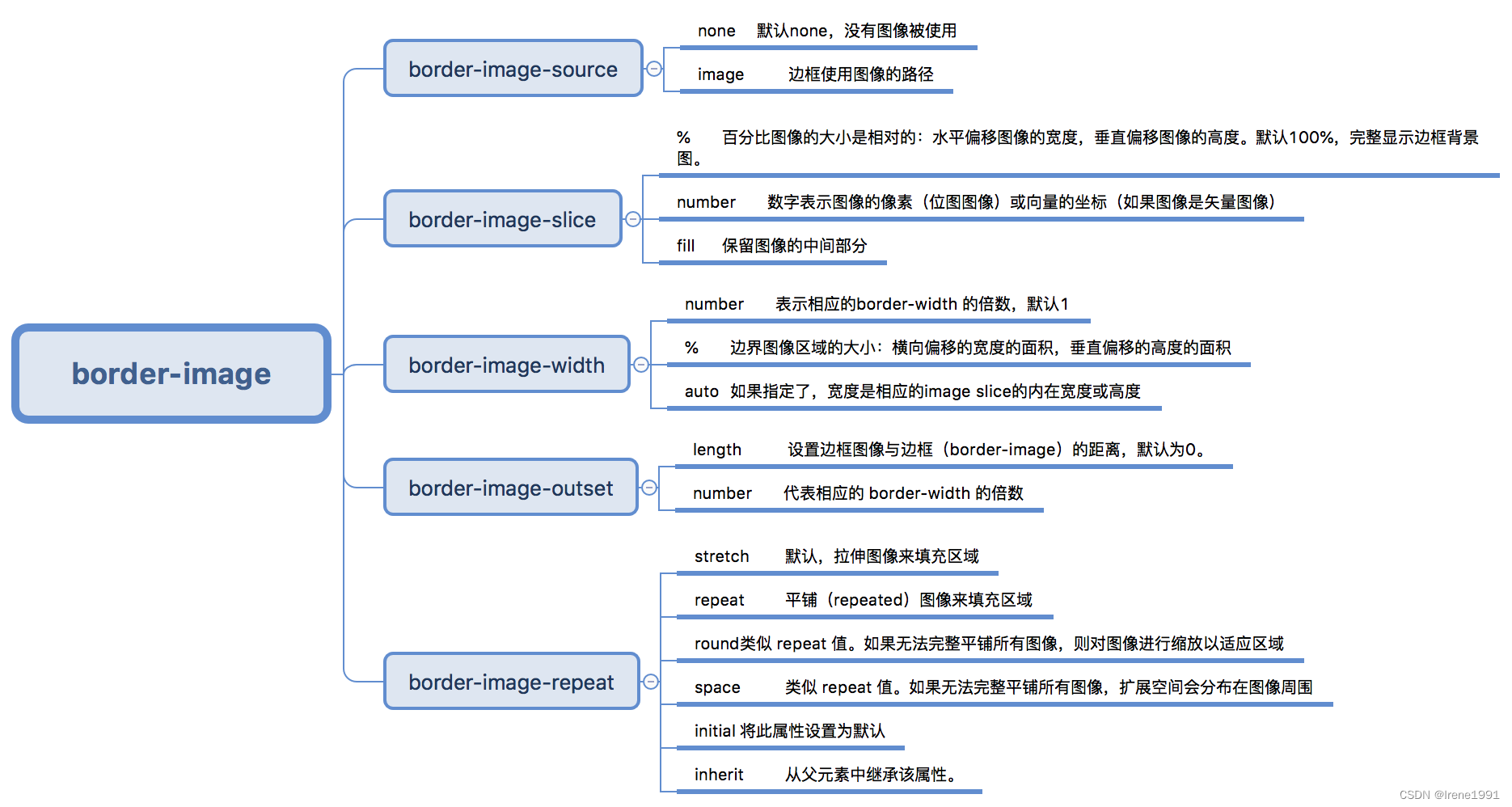
border-image知识点

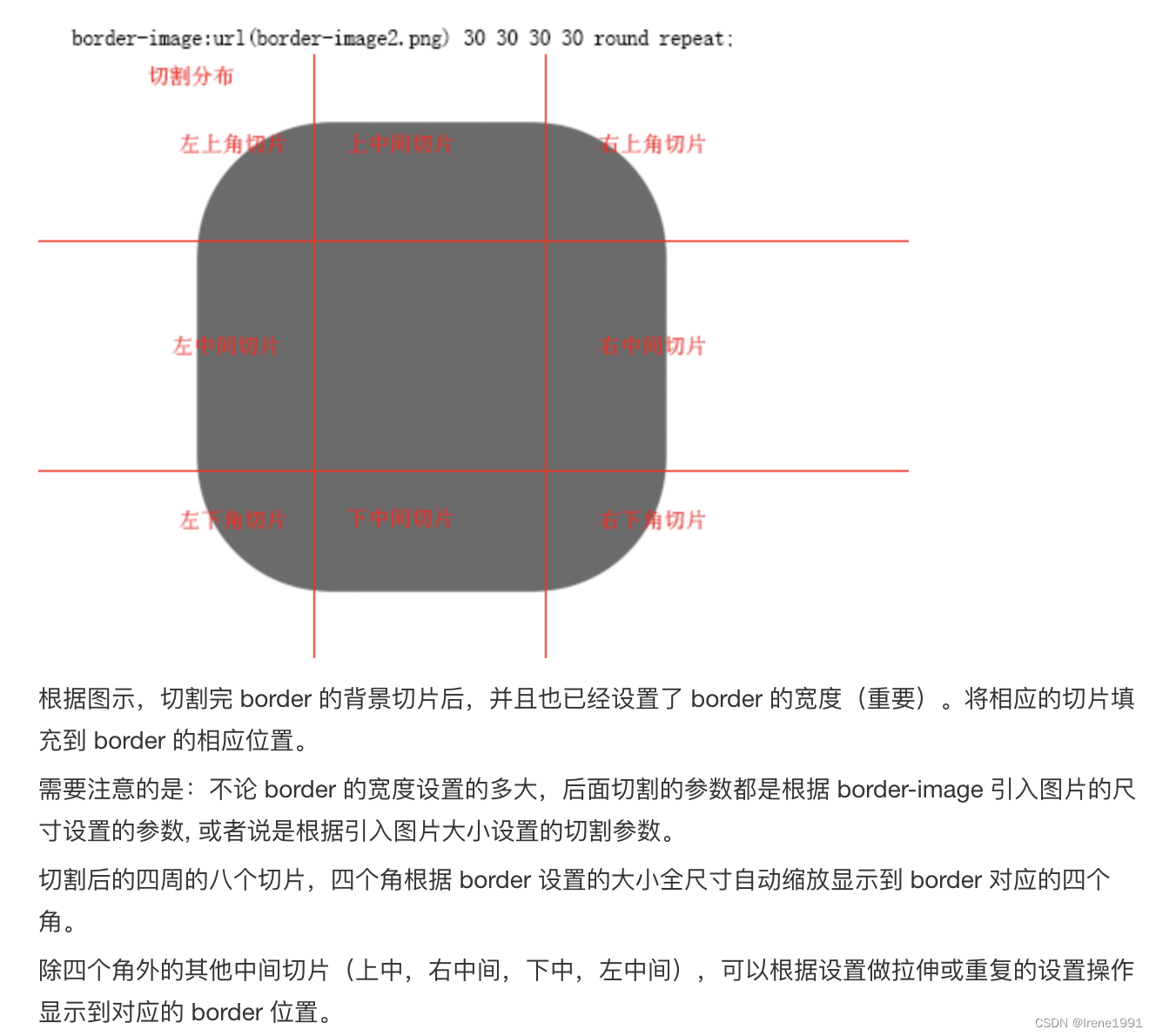
重点理解 border-image-slice 设置的值将边框背景图分为9份,图像中间的舍弃,其他部分图像对应边框的相应区域放置,上右下左四角固定,border-image-repeat设置的是除四角外其他部分的显示方式。

截图来自菜鸟教程:CSS3 border-image-slice 属性 | 菜鸟教程
目标:做如下边框效果图

边框背景原图
背景图像大小 81*81
依据 border-image-slice: 30; 将图像分为9部分,四角红色块放在边框对应的四角。
黄色块依据 border-image-repeat: round; 图像缩放平铺。

示例代码
<!DOCTYPE >
<html><head><meta charset="utf-8" /><metaname="viewport"content="width=device-width,initial-scale=1.0,minimum-scale=1.0,maximum-scale=1.0,user-scalable=no"/><title>把边框玩出花</title><style>body {margin: 0;padding: 0;}div.container {border: 1px solid darkcyan;margin: 20px;/* box-sizing: border-box; */}div.test {/* border: 15px solid transparent; */border: 15px solid red;padding: 0;border-image-source: url(img/border.png);/* border-image -width属性指定图像边界的宽度。如果指定了auto,宽度是相应的image slice的内在宽度或高度 *//* 百分比:边界图像区域的大小:横向偏移的宽度的面积,垂直偏移的高度的面积 *//* border-image-width: 100%; *//* border-image-width: 30%; *//* number:表示相应的border-width的倍数。 *//* border-image-width: 1; */border-image-width: 2;/* border-image -slice属性指定图像的边界向内偏移。百分比:图像的大小是相对的:水平偏移图像的宽度,垂直偏移图像的高度。默认值100%。fill:保留图像的中间部分 *//* number:表示图像的像素(位图图像)或向量的坐标(如果图像是矢量图像)。 */border-image-slice: 30;border-image-repeat: round;/* border-image-outset用于指定在边框外部绘制 border-image-area 的量.number代表相应的 border-width 的倍数 *//* length设置边框图像与边框(border-image)的距离,默认为0。 *//* border-image-outset: 10px 5px 2px 5px; */}div.test > p {margin: 20px;padding: 20px;border: 1px dashed darkgoldenrod;}</style></head><body><div class="container"><div class="test"><p>Lorem ipsum dolor sit amet consectetur, adipisicing elit. Cupiditatein voluptatum sunt quae, animi explicabo illo dolore doloribus eafugit accusantium similique. Illo sint ipsam numquam ex doloribus inquam!</p><p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Libero,excepturi? Quae repellat aspernatur exercitationem quibusdam, minusveritatis accusamus! Molestiae ducimus voluptatum assumendarepellendus quasi dicta in culpa, quod iusto cupiditate.</p><p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Delectuscupiditate, consectetur aliquid officia quidem eligendi repellendus,provident libero deleniti suscipit quod quam velit teneturexercitationem reiciendis qui temporibus ad. Consequuntur?</p><p>Lorem ipsum dolor sit amet consectetur, adipisicing elit. Quisnesciunt voluptates quibusdam laboriosam, quod consequatur recusandaeeum nostrum corrupti sequi expedita saepe soluta sapiente velit estdeserunt enim, cupiditate ex!</p></div></div><script></script></body>
</html>
