CSS中的margin与padding
目录
一、margin
1.概念及作用
2.基本语法
3.margin的用法
二、padding
1.介绍
2.基本语法及要求
3. 用法
4.内边距和元素宽度
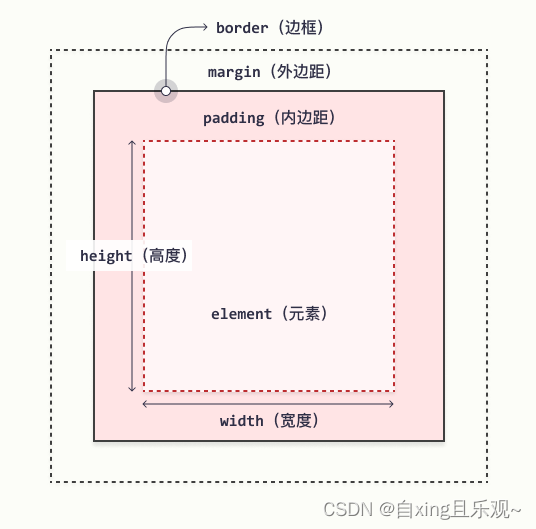
讲这些之前,先看一张图,便于理解

一、margin
1.概念及作用
CSS margin 属性用于在任何定义的边框之外,为元素周围创建空间。
通过 CSS,您可以完全控制外边距。有一些属性可用于设置元素每侧(上、右、下和左)的外边距。
2.基本语法
CSS 拥有用于为元素的每一侧指定外边距的属性:
margin-top
margin-right
margin-bottom
margin-left
所有外边距属性都可以设置以下值:
- auto - 浏览器来计算外边距
- length - 以 px、pt、cm 等单位指定外边距
- % - 指定以包含元素宽度的百分比计的外边距
- inherit - 指定应从父元素继承外边距
提示:允许负值。
3.margin的用法
为了缩减代码,可以在一个属性中指定所有外边距属性。
margin 属性是以下各外边距属性的简写属性:
margin-topmargin-rightmargin-bottommargin-left
工作原理是这样的:
① 如果 margin 属性有四个值:
margin: 25px 50px 75px 100px;
- 上外边距是 25px
- 右外边距是 50px
- 下外边距是 75px
- 左外边距是 100px
② 如果 margin 属性设置三个值:
margin: 25px 50px 75px;
- 上外边距是 25px
- 右和左外边距是 50px
- 下外边距是 75px
③ 如果 margin 属性设置两个值:
-
margin: 25px 50px;- 上和下外边距是 25px
- 右和左外边距是 50px
④ 如果 margin 属性设置了一个值:
margin: 25px;
- 所有四个外边距都是 25px
⑤ auto
可以将 margin 属性设置为 auto,以使元素在其容器中水平居中。
然后,该元素将占据指定的宽度,并且剩余空间将在左右边界之间平均分配。
⑥ inherit
可以使子元素的margin属性继承父元素的margin属性。
二、padding
1.介绍
CSS
padding属性用于在任何定义的边界内的元素内容周围生成空间。通过 CSS,您可以完全控制内边距(填充)。有一些属性可以为元素的每一侧(上、右、下和左侧)设置内边距。
2.基本语法及要求
CSS 拥有用于为元素的每一侧指定内边距的属性:
padding-top
padding-right
padding-bottom
padding-left
所有内边距属性都可以设置以下值:
- length - 以 px、pt、cm 等单位指定内边距
- % - 指定以包含元素宽度的百分比计的内边距
- inherit - 指定应从父元素继承内边距
提示:不允许负值。
3. 用法
为了缩减代码,可以在一个属性中指定所有内边距属性。
padding 属性是以下各内边距属性的简写属性:
padding-toppadding-rightpadding-bottompadding-left
工作原理是这样的:
① 如果 padding 属性有四个值:
padding: 25px 50px 75px 100px;
- 上内边距是 25px
- 右内边距是 50px
- 下内边距是 75px
- 左内边距是 100px
② 如果 padding 属性设置了三个值:
padding: 25px 50px 75px;
- 上内边距是 25px
- 右和左内边距是 50px
- 下内边距是 75px
③ 如果 padding 属性设置了两个值:
padding: 25px 50px;
- 上和下内边距是 25px
- 右和左内边距是 50px
④ 如果 padding 属性设置了一个值:
padding: 25px;
- 所有四个内边距都是 25px
4.内边距和元素宽度
CSS width 属性指定元素内容区域的宽度。内容区域是元素(盒模型)的内边距、边框和外边距内的部分。
盒子模型是指:外边距(margin)+ border(边框) + 内边距(padding)+ content(内容)
因此,如果元素拥有指定的宽度,则添加到该元素的内边距会添加到元素的总宽度中。这通常是不希望的结果。
例如:
div {width: 300px;padding: 25px;
}在这里,<div> 元素的宽度为 300px。但是,<div> 元素的实际宽度将是 350px(300px + 左内边距 25px + 右内边距 25px)
box-sizing:border-box属性,padding和border的值就不会在影响元素的宽高,相当于把padding和border的值都算在content里
若要将宽度保持为 300px,无论填充量如何,那么可以使用 box-sizing 属性。这将导致元素保持其宽度。如果增加内边距,则可用的内容空间会减少。
div {width: 300px;padding: 25px;box-sizing: border-box;
}