HTML总结2 [转]
以下转载和参考自:HTML 表单。
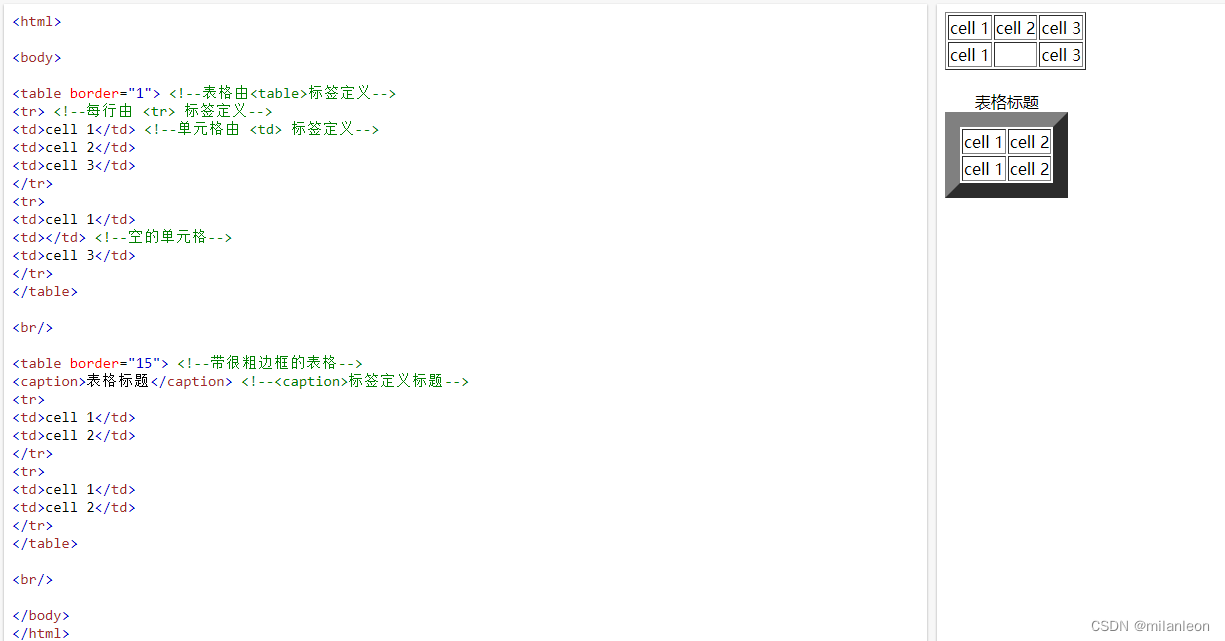
1、表格 




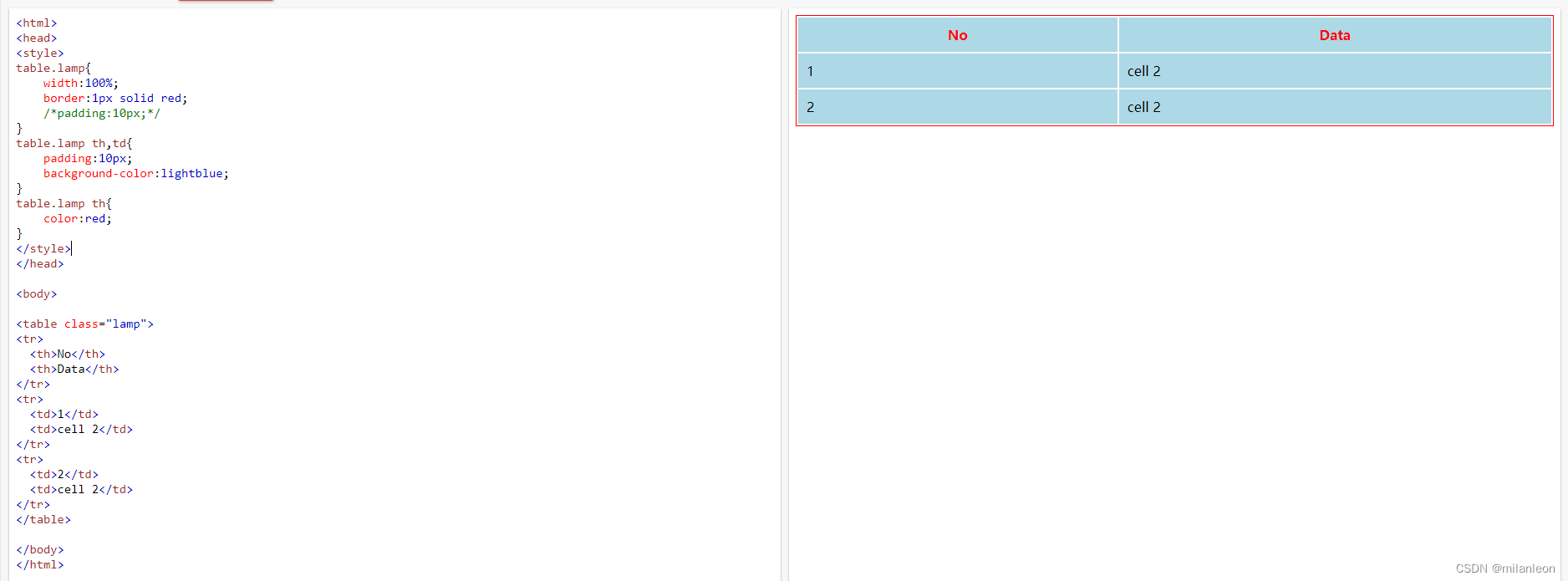
可以通过 CSS 设置表格的样式:

如下为将上面table.lamp th,td样式中的padding注释掉,开启table.lamp中的padding的效果:

2、列表

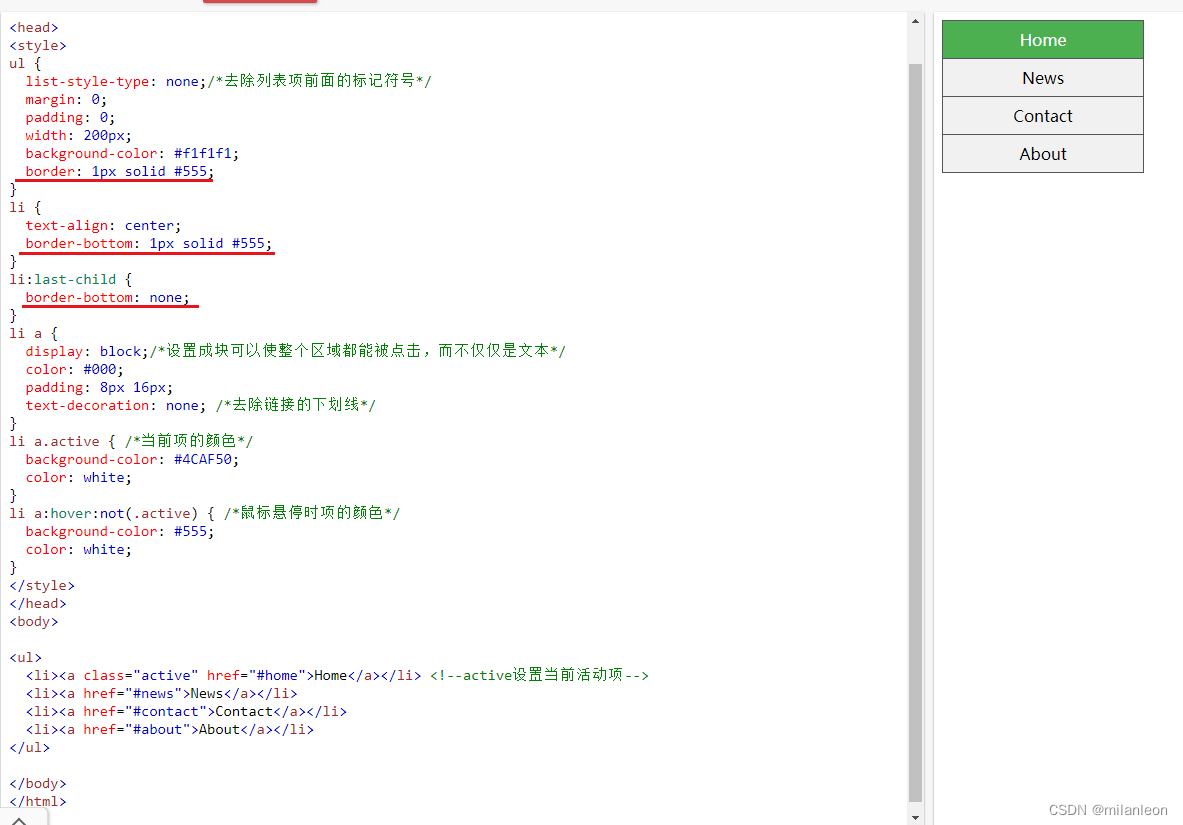
3、导航栏
导航栏使用<ul>列表实现,以下为一个垂直导航栏:

可以为导航栏添加边框,通过添加ul的border,li的border-bottom,同时将li:last-child的border-bottom设为none以防止最下面的边框线成为两行:

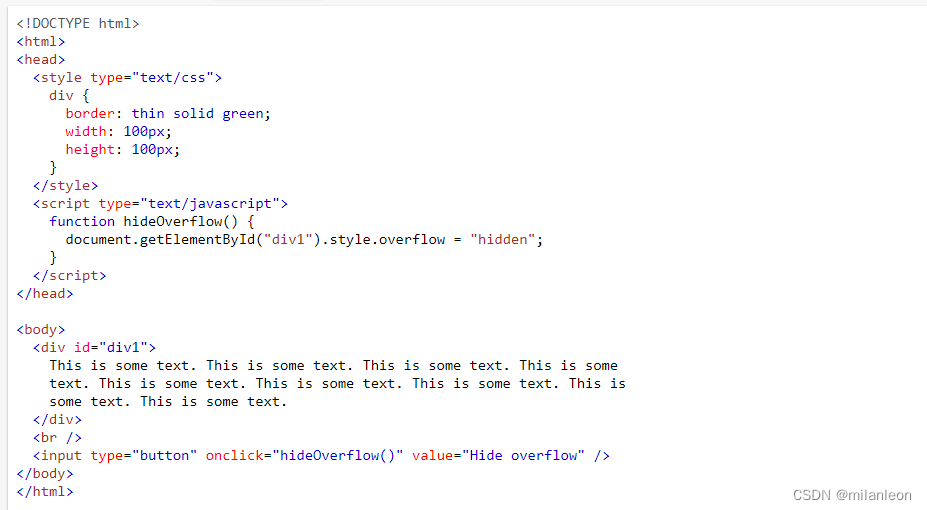
以下为一个全高的固定侧导航栏:

上面使用到的overflow属性规定如何处理超出元素框的内容,如下为其值及对应的处理,以及一个使用示例:




以下为实现了一个水平导航栏,如果想要其固定在底部显示的话,将ul的top属性修改为bottom属性:

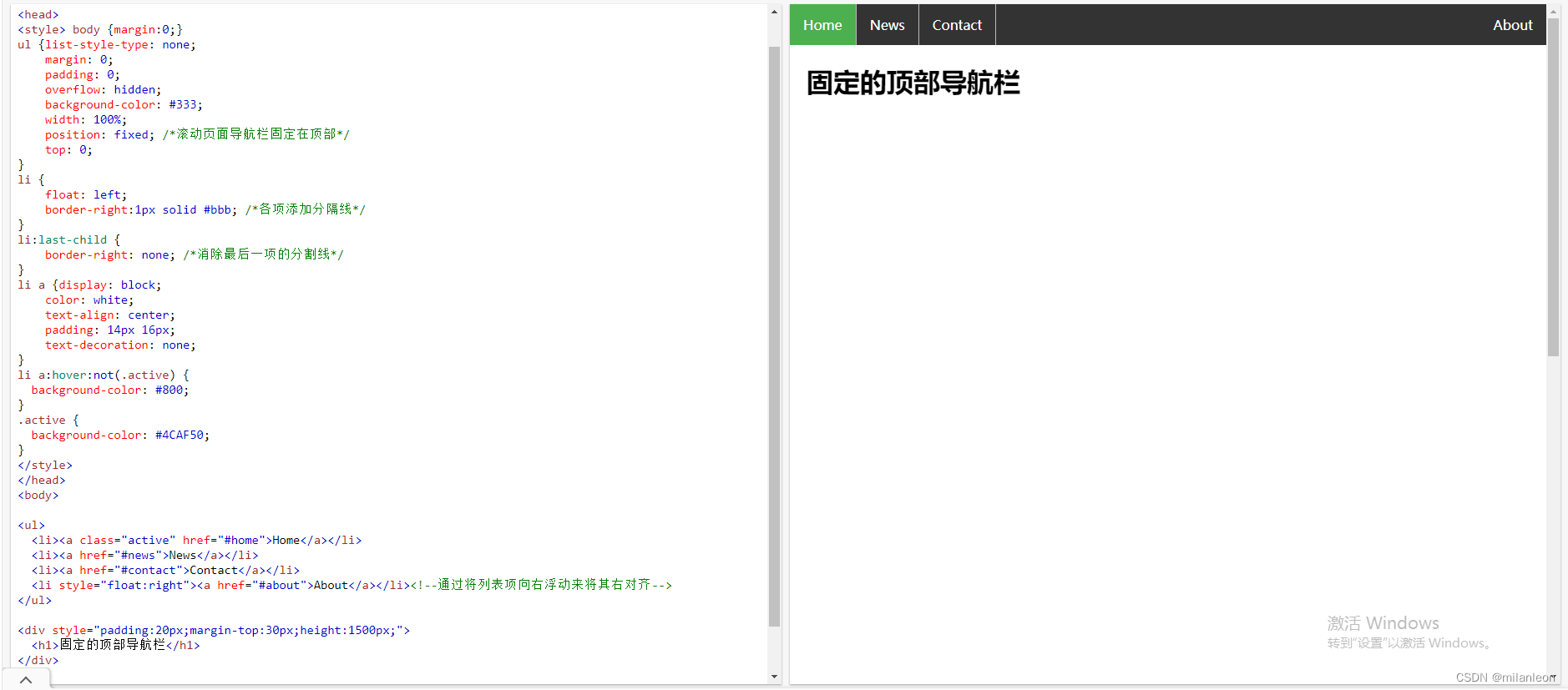
以下实现了一个粘性导航栏,鼠标滚动的时候导航栏也跟着滚动,但最多到顶部后就固定了:

如下实现了一个带下拉菜单的导航栏:


4、表单
表单用于收集用户的输入,如下图所示,<form> 用来定义表单,表单中的元素有input 元素(如text文本输入、radio单选按钮、submit提交按钮)、单选按钮、文本输入框等。提交按钮用来向表单处理程序提交表单,表单处理程序通常是包含处理数据的页面,表单的 action 属性指定提交表单时执行的动作(表单处理程序),通常表单会被提交到 web 服务器上的网页,如果省略 action 属性,则 action 会被设置为当前页面。表单中的input元素必须指定name,否则提交的时候会忽略该输入元素。
method指定使用的HTTP方法(GET或POST)。如果不指定method属性,默认采用的是GET,其它的还有target属性设置设置提交表单后在何处显示响应(默认为_blank在新选项卡,_self为在当前页面,其它值还有_parent、_top、framename),accept-charset设置表单使用的字符集编码(默认为使用页面字符集),autocomplete设置是否打开自动完成功能,即输入的时候是否显示用户的历史输入(默认为"on"即开启),enctype指定HTTP请求的Content-Type,默认为application/x-www-form-urlencoded。novalidate属性设置为"novalidate"的话表示提交表单时不对其进行验证,即不会验证表单的输入。

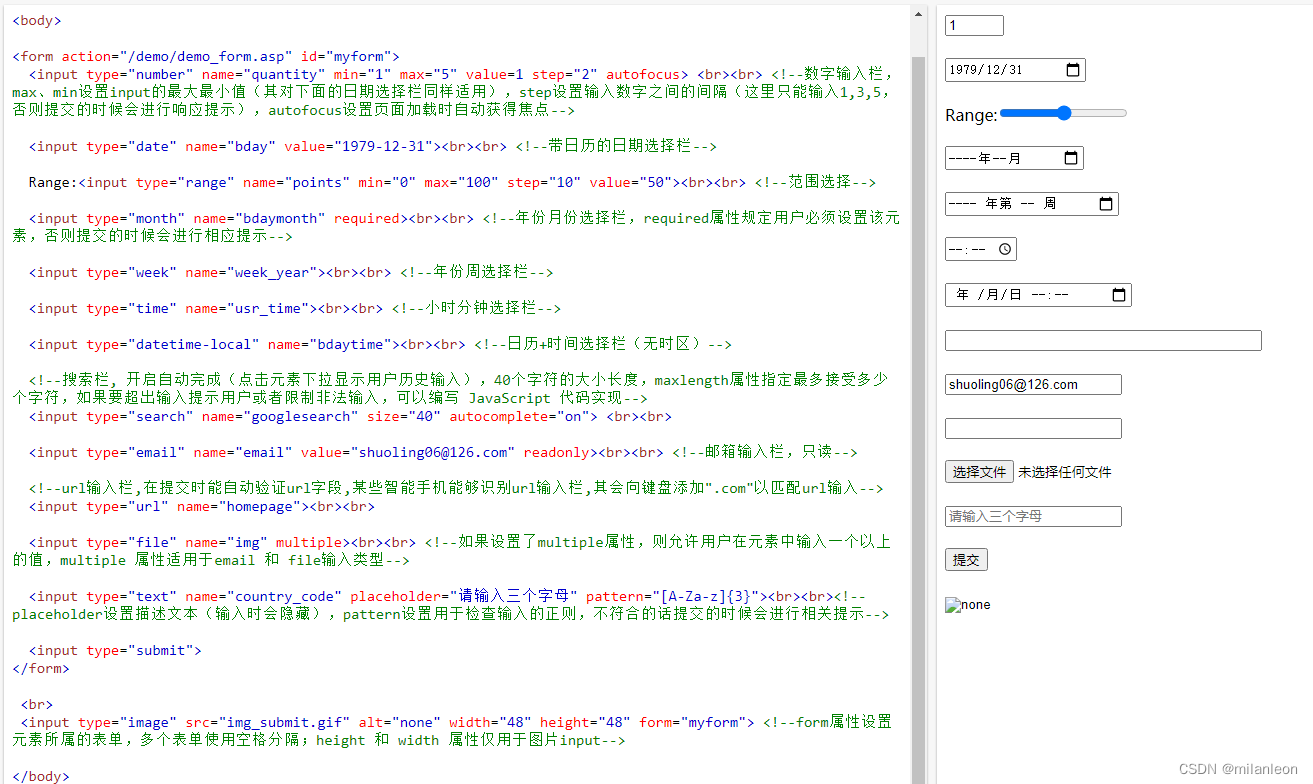
以下为一些其它input元素的示例,以及相关属性的说明(其中一些属性是布尔属性,不需要设置其值,如readonly、disabled):


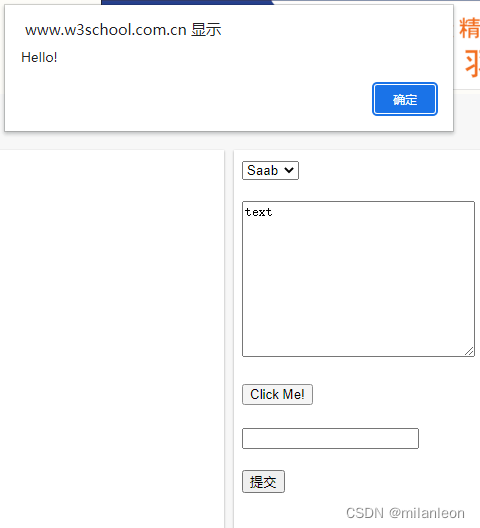
以下为下拉列表、文本输入框、按钮、datalist(html5新增)这些表单元素的使用示例:

如下为上面代码的效果,其中图1为点击按钮时的效果,图2为点击最后一个input元素时的效果:


元素的formaction属性会覆盖form的action属性,formaction属性适用于 type = "submit" 以及 type = "image", 其规定当提交表单时处理该输入元素的URL。如下所示有两个提交按钮并且其提交动作不同:

5、canvas
HTML5的canvas(画布)元素拥有绘制字符、圆形、图像、路径的能力,画布是一个矩形区域,可以控制其每一像素。canvas 本身是没有绘图能力的。所有的绘制工作必须在 JavaScript 内部完成:

6、绘制矢量图
矢量图是使用数学公式描述图形的图像。矢量图具有可编辑性,可以对其中的元素进行修改和调整,当我们观察一张矢量图时,我们可以看到它由许多数学方程描述的几何形状组成。不是像素点的集合,所以其文件相对于位图较小。矢量图是基于数学公式的描述,而不是像素点的集合,其在放大或缩小时能保持图像的清晰度和质量,不会失去细节或出现像素化,而位图在放大时会变得模糊,因为每个像素都会变得更大,导致失去细节。一般logo会经常使用矢量图。常见的矢量图格式包括SVG(可缩放矢量图形)、AI、EPS。
html中使用<svg>标签定义一个矢量图,如下所示:

SVG与Canvas:
HTML中的SVG使用 XML 来描述 2D 图形,因为基于 XML,这意味着 SVG DOM 中的每个元素都是可用的,可以为某个元素添加JavaScript 事件处理器。在 SVG 中,每个被绘制的图形均被视为对象,如果 SVG 对象的属性发生变化,那么浏览器能够自动重现图形。SVG不依赖分辨率,支持事件处理器,适合大型区域渲染(比如谷歌地图),复杂度高会减慢渲染速度(任何过度使用 DOM 的应用都不快),不适合游戏应用。
Canvas 是逐像素进行渲染的,依赖分辨率。一旦图形被绘制完成,它就不会继续得到浏览器的关注。如果其位置发生变化,那么整个场景也需要重新绘制。Canvas不支持事件处理器,适合图像密集型的游戏(其中的许多对象会被频繁重绘)。
7、HTML5
HTML5 是最新的 HTML 标准,它是跨平台的,被设计为在不同类型的硬件(PC、平板、手机等)之上运行。使用<!DOCTYPE html>声明的文档类型就表示使用HTML5,HTML5 中默认的字符编码是 UTF - 8。HTML5新增了许多标签元素,如<header>、<dialog>,新增了许多表单控件,如日期、日历,新增了一些API,比如用本地存储取代 cookie。HTML5也废弃了一些标签元素,如下所示:
- <acronym>
- <applet>
- <basefont>
- <big>
- <center>
- <dir>
- <font>
- <frame>
- <frameset>
- <noframes>
- <strike>
- <tt>
8、XHTML
XHTML是以 XML 格式编写的 HTML,它是更严格更纯净的 HTML 版本,它与 HTML 4.01 几乎是相同的。HTML中对于一些书写错误也能正确标识,比如缺少关闭标签,属性值无引号等,但是对于一些小型设备,其往往缺乏解释“糟糕”的标记语言的能力,所以就必须使用XHTML。XHTML中的文档类型声明<!DOCTYPE ....>是必须的,<head>、<title> 以及 <body> 也是必须的。
9、响应式网页设计与BootStrap
响应式网页设计(WRD,Responsive Web Design)指的是,能够以可变尺寸传递网页,即一个网站能够针对多个类型的终端(PC、移动、平板)提供不同的显示样式,而不是针对每个终端制作一个特定的版本。
BootStrap是一个前端开发工具包(前端开发框架),基于html、css和javascript,主要用于构建响应式网站,并且是移动优先原则。BootStrap也提供了很多css样式和js插件,使得web开发更加便捷,这块与vue相比的话,BootStrap的缺点是,如果使用BootStrap现成的插件进行开发的话会很快,但是想对于组件进行订制就不太方便,自定义标签或部件的话需要一些额外的代码或查找额外的插件,而vue则适合开发自定义功能和交互比较多的web。 目前最新的BootStrap 5已经从jQuery依赖切换到了使用原生的JavaScript。 Bootstrap 5 与所有现代浏览器兼容(Chrome、Firefox、Edge、Safari 和 Opera)。
有两种获得Bootstrap的方法,一种是引用来自 CDN 的 Bootstrap 5,一种是从其官网( https ://getbootstrap.com/)下载 Bootstrap 5后自己托管来引用。比如我们可以使用W3School为Bootstrap 的 CSS 和 JavaScript 提供的CDN,这样用户请求的时候会从最近的缓存中获取Bootstrap,加载时间更短。如下所示为通过第一种方式来引用Bootstrap并对其使用:

Bootstrap 5 的JavaScript 用于不同的组件,如模态、工具提示、弹出框等,如果只使用 Bootstrap 的 CSS 部分的话,可以不引用Bootstrap JS。
