前端基础(Element、vxe-table组件库的使用)
前言:在前端项目中,实际上,会用到组件库里的很多组件,本博客主要介绍Element、vxe-table这两个组件如何使用。
目录
Element
引入element
使用组件的步骤
使用对话框的示例代码
效果展示
vxe-table
引入vxe-table
成果展示
总结
Element
官网地址
Button 按钮 | Element Plus (element-plus.org)
引入element
在main.ts文件中引入element组件库
import ElementPlus from 'element-plus'
import 'element-plus/dist/index.css'
import zhCn from "element-plus/es/locale/lang/zh-cn"
createApp(App).use(ElementPlus,{locale:zhCn}).mount('#app')使用组件的步骤
- 选用组件
- 查看代码,查看API
- 使用代码,替换值
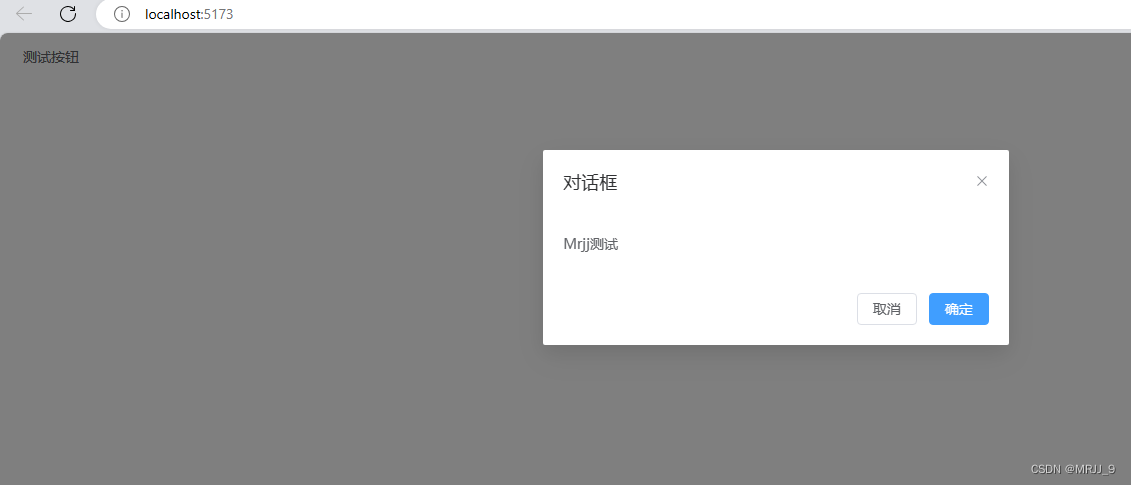
使用对话框的示例代码
<template><el-button text @click="isShow = true"> 测试按钮 </el-button><el-dialog v-model="isShow" title="对话框" width="30%" :before-close="isShow"><span>Mrjj测试</span><template #footer><span class="dialog-footer"><el-button @click="isShow = false">取消</el-button><el-button type="primary" @click="isShow = false"> 确定 </el-button></span></template></el-dialog>
</template><script setup>
import { ref } from 'vue'
let isShow = ref(false)
</script><style lang="scss" scoped>
</style>效果展示

vxe-table
官网地址
vxe-table v4 (vxetable.cn)
引入vxe-table
与Element组件库一样,首先需要在main.ts文件中引入vxe-table组件库
import VXETable from "vxe-table";
import 'vxe-table/lib/style.css'
createApp(App).use(VXETable).mount("#app");与上面使用Element组件库里的组件一样,找到想用的组件,拿到代码模板后,在模板里修改,填值,此处不再赘述。
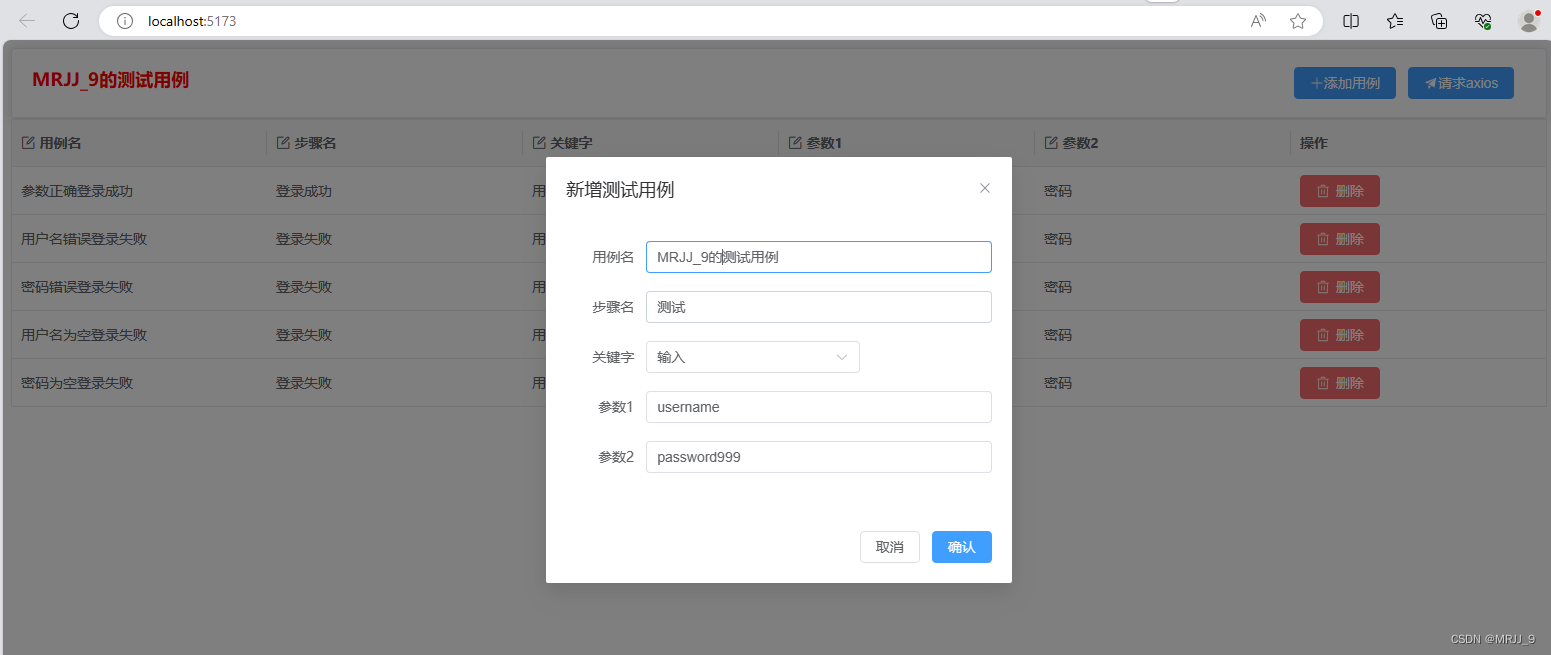
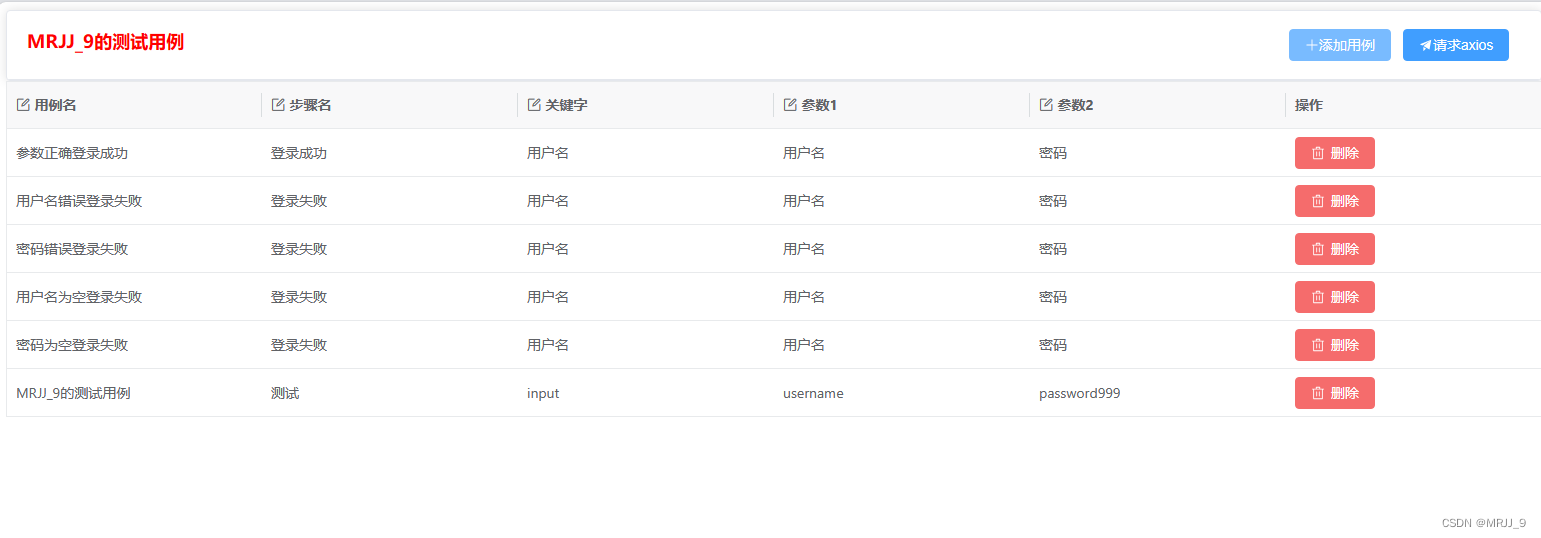
成果展示


总结
前端基础学到这个阶段,已经可以尝试自己去做一些小的需求了,组件库的使用非常方便,在使用组件库方面要多加练习,写一个form表单,练习添加、修改、删除等功能,还可以进行多方面的扩展,感兴趣的可以深入学习,多加练习!
