
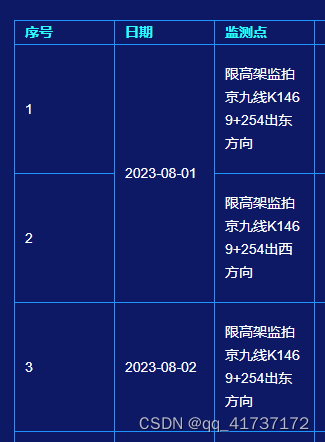
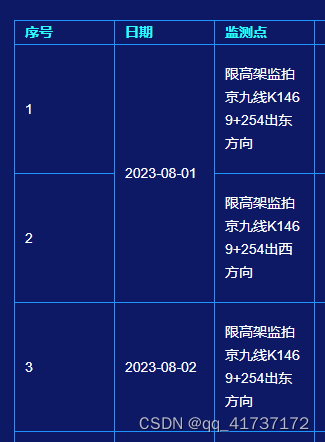
<el-table :data="tableData" :span-method="objectSpanMethod" border style="width: 100%" show-summary><el-table-column type="index" label="序号" width="100" /><el-table-column prop="date" label="日期" width="100"></el-table-column>
<el-table>data(){return{mergeArr: ['date'] // 表格中的列名, 可多个字段}
}objectSpanMethod({ row, column, rowIndex, columnIndex }) {//判断列的属性if (this.mergeArr.indexOf(column.property) !== -1) {// 判断其值是不是为0 if (this.mergeObj[column.property][rowIndex]) {return [this.mergeObj[column.property][rowIndex], 1]} else {// 如果为0则为需要合并的行return [0, 0];}}}