麒麟OS国产系统身份证阅读器web网页开发使用操作流程
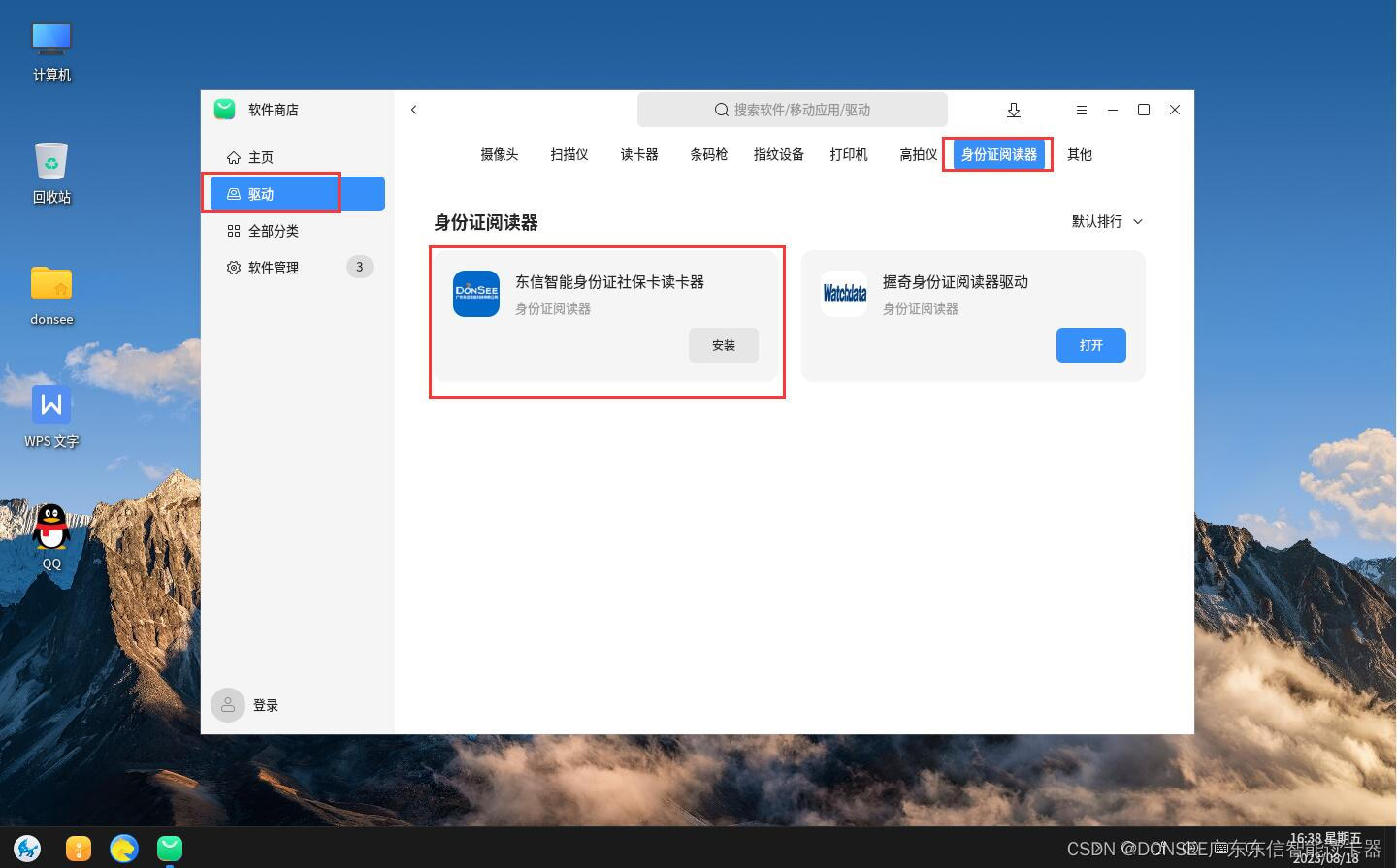
1、打开麒麟软件商店,选择驱动,找到身份证阅读器,找到东信智能身份证社保卡读卡器,点击安装。
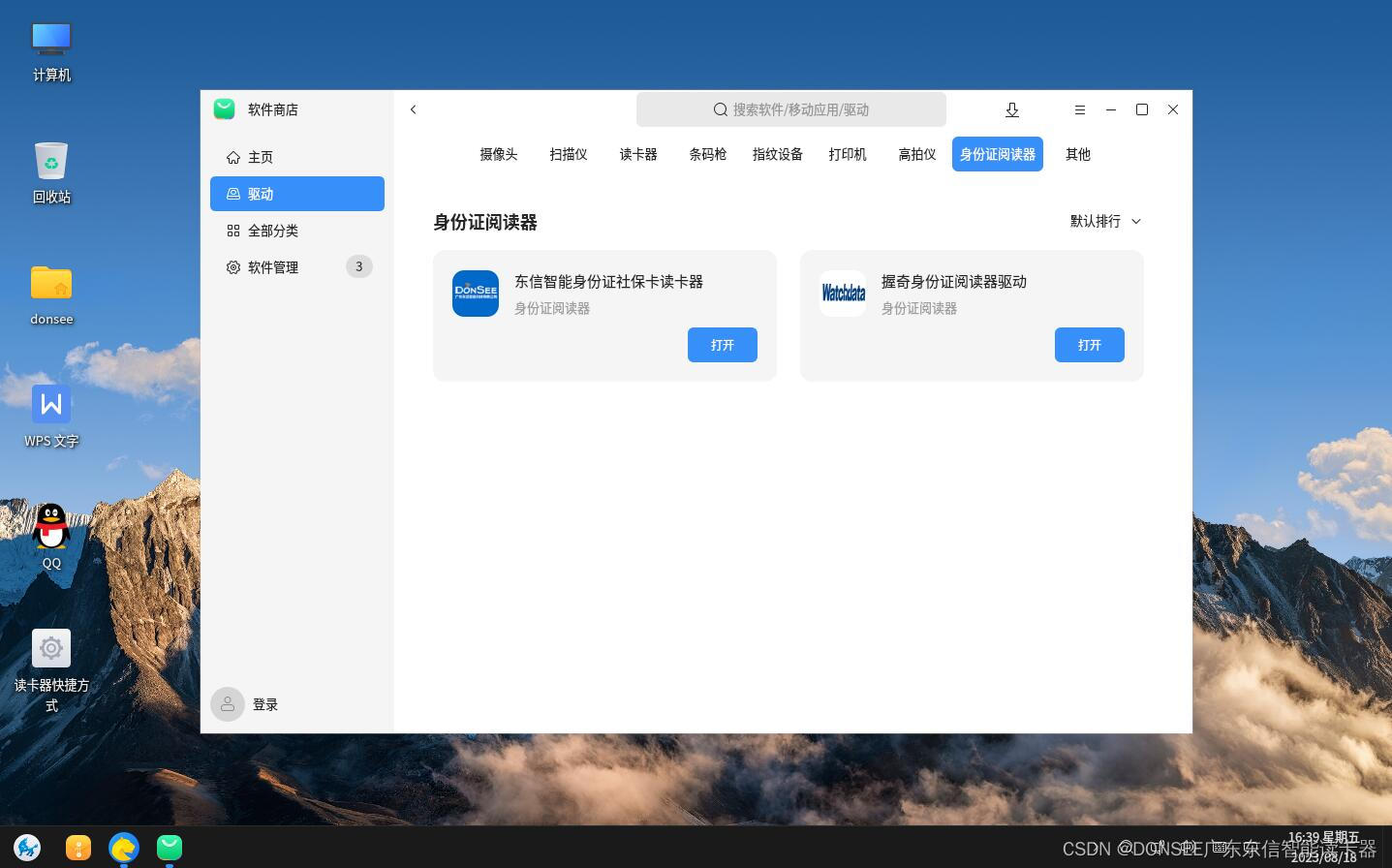
2、安装完成后,点击打开

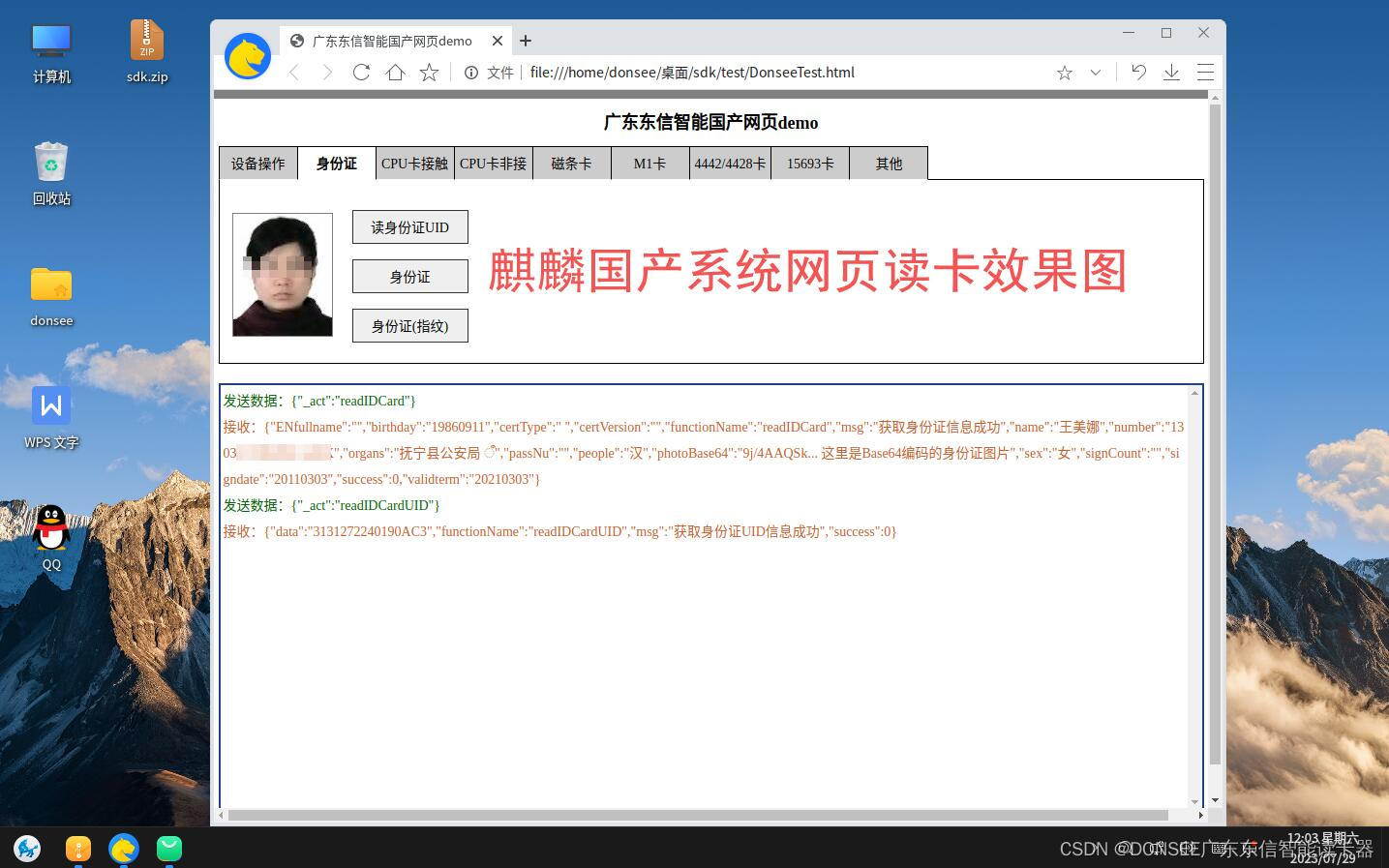
3、进入读卡界面

4、进入代码集成
<script type="text/javascript">var ctnFingerPrint = false;/**** 发送:* _act : string* _tflag: int* else: string** 接收:* _act : string* _tflag:int* code: int - 错误码* info: string - 错误信息* retData: 返回的数据JSON* {_more : 1 - int 表示还有多的数据,js不会清理掉callback}*/function callback(rjson){if((rjson.functionName == "readIDCard" || rjson.functionName == "readIDCardEX") && rjson.photoBase64!=null){$("#imgIdCard").attr("src", "data:image/jpeg;base64,"+rjson.photoBase64);rjson.photoBase64 = rjson.photoBase64.substring(1, 10) + "... 这里是Base64编码的身份证图片";}if(rjson.functionName == "collectFingerPrint"){if(rjson.fingerPrintBase64 != null) {$("#imgIdCard").attr("src", "data:image/jpeg;base64," + rjson.fingerPrintBase64);rjson.fingerPrintBase64 = rjson.fingerPrintBase64.substring(1, 10) + "... Base64指纹图像";}if((rjson.fpQuality==null || rjson.fpQuality<80)){setTimeout(function(){if(!ctnFingerPrint) return;$("#btnFingerPrint").click();}, 300)}}showMsg("<span style='color:#CB602D;'>接收:"+JSON.stringify(rjson)+"</span>");}function showMsg(msg){$("#msg").append(msg).append("<br>");$("#msg").scrollTop($("#msg").height()+300);}$(document.body).ready(function(){$(".divTab").find("div").each(function(i){$(this).attr("idx", i);}).click(function(){var idx = $(this).attr("idx");$(".divTab").find("div").removeClass("tabSelect");$(this).addClass("tabSelect");$(".divContent").children("div").hide();$(".divContent").children("div").eq(1*idx).show();}).eq(0).click();var html = "";for(var i=0; i<=27; i++) {var text = i<10 ?"0"+i:i;html += "<option value='"+text+"'>"+text+"</option>";}$("#addr15693").html(html);html = "";for(var i=0; i<=63; i++) {var text = i<10 ?"0"+i:i;html += "<option value='"+text+"'>"+text+"</option>";}$("#addrm1").html(html);html = "";var atext = "请插卡,请刷卡,读卡错误,请输入密码,密码错误,操作成功,操作超时,操作失败,请取回卡,请重新输入密码,请再次输入密码,请输入新密码,请确认新密码".split(",");for(var i=0; i<atext.length; i++) {var text = atext[i];html += "<option value='"+text+"'>"+text+"</option>";}$("#voice").html(html);$("button").click(function(obj){obj = $(obj.target);console.log(obj.text());var act = obj.attr("act");var param = obj.attr("param");var ref = obj.attr("ref");if(act==null){return showMsg("没有指定 act属性");}if(act=="") return;var data = {};if(param!=null){data = eval("data="+param);}data._act = act;if(ref!=null){//有引用var fs = obj.parent();while(!fs.parent().hasClass("divContent")) fs = fs.parent();ref = ref.replace(/\s+/g, "");ref = ref.split(",");for(var i=0; i<ref.length; i++){if(ref[i]=='')continue;data[ref[i]] = ""+ getValue(fs, ref[i]);}}CARDREADER.send(data, callback);});});function getValue(fs, act){var obj = null;if((obj=fs.find("input[act='"+act+"']")).length>0){//inputif(obj.attr("type")=="text") return obj.val();if(obj.attr("type")=="checkbox") return obj.prop('checked')?1:0;//认为是radiovar ret = null;obj.each(function(){if($(this).prop("checked")) {ret = $(this).val();if(ret==null)alert($(this).toString() +"没有value");}});if(ret != null)return ret;}if((obj=fs.find("select[act='"+act+"']")).length>0){//selectreturn obj.val();}return "未成功解析的ref";}function setI44(obj){if(obj.value=="4428"){$("#i44len").val("1024");$("#i44key").val("FFFF");}else{$("#i44len").val("256");$("#i44key").val("FFFFFF");}}
</script>