Echarts面积图2.0(范围绘制)
代码:
// 以下代码可以直接粘贴在echarts官网的示例上
// 范围值
let normalValue = {type: '内部绘制',minValue: 200,maxValue: 750
}
// 原本的绘图数据
let seriesData = [820, 932, 901, 934, 1290, 1330, 1320]
let minData = Array.from({length: seriesData.length}, () => normalValue.minValue)
let maxData = Array.from({length: seriesData.length}, () => normalValue.maxValue)
// 获取当前折线图的y轴的最大值(用于两侧绘制) -- 在原本的绘图完成之后进行获取,然后进行重新配置和渲染
// getComponent参数:
// 参数一:轴名称 y轴 -- "yAxis" x轴 -- "xAxis"
// 参数二:存在多个y轴时,求最值的对应轴的索引
// _extent的索引:0代表求最小值,1代表求最大值
// let yAxisMax = myChart.getModel().getComponent("yAxis",0).axis.scale._extent[1]
// let yAxisMaxData = Array.from({length: seriesData.length}, () => yAxisMax)
let yAxisMaxData = [1330,1330,1330,1330,1330,1330,1330] // 假数据option = {xAxis: {type: 'category',boundaryGap: false,data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun']},tooltip: {show: true,trigger: 'axis',formatter: (params) => {let str = ''console.log('params',params)if (normalValue && params.length) { // 有正常值let marker = ''str = `<div><div>${params[0].name}</div>`params.forEach(item => {if(item.seriesName !== '范围值') {str += `<div>${item.marker}<span>${item.seriesName}:</span><span>${item.value}</span></div>`} else {marker = item.marker}})if(normalValue.type ==='一条线') {str += `<div>${marker}<span>范围值:</span><span>${normalValue.minValue}</span></div>`str += `</div>`} else {str += `<div>${marker}<span>范围值:</span><span>${normalValue.minValue}~${normalValue.maxValue}</span></div>`str += `</div>`}} else {str = params}return str}},legend: {data: ['1', '范围值']},yAxis: {type: 'value',max: 'dataMax'},series: [{name: '1',data: seriesData,type: 'line',},// 内部绘制 200-750// { // 最小值进行折线图的绘制// name: '范围值',// data: minData,// type: 'line',// stack: '内部绘制',// symbol: 'none',// legendHoverLink: false,// triggerLineEvent: false,// emphasis: {// disabled: true// },// lineStyle: {// color: 'transparent'// }// },// {// name: '范围值', // 最大值进行面积图的绘制// data: maxData,// type: 'line',// stack: '内部绘制',// triggerLineEvent: false,// legendHoverLink: false,// emphasis: {// disabled: true// },// areaStyle: {// color: '#e9fae9'// },// symbol: 'none',// lineStyle: {// color: 'rgba(255,255,255,0)'// }// }// 范围值只有一个数据 200// {// name: '范围值',// data: minValue,// type: 'line',// symbol: 'none',// legendHoverLink: false,// triggerLineEvent: false,// emphasis: {// disabled: true// },// lineStyle: {// color: '#e9fae9'// }// },// 两侧绘制 200-750{ // 最大值正常绘制折线图name: '范围值',data: maxData,type: 'line',stack: '范围外',triggerLineEvent: false,legendHoverLink: false,emphasis: {disabled: true},symbol: 'none',lineStyle: {color: 'transparent'}},{ // y轴的最大值绘制面积图name: '范围值',data: yAxisMaxData,type: 'line',stack: '范围外',triggerLineEvent: false,legendHoverLink: false,emphasis: {disabled: true},areaStyle: {color: '#e9fae9'},symbol: 'none',lineStyle: {color: 'rgba(255,255,255,0)'}},{ // 最小值正常绘制面积图name: '范围值',data: minData,type: 'line',triggerLineEvent: false,legendHoverLink: false,emphasis: {disabled: true},areaStyle: {color: '#e9fae9'},symbol: 'none',lineStyle: {color: 'rgba(255,255,255,0)'}}]
};// if(normalValue) { // 有范围值的数据
// option.legend.data.push('范围值')
// let oneData = seriesData[0].data
// let minData = Array.from({length: oneData.length}, () => normalValue.minValue)
// let maxData = Array.from({length: oneData.length}, () => normalValue.maxValue)
// if (normalValue.type === '内部绘制') {
// option.series.push({ // 最小值进行折线图的绘制
// name: '范围值',
// data: minData,
// type: 'line',
// stack: '内部绘制',
// symbol: 'none',
// legendHoverLink: false,
// triggerLineEvent: false,
// emphasis: {
// disabled: true
// },
// lineStyle: {
// color: 'transparent'
// }
// },
// {
// name: '范围值', // 最大值进行面积图的绘制
// data: maxData,
// type: 'line',
// stack: '内部绘制',
// triggerLineEvent: false,
// legendHoverLink: false,
// emphasis: {
// disabled: true
// },
// areaStyle: {
// color: '#e9fae9'
// },
// symbol: 'none',
// lineStyle: {
// color: 'rgba(255,255,255,0)'
// }
// })
// } else if (normalValue.type === '一条线') {
// option.series.push({
// name: '范围值',
// data: minData,
// type: 'line',
// symbol: 'none',
// legendHoverLink: false,
// triggerLineEvent: false,
// emphasis: {
// disabled: true
// },
// lineStyle: {
// color: '#e9fae9'
// }
// })
// } else if(normalValue.type === '外部绘制') {
// // 获取当前折线图的最大值
// let yAxisMax = myEcharts.getModel().getComponent("yAxis",0).axis.scale._extent[1]
// let yAxisMaxData = Array.from({length: oneData.length}, () => yAxisMax)
// option.series.push({ // 最大值正常绘制折线图
// name: '范围值',
// data: maxData,
// type: 'line',
// stack: '外部绘制',
// triggerLineEvent: false,
// legendHoverLink: false,
// emphasis: {
// disabled: true
// },
// symbol: 'none',
// lineStyle: {
// color: 'transparent'
// }
// },
// { // y轴的最大值绘制面积图
// name: '范围值',
// data: yAxisMaxData,
// type: 'line',
// stack: '外部绘制',
// triggerLineEvent: false,
// legendHoverLink: false,
// emphasis: {
// disabled: true
// },
// areaStyle: {
// color: '#e9fae9'
// },
// symbol: 'none',
// lineStyle: {
// color: 'rgba(255,255,255,0)'
// }
// },
// { // 最小值正常绘制面积图
// name: '范围值',
// data: minData,
// type: 'line',
// triggerLineEvent: false,
// legendHoverLink: false,
// emphasis: {
// disabled: true
// },
// areaStyle: {
// color: '#e9fae9'
// },
// symbol: 'none',
// lineStyle: {
// color: 'rgba(255,255,255,0)'
// }
// })
// }
// myChart.setOption(option, true);
// }
效果:
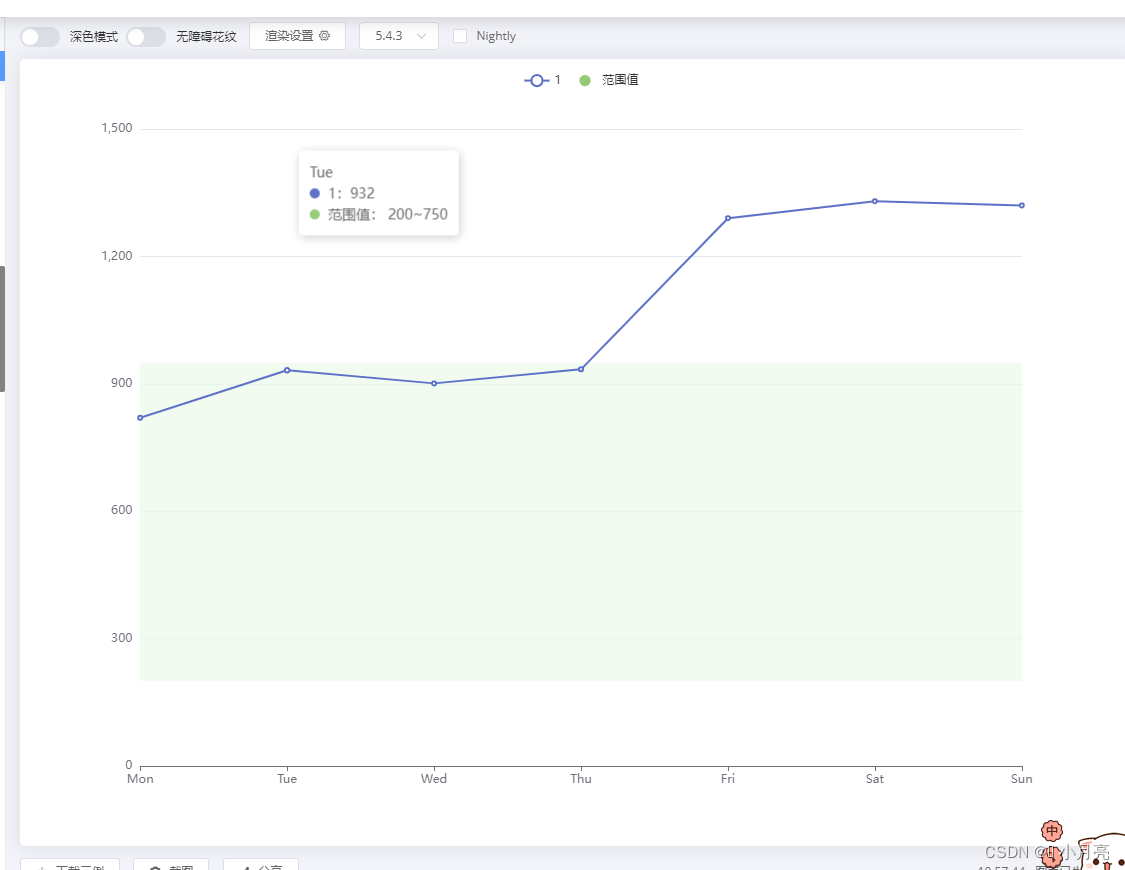
① 内部绘制:

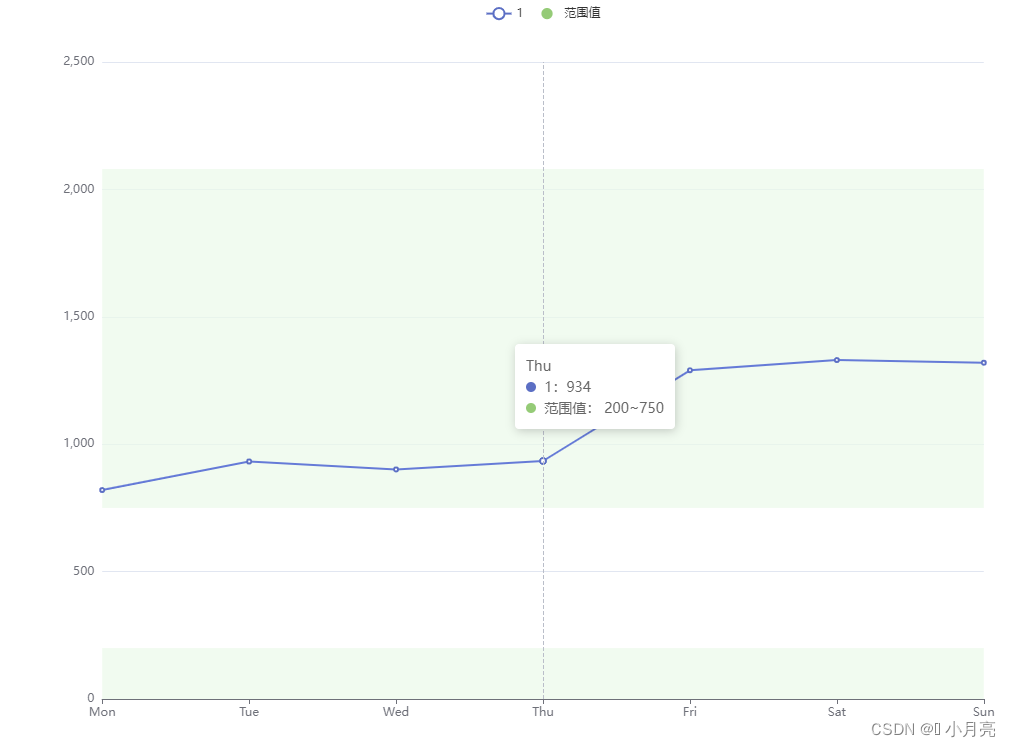
② 外部绘制:

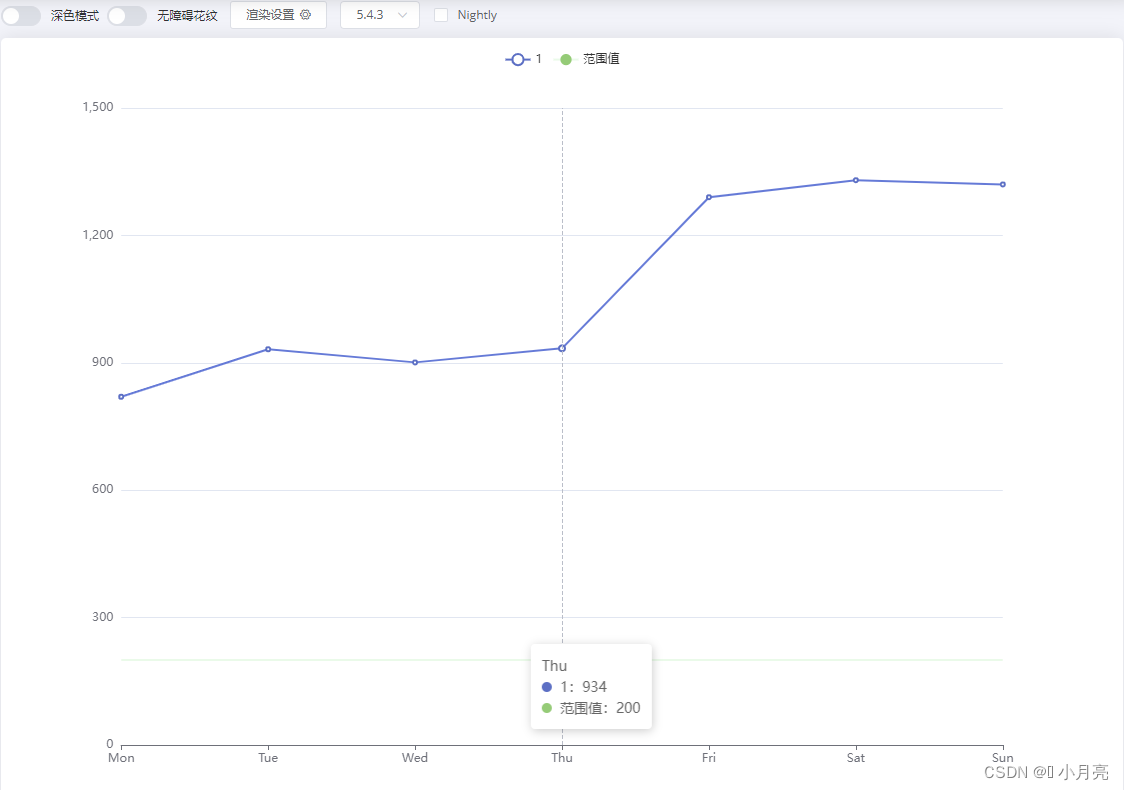
③ 一条线: