黑马】后台管理176-183
一、新建订单管理的分支
二、创建一个订单管理的vue文件
进行组件页面的路由配置
import Order from '../components/order/Order.vue'
{path:'/orders',component:Order},
注意上面的components不要忘记少加一个s!
三,获取后台数据
面包屑导航
粘贴过来
文本输入框,
添加一个卡片区域
<template><div><!-- 面包屑导航区 --><el-breadcrumb separator-class="el-icon-arrow-right"><el-breadcrumb-item :to="{ path: '/home' }">首页</el-breadcrumb-item><el-breadcrumb-item>订单管理</el-breadcrumb-item><el-breadcrumb-item>订单列表</el-breadcrumb-item></el-breadcrumb><!-- 卡片区域 --><el-card><el-row><el-col :span="8"><el-input placeholder="请输入内容"><el-button slot="append" icon="el-icon-search"></el-button></el-input></el-col></el-row></el-card></div>
</template><script>
export default {data() {return {queryInfo: {query: '',pagenum: 1,pagesize: 10}}},created() {this.getOrderList()},methods: {async getOrderList() {const { data: res } = await this.$http.get('orders', {params: this.queryInfo})if (res.meta.status !== 200) {return this.$message.error('获取订单列表失败!')}console.log(res)}}
}
</script><style lang="less" scoped></style>
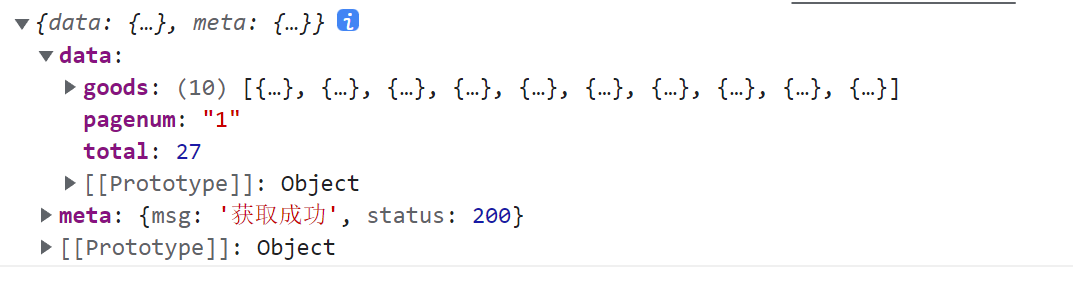
可以看到后台数据中有total总数据条数,和goods
需要在代码中进行获取到动态的数据。
新增orderlist 订单列表,默认为空数组,存放goods
在数据获取回来之后,为这两个参数赋值
this.total = res.data.totalthis.orderlist = res.data.goods这样就获取到了订单列表数据
四、订单数据渲染到页面中
物流管理那块接口不能用了,直接把信息粘贴过来就可以。
