解决elementUI打包上线后icon图标偶尔乱码的问题
解决vue-elementUI打包后icon图标偶尔乱码的问题
- 一、背景
- 二、现象
- 三、原因
- 四、处理方法
- 方式1:使用css-unicode-loader
- 方式2:升高 sass版本到1.39.0
- 方式3:替换element-ui的样式文件
- 方式4:更换打包压缩方式
- 知识扩展:
- 方式5:把sass更改为node-sass编译(不推荐)
一、背景
本项目是若依作为开发框架(elemen-ui + vue + sass),开发过程中,图标一直正常。直到打包发布到线上,页面偶发性出现图标乱码问题,再次刷新页面后,又可正常显示。
二、现象
1、项目打包后,dist/css/app.xxx.css,发现所有的图标样式content的文本未正常显示了。例:el-icon-moon:before{content:“”};
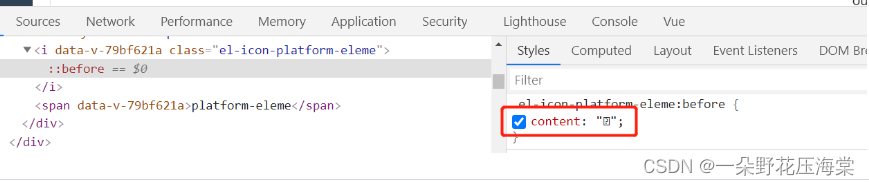
2、虽然页面图标可以正常显示,但是用F12,会发现字体依然是乱码;

三、原因
本项目使用的依赖包是sass(dart-sass),elementui使用的是node-sass,而dart-sass在编译element-ui里icon伪元素的content unicode编码时会转换成对应unicode明文,所以通过伪元素来展示的图标如el-icon-arrow:before{ content: “\e6df”},编译之后就变成了el-icon-arrow:before{ content: “”},“”便是一个双字节字符,导致出现乱码。
/* 编译前 */
.el-icon-edit{content:'\e878'}/* 编译后 */
.el-icon-edit{content:""}/*# sourceMappingURL=index.css.map */
四、处理方法
方式1:使用css-unicode-loader
1、安装css-unicode-loader
npm i -D css-unicode-loader
需要在config.js里面配置如下代码
configureWebpack: (config) => {...otherCode,const sassLoader = require.resolve("sass-loader");config.module.rules.filter((rule) => {return rule.test.toString().indexOf("scss") !== -1;}).forEach((rule) => {rule.oneOf.forEach((oneOfRule) => {const sassLoaderIndex = oneOfRule.use.findIndex((item) => item.loader === sassLoader);oneOfRule.use.splice(sassLoaderIndex, 0, {loader: require.resolve("css-unicode-loader"),});});});
}
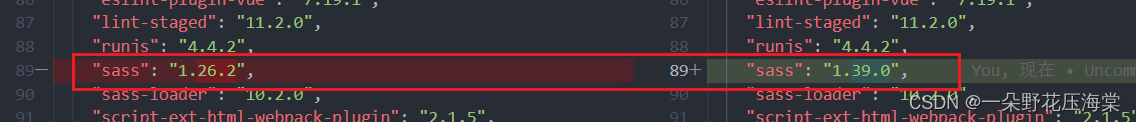
方式2:升高 sass版本到1.39.0
修改package.json文件中sass的版本,由1.26.2直接改为1.39.0,然后执行npm install安装依赖

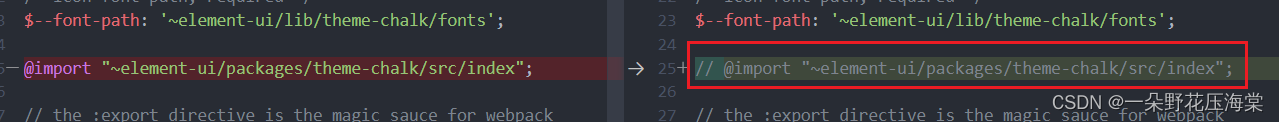
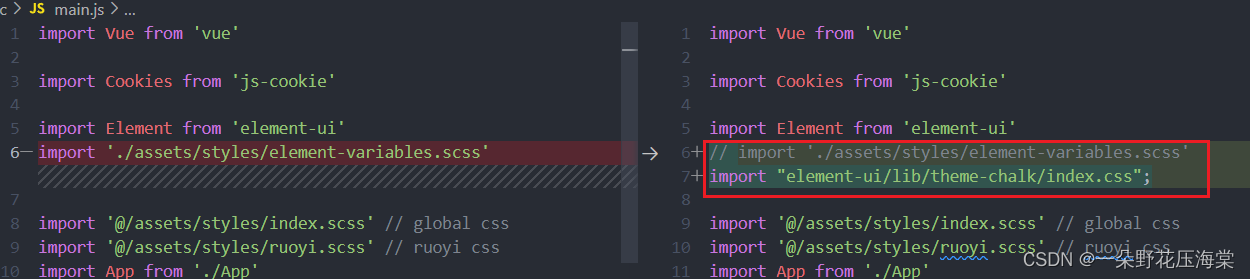
方式3:替换element-ui的样式文件
element-variables.scss 中的@import elementui删除了,改成main.js中引入


方式4:更换打包压缩方式
因为 sass-loader 会检查运行环境的模式,给 dart-sass 传入 { outputStyle: “compressed” }。 dart-sass 在这时会使用 BOM 而不是输出 @charset。
如果是通过 @vue/cli 搭建的环境,因为有 cssnano 处理压缩,所以可以给 vue.config.js 传入 sassOptions 避免 compressed。
sass的默认输出格式为expanded,编译时不会转换unicode字符。而sassLoader修改了sass默认输出格式为compressed。
因此我们在配置sassLoader时将输出格式重新改为expanded便能解决问题
module.exports = {css: {loaderOptions: {sass: {implementation: require('sass'),sassOptions: {// 生效代码outputStyle: 'expanded'} }}}
}
知识扩展:
sass最终输出的样式包括下面几种样式风格:
- 嵌套输出方式 nested
- 展开输出方式 expanded
- 紧凑输出方式 compact
- 压缩输出方式 compressed
方式5:把sass更改为node-sass编译(不推荐)
element-ui采用的时node-sass编译,可以把dart-sass换成node-sass。
但是:
node-sass 已经被标记为过时了,这意味着它也会慢慢退出历史舞台,
dart-sass 是被官方推荐的 sass 编译器,dart-sass是未来的主流。
// 卸载sass
npm uninstall sass
// 安装node-sass
npm install --dev node-sass