Docker容器学习:Dockerfile制作Web应用系统nginx镜像
目录
编写Dockerfile
1.文件内容需求:
2.编写Dockerfile:
3.开始构建镜像
4.现在我们运行一个容器,查看我们的网页是否可访问
推送镜像到私有仓库
1.把要上传的镜像打上合适的标签
2.登录harbor仓库
3.上传镜像
编写Dockerfile
1.文件内容需求:
- 基于centos基础镜像。
- 指定作者信息。
- 安装nginx服务,将提供的dest目录(提供默认主页index.html)传到镜像内,并将dest目录内的前端文件复制到nginx的工作目录。
- 暴露80端口。
- 设置服务自启动。验证镜像。
2.编写Dockerfile:
[root@node4 web]# pwd
/dockerfile/web
[root@node4 web]# ll
total 8
-rw-r--r-- 1 root root 362 Aug 20 23:23 Dockerfile
-rw-r--r-- 1 root root 36 Aug 20 22:55 index.html[root@node4 web]# more index.html
This is a nginx test for Dockerfile[root@node4 web]# more Dockerfile
# 基于centos:7基础镜像
FROM centos:7# 指定作者信息
MAINTAINER "Xcgouge <xcgouge@163.com>"# 安装nginx
RUN yum -y update && \yum -y install epel-release && \yum -y install nginx && \yum clean all# 默认主页
COPY index.html /usr/share/nginx/html/# 暴露端口
EXPOSE 80# 原神 启动!
CMD ["nginx","-g","daemon off;"]3.开始构建镜像
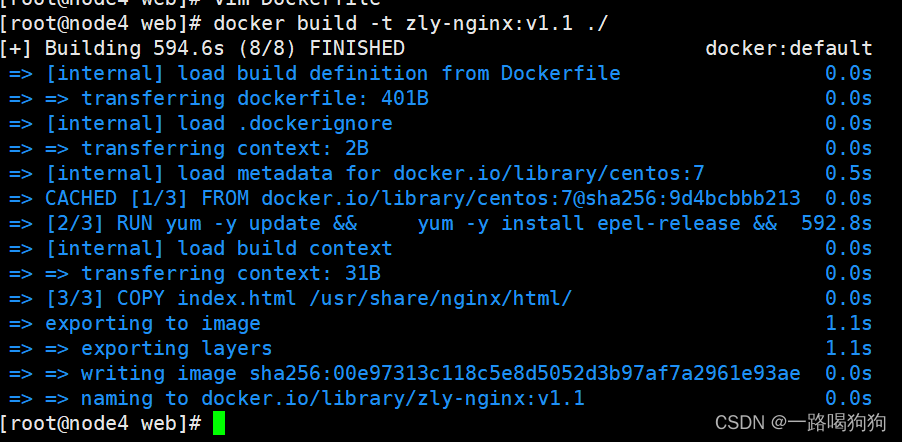
[root@node4 web]# docker build -t zly-nginx:v1.1 ./

查看构建结果
[root@node4 web]# docker images | grep zly-nginx
zly-nginx v1.1 00e97313c118 29 minutes ago 397MB
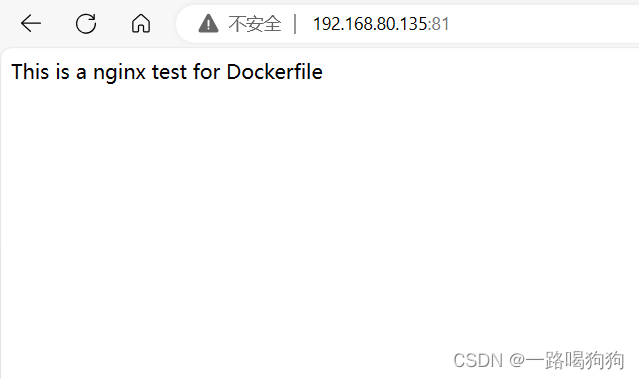
4.现在我们运行一个容器,查看我们的网页是否可访问
[root@node4 web]# docker run --name web -d -p 81:80 zly-nginx:v1.1
783c2c4f17fc9cd48fca5e3bfcdc621385799da7378c1d3779f9b764e77b01f7
浏览器访问

推送镜像到私有仓库
上一篇文章提到如何搭建自己的私有仓库harbor:Docker容器学习:搭建私有镜像仓库Harbor&操作_一路喝狗狗的博客-CSDN博客
1.把要上传的镜像打上合适的标签
[root@node4 web]# docker tag zly-nginx:v1.1 docker:80/demo/zly-nginx:v1.1注意docker:80/demo/是指定harbor仓库的地址,docker:80是你的镜像仓库地址,/demo/zly-nginx是你想要创建的镜像仓库中的项目和镜像名称(路径),v1.1是新的标签。
2.登录harbor仓库
[root@node4 harbor]# docker login docker:80
Username (admin): admin
Password:
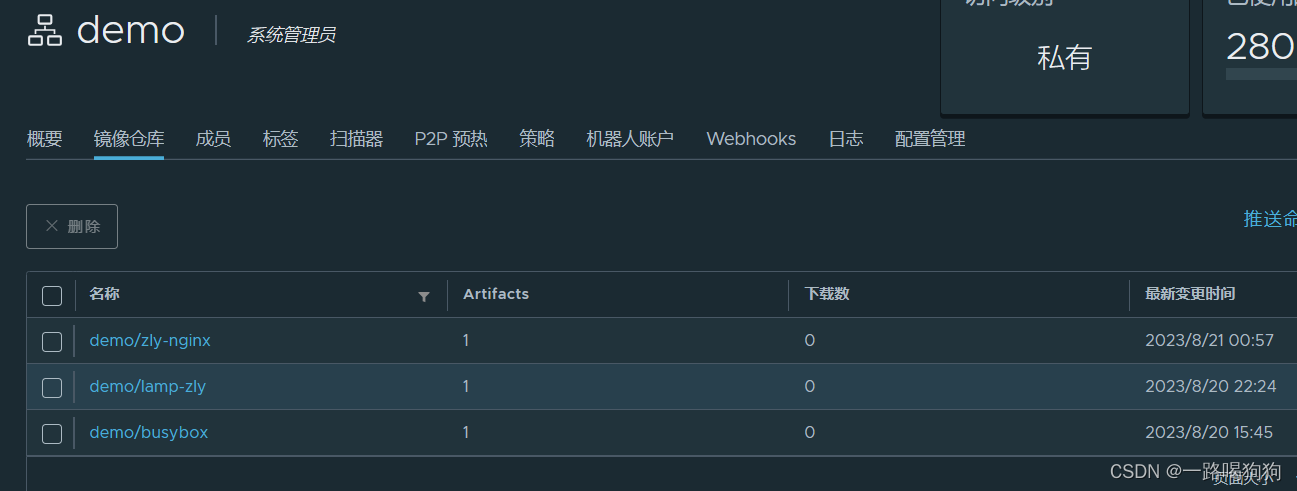
Login Succeeded3.上传镜像
[root@node4 web]# docker push docker:80/demo/zly-nginx:v1.1