如何在VSCode中将html文件打开到浏览器
天行健,君子以自强不息;地势坤,君子以厚德载物。
每个人都有惰性,但不断学习是好好生活的根本,共勉!
文章均为学习整理笔记,分享记录为主,如有错误请指正,共同学习进步。
如何在VSCode中将html文件打开到浏览器
- 一、介绍
- 二、打开方式
- 1. VSCode自带工具打开
- 2. 使用插件(Live Server)打开
一、介绍
近期在学习前端内容,遇到了这个问题,来总结记录并分享一下。
html文件一般可右击选择打开方式,通过浏览器打开
我平时用idea也可以直接在右上角点击浏览器按钮打开(这也是我想用idea来写html的原因)
但大家都在用VSCode,所以肯定有它的强大之处,不然也不会这么受欢迎。
在vscode中,想要将html文件打开到浏览器有两种方式,一个是debug模式一个是下载插件。
接下来就看以下这两种方式。
二、打开方式
前提,已安装浏览器,推荐谷歌的Chrome浏览器,调试界面以及性能都是杠杠的
1. VSCode自带工具打开
VSCode自带的调试工具就可以打开html到浏览器
首先你要写一个html页面,可在文本编辑器中写好后改后缀为html
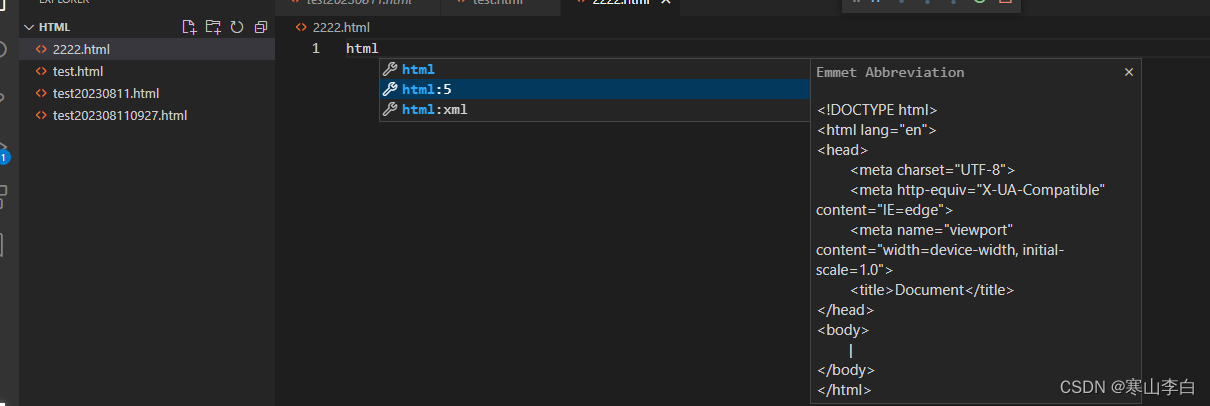
也可直接在VSCode中创建的空的html文件中输入html弹出快捷创建方式,选择html:5即可创建模板

然后编写简单的几条信息,用于展示
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><h1>HTML网页学习</h1><p>使用html来实现网页的界面显示信息,编写一篇文章</p>床前明月光<!-- 换行 --><br>十步杀一人
</body>
</html>
在VSCode中打开此html(html文件右键使用VSCode打开即可)
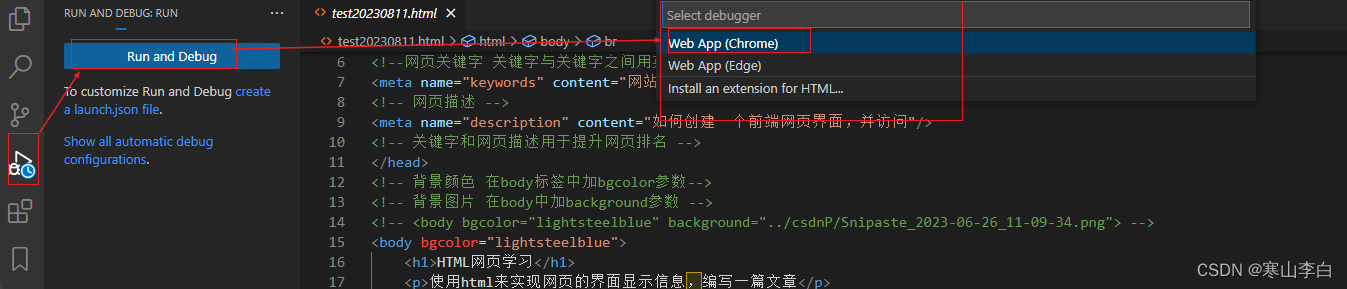
在VSCode中选择左边的debug图标,然后选择蓝色框的Run and Debug按钮,再选择浏览器即可打开
如图

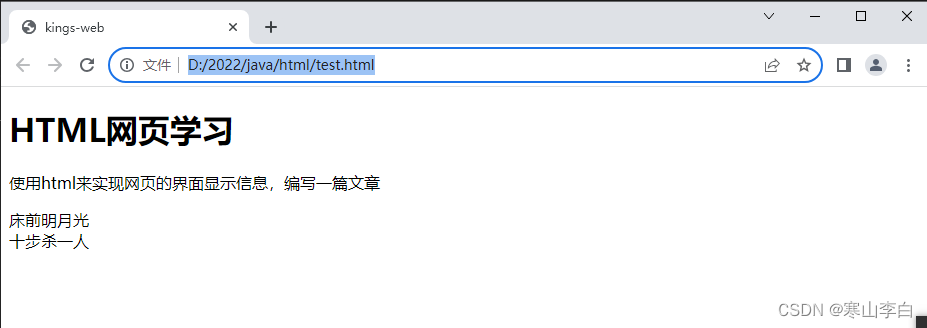
打开的界面如下

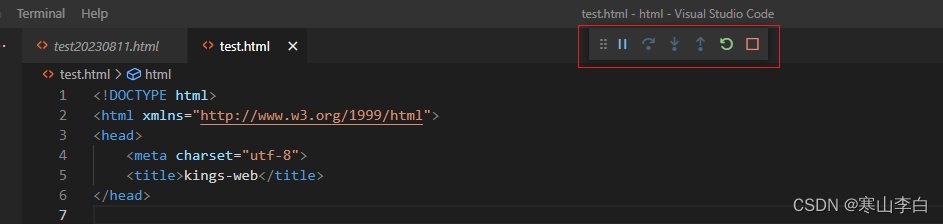
此时在VSCode中会出现一个调试bug的一排按钮,有拖动、暂停、停止、重启等,如下

2. 使用插件(Live Server)打开
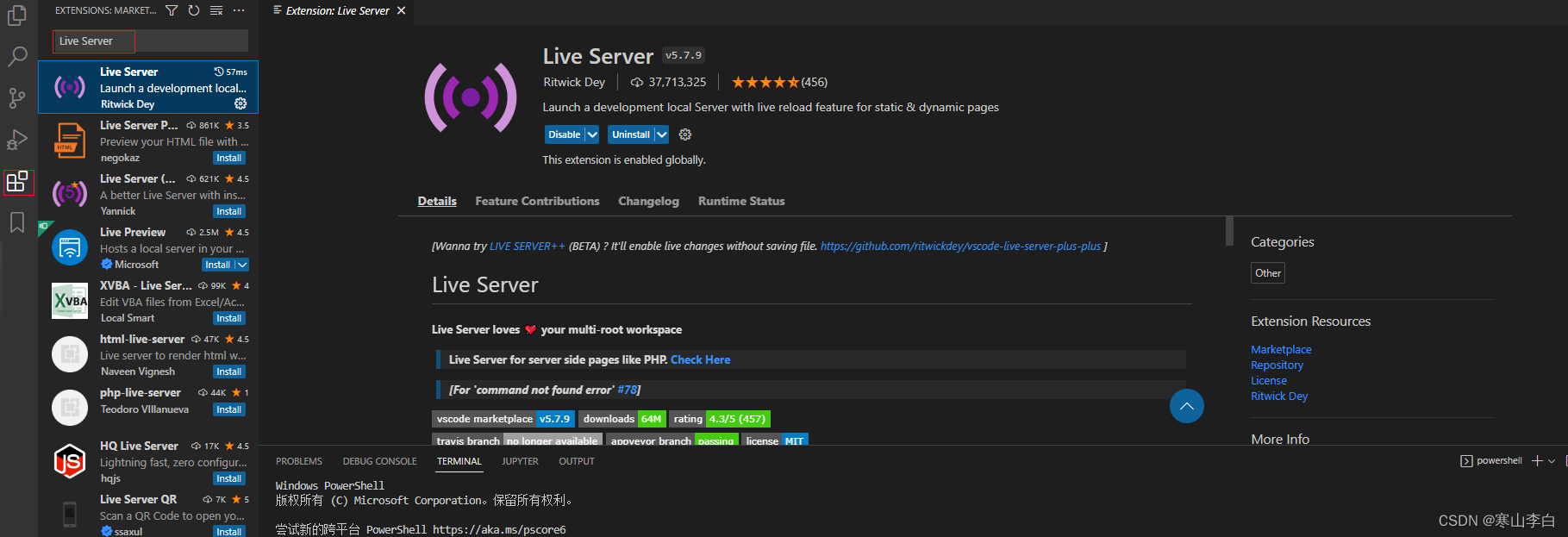
在VSCode中左侧栏选择俄罗斯方块(Extensions或者Ctrl+shift+X)打开插件安装界面
在搜索框中输入Live Server

install安装即可,我这里是已经安装好的界面
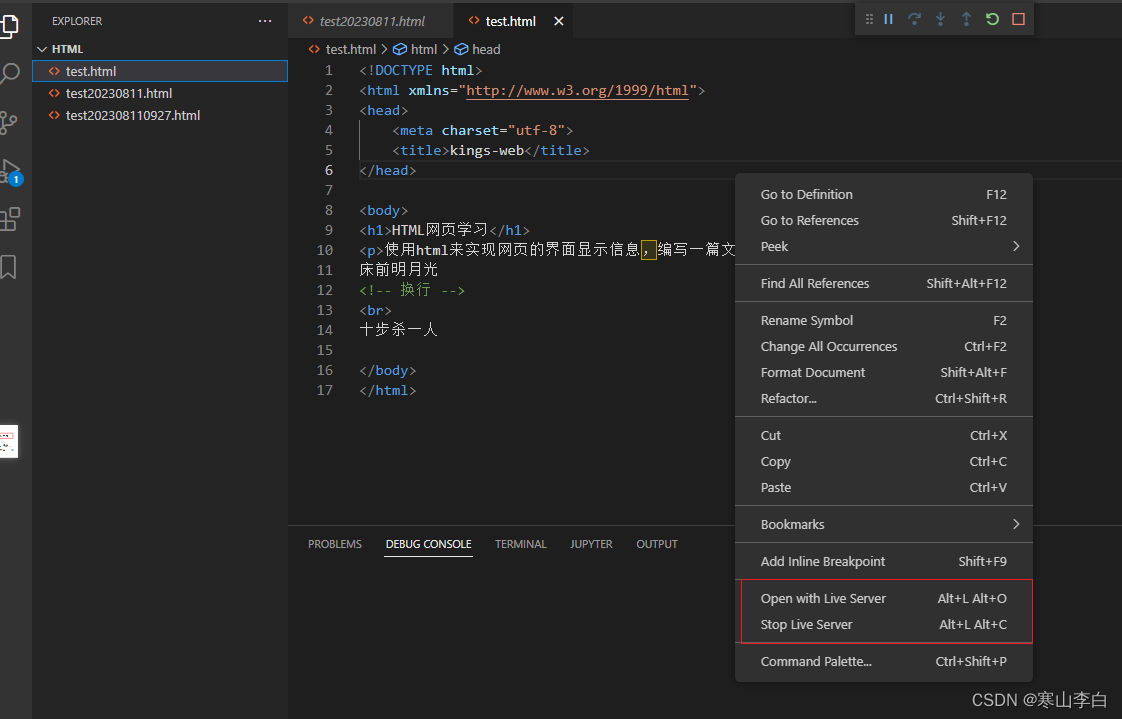
然后到html中鼠标右键选择Open with Live Server或者直接快捷键Alt+L然后Alt+O即可打开

再或者直接访问默认的地址即默认本机地址加端口号加文件名如http://127.0.0.1:5500/test.html
只需将test换成你的html文件名即可

注:如果html文件中有代码改动,在浏览器页面刷新即可,不用关闭重新打开
