[Open-source tool] 可搭配PHP和SQL的表單開源工具_Form tools(1):簡介和建置
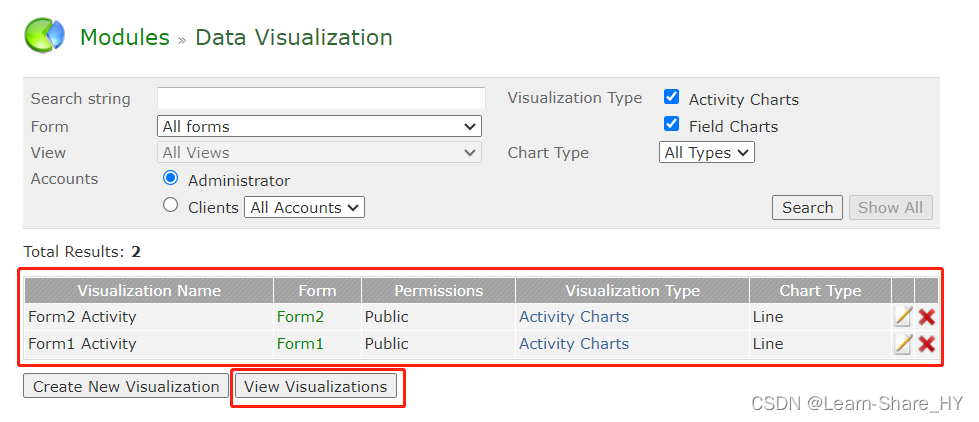
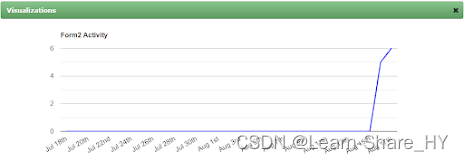
Form tools是一套可搭配PHP和SQL的表單開源工具,可讓開發者靈活運用,同時其有數個表單模板和應用模組供挑選,方便且彈性。Form tools已開發超過20年,為不同領域的需求者或開發者提供一個自由和開放的平台,使他們可建構自定義的數據表單和格式,並透過網站發布,以及在Form tools管理後台或者MySQL中取得回填表單。另外,可藉由Form tools管理後台設定的資料可視化模組(Data Visualization Module),讓需求者可實時監看和管理回填表單的狀態,如下兩圖所示。看到這裡,是不是迫不及待想玩玩這個開源工具了呢?


如前所述,Form tools 需要搭配PHP 和 SQL,因此需要先在作業系統中安裝PHP和SQL環境,本文的電腦環境規格如下:
1.Ubuntu desktop 23.04
2.PHP 8.1.12-1ubuntu4.2
3.MariaDB 10.11.2
建置Form tools的步驟如下:
a.到官網下載Form tools下載Form tool3並解壓縮後,可利用下列指令將壓縮後的formtools資料夾複製到 var/www/html路徑下。
sudo cp -r /path/to/form-tools/* /var/www/html/



b.為確保 Form tools可順利運行,需要設置相關文件夾的權限,可使用下列指令,將用戶名raspberry加入www-data群組中,並使其和群組擁有/var/www/html的使用權限。另外,通過 755 的設置,將用戶名(raspberry)權限設定為讀、寫和執行; 群組(www-data)權限設定為讀和執行; 其他使用者權限設定為讀和執行。
sudo chown -R raspberry:www-data /var/www/html
sudo chmod -R 755 /var/www/html
c.請先確認Apache server是否有啟動,即可藉由瀏覽器進到Form tools的安裝頁面,如下圖安裝頁面。(一般都是http://IP address/formtools,如http://192.168.0.111/formtools)

d.根據需求選擇語系後,來到第二個步驟的系統檢查,發現upload和cache兩個資料夾未取得通行證,原因是兩個資料夾需要讀和寫的權限,可用下列指令對兩個資料夾設置使用權限,即可順利取得通行證。
sudo chmod -R 775 /var/www/html/formtools/upload
sudo chmod -R 775 /var/www/html/formtools/cache


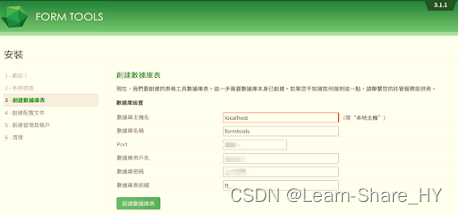
e.來到"創建數據庫表",為了順利辨識,我將數據庫名稱設定為formtools。另外,請根據自身SQL的設定來填入正確的數據庫用戶名和密碼,使得位於var/www/html/formtools可被存取數據。

f.點選"創建數據庫表"按鈕後,此時Form tools即建立formtools數據庫以及帶有前綴ft的數據表,可同時在SQL中一併確認數據庫和表是否已建立完成。(OS:這裡需要一點時間,視電腦性能而定,我使用樹莓派來測試,以為其當機,多按幾次就出現下列"數據表已存在,是否要覆蓋已存在的數據表"的提示訊息。)


g.來到"創建配置文件"步驟,該步驟的用意即是將剛剛填寫的數據庫名、數據庫用戶名和密碼等等資訊,創建成config.php文件並置放在/var/www/html/formtools/global資料夾中。

h.來到"創建管理員帳戶"步驟,該管理員指的是Form tools後台介面的管理員,在後台管理介面中,可以創建表單、監看表單回填狀態和操控資料視覺化模組等等。

i.點選"創建帳戶"按鈕後,大功告成。

Reference:
1.Form tools installation
