Web Worker的使用
Web Worker
- 前言
- 一、Web Worker是什么?
- 二、使用步骤
- 2.1 创建 Web Worker
- 2.2 监听消息
- 2.3 发送消息
- 三、优点与缺点
- 3.1 优点
- 3.2 缺点
- 四、Vue中使用Web Worker
前言
JavaScript采用的是单线程模型,也就是说,所有任务只能在一个线程上完成,一次只能做一件事。每个任务将按顺序运行;必须先完成一项任务,然后才能开始下一项任务。
Web Worker的出现,就是给js创建多线程的环境。这样,一些高延时的任务,就可以交给webworker去执行,主线程负责UI交互,这样主线程就不会被阻塞。
一、Web Worker是什么?
Web Worker 是一种在后台运行的 JavaScript 脚本,它可以在独立的线程中执行任务,而不会阻塞主线程的执行。这使得 Web Worker 特别适用于处理一些耗时的计算、数据处理或其他需要长时间运行的任务。
兼容性:ie11测过了,可以支持。
二、使用步骤
2.1 创建 Web Worker
通过创建一个新的 Worker 对象,可以将脚本文件加载到后台线程中运行。
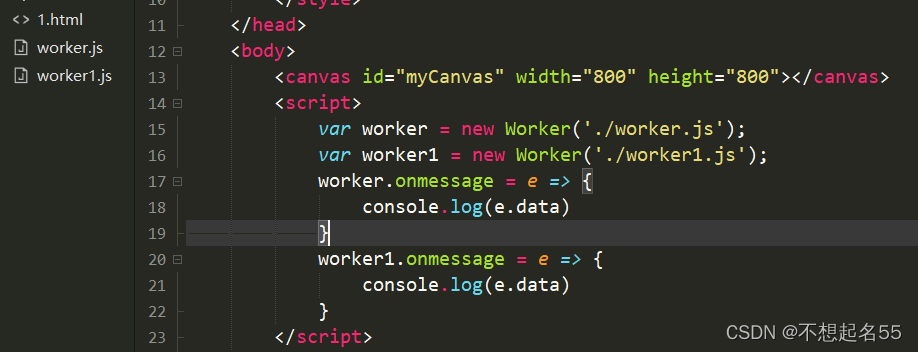
var worker = new Worker('./worker.js');
var worker1 = new Worker('./worker1.js');
2.2 监听消息
Web Worker 可以通过 onmessage 事件监听主线程发送过来的消息。
第一步和这一步都是在html文件中
worker.onmessage = e => {console.log(e.data)
}
worker1.onmessage = e => {console.log(e.data)
}
2.3 发送消息
Web Worker 可以使用 postMessage 方法向主线程发送消息。
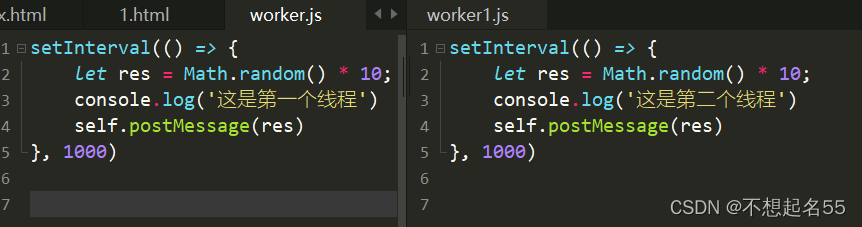
单独创建的一个js文件处理数据
self.postMessage(res)
文件目录
html文件

js文件

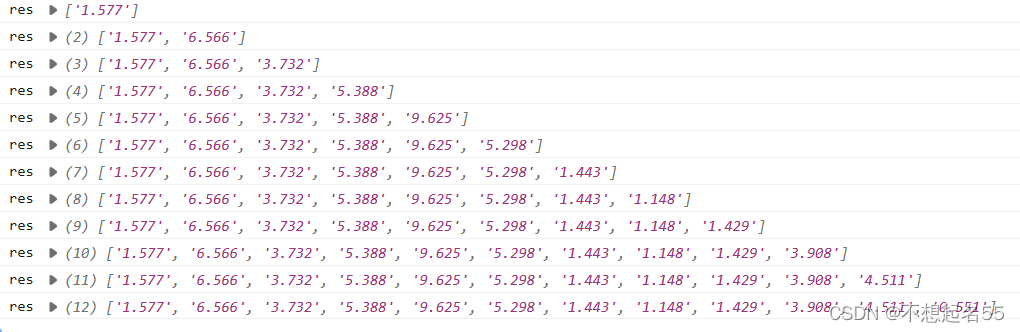
看运行结果
可以看出来这个是个异步的,哪个js先执行完,就先打印出来。两个js文件互不影响。

三、优点与缺点
3.1 优点
-
提高页面性能:Web Worker 可以在后台线程中执行一些计算密集型或者耗时的操作,如数据处理、图像处理等,而不会占用主线程,从而避免了页面卡顿或者卡死的情况,提高了页面的性能和响应速度。
-
可以处理大规模数据:Web Worker 可以处理大规模的数据,因为它们在单独的线程中运行,不会影响主线程的运行,可以更高效地处理大规模的数据,提高了代码的效率和可扩展性。
-
可以使代码更加模块化:使用 Web Worker,可以将代码分割成多个模块,分别运行在不同的线程中,从而使得代码更加模块化,可维护性和可读性更强。
-
支持多线程:Web Worker 支持多线程,因此可以利用多核处理器的优势,提高代码的运行效率。
3.2 缺点
-
无法直接访问 DOM:由于 Web Worker 运行在独立的线程中,不能直接访问主线程中的 DOM,因此需要使用特殊的方式进行通信,如 postMessage() 方法。
-
无法访问主线程中的 JavaScript 对象:Web Worker 独立运行在一个线程中,无法直接访问主线程中的 JavaScript 对象,需要使用序列化和反序列化等技术进行数据传递。
-
无法加载本地文件:Web Worker 只能通过网络加载 JavaScript 文件,无法直接加载本地文件。
-
无法执行同步操作:Web Worker 无法执行同步操作,如读取文件或等待用户的输入等,因为同步操作会阻塞 Web Worker 的线程。
-
不支持所有浏览器:Web Worker 不是所有浏览器都支持,尤其是一些旧版的浏览器可能不支持 Web Worker。
四、Vue中使用Web Worker
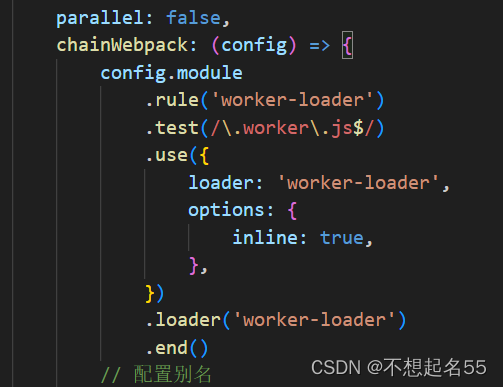
1. 我的是vue-cli3,在vue.config.js中配置
chainWebpack: (config) => {config.module.rule('worker-loader').test(/\.worker\.js$/).use({loader: 'worker-loader',options: {inline: true,},}).loader('worker-loader').end()
}

2.创建worker.js文件
在src文件下创建worker文件夹,里面创建worker.js文件

worker.js文件内容
let date = []addEventListener('message', function () {fib()
}, false)function fib() {setInterval(() => {var res = Math.random() * 10date.push(res.toFixed(3))self.postMessage(date)}, 1000)
}3.在vue中使用worker.js文件
<script>
import Worker from 'worker-loader!@/workers/worker'
export default {mounted() {let worker = new Worker()worker.postMessage(10)worker.onmessage = (event) => {console.log('res', event.data) }},
}
</script>
最后看控制台