HTML学习笔记02
HTML笔记02
页面结构分析
| 元素名 | 描述 |
|---|---|
header | 标题头部区域的内容(用于页面或页面中的一块区域) |
footer | 标记脚部区域的内容(用于整个页面或页面的一块区域) |
section | Web页面中的一块独立区域 |
article | 独立的文章内容 |
aside | 相关内容或应用(常用于侧边栏) |
nav | 导航类辅助内容 |
- 下面我们通过写代码的方式来简单地分析一下页面结构:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>页面结构分析</title>
</head>
<body><header><h2>网页头部</h2>
</header><section><h2>网页主体</h2>
</section><footer><h2>网页脚部</h2>
</footer></body>
</html>
- 打开浏览器查看网页:

iframe内联框架

- 下面我们通过写代码的方式来学习
iframe内联框架:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>内联框架iframe学习</title>
</head>
<body><!-- iframe内联框架
src: 地址
width: 宽度
height: 高度
-->
<iframe src="https://www.taobao.com/" name="hello" frameborder="0" width="1000px" height="800px"></iframe><!-- 通过a标签可以实现跳转 -->
<a href="https://www.tmall.com/" target="hello">点击跳转到天猫商城</a><!-- bilibili分享视频的内联框架嵌入代码 -->
<!--<iframe src="//player.bilibili.com/player.html?aid=55631961&bvid=BV1x4411V75C&cid=97257967&page=11" -->
<!-- scrolling="no" border="0" frameborder="no" framespacing="0" allowfullscreen="true">-->
<!--</iframe>--></body>
</html>
- 打开浏览器查看网页:

- 点击文字可以跳转到天猫官网:

表单语法

- 下面我们通过写代码的方式来学习表单语法:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>登陆注册</title>
</head>
<body><h1>注册</h1><!-- 表单: form
action: 表单提交的位置。可以是一个网站,也可以是一个请求处理的地址
method: post/get --提交方式get方式提交: 我们可以直接在网页的URL中看到我们提交的信息。缺点: 不安全,不能传输大文件;优点: 效率高。post方式提交: 我们不会直接在网页的URL中看到我们提交的信息。缺点: 效率低;优点: 较为安全,且能够传输大文件。
-->
<form action="1.我的第一个网页.html" method="get"><!-- 文本输入框: input type="text" --><p>名字: <input type="text" name="username"></p><!-- 密码框: input type="password" --><p>密码: <input type="password" name="pwd"></p><!-- 提交按钮: input type="submit" / 重置按钮: input type="reset" --><p><input type="submit"><input type="reset"></p>
</form></body>
</html>
- 打开浏览器查看网页:

- 随便输入一下名字和密码(这里我输入的名字为:Clown,密码为:123456),并点击提交。查看此时的网页:

-
可以发现网页跳转到了我们指定的表单提交的位置(即 “我的第一个网页” )。由于我们使用的表单提交方式为
get方式,所以我们能直接从跳转后网页的URL上看到我们刚才提交的信息,很明显这是不安全的。 -
下面我们将表单提交方式改为
post:
<form action="1.我的第一个网页.html" method="post">
- 我们再打开浏览器查看网页:

- 再次输入名字和密码并提交。查看此时的网页:

- 由于这次我们使用的表单提交方式为
post方式,所以我们不能直接从跳转后网页的URL上看到我们提交的信息了,这相对于使用get方式来说较为安全。 - 当然,由于我们并未进行任何加密操作,所以我们仍然可以通过以下步骤获取到我们提交的信息(具体的加密操作我们学习 JavaScript 时再详细了解):

表单元素格式
| 属性 | 说明 |
|---|---|
type | 指定元素的类型。text、password、checkbox、radio、submit、reset、file、hidden、image和button,默认为text |
name | 指定表单元素的名称 |
value | 元素的初始值。type为radio时必须指定一个值 |
size | 指定表单元素的初始宽度。当type为text或password时,表单元素的大小以字符为单位。对于其他类型,宽度以像素为单位 |
maxlength | type为text或password时,输入的最大字符数 |
checked | type为radio或checkbox时,指定按钮是否是被选中 |
- 下面我们在之前的代码的基础上继续添加代码来学习其他的表单元素:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>登陆注册</title>
</head>
<body><h1>注册</h1><!-- 表单: form
action: 表单提交的位置。可以是一个网站,也可以是一个请求处理的地址
method: post/get --提交方式get方式提交: 我们可以直接在网页的URL中看到我们提交的信息。缺点: 不安全,不能传输大文件;优点: 效率高。post方式提交: 我们不会直接在网页的URL中看到我们提交的信息。缺点: 效率低;优点: 较为安全,且能够传输大文件。
-->
<form action="1.我的第一个网页.html" method="get"><!-- 文本输入框: input type="text"name: 指定表单元素的名称(每个input标签都需要一个name,否则无法提交)value: 默认初始值maxlength: 最长能输入几个字符size: 文本框的长度--><p>名字: <input type="text" name="username" value="张三" maxlength="8" size="30"></p><!-- 密码框: input type="password" --><p>密码: <input type="password" name="pwd"></p><!-- 单选框: input type="radio"type="radio"时,必须指定一个单选框的值(value)要想实现单选效果,必须分组(name相同的就是同一个组)--><p>性别:<input type="radio" value="male" name="gender" checked>男<input type="radio" value="female" name="gender">女</p><!-- 多选框: input type="checkbox" --><p>爱好:<input type="checkbox" value="sleep" name="hobby">睡觉<input type="checkbox" value="code" name="hobby" checked>敲代码<input type="checkbox" value="chat" name="hobby">聊天<input type="checkbox" value="game" name="hobby">玩游戏</p><!-- 按钮:普通按钮: input type="button"图片作为提交按钮: input type="image"提交按钮: input type="submit"重置按钮: input type="reset"--><p>按钮:<input type="button" value="点击变长"><input type="image" src="../resources/image/1.jpg" width="100px" height="70px"></p><!-- 下拉框: select,列表框: option --><p>国家:<select name="country"><option value="china">中国</option><option value="usa">美国</option><option value="switzerland" selected>瑞士</option><option value="india">印度</option></select></p><!-- 文本域: textareacols: 列数rows: 行数--><p>反馈<textarea name="textarea" cols="50" rows="10">文本内容</textarea></p><!-- 文件域: input type="file" --><p><input type="file" name="files"><input type="button" value="上传"></p><!-- 带验证的邮箱输入框: input type="email" --><p>邮箱:<input type="email" name="email"></p><!-- 带验证的URL地址输入框: input type="url" --><p>URL:<input type="url" name="url"></p><!-- 带验证的数字输入框: input type="number"max: 允许的最大值min: 允许的最小值step: 步长--><p>商品数量:<input type="number" name="num" max="100" min="0" step="1"></p><!-- 滑块: input type="range" --><p>音量:<input type="range" name="voice" max="100" min="0" step="2"></p><!-- 搜索框: --><p>搜索: <input type="search" name="search"></p><p><input type="submit"><input type="reset" value="清空表单"></p>
</form></body>
</html>
- 打开浏览器查看网页:

表单的应用
-
隐藏域
hidden -
只读
readonly -
禁用
disabled -
我们在上面代码的基础上再次进行修改:
- 让
名字的文本输入框变为只读,不可修改:
<!-- 只读: readonly --> <p>名字: <input type="text" name="username" value="admin" readonly></p>- 让
密码的输入框隐藏,不可见:
<!-- 隐藏: hidden --> <p>密码: <input type="password" name="pwd" value="123456" hidden></p>- 让
性别的单选框禁用选项女,只能选择男:
<!-- 禁用: disabled --> <input type="radio" value="female" name="gender" disabled>女- 补充
label:在最后再添加一个文本输入框,使鼠标点击输入框左侧的文字时能自动锁定到右侧的输入框:
<!-- 增强鼠标可用性: label --> <label for="mark">点我可自动锁定右侧输入框</label> <input type="text" id="mark"> - 让
-
打开浏览器查看网页:

- 上述应用全都正常实现。
表单初级验证
-
为什么要进行表单验证?
- 降低服务器开销
- 使用户填写更高效
- 保证数据的安全性
-
常用方式
- 用户提示
placeholder - 非空判断
required - 正则表达式
pattern
- 用户提示
-
常用正则表达式:点此查看
-
我们在上面代码的基础上再次进行修改:
- 设置
名字右侧的文本输入框中的提示信息,且设置其不能为空:
<!-- 提示信息: placeholder / 非空判断: required --> <p>名字: <input type="text" name="username" placeholder="请输入用户名" required></p>- 使用正则表达式自定义一个带验证的邮箱:
<!-- 正则表达式: pattern --> <p>自定义邮箱<input type="text" name="diymail" pattern="^\w+([-+.]\w+)*@\w+([-.]\w+)*\.\w+([-.]\w+)*$"> </p> - 设置
-
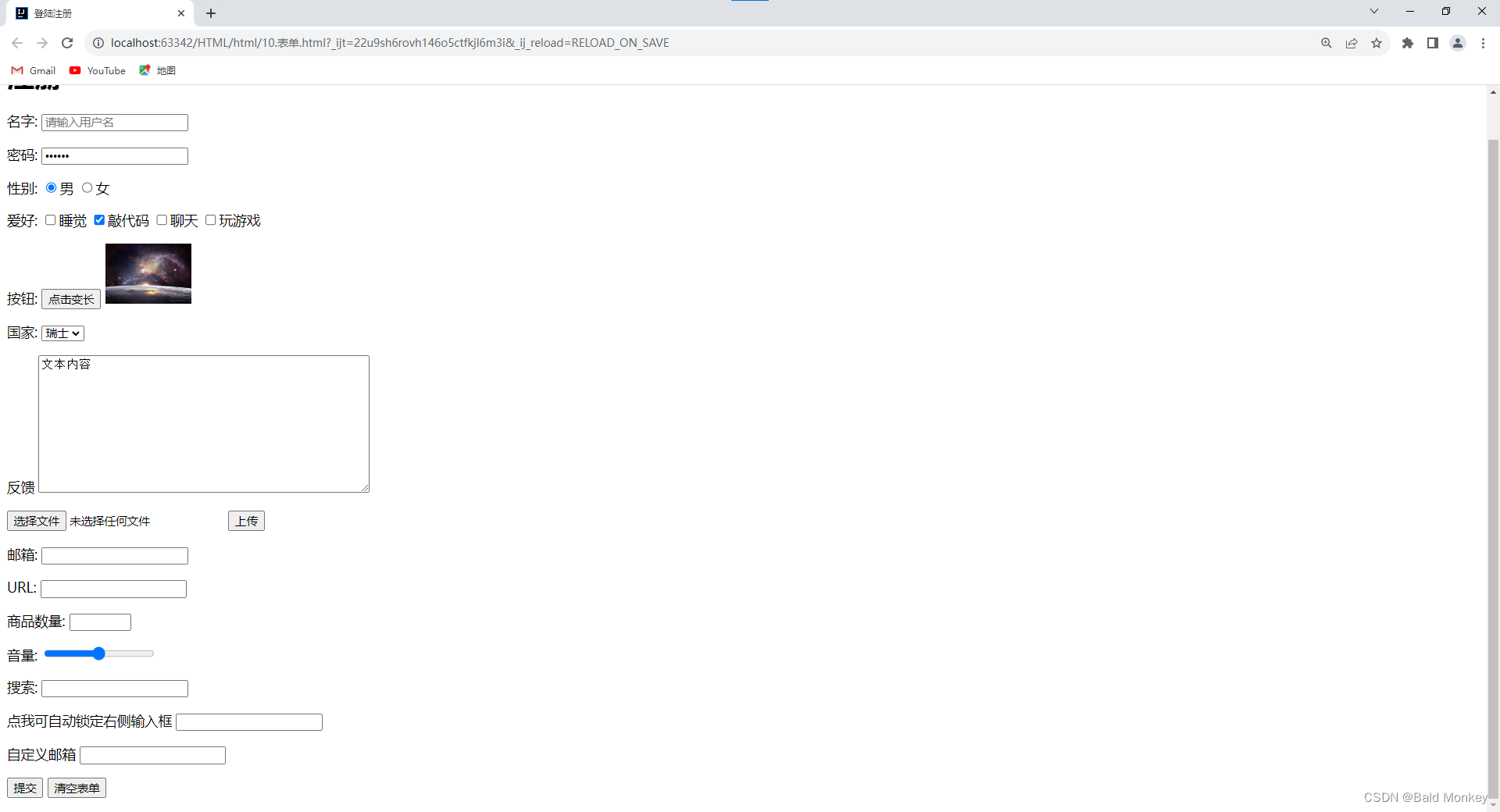
打开浏览器查看网页: