针对论坛系统进行功能测试和性能测试
项目链接:飞鸽论坛
目录
一. 项目背景
二. 项目功能
三. 功能测试
注册:
登录:
更改用户信息:
发布帖子:
更新帖子信息:
点赞:
评论:
发送私信:
测试报告
四. 性能测试
Virtual User Generator
Controller
Analysis
测试报告:
一. 项目背景
该论坛系统采用前后端分离的开发方式, 使用 SpringBoot, Mybatis 等开发框架进行开发, 集成了注册、登录、发送,删除帖子、点赞、私信等功能.
使用了 MySQL 去存储用户信息, 文章信息等所需要实现的数据
二. 项目功能
注册用户: 将用户名,密码和昵称传入到后端, 校验有没有冲突用户名, 密码和重复密码是否相同, 通过校验后将用户名和密码等数据记录到 MySQL 中
登录: 查看是否存在等于的用户, 如果存在再校验密码是否正确, 校验通过跳转到 index.html 页面中
退出登录: 退出当前用户的登录状态
发布帖子: 可以选择区域、标题和内容去进行帖子的发布, 同时在帖子成功发布后跳转到 index.html 页面
点赞和评论删除: 在帖子中可以进行点赞和评论, 可以对自己的帖子进行删除
私信: 可以通过帖子和评论找到别的用户进行私信的发生
更改信息: 可以对自己的用户信息可以进行用户名、昵称、密码进行更改, 也可以对自己发布的帖子的区域、标题和内容进行更改
三. 功能测试
白盒测试在我的开发阶段已经进行过了, 所以这里主要进行的是黑盒测试
我将以此按照注册->登录->更改用户信息->发送帖子->更改帖子信息->删除帖子->点赞->评论->发送私信->退出登录这个流程去进行功能测试

注册:
1. 输入存在用户名

王五是之前已经注册过的, 每次测试都要保证单一变量

2. 两次密码输入不一致

3. 正确输入:
这里的正确输入后, 不会有提示, 直接跳转到登录页
登录:
由于登录是个频繁单一的测试操作, 所以我决定使用 selenium 进行自动化测试
输入不存在用户名:
@Test@Order(1)public void login1() throws InterruptedException {// 打开驱动ChromeOptions options = new ChromeOptions();options.addArguments("--remote-allow-origins=*");WebDriver webDriver = new ChromeDriver(options);// 打开网页webDriver.get("http://47.120.39.164:58080/sign-in.html");// 输入不存在用户名webDriver.findElement(By.cssSelector("#username")).sendKeys("小毛");// 输入密码webDriver.findElement(By.cssSelector("#password")).sendKeys("123456");webDriver.findElement(By.cssSelector("#submit")).click();Thread.sleep(2000);}
输入错误密码:
@Test@Order(2)public void login2() throws InterruptedException {// 打开驱动ChromeOptions options = new ChromeOptions();options.addArguments("--remote-allow-origins=*");WebDriver webDriver = new ChromeDriver(options);// 打开网页webDriver.get("http://47.120.39.164:58080/sign-in.html");// 输入用户名webDriver.findElement(By.cssSelector("#username")).sendKeys("李四");// 输入错误密码webDriver.findElement(By.cssSelector("#password")).sendKeys("12345");webDriver.findElement(By.cssSelector("#submit")).click();Thread.sleep(2000);}
正确输入:
@Test@Order(3)public void login3() throws InterruptedException {// 打开驱动ChromeOptions options = new ChromeOptions();options.addArguments("--remote-allow-origins=*");WebDriver webDriver = new ChromeDriver(options);// 打开网页webDriver.get("http://47.120.39.164:58080/sign-in.html");// 输入用户名webDriver.findElement(By.cssSelector("#username")).sendKeys("李四");// 输入正确密码webDriver.findElement(By.cssSelector("#password")).sendKeys("123456");webDriver.findElement(By.cssSelector("#submit")).click();Thread.sleep(2000);}
正确输入后跳转到帖子列表页
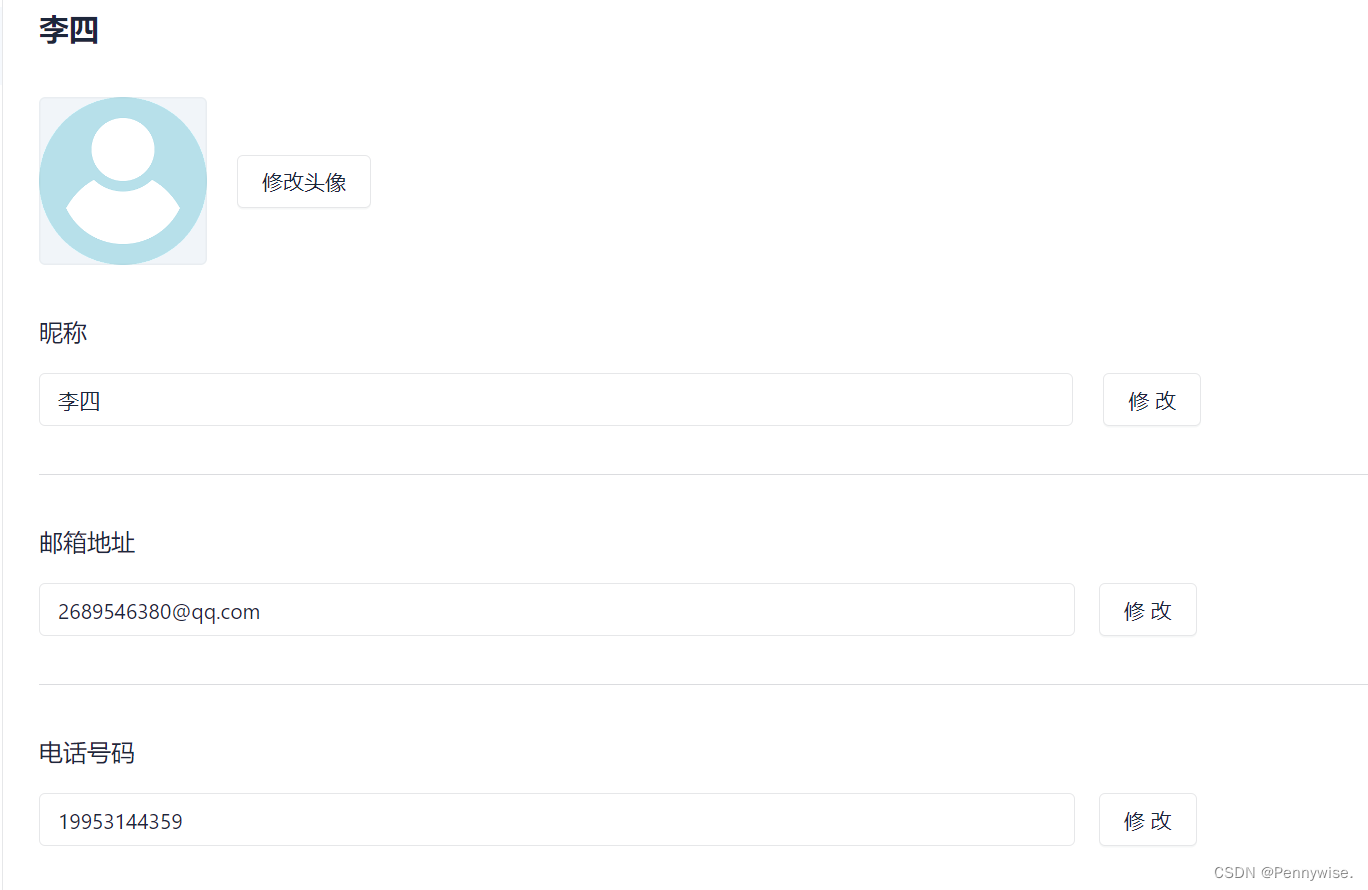
更改用户信息:

邮箱和电话号码修改完成
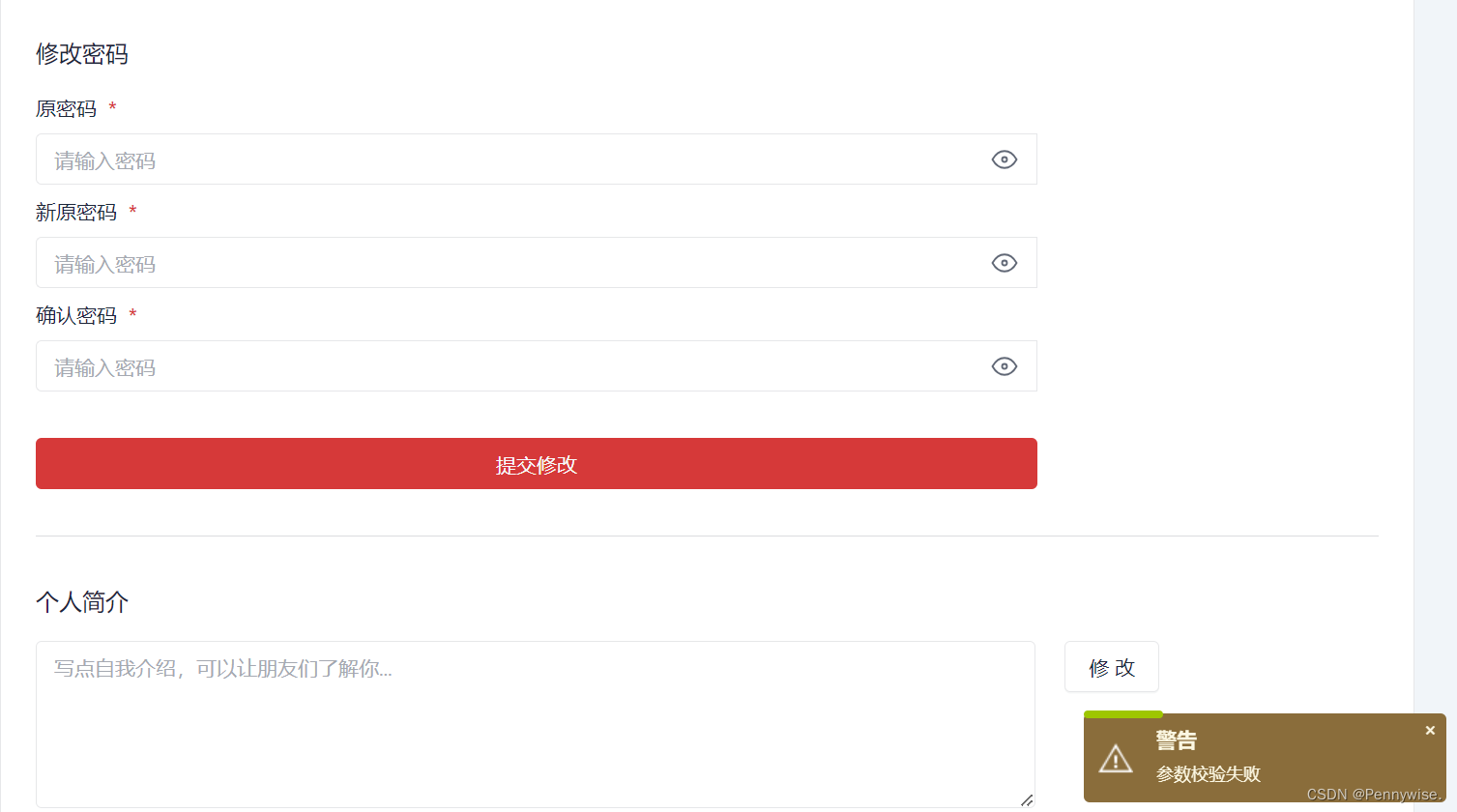
在原密码错误的情况下修改密码:

出现参数校验失败的错误
原密码正确的情况下两次密码输入不一样:

出现错误提示
参数都正确的情况下就会跳转到登录页, 并成功修改密码

发布帖子:



在我们的首页和经验分享区都更新了帖子, 并且帖子数成功加一
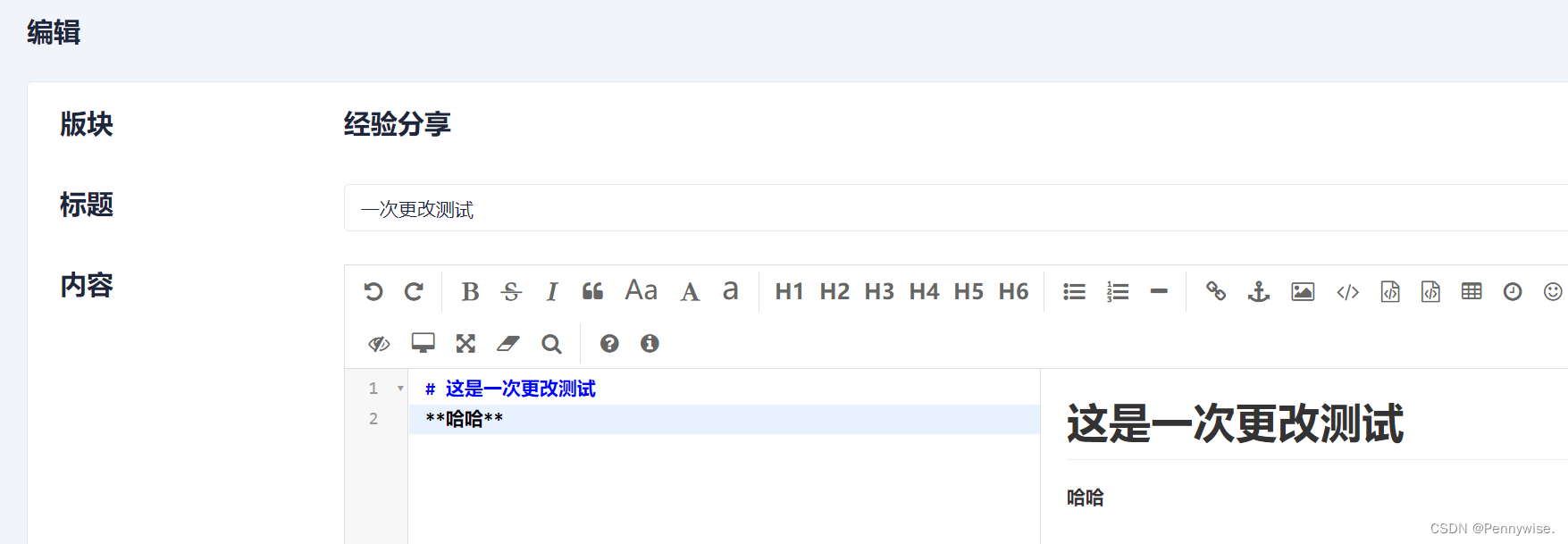
更新帖子信息:
点击帖子后, 如果是自己发的帖子, 下放会出现一个编辑选项

进行更改:
 更改后可以看到帖子已经更改
更改后可以看到帖子已经更改
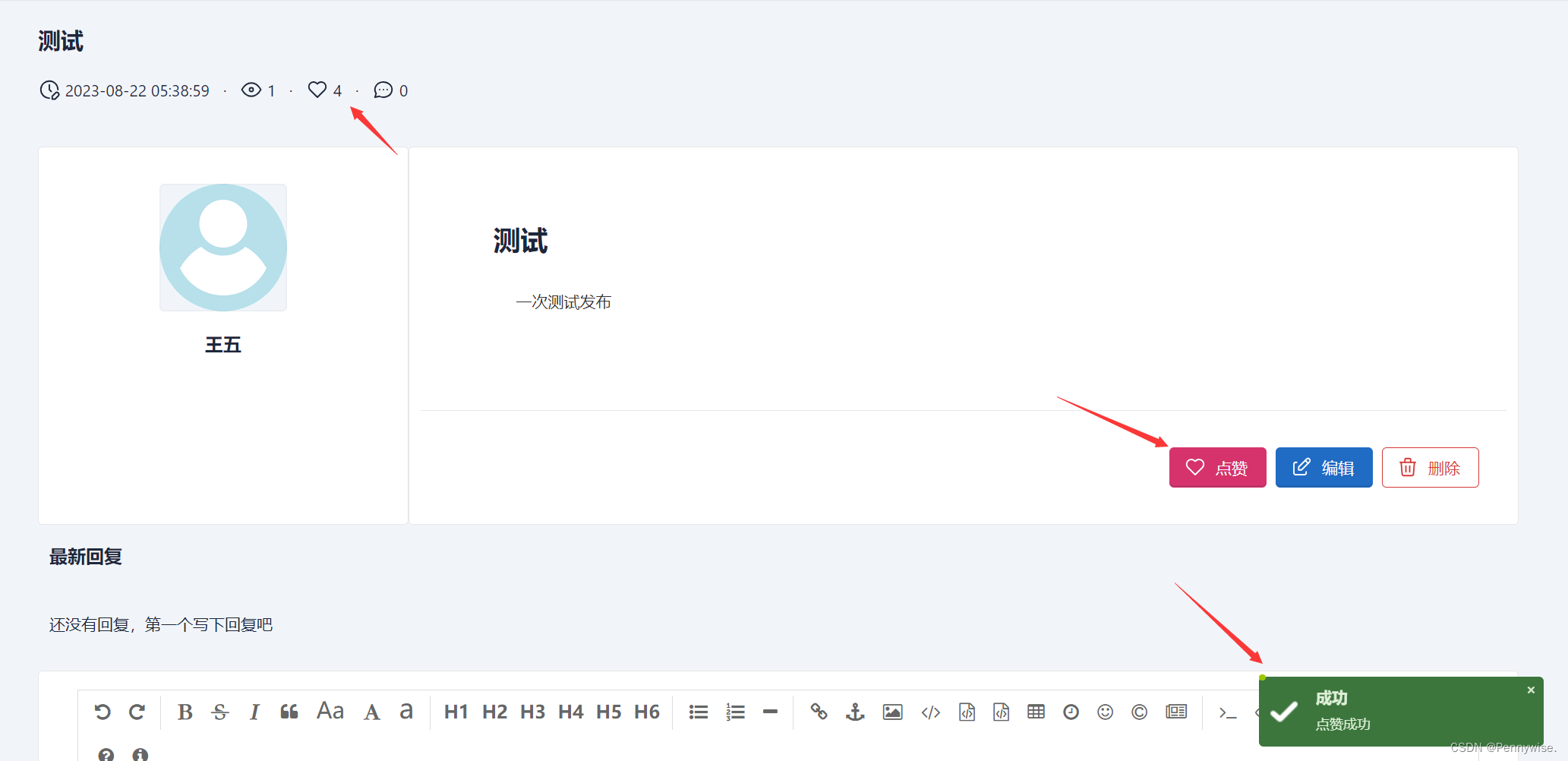
点赞:
点击一个贴子进入

进行一次点赞操作后, 可以发现点赞成功, 并且点赞数成功加一
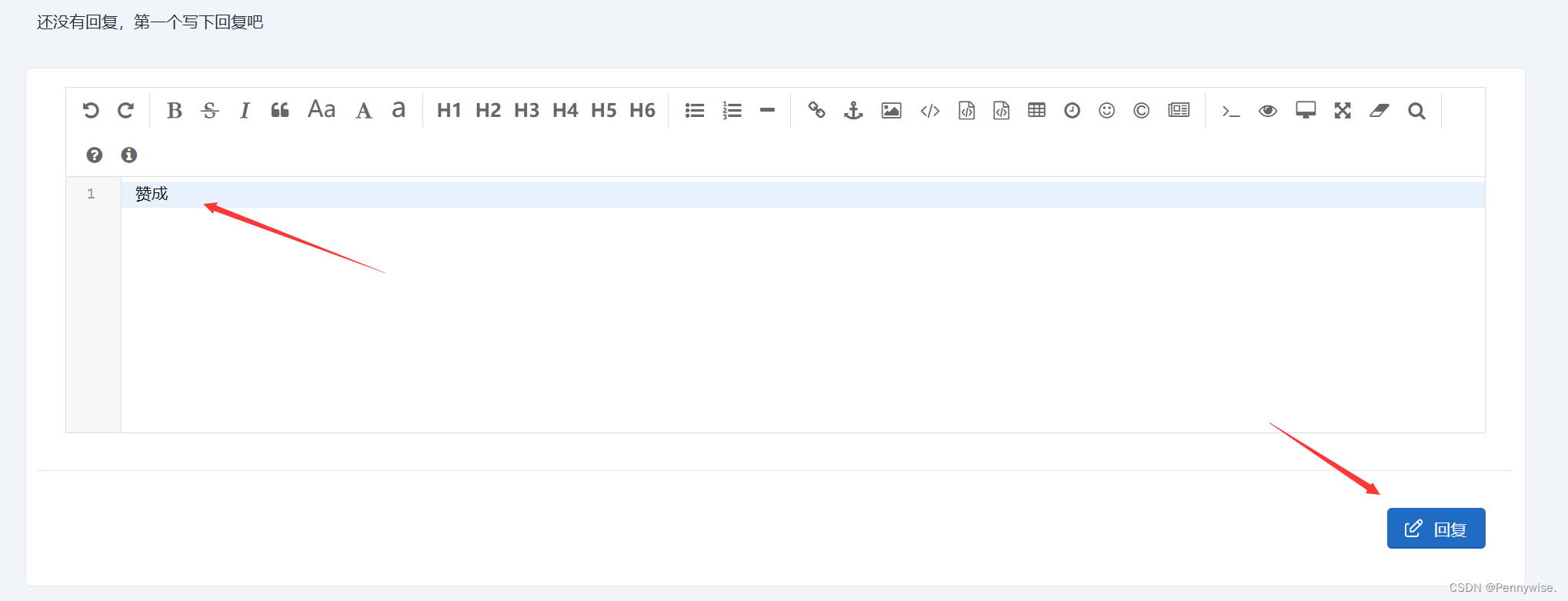
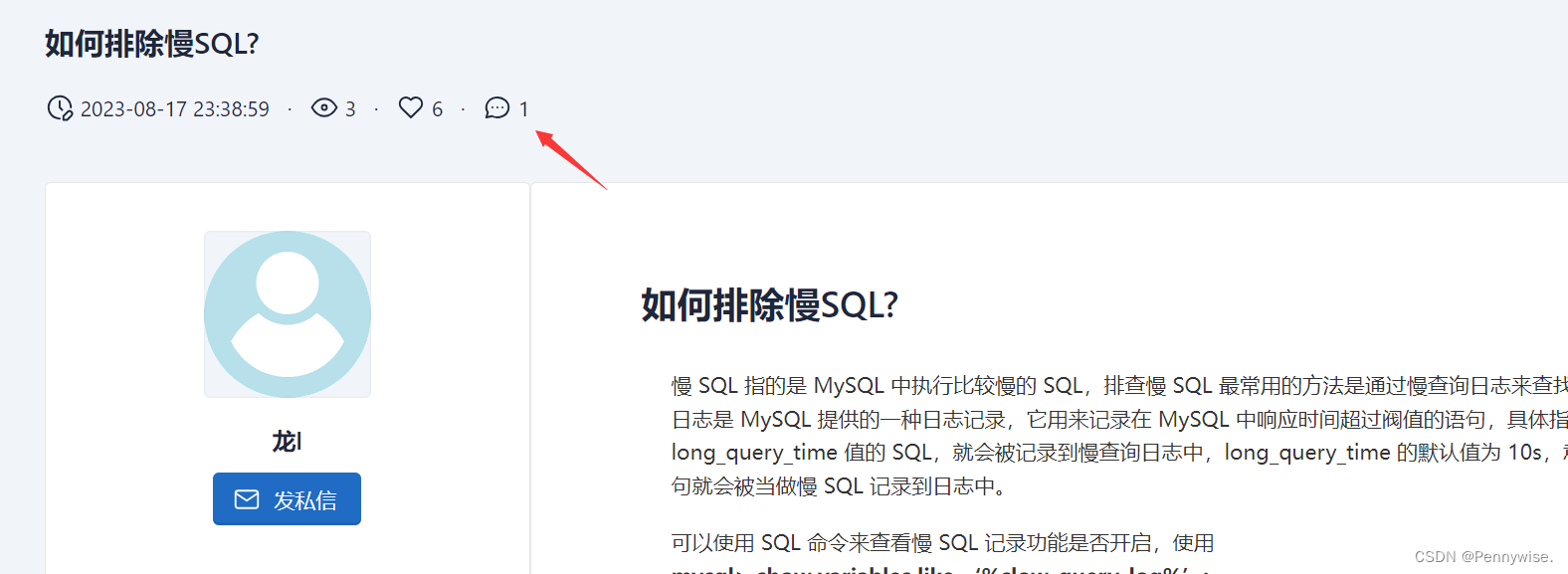
评论:
点进一个帖子内进行评论



可以看到评论成功并且评论数加一
发送私信:
可以向帖子的博主或者评论区里的人发生私信


点击发送后, 然后我们登录进这个账户进行查看:

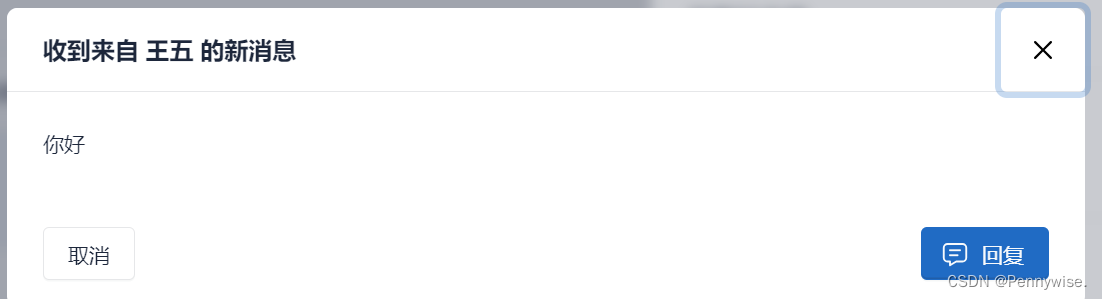
点击右上角的小铃铛, 就能看到对方发送的私信:


同时可以进行回复
测试报告

四. 性能测试
性能测试使用 loadrunner 来进行
这里只对登录页面进行测试
Virtual User Generator
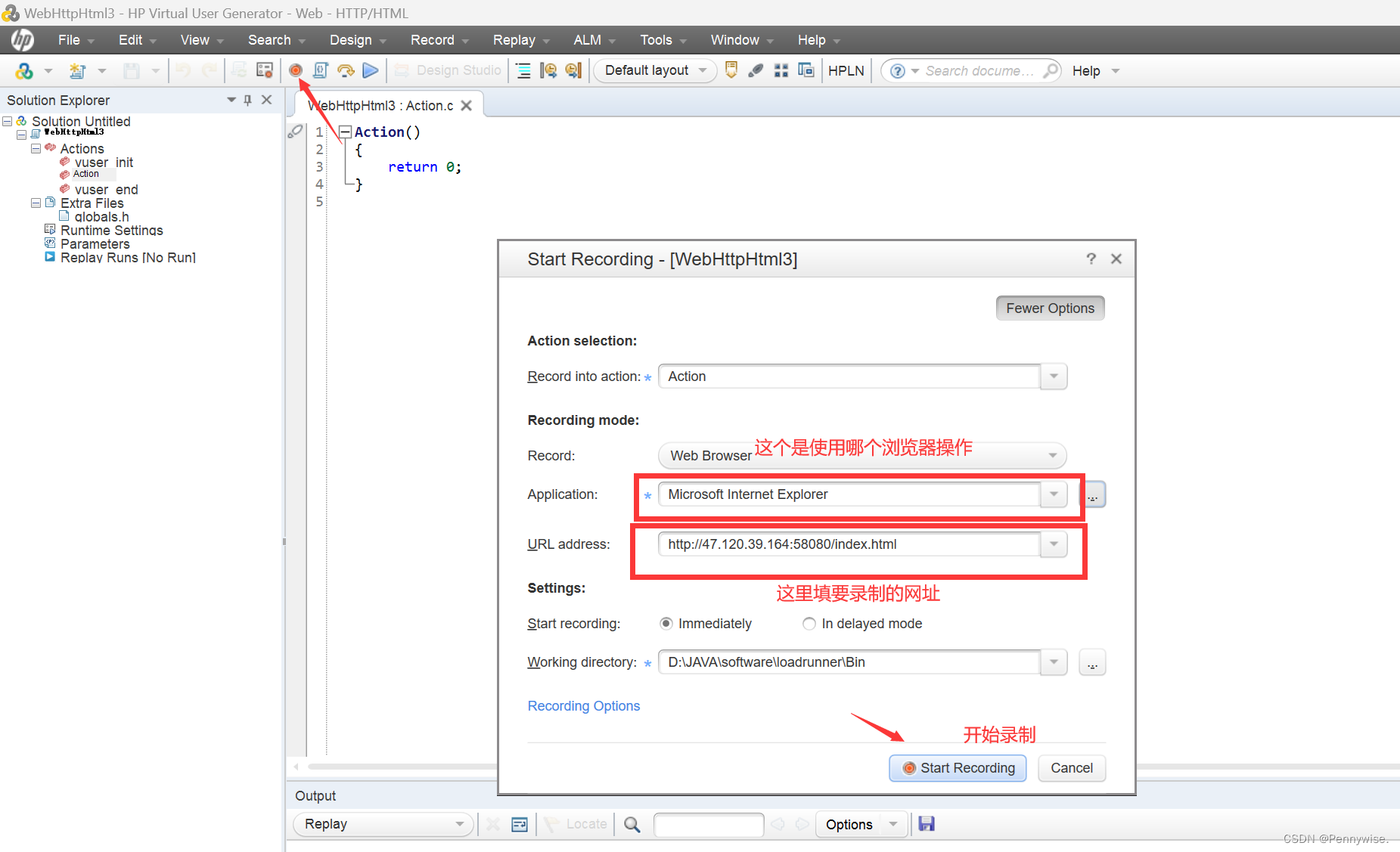
使用 Virtual User Generator 将我们的登录操作录制下来

点击录制后会跳转到浏览器中, 右上角会出现一个小框

输入用户名和密码后点击结束录制, 这样登录操作就录制好了
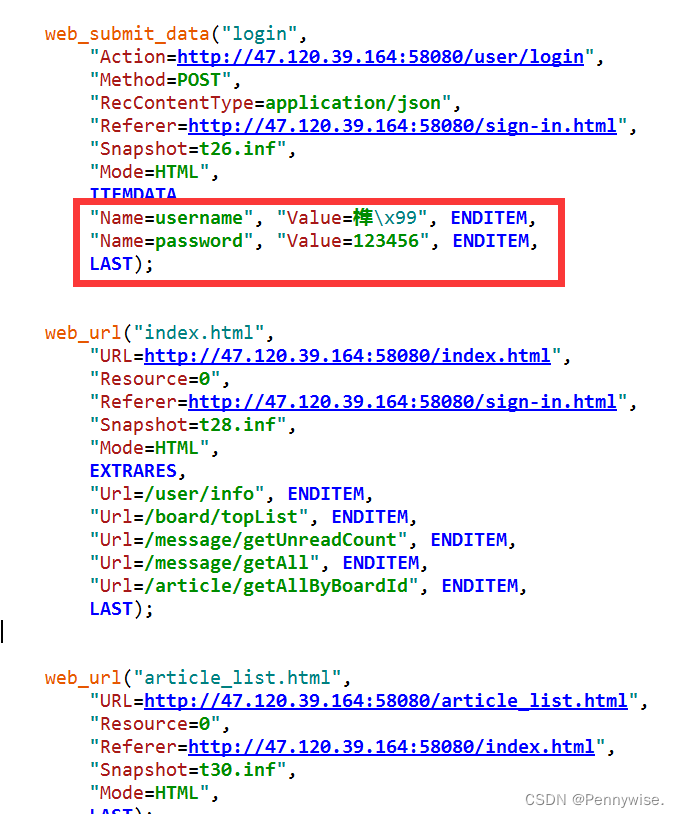
录制完后, 将一些浏览器自带的请求删除掉, 就只剩这些请求
可以看到我们的用户名和密码

接下来点击 create Controller, 跳转到 controller 上

Controller
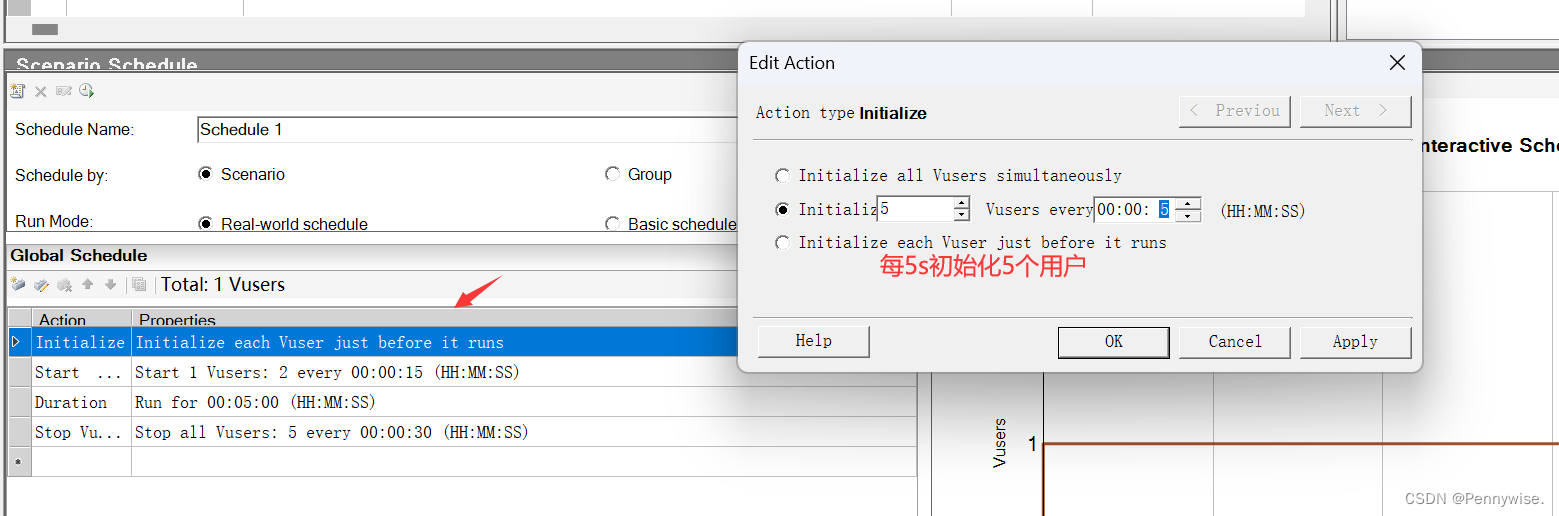
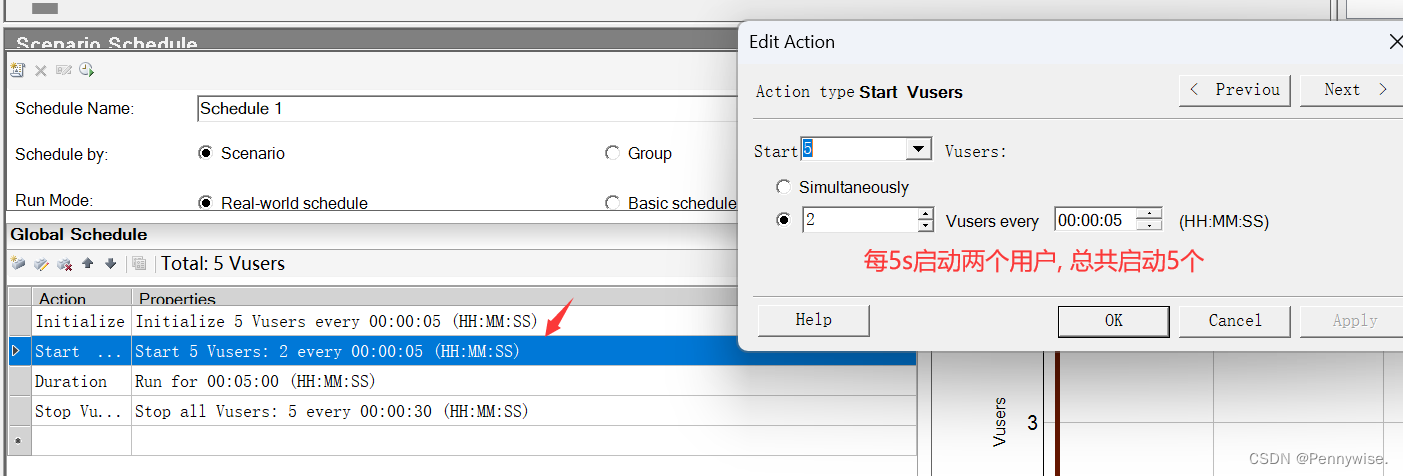
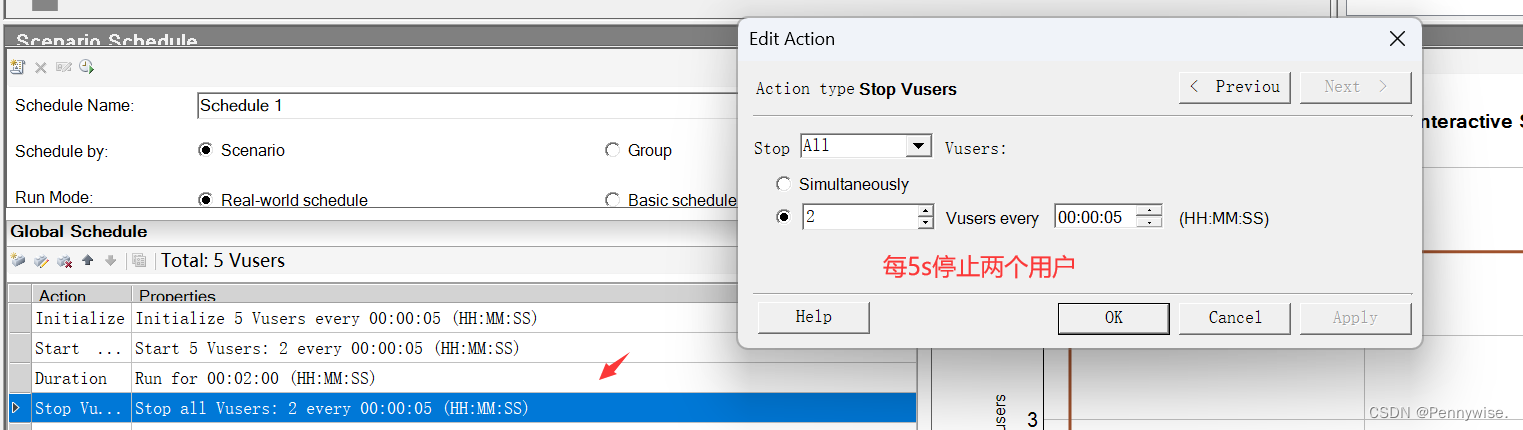
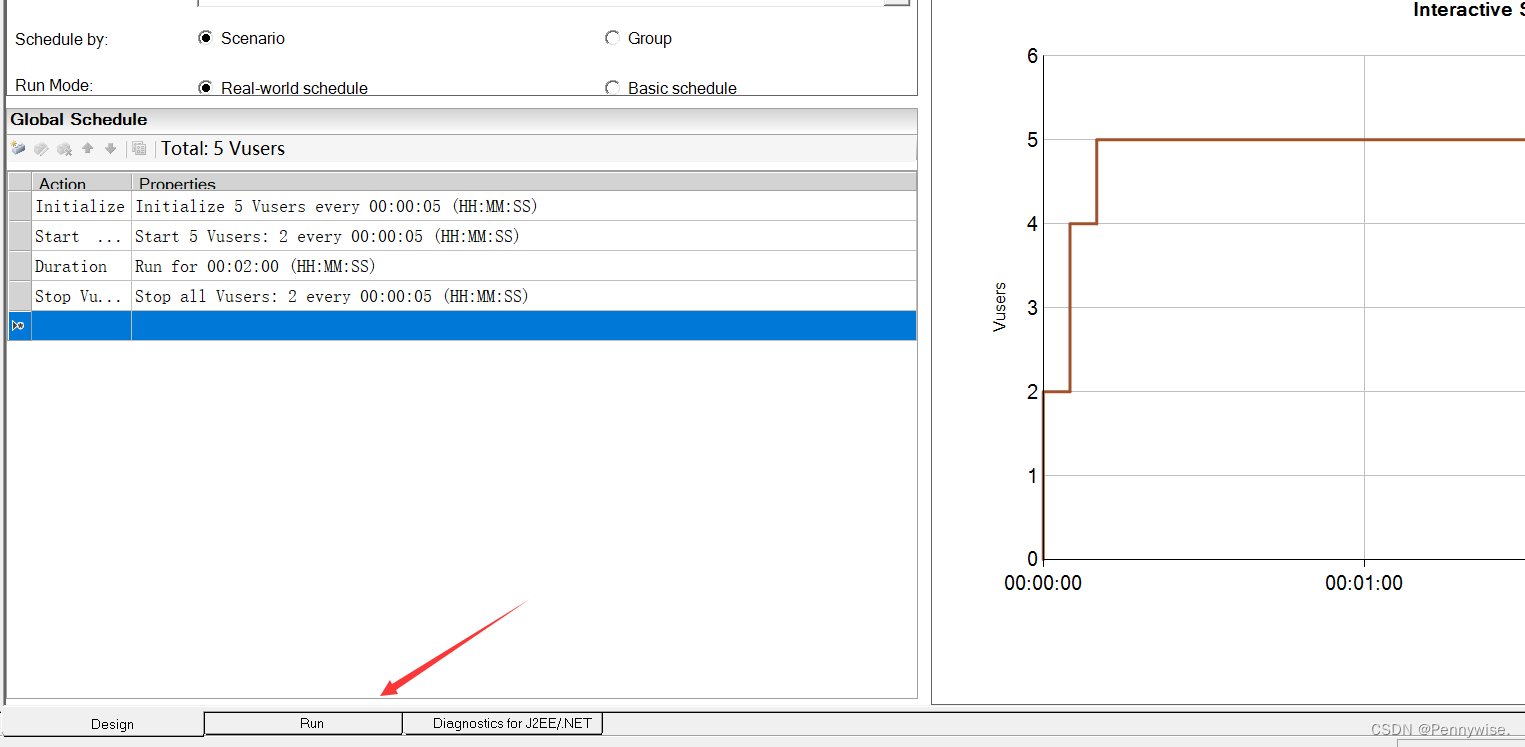
接下来进行一些设置:




设置完点击下面的 run 去运行

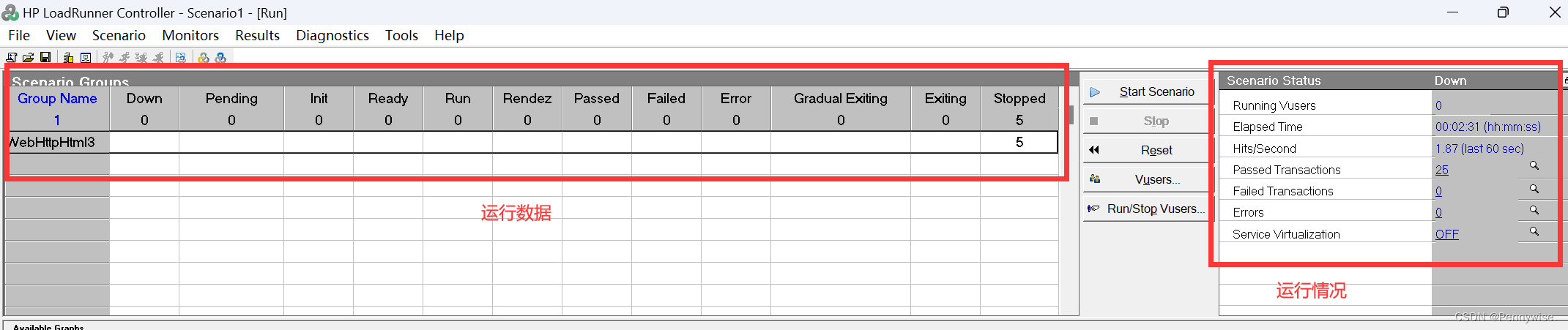
运行结束:

点击 Result 中的 Analyze Result, 进入 Analysis

Analysis
接下来就能看到我们的运行数据

点击右边的就能看到图表:

Running Vuser:

这里和我们之前设置的一样
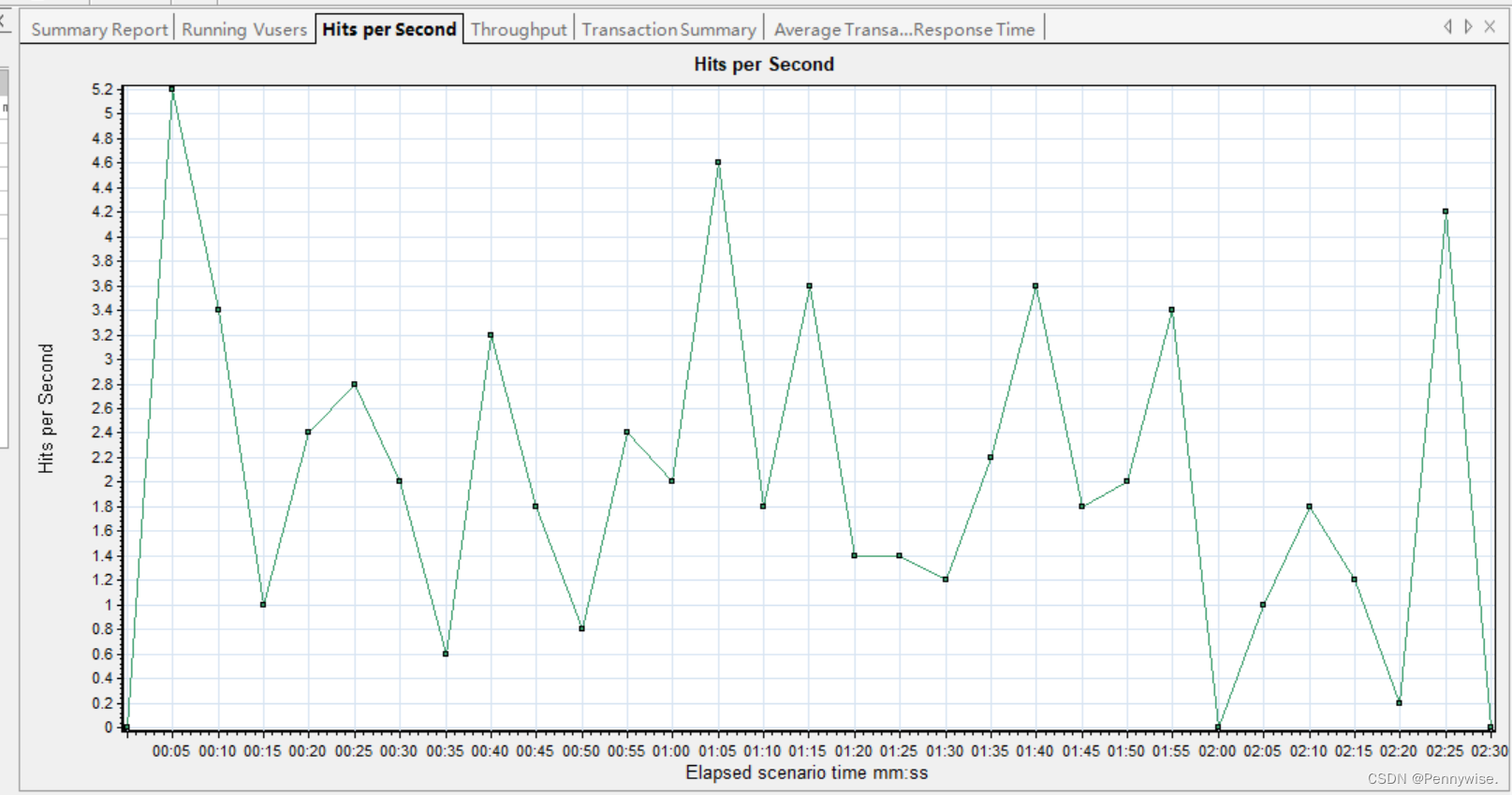
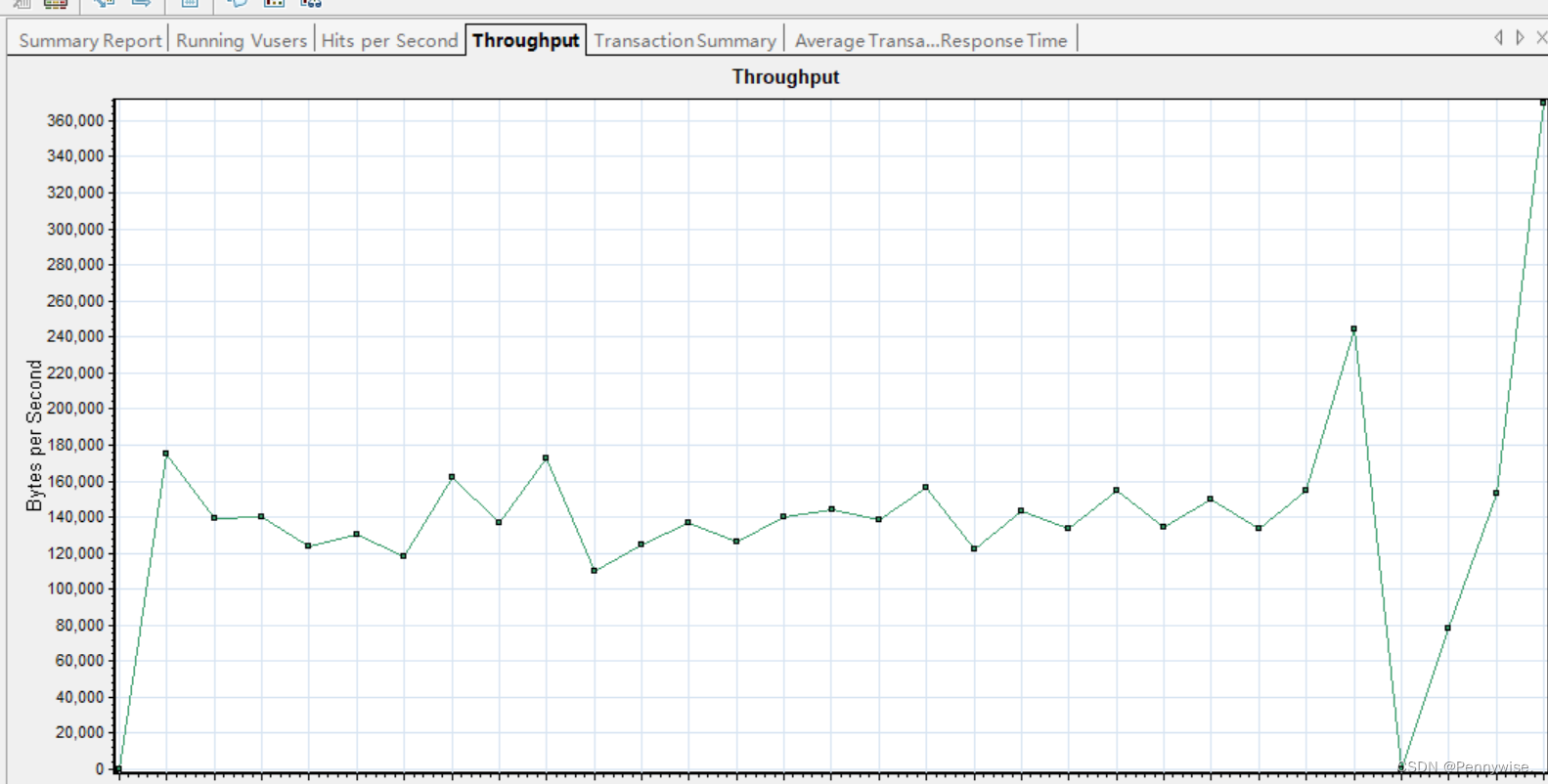
Hits per Second 和 Througput


平均点击数和吞吐量也是符合规律
测试报告:

