电商首屏设计
1、主图最后成图效果
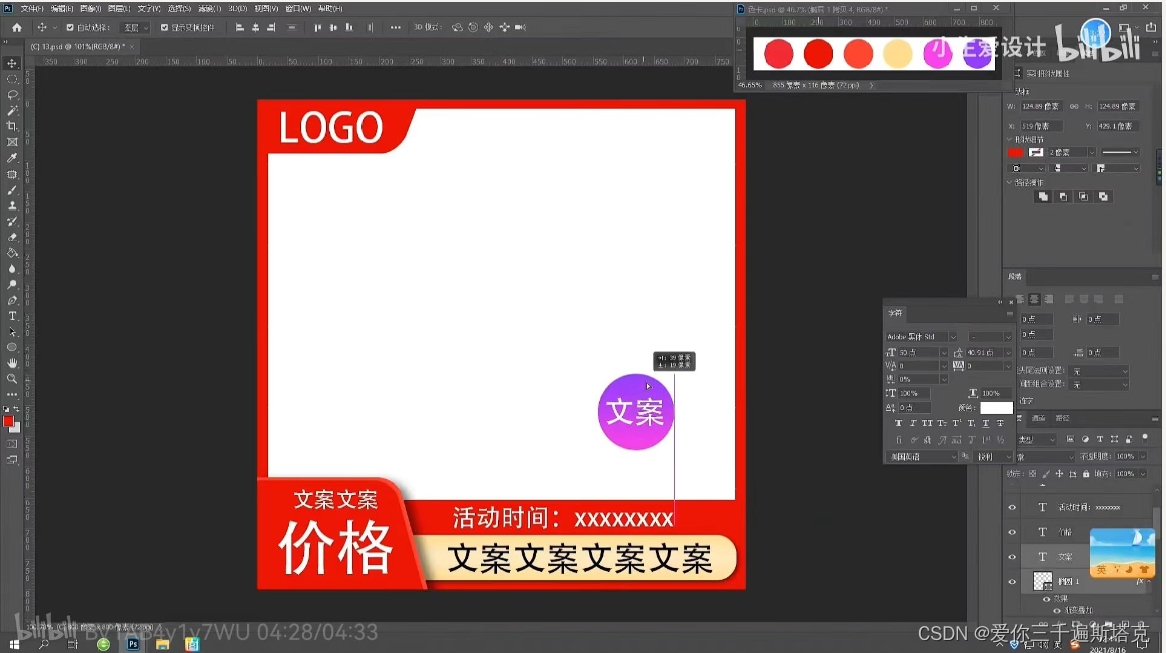
1.1 最后效果

1.2 主图尺寸,建多大的空白画布
1.3 如何让猜你喜欢展示跟搜索系统不一样的界面

2、实际操作方案
2.1 矩形屏信息
宽度为765 px 高度为770px;
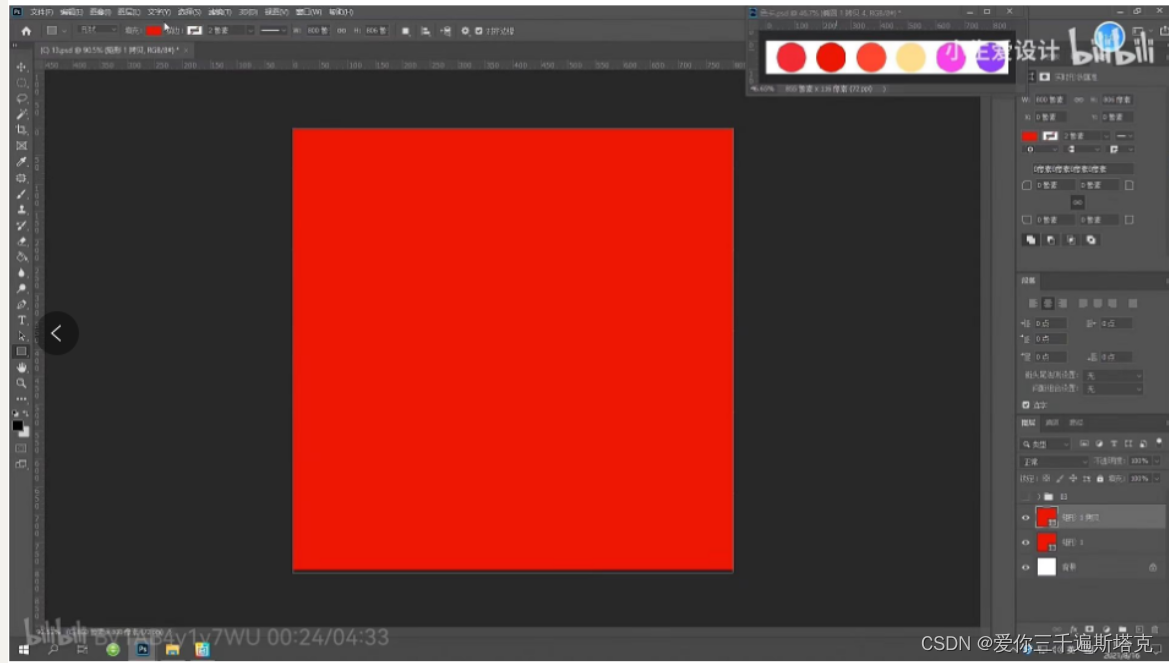
2.2 第一步 矩形屏

2.3 第二步 填充颜色到空白

2.4 Crty + j 复制图层

2.5 中心缩进


让图层shift+ALT以四周缩进
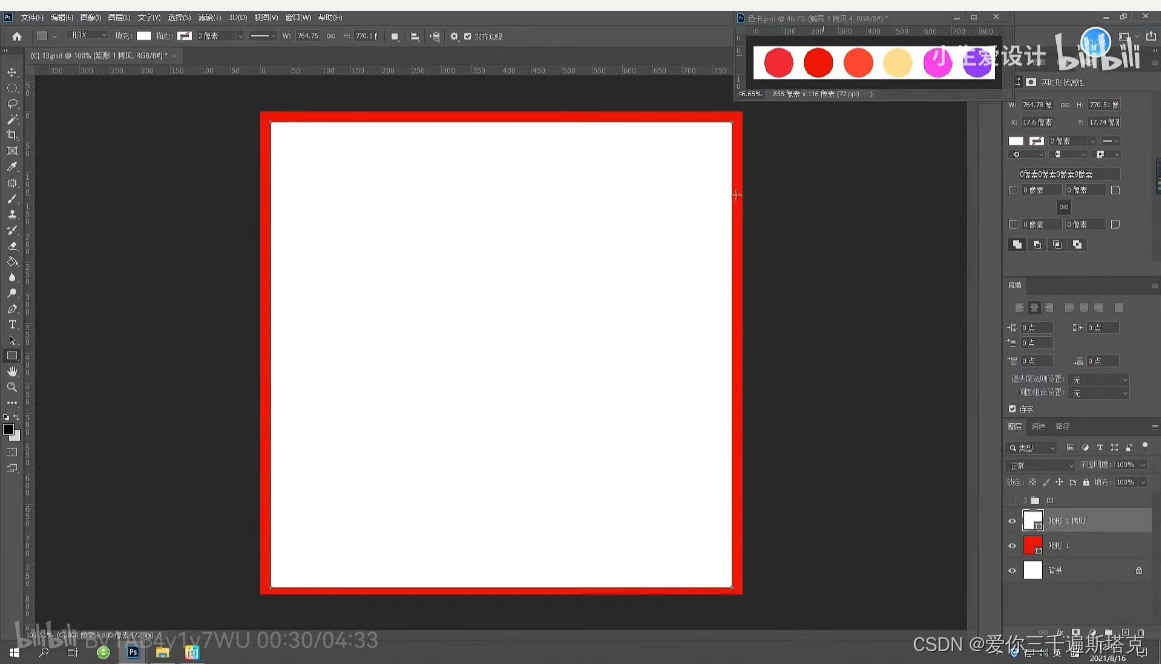
2.6 移动工具居中对齐

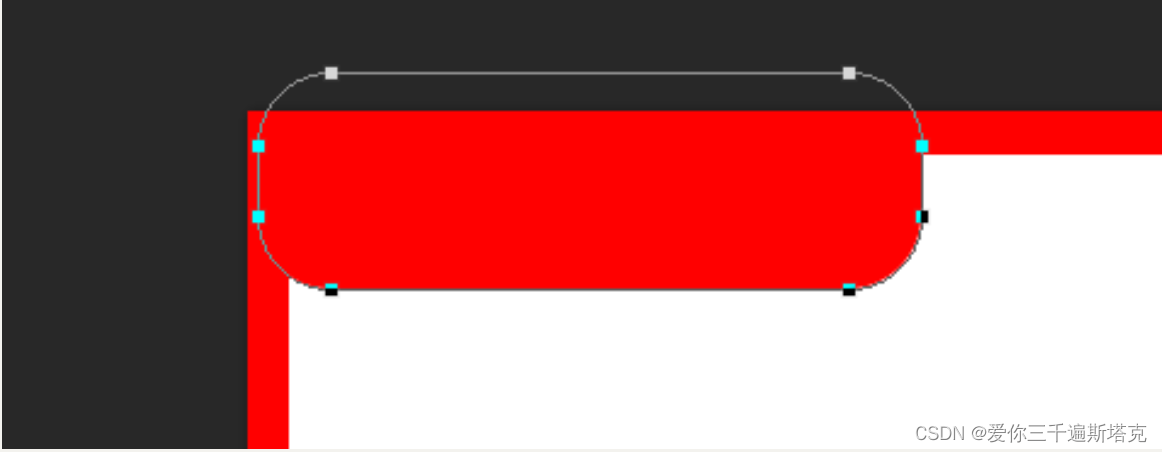
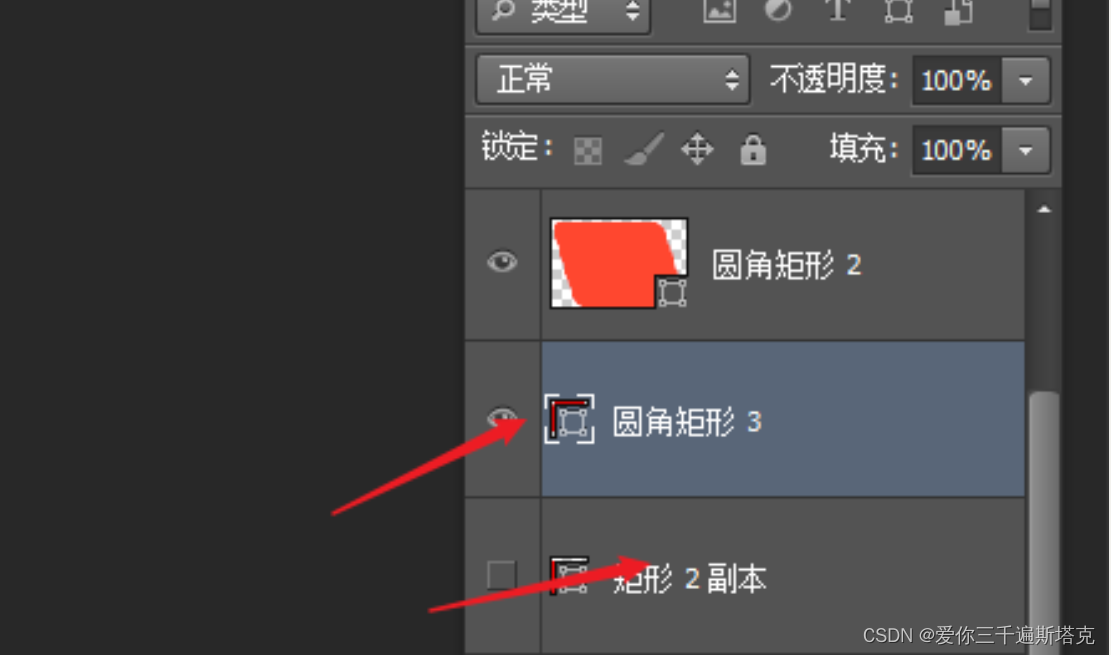
2.7 使用圆角矩形工具

2.8 圆角矩形工具

30半径


2.8.1W:273
2.8.2H:89
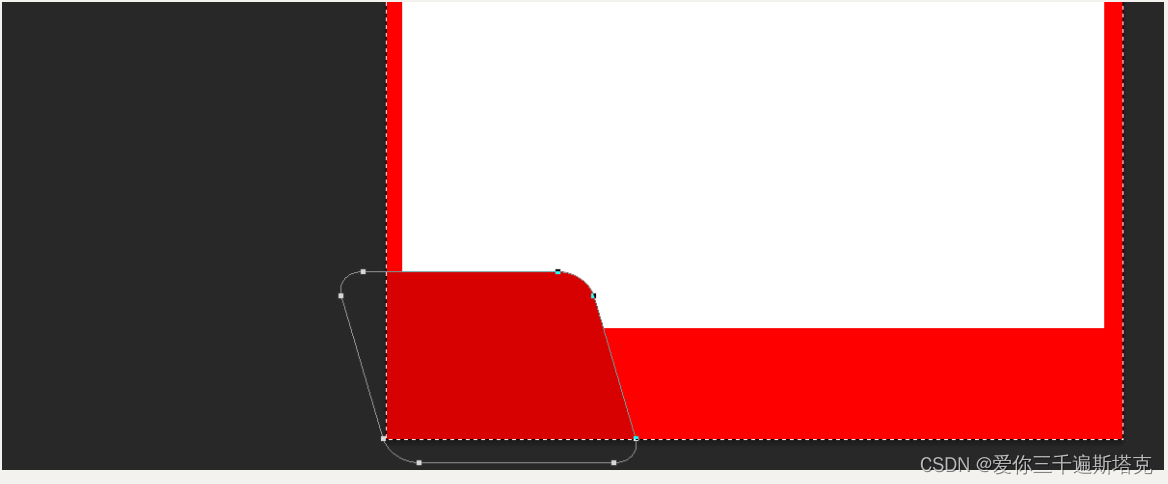
2.9 移动Ctrl + T

2.9.1细节处理,上部分放上去,下边的中间摁住Ctrl ,往左移动

2.9.2 细节处理2,往左移动

2.10矩形选框工具

W:798px;
H:123px;

点一下显示区域,就能够消除那些勾的内容
2.11 底部左边区域,这个图层的颜色是FF472F

W:247px;
H:233px;
背景颜色:FF472F
2.12复制一个图层,底部左边模块,摁住下边中心移动,后期更改颜色---d80101

2.13 成型之后的样子

2.14 调整宽度大一点

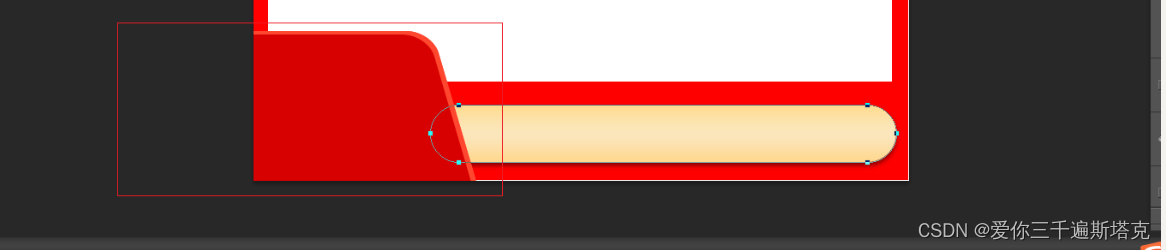
2.15 建立椭圆矩形工具,提升到图层矩形上

半径50像素,宽度为545像素,高度为66像素

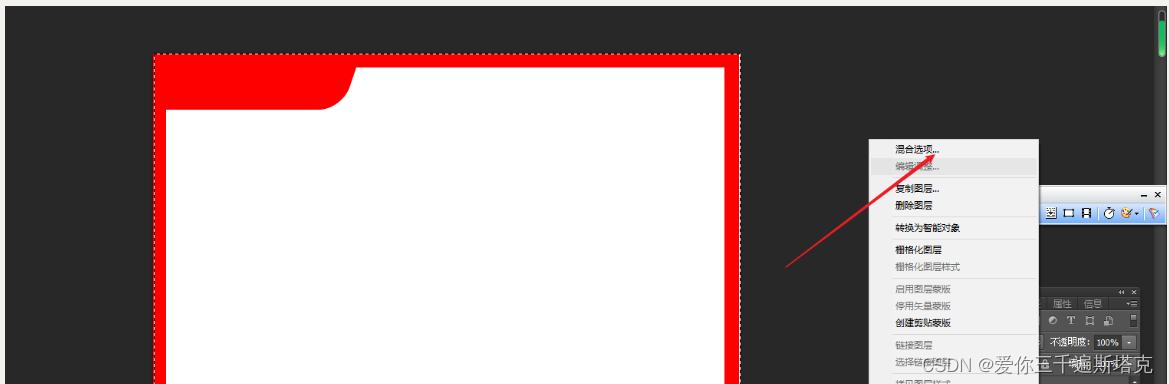
2.16 颜色叠加

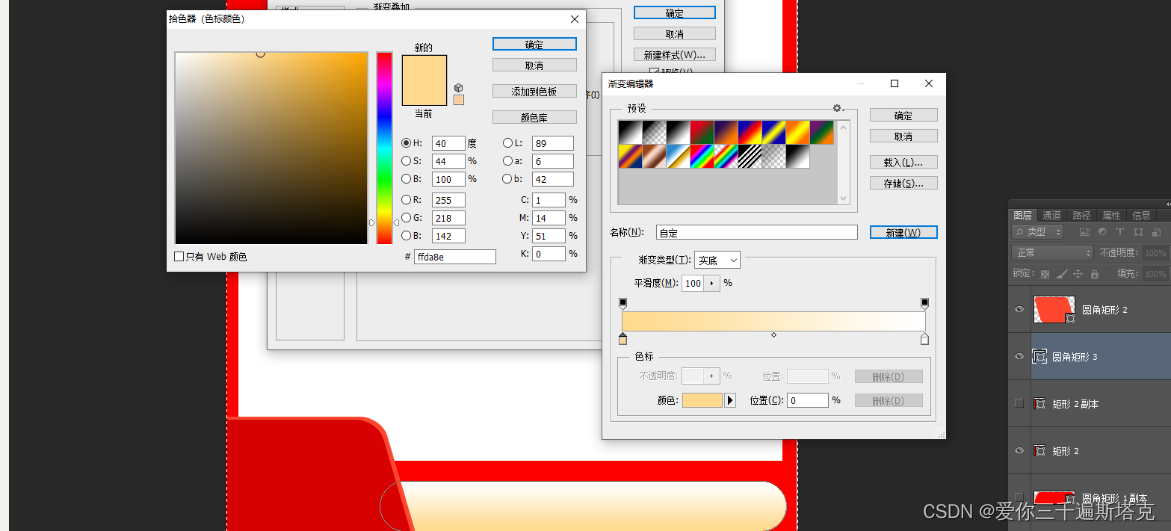
2.16.1 使用色标叠加

第一个色标的叠加:#ffda8e

第二个色标的叠加:#fbe9bd
拖拽中间坐标的方法:

点一下坐标,然后拖到中间去。
第三个色标的叠加:#ffde8e
第四步 旋转角度-89度


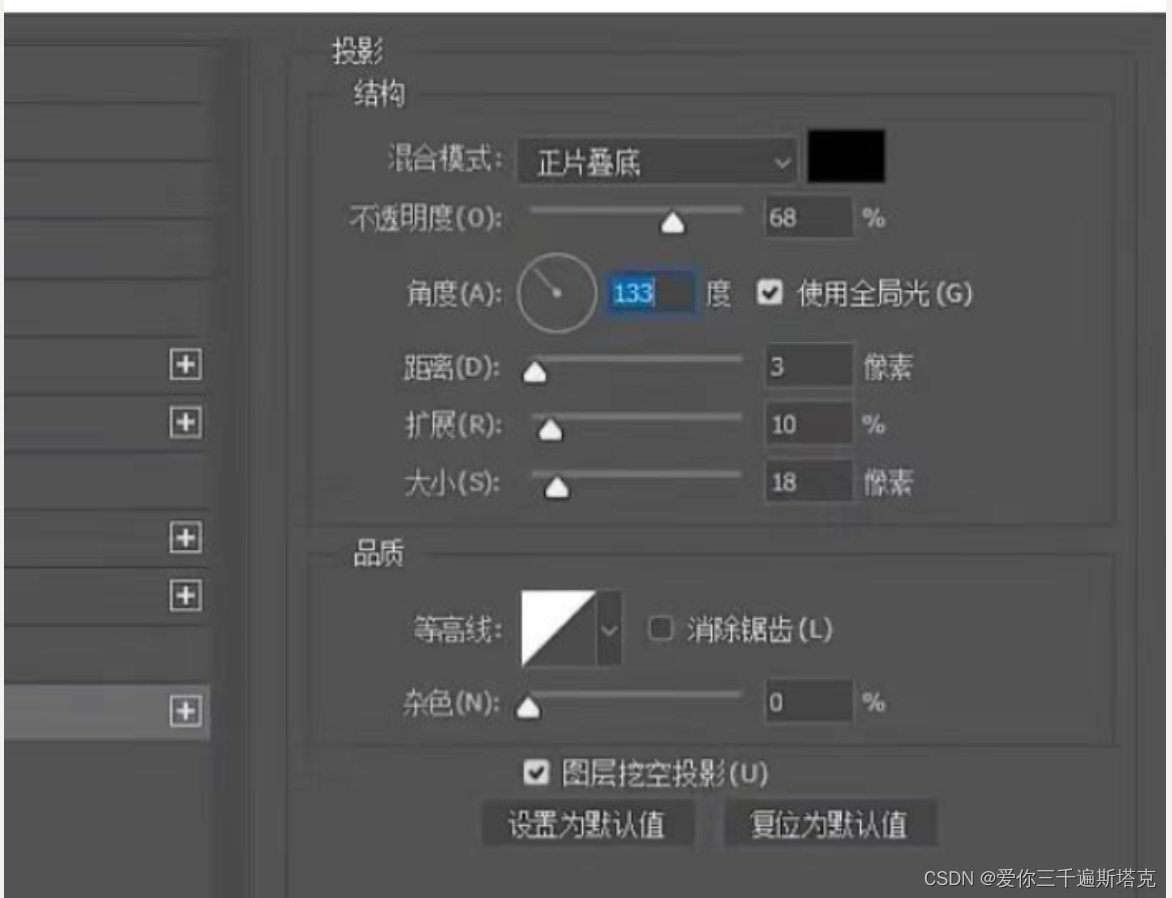
2.17 这个椭圆矩形工具投影


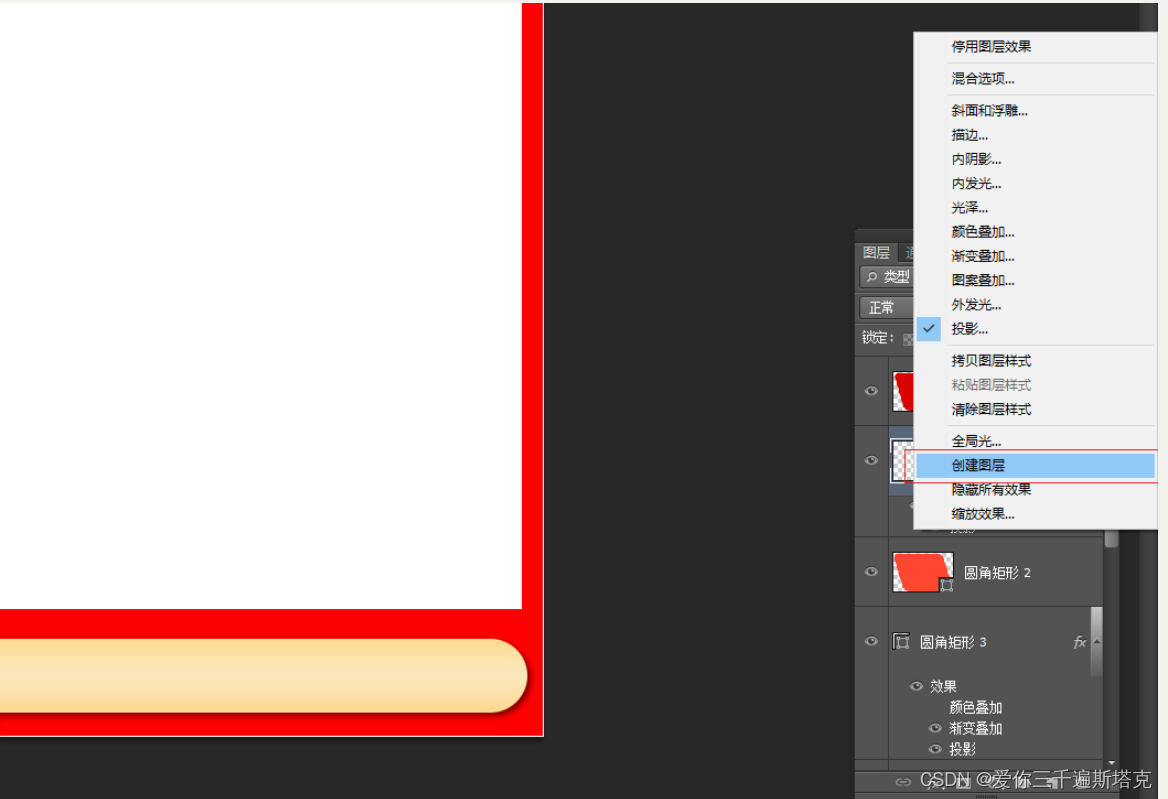
2.18 左侧矩形阴影处理

2.18.1 处理阴影

2.18.2 阴影数据整理

2.18.3 复制图层


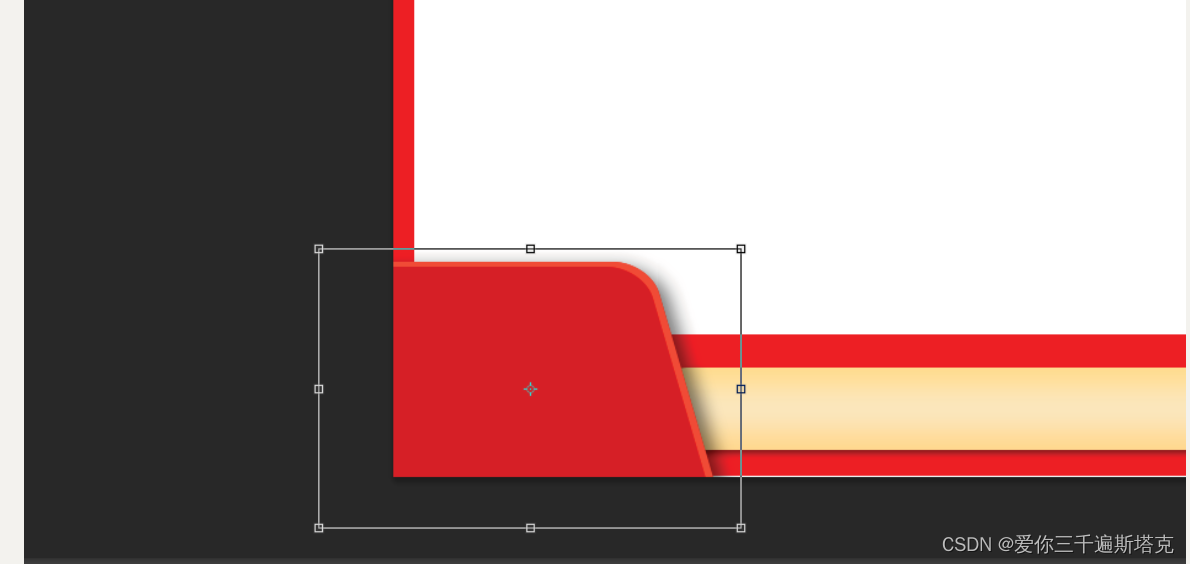
2.19 在阴影图层中设置不透明度
76%
2.19.1 Ctrl + T变形阴影,拉长阴影

2.20 修改圆角矩形
2.20.1 拉长矩形

2.21 修改矩形位置

底部靠近一点,靠近右边缘多一点。
