css滚动条的使用
前言:
css滚动条的使用。
1、使用案例1:背景不要,只展示一个滚动条
如果是默认整体,::就够用了,如果是某个元素,可以 .abc:: ,如果是scss这种的 &::
::-webkit-scrollbar {width: 6px;
}
::-webkit-scrollbar-thumb {border-radius: 10px;background: rgba(0,0,0,0.1);
}
::-webkit-scrollbar-track {border-radius: 0;background: rgba(0,0,0,0);
}2、使用案例2:
::-webkit-scrollbar {width: 6px;
}
//默认不展示
::-webkit-scrollbar-thumb {border-radius: 10px;background: rgba(0,0,0,0);
}
//划过展示,具体写法自己改改
&:hover::-webkit-scrollbar-thumb {background: rgba(0,0,0,0.1);
}
::-webkit-scrollbar-track {border-radius: 0;background: rgba(0,0,0,0);
}3、api:
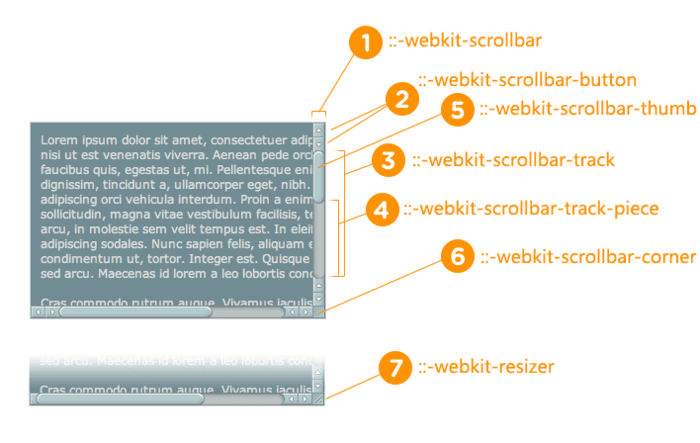
::-webkit-scrollbar //滚动条整体部分
::-webkit-scrollbar-button //滚动条两端的按钮
::-webkit-scrollbar-track // 外层轨道
::-webkit-scrollbar-track-piece //内层轨道,滚动条中间部分(除去)
::-webkit-scrollbar-thumb //滚动条里面可以拖动的那个
::-webkit-scrollbar-corner //边角
::-webkit-resizer //定义右下角拖动块的样式
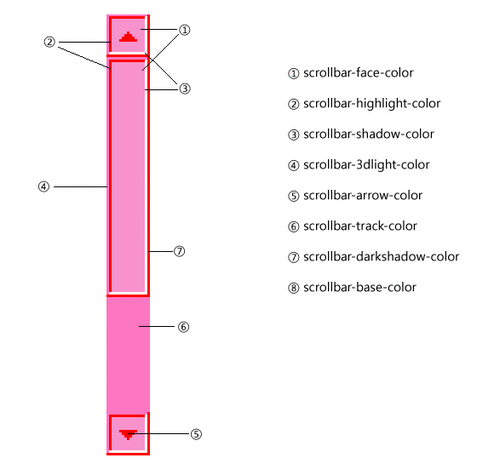
4、图示:

兼容IE的参考链接:https://www.cnblogs.com/koley...