【AIGC 讯飞星火 | 百度AI|ChatGPT| 】智能对比
AI智能对比
- 🍸 前言
- 🍺 概念类对比
- 🍵 讯飞
- 🍵 百度AI
- 🍵 chatGPT
- 🍹 功能类对比
- ☕ 讯飞
- ☕ 百度AI
- ☕ chatGPT
- 🥃 可输入字数对比
- 🥤 百度AI
- 🥤 讯飞
- 🥤 chatGPT
- 🍻 总结

主页传送门:📀 传送
🍸 前言
俗话说,货比三家,今天就来多角度对比下讯飞星火大模型 ,百度AI 和chatGPT三者的智能程度
🍺 概念类对比
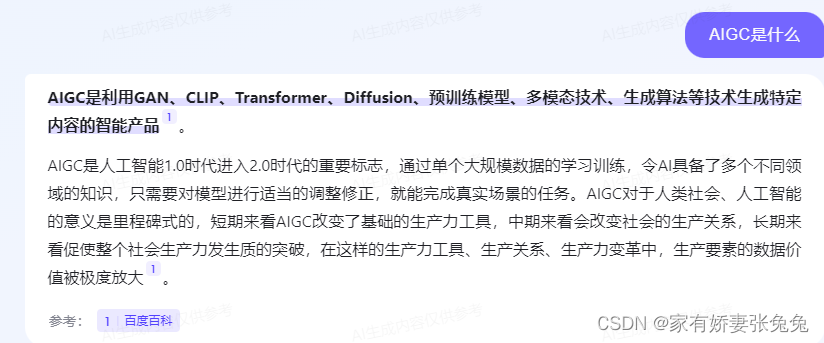
就GPT而言,描述的越详细得到的答案基本上越准确,相对概念类而言,符合国人诉求的是百度AI
讯飞星火相对比较简单,就是基本的介绍。
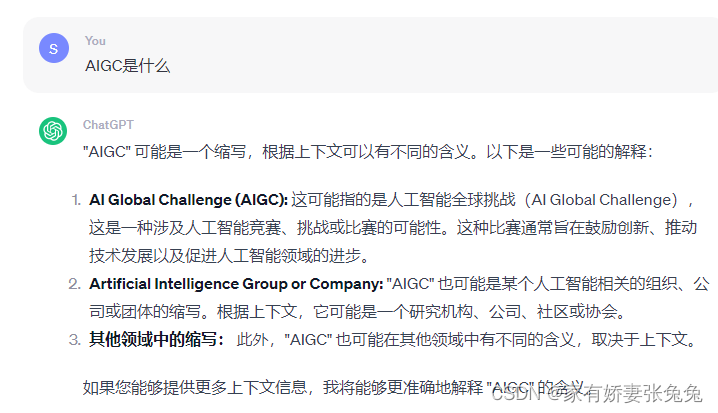
以AIGC是什么问题为例:
🍵 讯飞

🍵 百度AI

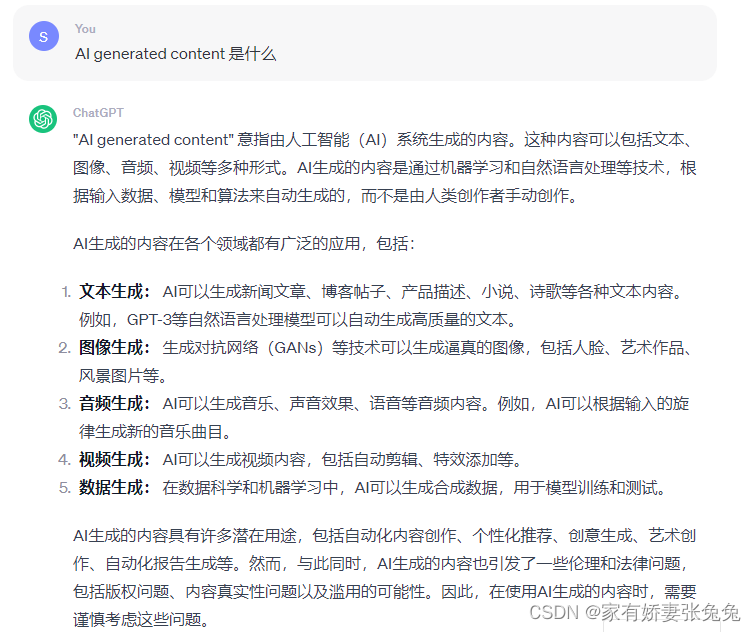
🍵 chatGPT

详细的描述:

🍹 功能类对比
以vue中如何给路由定义个默认的页面 问题为例
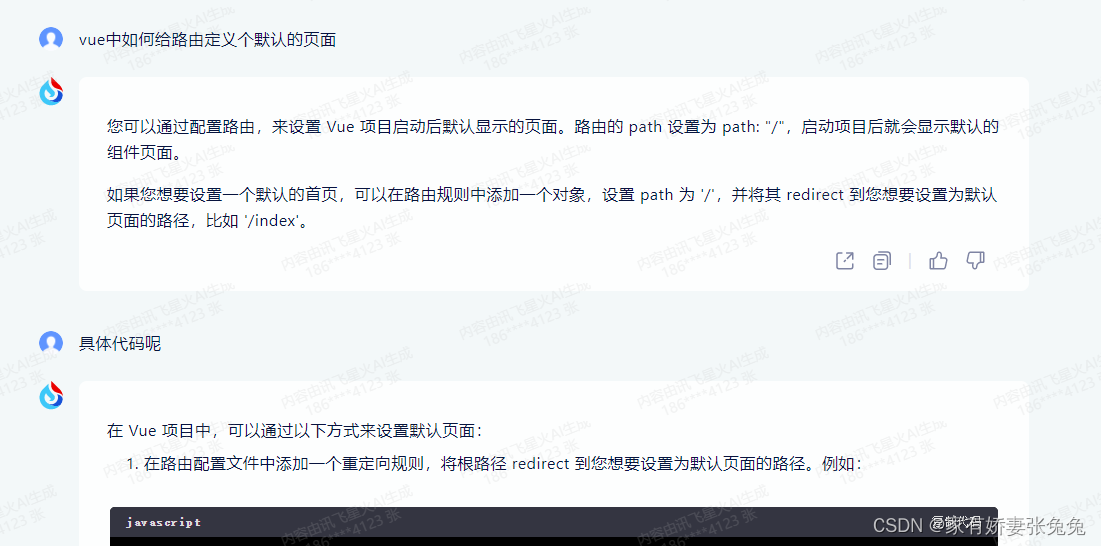
☕ 讯飞

在路由配置文件中添加一个重定向规则,将根路径 redirect 到您想要设置为默认页面的路径。例如
const routes = [{path: '/',redirect: '/index' // 将根路径 redirect 到 /index 页面},{path: '/index',name: 'Index',component: () => import('@/views/Index.vue') // 设置 /index 页面对应的组件}
]在您的 Vue 应用中,使用 router-view 标签来显示当前路由对应的组件。例如:
<template><div id="app"><router-link to="/">Home</router-link><router-link to="/about">About</router-link><router-view></router-view></div>
</template>当用户访问根路径时,就会自动跳转到 /index 页面
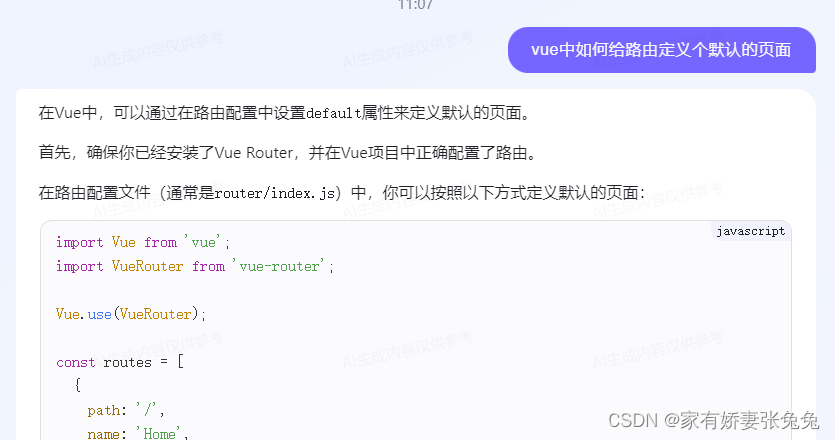
☕ 百度AI

import Vue from 'vue';
import VueRouter from 'vue-router';Vue.use(VueRouter);const routes = [{path: '/',name: 'Home',component: () => import(/* webpackChunkName: "home" */ '../views/Home.vue'),},// 其他路由配置...
];const router = new VueRouter({mode: 'history',base: process.env.BASE_URL,routes,// 定义默认的页面default: '/',
});export default router;
在上面的示例中,default属性被设置为’/‘,表示当没有指定的路由或带有错误路由时,默认加载根路径(’/')对应的页面,即’Home’组件。
这样,当你在应用中没有指定任何路由或提供的路由无法匹配任何配置时,Vue Router将自动导航到默认页面。
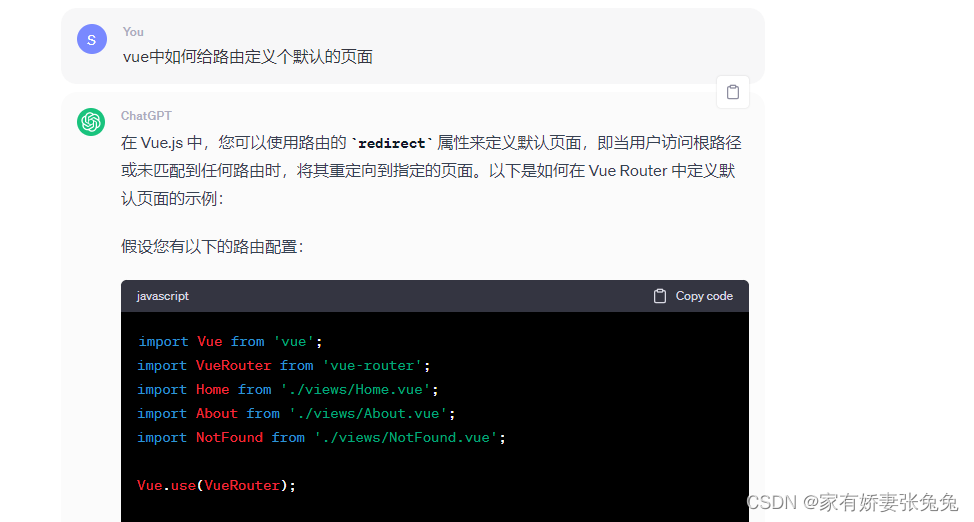
☕ chatGPT

import Vue from 'vue';
import VueRouter from 'vue-router';
import Home from './views/Home.vue';
import About from './views/About.vue';
import NotFound from './views/NotFound.vue';Vue.use(VueRouter);const routes = [{ path: '/', redirect: '/home' }, // 定义默认页面{ path: '/home', component: Home },{ path: '/about', component: About },{ path: '*', component: NotFound }, // 匹配不到路由的情况下显示的页面
];const router = new VueRouter({routes,
});export default router;在上面的示例中,通过 { path: ‘/’, redirect: ‘/home’ } 将根路径 / 重定向到 /home 页面。这意味着当用户访问根路径时,会自动跳转到 /home 页面。如果用户访问的路径没有在路由配置中匹配到任何页面,则会显示 NotFound 组件,这在示例中是一个自定义的“404页面”。
您可以根据实际情况进行调整,将默认页面设置为您需要的页面路径。请确保在路由配置中将 redirect 属性用于根路径,以实现默认页面的效果。
🥃 可输入字数对比
🥤 百度AI
百度ai的字数一次性不能超过2000字

🥤 讯飞
讯飞的没写具体超限字数多少,但是比百度AI的可输入字数多

🥤 chatGPT
chatGPT可输入的字数最多,只要不超过4096个字节就都可以输入

🍻 总结
相比较而言,讯飞的功能比较多比较全,涵盖了导图,景点推荐,游戏对话,角色扮演人生模拟等趣味功能,

但是它需要比较具体的需求,写的越简单,它的回答越简单,而且如果问的比较复杂或者代码比较复杂的时候,它的理解就完全不对路,这点有点呆。
百度ai概念类的回答比较准确,还有一些网上已经回答过的问题比较准确,但是它的局限性比较大,有的比较长的代
码类的或者是其他网上不常见的问题或数据它就答不上来了,而且会时不时的卡顿,这点体验很不好。
chatGPT的准确性取决于给的信息是否齐全,是否详细,给的信息类的东西越详细,它的回答的就越准确,而且响
应很快,给的答案是三者之间最快速的,而且准确率也相对来说要高一点,不过相较而言,因为中英文差异,有时候它的理解和
咱们的实际需求不太一致,给的语句有时候也不符合咱们的正常理解,而且比较呆的是chatGPT的训练数据只到2021年,所以它
给的信息并不是最新的,有的是已经过时的,这点需要自己去甄别。 而且基于这一点,一些比较新的技术的话它就答不上来了。
讯飞和百度相对比较好的一点就是它的数据信息是实时更新的,而且都可以语音朗读,这样很大程度上的解放了眼
睛,可以边听边做自己的事情,而不需要频繁的去切换之类的。

如果喜欢的话,欢迎 🤞关注 👍点赞 💬评论 🤝收藏 🙌一起讨论你的支持就是我✍️创作的动力! 💞💞💞
