vue浏览器插件安装-各种问题
方法1:vue.js devtolls插件下载
https://blog.csdn.net/qq_55640378/article/details/131553642
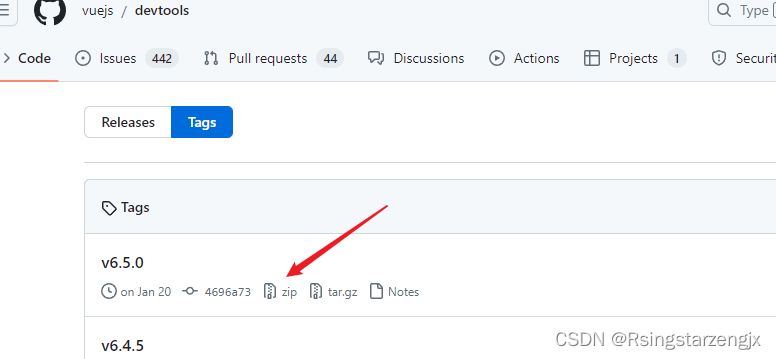
下载地址: Tags · vuejs/devtools · GitHub

npm install 或是 cnpm install 遇到的报错


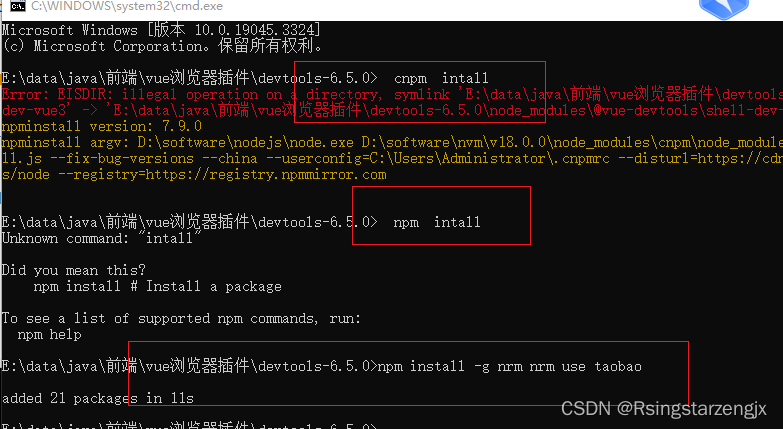
设置淘宝镜像源(推荐使用nrm,这一步是为了保证其他依赖不报错
npm install -g nrm nrm use taobao
文件下载到移动硬盘中cnpm intall 报错

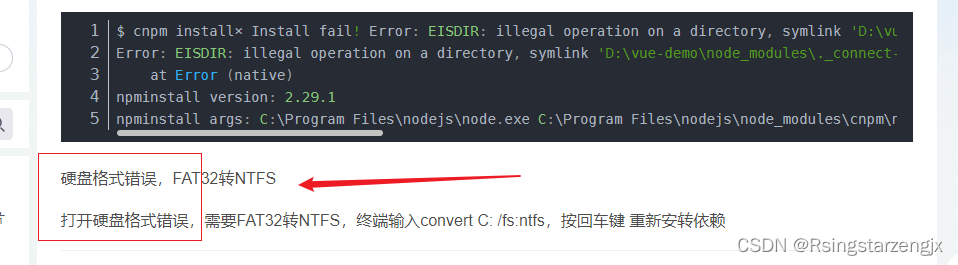
cnpm intall Error: EISDIR: illegal operation on a directory, symlink
cnpm install 安装依赖的时候出现错误_余人于RenYu的博客-CSDN博客

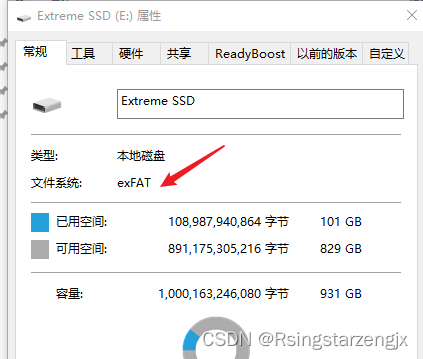
查看 盘符属性(移动硬盘)为FAT

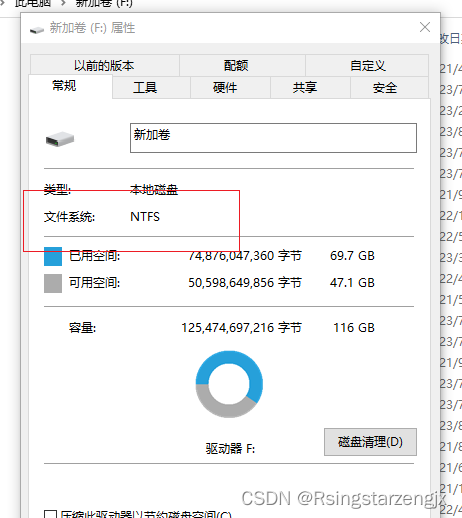
查看F盘属性 为NTFS:文件拷贝到F盘

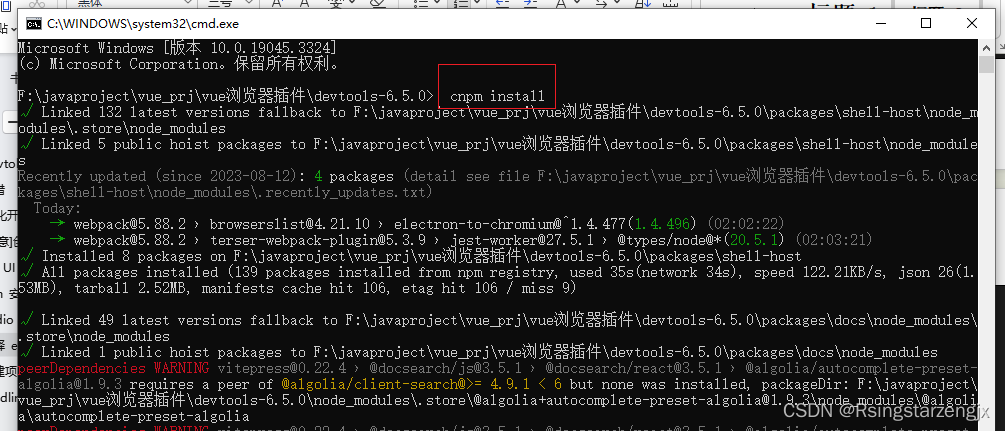
执行 cnpm install ,未见报错

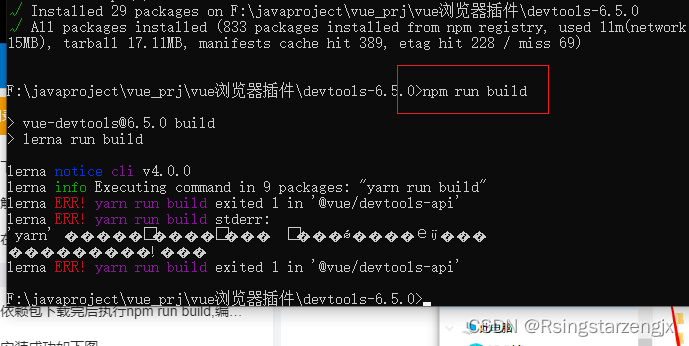
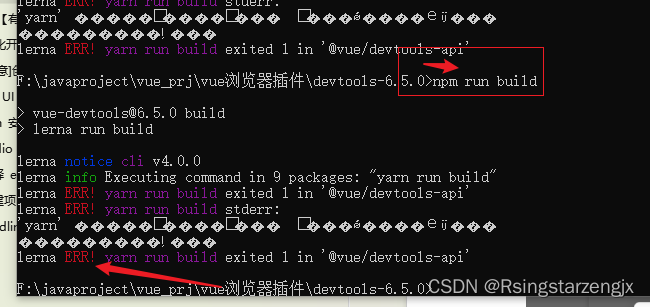
执行 npm run build .报错


扩展Chrome插件
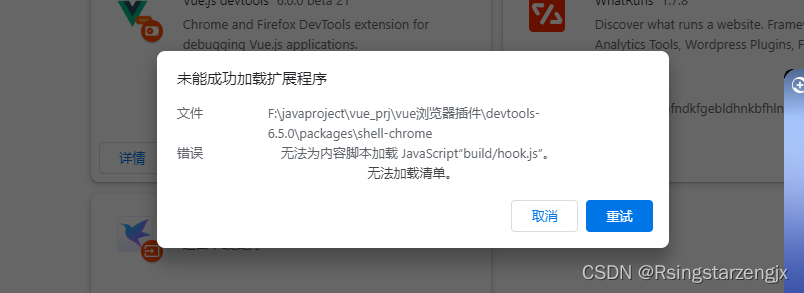
打开Chrome浏览器–>选择更多工具–>扩展程序–>打开开发者模式,点击“加载已解压的扩展程序”,选择F:\javaproject\vue_prj\vue浏览器插件\devtools-6.5.0\packages\shell-chrome放入。如果看不到“加载已解压的扩展程序…”按钮,先勾选“开发者模式” 出现报错
无法为内容脚本加载 JavaScript“build/hook.js”。 无法加载清单。

2021-11-05 -mac安装vue-devtools_张裕解百纳的博客-CSDN博客
问题解决:
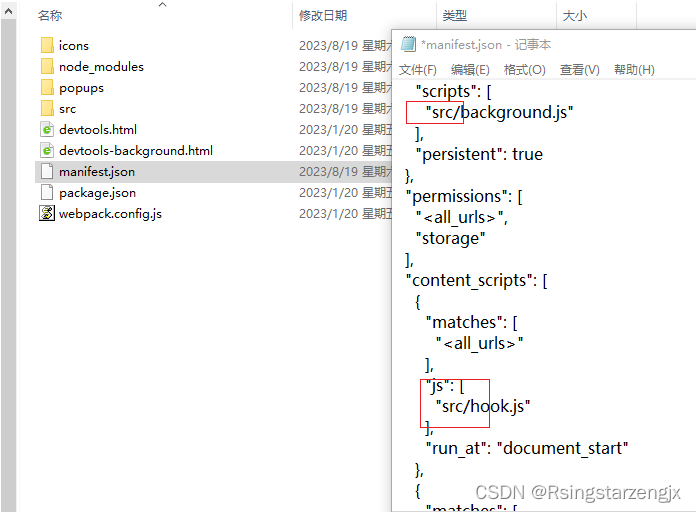
修改\devtools-6.5.0\packages\shell-chrome、manifest.json 其中 build 替换为src
"48": "icons/48-gray.png","128": "icons/128-gray.png"},"default_title": "Vue Devtools","default_popup": "popups/not-found.html"},"web_accessible_resources": ["devtools.html","devtools-background.html","build/backend.js"],"devtools_page": "devtools-background.html","background": {"scripts": ["build/background.js"],"persistent": true},"permissions": ["<all_urls>","storage"],"content_scripts": [{"matches": ["<all_urls>"],"js": ["build/hook.js"],"run_at": "document_start"},{"matches": ["<all_urls>"],"js": ["build/detector.js"],"run_at": "document_idle"}],"content_security_policy": "script-src 'self'; object-src 'self'"
}替换后:
{"name": "Vue.js devtools","version": "6.5.0","version_name": "6.5.0","description": "Browser DevTools extension for debugging Vue.js applications.","manifest_version": 2,"icons": {"16": "icons/16.png","48": "icons/48.png","128": "icons/128.png"},"browser_action": {"default_icon": {"16": "icons/16-gray.png","48": "icons/48-gray.png","128": "icons/128-gray.png"},"default_title": "Vue Devtools","default_popup": "popups/not-found.html"},"web_accessible_resources": ["devtools.html","devtools-background.html","srcbackend.js"],"devtools_page": "devtools-background.html","background": {"scripts": ["src/background.js"],"persistent": true},"permissions": ["<all_urls>","storage"],"content_scripts": [{"matches": ["<all_urls>"],"js": ["src/hook.js"],"run_at": "document_start"},{"matches": ["<all_urls>"],"js": ["src/detector.js"],"run_at": "document_idle"}],"content_security_policy": "script-src 'self'; object-src 'self'"
}
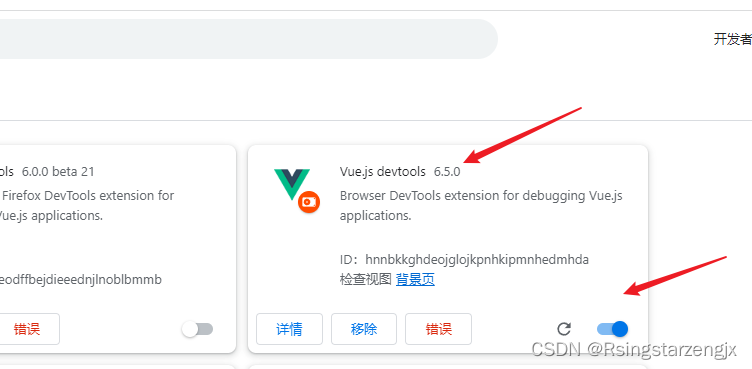
浏览器拓展程序再次导入成功

方法2: beta 版本安装
https://blog.csdn.net/visibleforest/article/details/121097964?utm_medium=distribute.pc_relevant.none-task-blog-2~default~baidujs_baidulandingword~default-0-121097964-blog-112477966.235^v38^pc_relevant_default_base3&spm=1001.2101.3001.4242.1&utm_relevant_index=3
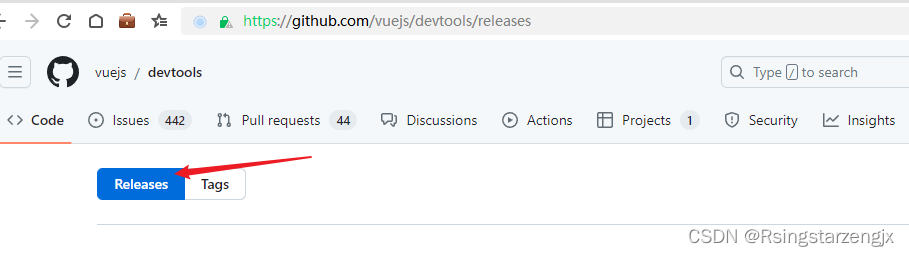
下载地址: Releases · vuejs/devtools · GitHub
选择 release 版本找到 beta的

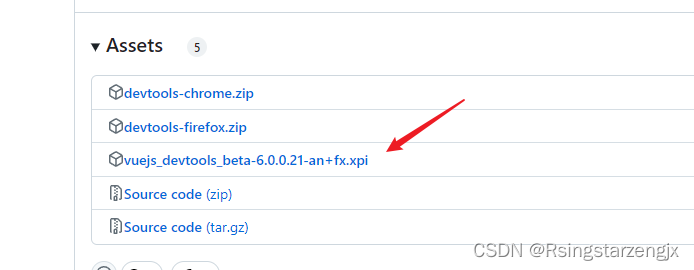
1、在官网https://github.com/vuejs/vue-devtools,下载vuejs_devtools_beta-6.0.0.7-an+fx.xpi文件, 安装谷歌版的
(1)进入官网,找到右侧圈起来的地方,点击Releases,查看所有版本


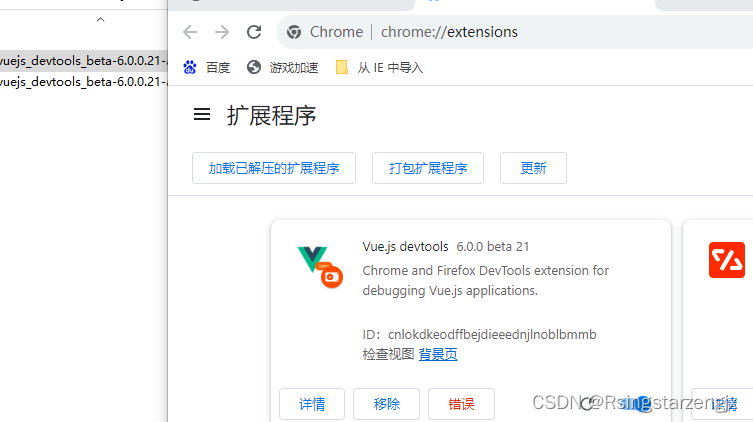
下载 xpi ,修改 后置为rar 解压,浏览器调整程序导入:

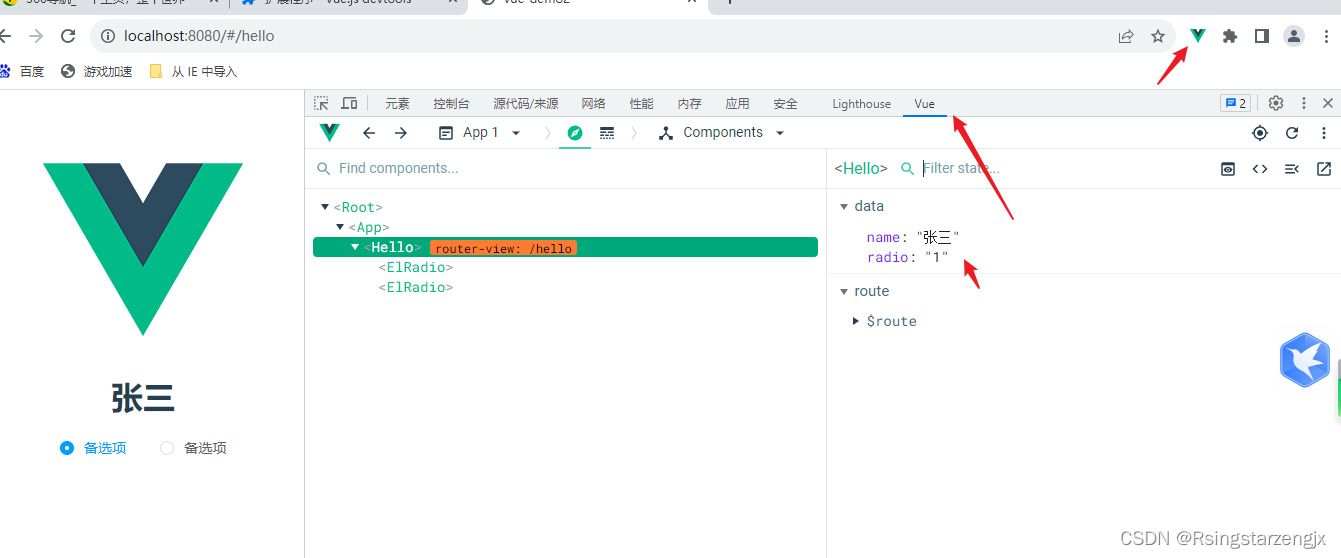
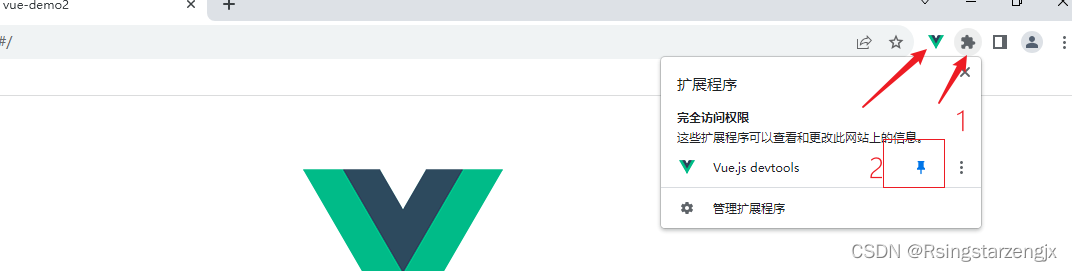
选择页面显示vue 插件

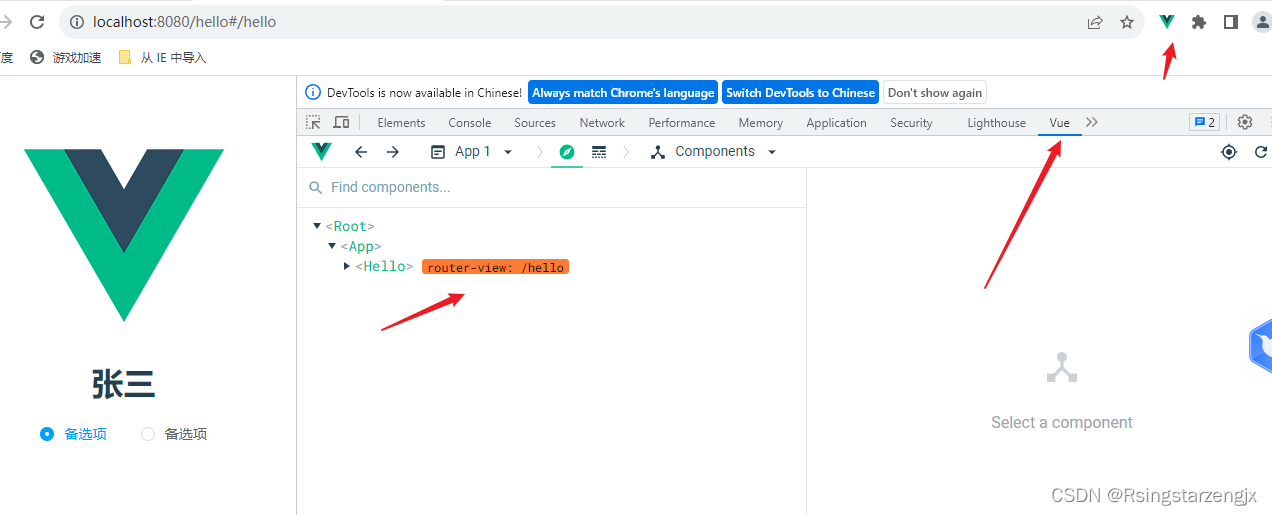
F12 显示vue:

问题: vue 不显示调试和数据
参考: 安装了VueDevtools插件但在控制台不显示Vue的解决方案 - 灰信网(软件开发博客聚合)

解决方法: F:\javaproject\vue_prj\vue-demo2\src\main.js 添加: Vue.config.devtools = true;
// The Vue build version to load with the `import` command
// (runtime-only or standalone) has been set in webpack.base.conf with an alias.
import Vue from 'vue'
import App from './App'
import router from './router'
import ElementUI from 'element-ui'
import 'element-ui/lib/theme-chalk/index.css'
Vue.config.productionTip = false
Vue.use(ElementUI);
Vue.config.devtools = true;// 添加这一行
/* eslint-disable no-new */
new Vue({el: '#app',router,components: { App },template: '<App/>'
})
再次试试: