Vue 2 动态组件和异步组件
先阅读 【Vue 2 组件基础】中的初步了解动态组件。
动态组件与keep-alive
我们知道动态组件使用is属性和component标签结合来切换不同组件。
下面给出一个示例:
<!DOCTYPE html>
<html><head><title>Vue 动态组件</title><script src="https://cdn.jsdelivr.net/npm/vue@2.6.14/dist/vue.js"></script>
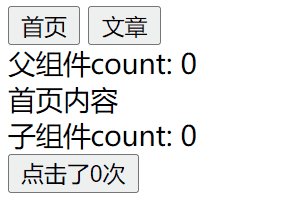
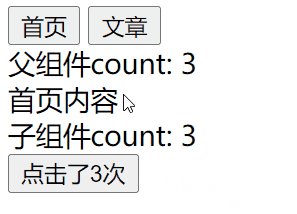
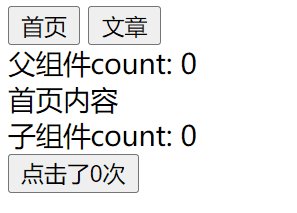
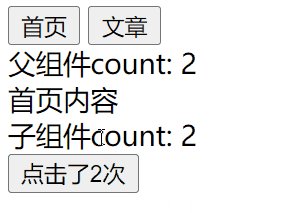
</head><body><div id="app"><!-- tab 标签页 --><div><button @click="tab = 'home'">首页</button><button @click="tab = 'posts'">文章</button></div>父组件count: {{count}}<!-- 动态组件 --><component :is="tab" @increment="count=$event"></component></div><script>// 注册组件Vue.component('home', {data: function () {return {count: 0}},template: `<div><div>首页内容</div><div>子组件count: {{count}}</div><button @click="count++;$emit('increment', count)">点击了{{count}}次</button></div>`,});Vue.component('posts', {template: '<div>文章内容</div>'});var vm = new Vue({el: '#app',data: {tab: 'home',count: 0},});</script>
</body></html>
<script>

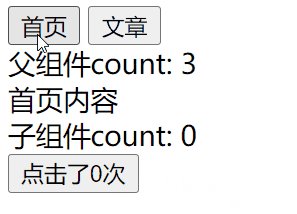
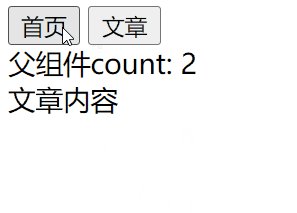
看代码可以知道父组件的count会在子组件count更新后变为子组件的count值。但我们切换组件后再切换回来,会发现父组件count没变,子组件count变为初始值。这是因为,每次切换组件都会创建当前组件的新实例。
那怎么保存先前组件的状态呢?
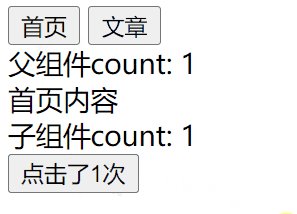
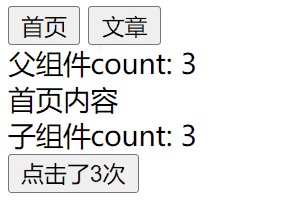
Vue提供了keep-alive组件。我们使用该元素将要缓存的组件包裹起来。让我们看看效果:
<keep-alive><component :is="tab" @increment="count=$event"></component>
</keep-alive>

成功解决问题!
了解更多keep-alive组件的细节。
异步组件
异步组件是一种加载组件的方式,它允许我们将组件的加载推迟到需要时再进行,以提高应用程序的性能和加载速度。
我们可以通过不同的方式使用异步组件。
1.工厂函数
使用Vue.component方法来定义一个异步组件工厂函数:
Vue.component('async-component',function(resolve,reject){//模拟异步加载,延迟一段时间后解析组件setTimeout(function(){resolve({template:'<div><h2>Async Component Content</h2></div>'})},1000)
})
使用Vue.component方法结合webpack的code-splitting来定义一个异步组件工厂函数:
Vue.component('async-component',function(resolve,reject){//这个特殊的require语法会告诉webpack自动将编译后的异步组件拆分成不同的块require('./AsyncComponent.vue',resolve)
})
在上面代码中,async-component是你定义异步组件的名字,后面的工厂函数有两个参数:resolve和reject。resolve是一个函数,异步加载成功时会调用它。reject则是在异步加载失败时调用。
2.Vue.component+动态导入+webpack 2的代码分割+ES2015的模块语法
Vue.component(`async-webpack-example`,()=>import('./my-async-component')
);
()=>import('./my-async-component')返回一个Promise,Vue会根据Promise的状态来自动处理异步加载和渲染的过程。
3.局部注册+动态导入
new Vue({components:{'my-component':()=>import('./my-async-component')}
})
处理加载状态
异步组件工厂函数可以返回一个对象,该对象包含有关异步组件加载、加载中、加载失败等情况的配置信息,这种方式允许你更加精细地控制异步组件地加载和渲染过程。下面是这种格式的异步组件配置对象的详细解释:
const AsyncComponent=()=({//需要加载的组件component:import('./MyComponent.vue'),//异步加载时使用的组件loading:LoadingComponent,//加载失败时使用的组件error:ErrorComponent,//展示加载时组件的延迟时间,默认值是200(毫秒)delay:200,// 如果提供了超时时间且组件加载也超时了,// 则使用加载失败时使用的组件。默认值是:`Infinity`,即没有超时限制timeout: 3000
})
