Nginx搭建本地服务器,无需购买服务器即可测试vue项目打包后的效果
一.前言
本文是在windows环境(Linux环境下其实也大同小异)下基于Nginx实现搭建本地服务器,手把手教你部署vue项目。
二.Nginx入门
1)下载安装
进入Nginx官网下载,选择stable版本下的windows版本下载即可

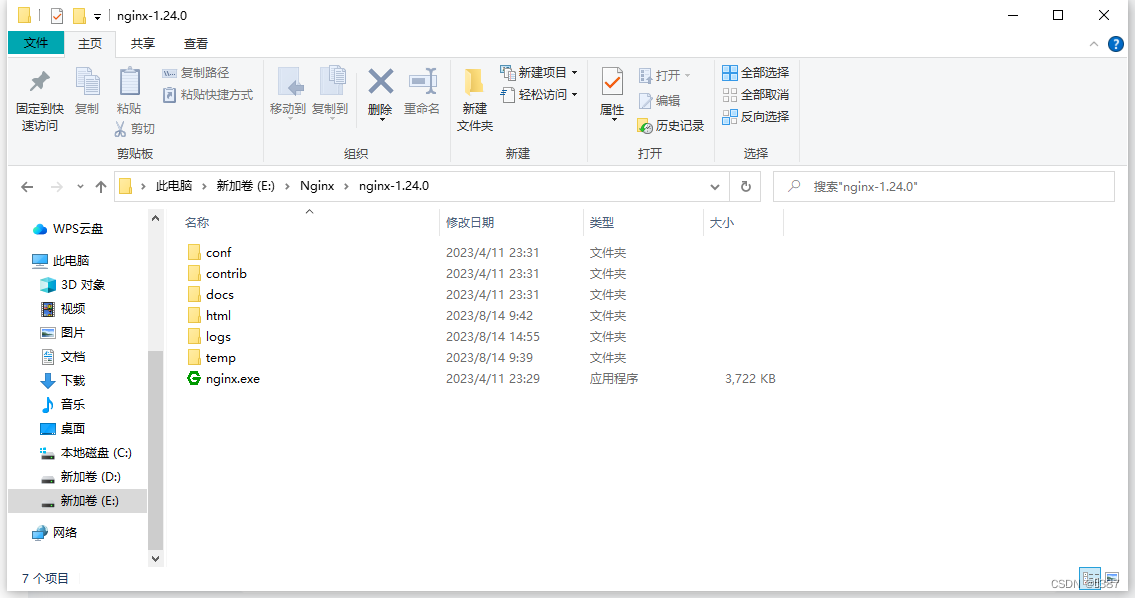
2)下载完成解压,可以看到如下文件夹

3)启动服务
在路径栏输入cmd进入命令提示符窗口

输入命令start nginx 即可启动nginx服务

4)效果
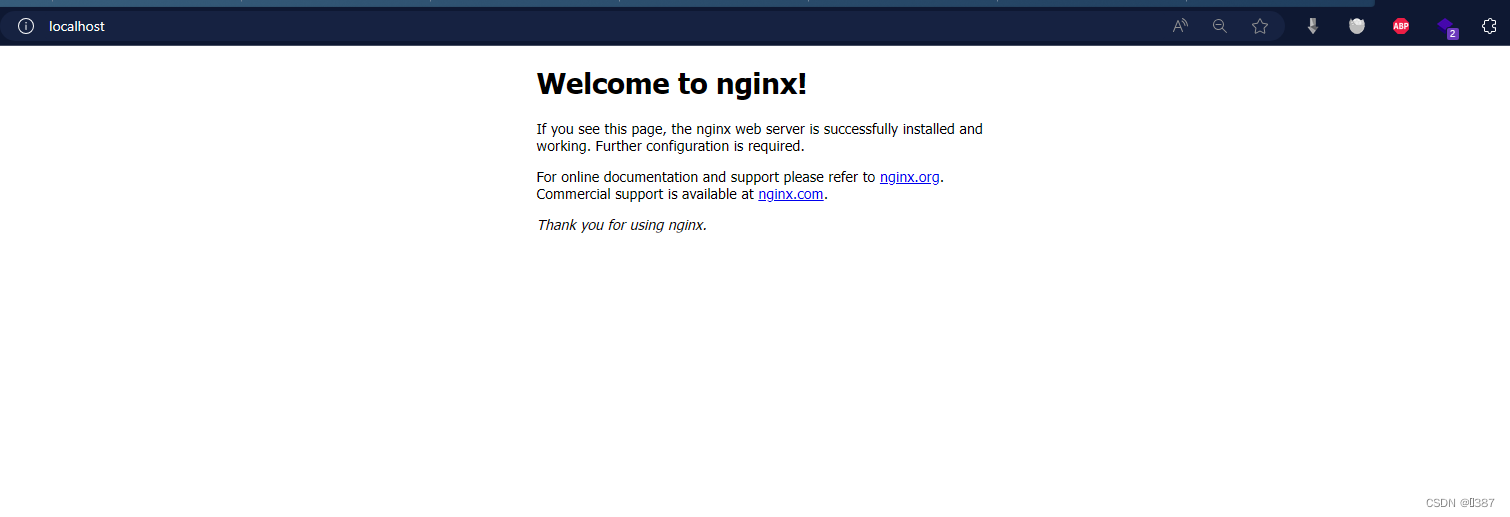
启动完成后,在浏览器访问 localhost:80 如果看到如下页面,则表示nginx服务启动成功(注意要保持命令提示符窗口是开着的)

5) Nginx常用命令
start nginx #启动nginx服务nginx -s stop #停止nginx服务nginx -s reload #重启nginx服务,一般修改配置文件后执行该命令这里只是带大家入个门,至于其他更深层次的内容就需要大家自己学习了(配置文件在下面有介绍),入过大家启动遇到各种问题可以自行百度解决,一般都是小问题。
三.部署vue项目
1)vue项目打包
在终端输入一下命令,进行vue项目打包
npm run build打包完成后会出现一个dist文件夹,可在文件里查看,右键选择在文件资源管理器中显示

打包好的项目结构是这样的

可以将其全部复制,然后粘贴到nginx的html文件夹下(html文件夹下的内容要删除)也可以在html文件夹下新建一个文件存起来(我的做法是存起来,放在originaryHtml文件夹下了)

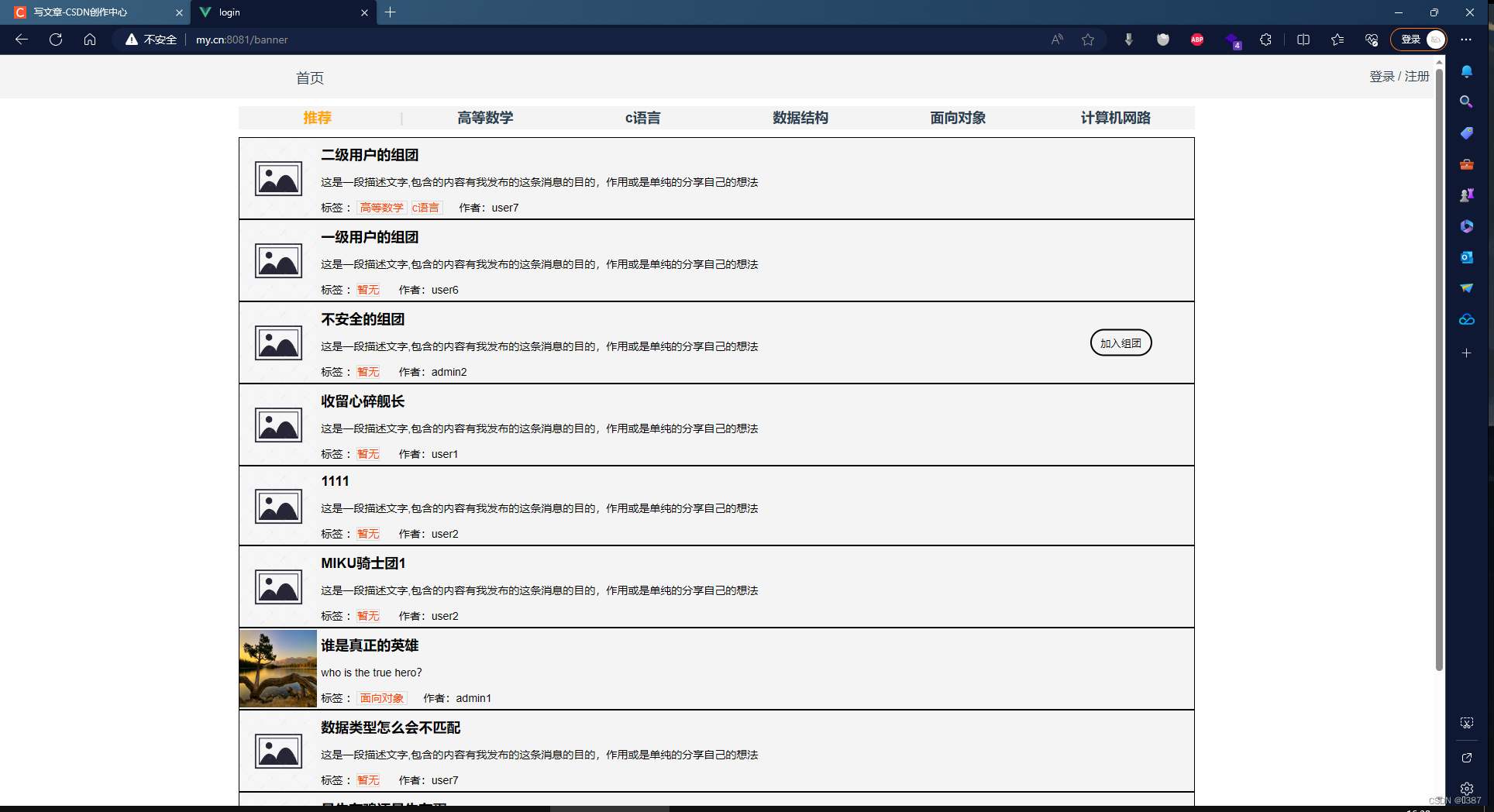
此时刷新刚才的网页应该就可以显示自己写的项目了(我的很丑请不要介意),如果显示404,可以重新输入网址

但是仅仅是这样的话会有一个很严重的问题,无法通过路由访问,这个问题可以通过修改配置文件来解决
2)修改配置文件
打开nginx文件夹下的conf文件下的nginx.conf文件(可以用vscode查看)

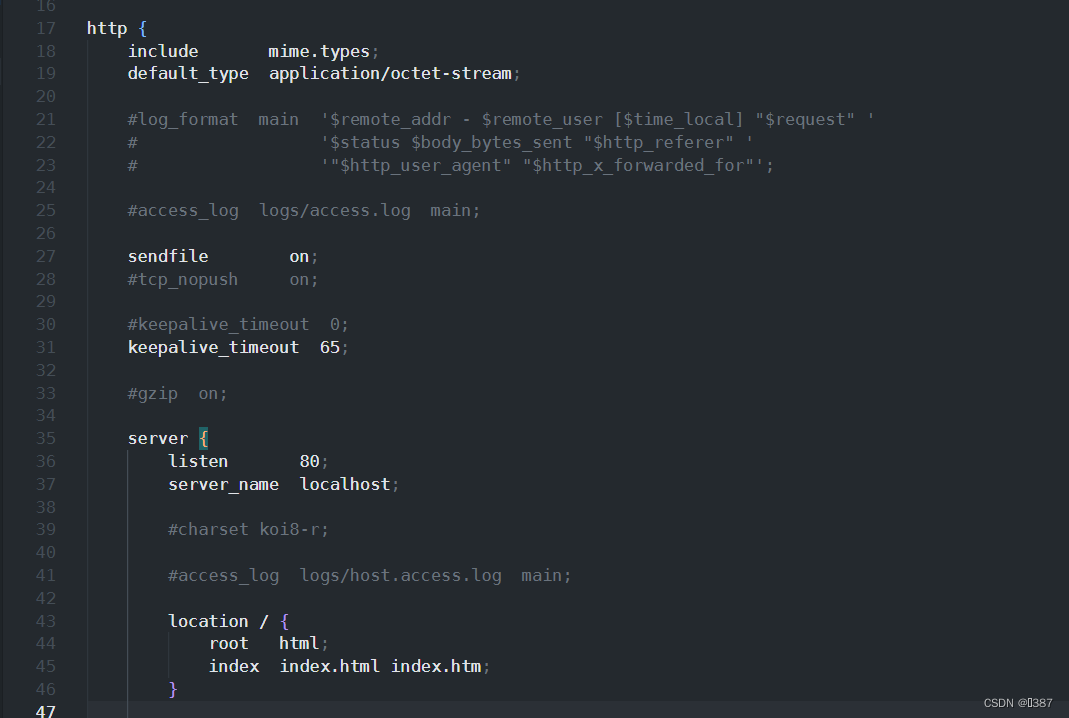
找到这段代码

将location 下的代码修改为如下代码
location / {root html; # 网站的静态资源目录,css,js,image文件等index index.html; # 网站首页try_files $uri $uri/ /index.html;# 配置vue路由映射#假如你访问 localhost:80/banner 该选项会帮你在index.html里查找banner路由}保存并在命令提示符窗口执行重启命令(修改配置文件后要重启才会生效)
此时便可通过路由访问项目。如果你想自己定义路由和端口,请参考如下配置
server {listen 8081;//自己配置的监听端口,注意不要和已有的端口冲突,域名也是一样的server_name my.cn;//自己配置的域名location / {root html; # 网站的静态资源目录,css,js,image文件等index index.html; # 网站首页try_files $uri $uri/ /index.html;#配置路由映射,不配置这个不能通过路由访问网站😥}}
#这里作一个说明,在配置文件里可以有多个server配置,并排写下去就好了,你要是怕弄混,可以在最后一个大括号里开始写你自己的配置配置完成重启nginx服务后,我就可以通过my.cn:8081来访问我自己的项目了