web会话跟踪以及JWT响应拦截机制
目录
JWT
会话跟踪
token
响应拦截器
http是无状态的,登录成功后,客户端就与服务器断开连接,之后再向后端发送请求时,后端需要知道前端是哪个用户在进行操作。
JWT
Json web token (JWT), 是为了在网络应用环境间传递声明而执行的一 种基于 JSON 的开放标准((RFC 7519).定义了一种简洁的,自包含的方法用于通信双方之间以 JSON 对象的形式安全的传递信息。

会话跟踪
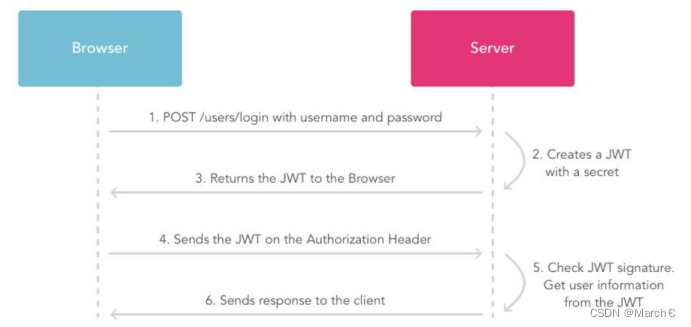
1. 用户使用账号和密码发出 post 请求;
2. 服务器使用私钥创建一个 jwt;
public class JWTUtil {/*** 根据用户id,账号生成token* @param admin* @return*/public static String getToken(Admin admin) {String token = "";try {//过期时间 为1970.1.1 0:0:0 至 过期时间 当前的毫秒值 + 有效时间Date expireDate = new Date(new Date().getTime() + 10*1000);//秘钥及加密算法Algorithm algorithm = Algorithm.HMAC256("ZCEQIUBFKSJBFJH2020BQWE");//设置头部信息Map<String,Object> header = new HashMap<>();header.put("typ","JWT");header.put("alg","HS256");//携带id,账号信息,生成签名token = JWT.create().withHeader(header).withClaim("id",admin.getId()).withClaim("account",admin.getAccount()).withExpiresAt(expireDate).sign(algorithm);}catch (Exception e){e.printStackTrace();return null;}return token;}/*** 验证token是否有效* @param token* @return*/public static boolean verify(String token){try {//验签Algorithm algorithm = Algorithm.HMAC256("ZCEQIUBFKSJBFJH2020BQWE");JWTVerifier verifier = JWT.require(algorithm).build();DecodedJWT jwt = verifier.verify(token);return true;} catch (Exception e) {//当传过来的token如果有问题,抛出异常return false;}}/*** 获得token 中playload部分数据,按需使用* @param token* @return*/public static DecodedJWT getTokenInfo(String token){return JWT.require(Algorithm.HMAC256("ZCEQIUBFKSJBFJH2020BQWE")).build().verify(token);}}3. 服务器返回这个 jwt 给浏览器;
4. 浏览器将该 jwt 串在请求头中像服务器发送请求;
5. 服务器验证该 jwt;
6. 返回响应的资源给浏览器。
由于在每次的前后端交互过程中都需要进行token的验证,为了降低代码的冗余,可以借助过滤器来帮助我们完成这个工作。
public class AdminTokenFilter implements Filter {@Overridepublic void doFilter(ServletRequest servletRequest, ServletResponse servletResponse, FilterChain filterChain) throws IOException, ServletException {HttpServletRequest request = (HttpServletRequest)servletRequest;String adminToken = request.getHeader("adminToken");boolean verify = JWTUtil.verify(adminToken);if(verify){filterChain.doFilter(servletRequest, servletResponse);}else {//token验证失败servletResponse.setContentType("text/html;charset=utf-8");PrintWriter printWriter = servletResponse.getWriter();CommonResult commonResult = new CommonResult(401, "token验证失败");ObjectMapper objectMapper = new ObjectMapper();String json = objectMapper.writeValueAsString(commonResult);printWriter.write(json);}}
}token
1.将后端封装好的信息发送给前端
2.前端接收后存储在sessionStorage对象中
3.在后面每次发送请求时都将token放入请求头中发送到后端进行验证
4.后端在对token进行解析
响应拦截器
如果token验证失败,后端向前端传回一个标识用于告诉前端token验证失败
在前端main.js中添加拦截器
// 添加响应拦截器
axios.interceptors.response.use((resp) => { //正常响应拦截if (resp.data.code == 500) {ElementUI.Message({message: resp.data.message,type: "error"})}if (resp.data.code == 401) {//自定义的状态码ElementUI.Message({message: "token验证失败",type: "error"})router.replace("/login");}return resp;
});这样每次前端进行操作时都会先验证token
