记一次fegin调用的媒体类型问题
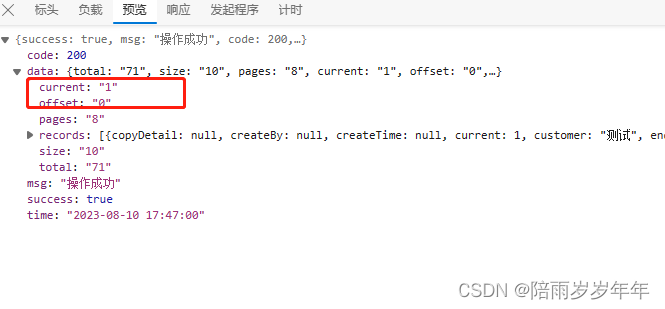
1.问题:分页查询,分页参数传递不生效


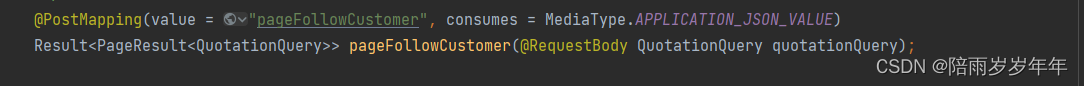
2.开发环境:fegin接口

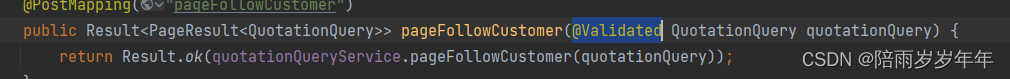
开发环境:调用接口

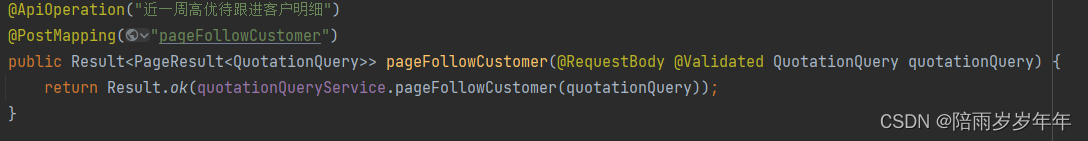
3.修改后:fegin接口不变
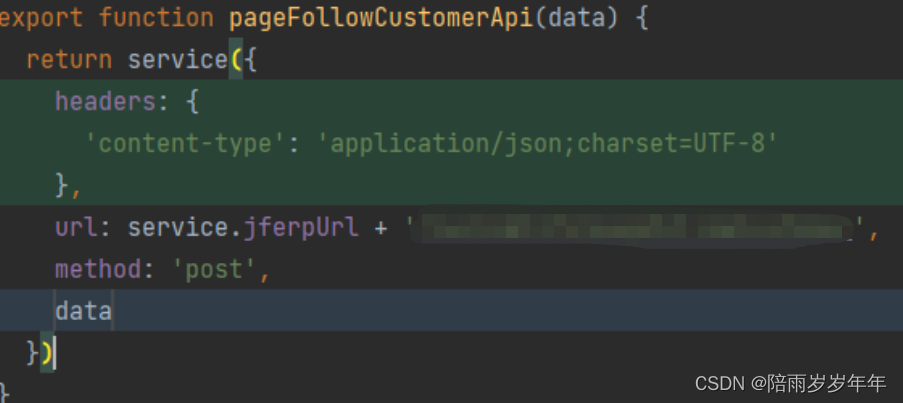
调用接口
前端媒体类型:

问题解决!!!
4.原因分析:
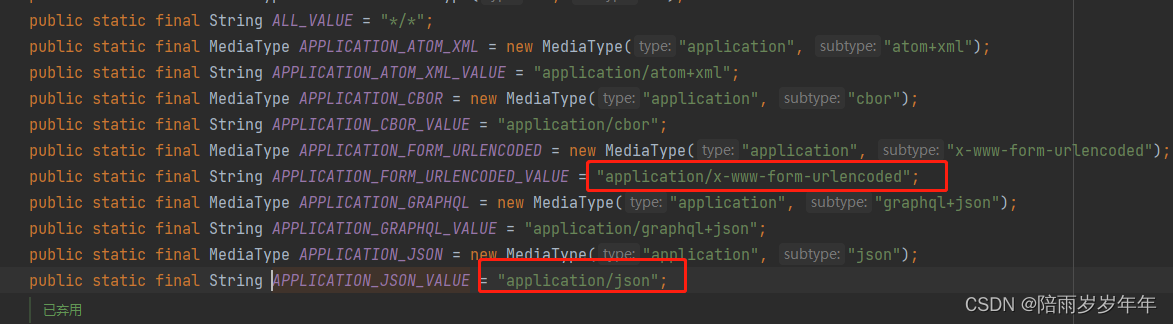
项目前端默认请求使用的为application/x-www-form-urlencoded,此处fegin使用@RequestBody的为application/json格式,需要统一

5.application/x-www-form-urlencoded,和application/json格式的区别
application/x-www-form-urlencoded和application/json是用于数据传输的两种常见的格式。
- application/x-www-form-urlencoded:
这个格式通常用于HTML表单提交数据。它会将数据编码为键值对的形式,使用等号(=)将键和值连接起来,使用&符号分隔不同的参数。例如:key1=value1&key2=value2。
这种格式的数据传输比较简单和直观,容易理解和处理。它在HTTP请求中可以作为URL query parameters或者是POST请求的body payload。
缺点是它只支持键值对的结构,对于一些复杂的数据结构表示不够灵活,而且对于特殊字符的处理可能需要额外的转义。 - application/json:
这个格式通常用于传输结构化的数据,比如JavaScript对象表示法(JSON)。它使用键值对的形式来表示数据,但是键和值的类型可以更加灵活,并且支持多层嵌套的结构。
JSON格式是一种通用的数据交换格式,它被广泛支持和使用。它适用于传输复杂的数据结构,可以表示数组、对象和字符串等各种类型的数据。
缺点是JSON格式相对于表单格式来说,数据量可能会更大一些。同时,在处理JSON数据时,需要使用相应的库或者解析器进行编码和解码。
综上所述,如果是传输简单的键值对数据,可以使用application/x-www-form-urlencoded格式;如果是传输结构化的复杂数据,可以使用application/json格式
